设置行的背景
\rowcolor 是 LaTeX 中用于设置表格行的背景色的命令。它可以使表格更加美观和易于阅读。rowcolor 命令通常与 colortbl 宏包一起使用。
语法如下:
\rowcolor{<color>}
其中 表示要设置的背景色,可以是预定义的颜色名称(如 red、blue)、RGB 值(如 RGB(255,0,0))、HTML 颜色代码(如 #FF0000)等。
例如,\rowcolor{gray} 将设置当前行的背景色为灰色。可以在表格的每行中使用 \rowcolor 命令来交替设置行的背景色,以提高表格的可读性。
请确保在文档的导言区正确加载 colortbl 宏包(使用 \usepackage{colortbl})才能使用 \rowcolor 命令.
例子:
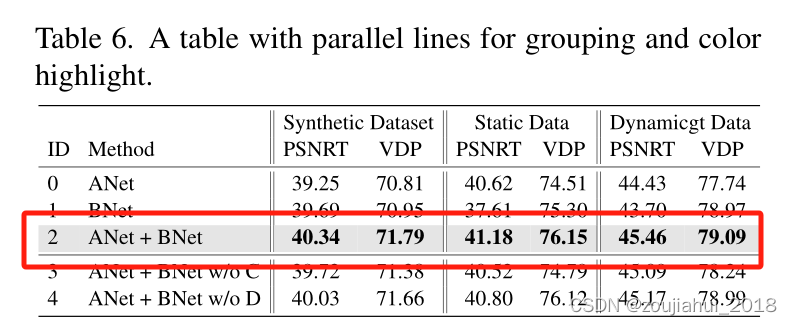
\begin{table}[thb]\centering\caption{A table with parallel lines for grouping and color highlight.} %\label{tab:ablation_study}\resizebox{0.48\textwidth}{!}{\Large\begin{tabular}{*{2}{l}||*{2}{c}||*{2}{c}||*{2}{c}}\toprule\multicolumn{1}{c}{} & \multicolumn{1}{c||}{} & \multicolumn{2}{c||}{Synthetic Dataset} & \multicolumn{2}{c||}{Static Data} & \multicolumn{2}{c}{Dynamicgt Data} \\ID & Method & PSNRT & VDP & PSNRT & VDP & PSNRT & VDP \\\midrule0 & ANet & 39.25 & 70.81 & 40.62 & 74.51 & 44.43 & 77.74 \\ %1 & BNet & 39.69 & 70.95 & 37.61 & 75.30 & 43.70 & 78.97 \\\rowcolor{gray!20}2 & ANet + BNet & \textbf{40.34} & \textbf{71.79} & \textbf{41.18} & \textbf{76.15} & \textbf{45.46} & \textbf{79.09} \\\midrule3 & ANet + BNet w/o C & 39.72 & 71.38 & 40.52 & 74.79 & 45.09 & 78.24 \\ %4 & ANet + BNet w/o D & 40.03 & 71.66 & 40.80 & 76.12 & 45.17 & 78.99 \\ %\bottomrule\end{tabular}}
\end{table}

设置列的背景
要给表格中的某一列设置背景色,可以使用 colortbl 宏包中的 >{\columncolor{}} 命令。这个命令可以在表格中的某一列中设置背景色。
以下是具体步骤:
在导言区加载 colortbl 宏包:\usepackage{colortbl}。
在表格中指定列的格式时,在相应的列类型前添加 >{\columncolor{<color>}} ,其中 是要设置的背景色。
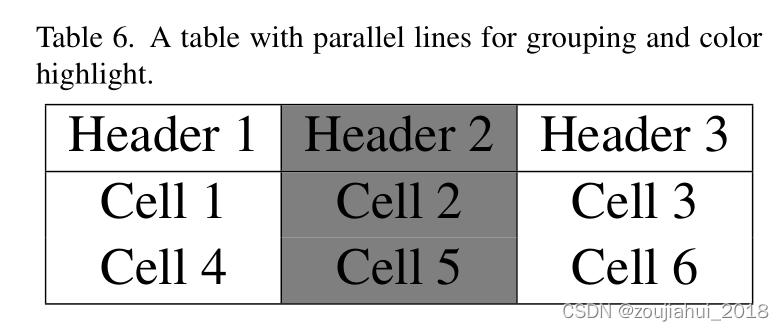
例如,如果要给第二列设置背景色为灰色,可以这样编写表格:
\documentclass{article}
\usepackage{colortbl}\begin{document}\begin{tabular}{|c|>{\columncolor{gray}}c|c|}
\hline
Header 1 & Header 2 & Header 3 \\
\hline
Cell 1 & Cell 2 & Cell 3 \\
Cell 4 & Cell 5 & Cell 6 \\
\hline
\end{tabular}\end{document}

设置某单元格的背景
要给表格中的某一个单元格设置背景色,可以使用 colortbl 宏包中的 \cellcolor{} 命令。这个命令可以在表格中的特定单元格中设置背景色。
以下是具体步骤:
在导言区加载 colortbl 宏包:\usepackage{colortbl}。
在需要设置背景色的单元格中使用 \cellcolor{} 命令,其中 是要设置的背景色。
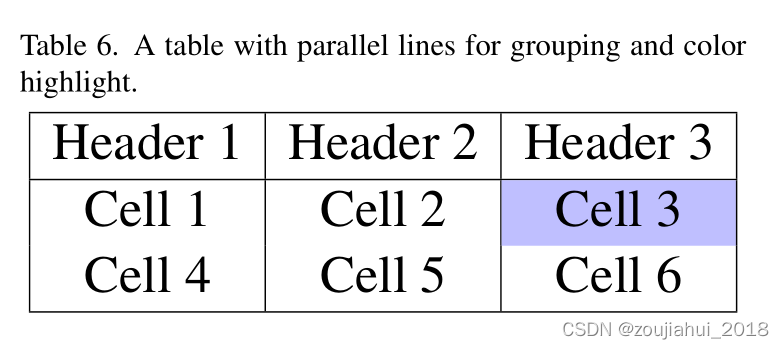
例如,假设您想要给表格中的第二行第三列的单元格设置背景色为浅蓝色,您可以这样编写表格:
\documentclass{article}
\usepackage{colortbl}\begin{document}\begin{tabular}{|c|c|c|}
\hline
Header 1 & Header 2 & Header 3 \\
\hline
Cell 1 & Cell 2 & \cellcolor{blue!25}Cell 3 \\
Cell 4 & Cell 5 & Cell 6 \\
\hline
\end{tabular}\end{document}
















![[9] CUDA性能测量与错误处理](https://img-blog.csdnimg.cn/direct/9035a7e438f946769e9df195c25096c4.png)



