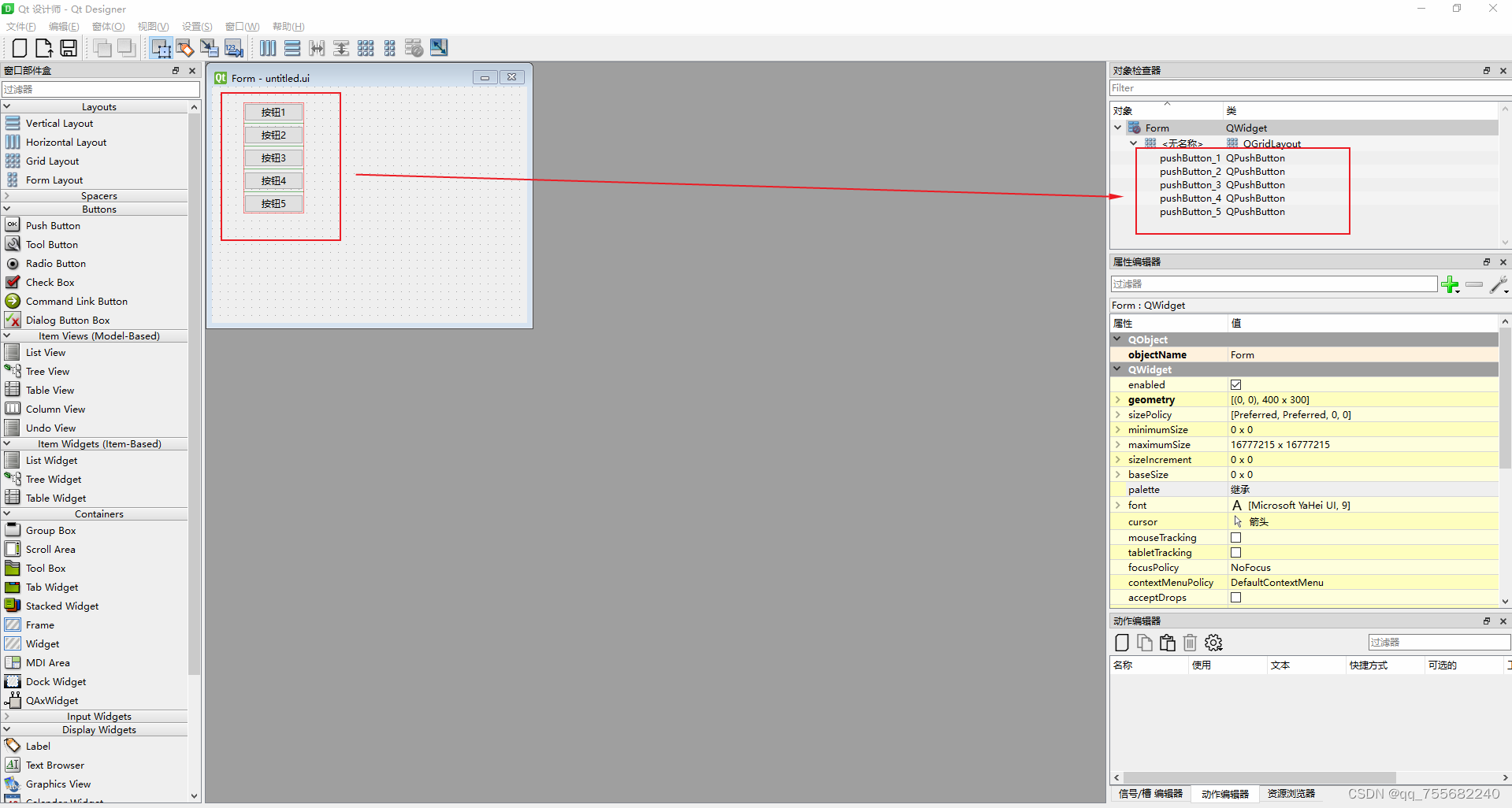
示例对应的制作的 ui文件 界面如下所示。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Form</class><widget class="QWidget" name="Form"><property name="geometry"><rect><x>0</x><y>0</y><width>400</width><height>300</height></rect></property><property name="windowTitle"><string>Form</string></property><widget class="QWidget" name="verticalLayoutWidget"><property name="geometry"><rect><x>40</x><y>20</y><width>77</width><height>141</height></rect></property><layout class="QGridLayout"><item row="0" column="0"><widget class="QPushButton" name="pushButton_1"><property name="sizePolicy"><sizepolicy hsizetype="Fixed" vsizetype="Fixed"><horstretch>0</horstretch><verstretch>0</verstretch></sizepolicy></property><property name="text"><string>按钮1</string></property></widget></item><item row="1" column="0"><widget class="QPushButton" name="pushButton_2"><property name="sizePolicy"><sizepolicy hsizetype="Fixed" vsizetype="Fixed"><horstretch>0</horstretch><verstretch>0</verstretch></sizepolicy></property><property name="text"><string>按钮2</string></property></widget></item><item row="2" column="0"><widget class="QPushButton" name="pushButton_3"><property name="sizePolicy"><sizepolicy hsizetype="Fixed" vsizetype="Fixed"><horstretch>0</horstretch><verstretch>0</verstretch></sizepolicy></property><property name="text"><string>按钮3</string></property></widget></item><item row="3" column="0"><widget class="QPushButton" name="pushButton_4"><property name="sizePolicy"><sizepolicy hsizetype="Fixed" vsizetype="Fixed"><horstretch>0</horstretch><verstretch>0</verstretch></sizepolicy></property><property name="text"><string>按钮4</string></property></widget></item><item row="4" column="0"><widget class="QPushButton" name="pushButton_5"><property name="sizePolicy"><sizepolicy hsizetype="Fixed" vsizetype="Fixed"><horstretch>0</horstretch><verstretch>0</verstretch></sizepolicy></property><property name="text"><string>按钮5</string></property></widget></item></layout></widget></widget><resources/><connections/>
</ui>

from PyQt6.QtWidgets import QApplication, QMainWindow
from PyQt6.uic import loadUi class MyWindow(QMainWindow): def handleButtonClick_1(self, text): print("1")def handleButtonClick_2(self, text): print("2")def handleButtonClick_3(self, text): print("3")def handleButtonClick_4(self, text): print("4")def handleButtonClick_5(self, text): print("5")def __init__(self, ui_file): super().__init__() # 使用 loadUi 加载 .ui 文件 loadUi(ui_file, self) # 初始化窗口设置(如果需要) self.setWindowTitle('My Window')# 确保对象名称与 .ui 文件中定义的名称完全匹配 self.pushButton_1.clicked.connect(self.handleButtonClick_1)self.pushButton_2.clicked.connect(self.handleButtonClick_2)self.pushButton_3.clicked.connect(self.handleButtonClick_3)self.pushButton_4.clicked.connect(self.handleButtonClick_4)self.pushButton_5.clicked.connect(self.handleButtonClick_5)if __name__ == '__main__': import sys app = QApplication(sys.argv) # 假设 untitled.ui 是你的 UI 文件,并且文件在同一目录 window = MyWindow('untitled.ui') window.show() sys.exit(app.exec())