规范书写
无论你采用服务器调用还是浏览器都要使用相对路径,不然代码迁移很麻烦
相对路径同目录下直接使用文件名
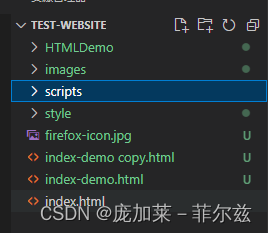
例如下面这种情况index.html 使用img标签可以直接这样写
<img src="firefox-icon.jpg" alt="firefox-icon">

低级目录向高级目录请求资源需要在路径前面加 …(两点,所谓低级目录就是子目录,高级目录就是子目录的上级,因可能存在多种嵌套,所以这样讲)
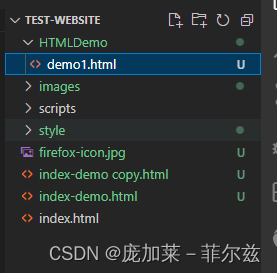
例如下面的Demo1.html使用img标签可以这样写
<img src="..\firefox-icon.jpg" alt="firefox-icon"/>

对于相同父目录,但不同子目录,仍然加两点
例如下面这种情况,这样demo1.html使用img
<img src="..\images\firefox-icon.jpg" alt="firefox-icon"/>

子目录最简单 直接目录名加斜杠加文件名就行(没有例子)
以上是我的个人理解
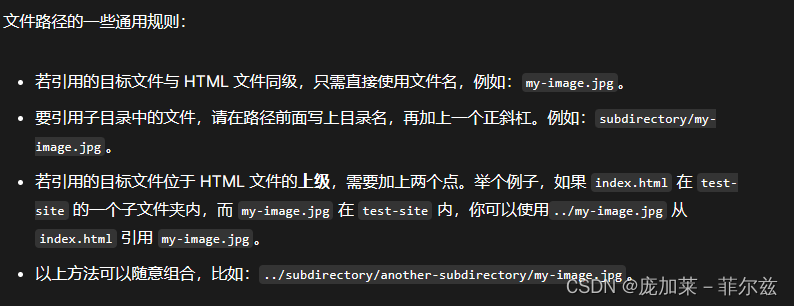
MDN对于文件路径使用的说明(译文)

水印没办法我没办法去掉,它自己加的