ChatGPT解答:JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码



ChatGPTDemo
Based on OpenAI API (gpt-3.5-turbo).
JavaScript保存当前网页页面图片为pdf文件或者word文件,前端用vue2,给出详细的方案和代码,保存当前网页页面图片为pdf文件或者word文件,可以通过第三方库实现。
-
使用jsPDF库保存为pdf文件
jsPDF是一个用于生成PDF文件的JavaScript库。它可以在客户端浏览器中生成PDF文件,也可以在服务器端使用Node.js生成PDF文件。
安装jsPDF库:
npm install jspdf --save
使用jsPDF库生成pdf文件:
import jsPDF from 'jspdf'// 获取页面元素
const element = document.getElementById('pdf-content')// 将元素转换为canvas
html2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 保存pdf文件pdf.save('filename.pdf')
})
-
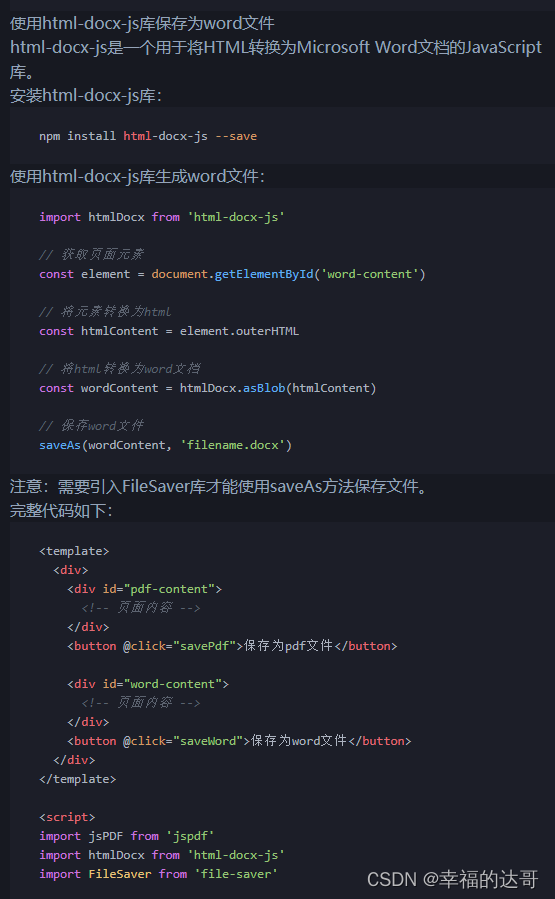
使用html-docx-js库保存为word文件
html-docx-js是一个用于将HTML转换为Microsoft Word文档的JavaScript库。
安装html-docx-js库:
npm install html-docx-js --save
使用html-docx-js库生成word文件:
import htmlDocx from 'html-docx-js'// 获取页面元素
const element = document.getElementById('word-content')// 将元素转换为html
const htmlContent = element.outerHTML// 将html转换为word文档
const wordContent = htmlDocx.asBlob(htmlContent)// 保存word文件
saveAs(wordContent, 'filename.docx')
注意:需要引入FileSaver库才能使用saveAs方法保存文件。
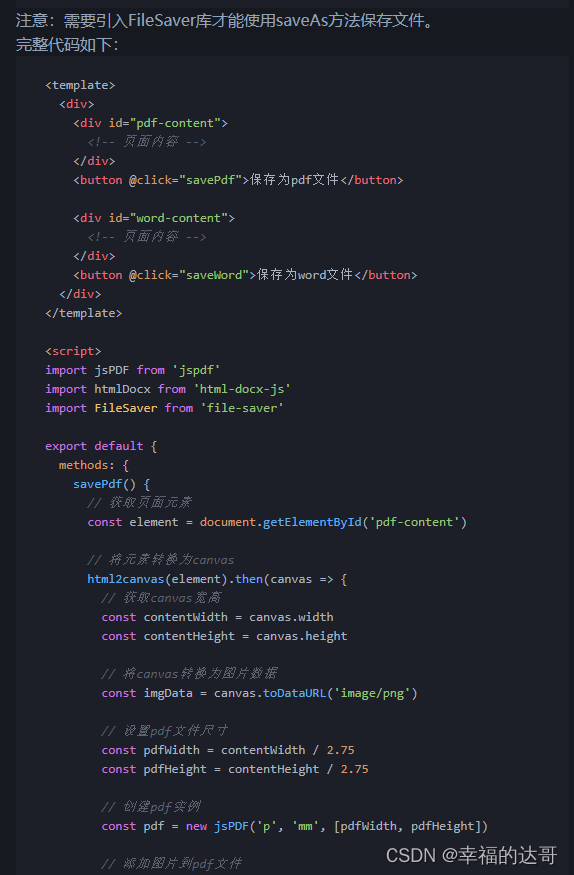
完整代码如下:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 保存pdf文件pdf.save('filename.pdf')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 保存word文件FileSaver.saveAs(wordContent, 'filename.docx')}}
}
</script>
加入新功能:点击按钮后,用户选择保存路径后,再保存
要实现在用户选择保存路径后再保存文件,可以使用<input type="file">元素来让用户选择保存路径,然后再将文件保存到用户选择的路径中。
修改代码如下:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button><input ref="fileInput" type="file" style="display: none" @change="saveFile"></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 显示文件选择框this.$refs.fileInput.click()// 将pdf文件保存到用户选择的路径中this.fileContent = pdf.output('blob')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 显示文件选择框this.$refs.fileInput.click()// 将word文件保存到用户选择的路径中this.fileContent = wordContent},saveFile() {// 获取用户选择的文件const file = this.$refs.fileInput.files[0]// 如果用户取消选择,则返回if (!file) {return}// 保存文件到用户选择的路径中FileSaver.saveAs(this.fileContent, file.name)}}
}
</script>
修改后,点击保存按钮后会弹出文件选择框,用户选择保存路径后再保存文件。
完整的vue文件的内容
下面是完整的Vue文件的内容:
<template><div><div id="pdf-content"><!-- 页面内容 --></div><button @click="savePdf">保存为pdf文件</button><div id="word-content"><!-- 页面内容 --></div><button @click="saveWord">保存为word文件</button><input ref="fileInput" type="file" style="display: none" @change="saveFile"></div>
</template><script>
import jsPDF from 'jspdf'
import htmlDocx from 'html-docx-js'
import FileSaver from 'file-saver'export default {data() {return {fileContent: null}},methods: {savePdf() {// 获取页面元素const element = document.getElementById('pdf-content')// 将元素转换为canvashtml2canvas(element).then(canvas => {// 获取canvas宽高const contentWidth = canvas.widthconst contentHeight = canvas.height// 将canvas转换为图片数据const imgData = canvas.toDataURL('image/png')// 设置pdf文件尺寸const pdfWidth = contentWidth / 2.75const pdfHeight = contentHeight / 2.75// 创建pdf实例const pdf = new jsPDF('p', 'mm', [pdfWidth, pdfHeight])// 添加图片到pdf文件pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight)// 显示文件选择框this.$refs.fileInput.click()// 将pdf文件保存到用户选择的路径中this.fileContent = pdf.output('blob')})},saveWord() {// 获取页面元素const element = document.getElementById('word-content')// 将元素转换为htmlconst htmlContent = element.outerHTML// 将html转换为word文档const wordContent = htmlDocx.asBlob(htmlContent)// 显示文件选择框this.$refs.fileInput.click()// 将word文件保存到用户选择的路径中this.fileContent = wordContent},saveFile() {// 获取用户选择的文件const file = this.$refs.fileInput.files[0]// 如果用户取消选择,则返回if (!file) {return}// 保存文件到用户选择的路径中FileSaver.saveAs(this.fileContent, file.name)}}
}
</script>
注意:需要在项目中安装jspdf、html-docx-js和file-saver库。













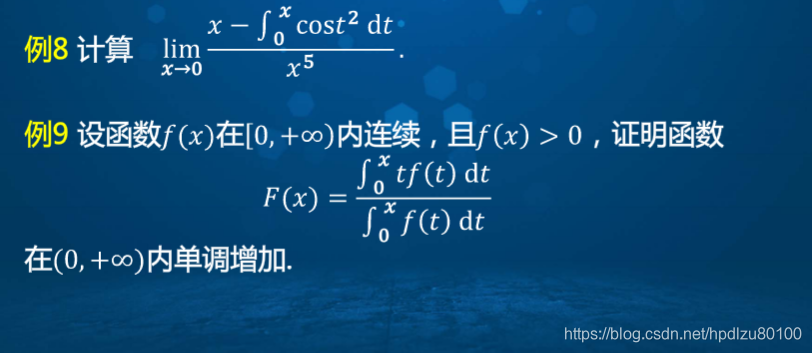
![[MIT]微积分重点 第五课 积分总览 学习笔记](https://img-blog.csdnimg.cn/96b2e91429604458941c061ed73d19d6.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5rKZ5ryg5LmL6IifdHg=,size_19,color_FFFFFF,t_70,g_se,x_16#pic_center)