🎼个人主页:【Y小夜】
😎作者简介:一位双非学校的大二学生,编程爱好者,
专注于基础和实战分享,欢迎私信咨询!
🎆入门知识专栏:🎇【MySQL,Java基础,Rust】
🎈热门专栏:🎊【Python,Javaweb,Vue框架】
感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️

学习推荐:
前些天发现了一个巨牛的人工智能学习网站:前言 – 人工智能教程通俗易懂,风趣幽默,忍不住分享一下给大家。
目录
🎯Jquery简介
🎯选择器
🎈选择器介绍
🎈选择器分类
🥏基本选择器
🥏层次选择器
🥏过滤选择器
🥏内容过滤选择器
🥏可见性过滤选择器
🥏属性过滤选择器
🥏表单选择器
🥏子元素选择器
🥏表单对象属性过滤选择器
🎈利用选择器改变css属性
🥏修改标签属性
🥏修改标签className
🥏直接修改CSS样式
🎯Dom树操作
🎈类选择器操作
🎈内容操作
🥏html()
🥏 text()
🥏 val()
🎈节点操作
🥏插入节点
✨内部插入
✨外部插入
🥏删除节点
🥏替换节点
🥏复制节点
🎯总结
🎯Jquery简介
jQuery是一个功能强大的JavaScript库,旨在简化HTML文档的遍历、事件处理、动画以及Ajax交互等操作。下面将从几个方面详细介绍jQuery:
-
选择器
- 基础语法:jQuery的基础语法是$(selector).action(),其中美元符号定义jQuery环境,选择器用于"查询"和"查找" HTML元素,action()则是对这些元素执行的操作。
- 类型:jQuery提供了多种类型的选择器,包括ID选择器、元素标签名选择器、类选择器、群组选择器、后代选择器等,这些选择器使得开发者能够灵活地选取页面上的一个或多个元素进行操作。
-
事件处理
- 基本概念:jQuery是为事件处理特别设计的,页面对不同访问者的响应称为事件,而事件处理程序则是指当HTML中发生某些事件时所调用的方法。
- 常见事件:jQuery支持多种DOM事件,如鼠标事件、键盘事件、表单事件等。例如,click()方法可以处理点击事件,dblclick()处理双击事件,mouseenter()和mouseleave()分别处理鼠标进入和离开事件等。
- 文档就绪事件:为了确保文档在完全加载之前不运行函数,jQuery提供了$(document).ready()方法,这可以防止因DOM未完全加载而导致的操作失败。
-
动画效果
- jQuery不仅能够轻松处理事件,还能创建各种动画效果,如隐藏、显示、淡入淡出等,这些动画效果可以增强用户的交互体验。
-
AJAX交互
- jQuery简化了Ajax的使用,使得与服务器端的异步交互变得更加简单和快捷,这对于构建动态和响应式的Web应用至关重要。
-
兼容性与性能
- jQuery的良好语义、优秀兼容性以及便于管理和扩展的特点,使其成为了最受欢迎的前端库之一。
-
扩展性
- 通过插件和扩展,jQuery的功能可以无限扩展,满足各种不同的开发需求。
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,jQuery帮助开发者高效地构建互动性强、兼容性好的网页应用。
🎯选择器
🎈选择器介绍
jQuery选择器,作为其核心功能之一,允许开发者以极为高效和灵活的方式选取HTML元素。这些选择器基于元素的id、类、类型、属性等,为网页的交互式设计提供了强大的支持。以下是对jQuery选择器的详细介绍:
- 基本选择器:这类选择器包括ID选择器、类选择器、元素选择器等,是日常开发中最常用的工具之一。例如,
$("#id")用于选取具有特定ID的元素,而$(".classname")则用于选取所有给定类名的元素。 - 层次选择器:这类选择器能够根据元素的DOM层次结构进行选择。例如,子元素选择器
$("#id > .classname"]用于选取指定ID元素下所有具有特定类名的直接子元素。 - 过滤选择器:过滤选择器提供了更精细的筛选能力,如
:first选取第一个匹配的元素,:last选取最后一个匹配的元素,:even和:odd分别选取索引为偶数或奇数的元素。 - 内容过滤选择器:内容过滤选择器如
:contains(text)允许根据元素包含的文本来选取元素。这在需要根据页面内容动态变化时特别有用。 - 可见性过滤选择器:可见性过滤选择器如
:hidden和:visible可以用来选取隐藏或显示状态的元素,这对于根据用户的交互来改变页面布局非常有用。 - 属性过滤选择器:属性过滤选择器如
[href]可以选取所有含有特定属性(如href)的元素。这为基于元素属性的操作提供了极大的便利。 - 表单选择器:表单选择器,如
:input、:text、:password等,专门用于处理表单元素,极大地简化了表单操作的复杂度。
除了上述选择器外,jQuery还提供了组合选择器、特殊选择器等多种高级选择器,以满足复杂的开发需求。通过这些选择器,开发者可以轻松地对页面上的元素进行精确的选取和操作,从而创建出响应灵敏、用户体验优秀的Web应用。
总的来说,jQuery的选择器是其强大功能的核心之一,它使得HTML元素的选取变得既简单又高效。无论是基础的元素选择,还是基于复杂条件的元素过滤,jQuery的选择器都能提供强大的支持,帮助开发者构建出性能卓越、用户友好的Web应用。
🎈选择器分类
🥏基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素
- 标签选择器:通过指定的标签名来选取元素。例如,
$("p")会选中文档中的所有<p>标签元素。 - 类选择器:根据给定的class名称匹配元素。如果需要选择具有特定类名“myClass”的所有元素,可以使用
$(".myClass")。 - ID选择器:通过元素的ID来选取元素,这在文档中是唯一的。使用
$("#myID")可以选择具有特定ID“myID”的元素。 - 全局选择器:使用通配符
*可以选择页面上的所有元素,例如$("*")表示选取所有元素。 - 并集选择器:允许将多个选择器组合起来,选取符合任一选择器条件的元素。例如,
$("div, .myClass, #myID")会选择所有<div>标签元素,以及class包含“myClass”和ID为“myID”的元素 
-
🥏层次选择器
-
jQuery的层次选择器提供了根据DOM元素之间的层次关系来选取特定元素的能力。
在网页开发中,元素之间的结构关系对于布局和功能实现至关重要。jQuery的层次选择器允许开发者精确地定位到这些具有特定关系的元素,从而对它们进行操作。以下是详细介绍:
- 后代选择器:后代选择器可以选择某元素的所有后代元素(直接子元素及其他层级的子元素)。语法是使用空格来分隔父元素和后代元素,例如
$("ancestor descendant")。 - 子代选择器:子代选择器则更为具体,只能选取父元素的直接子元素。语法是使用“>”符号来连接父元素和子元素,如
$("parent > child")。 - 相邻兄弟选择器:相邻兄弟选择器用于选取与指定元素相邻的另一个元素。语法是使用“+”符号,如
$("prev + next")。 - 一般兄弟选择器:一般兄弟选择器用来选取某一元素后的所有同级元素。语法是使用“~”符号,如
$("prev ~ siblings")
-
-

-
🥏过滤选择器
- :first 和 :last:这两个选择器分别用于选取集合中的第一个和最后一个元素。
- :not(selector):这个选择器用于选取不符合给定选择器条件的所有元素。
- :even 和 :odd:它们分别用于选取索引为偶数和奇数的元素,索引编号从0开始。
- :eq(index)、:gt(index) 和 :lt(index):这三个选择器分别用于选取集合中等于、大于或小于指定索引的元素。
- :header:此选择器用于选取所有的标题元素,如
<h1>到<h6>等 
-
🥏内容过滤选择器
-
内容过滤选择器是一种根据元素所含内容或子元素来筛选DOM元素的jQuery选择器。
这类选择器的过滤规则主要体现在它所包含的子元素或文本内容上,使得开发者可以根据具体的内容需求来定位和操作特定的页面元素。以下是对几个关键内容过滤选择器的详细介绍:
-
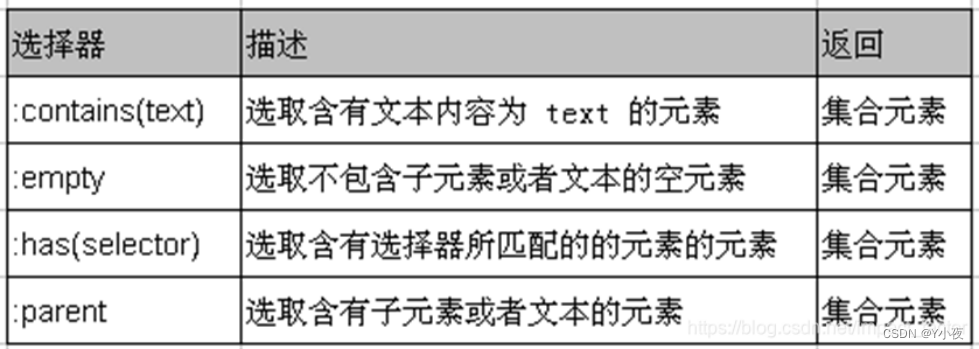
- :contains(text) 选择器:这个选择器用于选取包含指定文本的元素。例如,
$("p:contains('hello')")能够选取所有包含“hello”文本的<p>元素。这对于动态生成的内容或需要基于文本内容应用样式的场景非常有用。 - :empty 选择器::empty选择器用来选取不包含任何子元素或文本的空元素。这在需要识别并处理文档中的空白位置时特别有用。例如,可以使用
$("div:empty").remove()来移除所有不包含内容的<div>元素。 - :has(selector) 选择器::has(selector)选择器用于选取至少包含一个与指定选择器匹配的子元素的元素。例如,
$("div:has(.highlight)")会选择所有包含至少一个带有“highlight”类的子元素的<div>元素。 - :parent 选择器::parent选择器选择那些至少包含一个子元素或文本的元素。与:empty选择器相对,它允许开发者针对有内容的元素执行操作,如
$("p:parent").addClass("has-content")会给所有包含文本或其他子元素的<p>元素添加“has-content”类。 
-
🥏可见性过滤选择器
-
可见性过滤选择器在jQuery中用于根据元素的可见状态来筛选元素,包括:hidden和:visible两种选择器。以下是对这两种选择器的详细介绍:
-
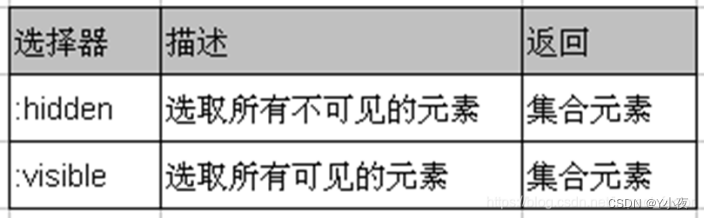
- :hidden 选择器:这个选择器能够匹配所有不可见的元素,包括由于CSS样式设置为display:none、或者input元素的type属性为hidden的元素。这在进行表单验证或动态显示隐藏元素时非常有用。
- :visible 选择器:与:hidden相对,:visible选择器用于选取所有可见的元素。即那些在页面上可见并占据物理空间的元素。需要注意的是,即使元素通过CSS设置了visibility: hidden或opacity: 0,只要它们在DOM树中占据空间,就仍然会被视作可见元素。
- 应用场景:这些过滤器广泛应用于需要根据用户交互或特定条件显示或隐藏元素的场景。例如,在实现动态表单、幻灯片放映或菜单的显示与隐藏时,这些选择器能大大简化代码逻辑。
- 性能考虑:尽管使用方便,但在处理大量元素时,应注意合理使用这些过滤器以避免不必要的性能开销。特别是在频繁操作DOM时,可能需要更加精细地控制元素的可见性。
- 兼容性问题:虽然jQuery的选择器解决了大部分浏览器兼容性问题,但在实际开发中还是需要测试确保选择器的表现符合预期,尤其是在旧版浏览器中。

-
🥏属性过滤选择器
-
-
jQuery的属性过滤选择器是一类功能强大的选择器,它们允许开发者根据元素的属性及其值来筛选元素。
属性过滤选择器的核心在于能够通过特定的属性和属性值来定位元素,这在处理表单元素、链接、图片等具有特定属性的标签时显得尤为重要。以下是对这类选择器的系统概述:
-
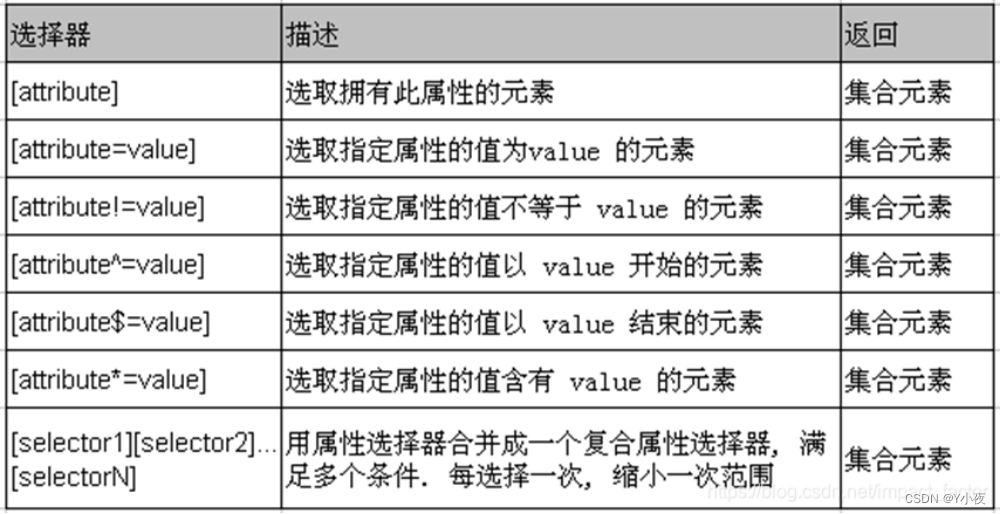
- 基本属性选择器:
[attribute]选择器可以用来选取拥有指定属性的所有元素,无论属性值是什么。例如,$("div[id]")会选取所有带有id属性的div元素。 - 属性值匹配选择器:
[attribute=value]选择器用于选取属性值完全符合指定值的元素。比如,使用$("input[name='newsletter']")可以选择所有name属性为"newsletter"的input元素。 - 属性值不匹配选择器:
[attribute!=value]选择器用于选取属性值不等于特定值的元素。例如,$("input[name!='newsletter']")将选取所有name属性值不是"newsletter"的input元素。 - 属性值包含选择器:
[attribute*=value]选择器用来选取属性值中包含特定子字符串的元素。如$("input[name*='man']")会选择所有name属性中包含"man"的input元素。 - 属性值前缀选择器:
[attribute^=value]选择器选取属性值以特定值开始的元素。例如,$("input[name^='news']")会选取所有name属性值以"news"开头的input元素。 - 属性值后缀选择器:
[attribute$=value]选择器则用来选取属性值以特定值结尾的元素,如$("input[name$='letter']")选取所有name属性以"letter"结尾的input元素。 - 属性值列表选择器:
[attribute~=value]选择器选取属性值(必须是空格分隔的列表)中包含特定值的元素。例如,$("input[name~='man']")会选择所有name属性中包含单词"man"的input元素。 - 性能考虑:虽然属性过滤选择器提供了强大的选择能力,但在处理大量元素时可能会影响性能。因此,合理地使用这些过滤器,并尽可能减少DOM操作是非常关键的。
- 复合属性选择器:可以通过组合多个属性选择器来进行更精确的元素筛选,如
$("input[id][name$='man']")选取既有id属性且name属性以"man"结尾的所有input元素。 - 兼容性问题:尽管jQuery在很大程度上解决了浏览器间的兼容性问题,但在实际开发中还是需要测试以确保选择器的表现符合预期,尤其是在旧版浏览器中。

-
🥏表单选择器
-
JQuery的表单选择器是专为处理HTML表单元素而设计的一系列选择器,它们能够方便地选取表单中的各种输入控件,如输入框、选择框、单选按钮和复选框等。
这些选择器通过利用DOM元素的type属性值来定位特定的表单元素,提供了一种高效且直观的方式来操作表单数据。以下是对jQuery中常见的几种表单选择器的详细介绍:
- :input 选择器:这个选择器用于选取所有类型的表单输入元素,包括
<input>、<textarea>、<select>和<button>标签。例如,使用$("input:text")可以选择所有的单行文本输入框元素。 - :text 选择器:此选择器专门用于选取单行的文本输入框元素,即
<input type="text">元素。这对于获取或设置文本输入框的值非常有用。 - :password 选择器:用于选取密码输入框,即
<input type="password">元素。这在选择或操作密码输入框时特别有用。 - :radio 选择器:该选择器用于选取所有的单选按钮元素,即
<input type="radio">。在需要操作一组单选按钮时,这个选择器提供了便捷的处理方法。 -
在使用jQuery表单选择器时,还应注意以下几点:
- 应用场景:表单选择器广泛应用于表单验证、动态表单生成、以及增强表单交互的场景中。通过这些选择器,可以轻松地对表单元素进行读取、修改或添加事件监听器。
- 性能考虑:虽然表单选择器为操作表单元素提供了极大的便利,但在处理大量元素时,应注意合理使用这些选择器以避免不必要的性能开销。
- 兼容性问题:虽然jQuery的选择器在很大程度上解决了浏览器间的兼容性问题,但在实际开发中还是需要测试以确保选择器的表现符合预期,尤其是在旧版浏览器中。
-
综上所述,jQuery的表单选择器为开发者提供了一种高效且灵活的方式来处理和操作基于表单的元素,从而显著提升了开发效率和页面交互的质量。
- :checkbox 选择器:用于选取所有的复选框元素,即
<input type="checkbox">。当需要对多个复选框执行操作时,这个选择器非常有用。 - :submit 选择器:此选择器用于选取所有的提交按钮,即
<input type="submit">和<button type="submit">元素。这对于自定义表单提交行为非常实用。 - :button 选择器:用于选取所有的按钮元素,包括
<input type="button">和<button>标签。这有助于对按钮进行统一的样式或事件处理。 - :disabled 选择器:用于选取所有被禁用的表单元素。这对于识别和操作不可用表单控件非常有用。
- :enabled 选择器:与:disabled选择器相对,:enabled选择器用于选取所有可用的表单元素。这有助于确保用户界面中的交互性只针对可用的表单控件。
- :selected 选择器:用于选取所有选中的
<option>元素,通常用于下拉选择列表。这在处理下拉菜单的选项时非常有用。
-

-
🥏子元素选择器
-
jQuery子元素选择器用于选取特定父元素下的直接子元素。
在网页开发中,经常需要针对某个元素的直接子元素进行操作,而jQuery提供了多种方式来定位和选择这些子元素,从而方便开发者实现特定的功能或设计。以下是对几种主要的子元素选择器的详细讨论:
- 父子选择器:这是最基本的子元素选择器,格式为
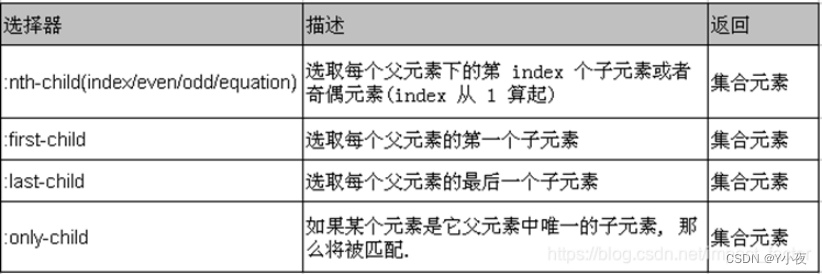
"parent > child"。它允许开发者选择作为指定父元素直接子元素的所有元素。例如,$("#someDiv > p")会选择id为someDiv的元素下的所有直接子段落元素(<p>)。 - :first-child 选择器:此选择器匹配每个父元素的第一个子元素。这相当于CSS中的
:nth-child(1)选择器。例如,使用$("div span:first-child")将选取所有<div>元素中第一个子节点的<span>标签。 -
总之,jQuery的子元素选择器及相关方法提供了强大而灵活的工具,用于精确地选取和操作DOM树中的子元素。无论是通过CSS选择器还是jQuery特有的方法,开发者都可以轻松地针对特定父元素的直系子元素进行操作,从而创建出响应性更强、交互更丰富的Web页面。
- :last-child 选择器:与:first-child选择器相对,:last-child选择器匹配每个父元素的最后一个子元素。例如,使用
$("div span:last-child")将选取所有<div>元素中最后一个子节点的<span>标签。 - :only-child 选择器:如果某个元素是其父元素中唯一的子元素(没有其他同级元素),则:only-child选择器会匹配这个元素。这对于处理特殊情况非常有用,如在一个元素内部只有一个子元素时应用特定的样式或行为。
- :nth-child 选择器:该选择器允许开发者根据元素在其父元素中的位置来选择它们。例如,使用
$("ul li:nth-child(odd)")可以选择列表中所有奇数位置的项目。需要注意的是,索引是从1开始的,符合CSS规范。 - children() 方法:除了使用选择器外,jQuery还提供了
.children()方法,该方法返回被选元素的所有直接子元素。这是一个有效的方式来获取子元素集合,特别是当需要进一步操作或过滤这些子元素时。例如,$("div").children("p")将选取所有<div>元素内的<p>子元素。
-
-

-
🥏表单对象属性过滤选择器
- 表单对象属性过滤选择器在jQuery中用于根据表单元素的属性状态来筛选特定的表单控件。
-
这些选择器主要依据表单元素的可用性、是否被选中等属性来进行匹配,从而便于对特定状态的表单元素执行相应的操作。以下是对这类选择器的详细介绍:
-
- 表单对象属性过滤选择器在jQuery中用于根据表单元素的属性状态来筛选特定的表单控件。
- :enabled 选择器:这个选择器用于选取所有可用的表单元素,即可被用户交互的元素。例如,
$("input:enabled")会选取所有没有设置disabled属性的<input>元素。 - :disabled 选择器:与:enabled选择器相对,:disabled选择器用于选取所有不可用的表单元素,即那些被disabled属性禁用的元素。这对于在用户提交表单前进行最后的校验非常有用,可以确保所有必要的字段都已填写。
- :checked 选择器:该选择器专门用于选取所有被选中的复选框和单选按钮元素。这在获取用户在表单中所做出的选择时特别有用,如收集用户的偏好设置或在表单提交之前验证必要的选择项是否已被选中。
- :selected 选择器:此选择器用于选取所有被选中的
<option>元素,通常用于下拉选择列表。这在需要确定用户从列表中选择了哪些选项时特别有用,如在进行表单验证或数据处理前确认用户的选择。 - 应用场景:这些选择器广泛应用于表单验证、动态表单生成及增强表单交互的场景中。通过这些选择器,可以轻松地对表单元素进行读取、修改或添加事件监听器。
- 性能考虑:虽然表单选择器为操作表单元素提供了极大的便利,但在处理大量元素时,应注意合理使用这些选择器以避免不必要的性能开销。
- 兼容性问题:虽然jQuery在很大程度上解决了浏览器间的兼容性问题,但在实际开发中还是需要测试以确保选择器的表现符合预期,尤其是在旧版浏览器中。

-
🎈利用选择器改变css属性
-
🥏修改标签属性
-
$(选择器).attr('style','属性:属性值');// 如:$('.attr').attr('style','color:red');
注:不过,此方法有一个不足之处。即:不论是你修改样式还是添加别的样式,都会覆盖之前所有的样式。如需保留之前的样式,则需要重新写一遍。
-
-
🥏修改标签className
-
添加CSS类(addClass('类名'))
$(选择器).addClass('类名');// 如:$('.attr').addClass('color');
删除CSS类(removeClass('类名'))
$(选择器).removeClass('类名');// 如:$('.attr').removeClass('color');
添加或者移除CSS类(toggleClass('类名'))
$(选择器).toggleClass('类名');// 如:$('.attr').toggleClass('color');
注:如果css类存在,则删除css类;反之,则添加css类。
-
🥏直接修改CSS样式
-
$(选择器).css('属性','属性值');// 如:$('.attr').css('color','red');
注:修改一个样式属性。
$(选择器).css({'属性':'属性值',['属性':'属性值']});// 如:$('.attr').css({'color':'red','font-size':'12px'});
注:修改一个或者多个样式属性。‘[]’表示可省略。
例子:
1.改变 id 为 one 的元素的背景色为 红色
$("#one").css("backgroundColor","red");
2.改变元素名为 <p> 的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
3.改变第一个<p>元素的背景色为红色
=$("p").eq(0).css("backgroundColor","red");
4.改变所有<h1>元素和 id 为 one 的元素的背景色为 # bbffaa
$("h1,#one").css("backgroundColor","#bbffaa");
-

🎯Dom树操作
-
🎈类选择器操作
-
方法
功能
addClass(class)
添加类选择器
removeClass([class])
删除类选择器
hasClass(class)
判断类选择器是否存在,存在返回true,不存在则返回false
toggleClass(class)
类选择器如果存在就删除,不存在就添加
这个与上面类似。
// 给第二个div元素添加类选择器d1
$('div').eq(1).addClass('d1')
// 查询第二个div元素的class属性 输出d1
console.log($('div').eq(1).attr('class'))
// 删除第二个div元素的类选择器
$('div').eq(1).removeClass(['d1'])
// 查询第二个div元素是否存在值为d1的类选择器(存在返回true,不存在返回false),返回false。
console.log($('div').eq(1).hasClass('d1'))
// 如果第二个div元素存在值为d1的类选择器就删除,不存在就添加
$('div').eq(1).toggleClass('d1')
// 再次查询,返回true
console.log($('div').eq(1).hasClass('d1'))
// 此时第二个div元素已经存在值为d1的类选择器,那么就会将其删除
$('div').eq(1).toggleClass('d1')
// 再次查询,返回false
console.log($('div').eq(1).hasClass('d1'))
-
🎈内容操作
-
🥏html()
html()方法可以匹配和设置html元素的内容。
// 获取匹配元素的html内容
$("div").html();
// 设置匹配元素的html内容
$("div").html('内容')
🥏 text()
text()方法可以匹配和设置html元素中的文本的内容。
// 获取匹配元素的文本内容
$("div").text();
// 设置匹配元素的文本内容
$("div").text('内容');
🥏 val()
val()方法可以匹配和设置表单元素的值。
// 获取匹配的表单元素的值
$(":input").val();
// 设置匹配的表单元素的值
$(":input").val('值');
🎈节点操作
-
🥏插入节点
-
✨内部插入
方法 功能
append(content) 向元素内部追加内容
appendTo(content) 把元素追加到另一个指定的元素中
prepend(content) 向元素内部前置内容
prependTo(content) 把元素前置到另一个指定的元素中
示例:
// 向元素内部追加内容。
$('div').append('<p>内部后面1</p>')
// 把元素追加到另一个指定的元素中
$('<p>内部后面2</p>').appendTo($('div'))
// 向元素内部前置内容
$('div').prepend('<p>内部前面1</p>')
// 把元素前置到另一个指定的元素中
$('<p>内部前面2</p>').prependTo($('div'))
✨外部插入
方法 功能
after(content) 向元素内部追加内容
insertAfter(content) 把元素插入到另一个指定的元素后面
before(content) 在元素之前插入内容
insertBefore(content) 把元素插入到另一个指定的元素前面
示例:
// 在元素之后插入内容
$('div').after('<p>外部后面1</p>')
// 把元素插入到另一个指定的元素后面
$('<p>外部后面2</p>').insertAfter($('div'))
// 在元素之前插入内容
$('div').before('<p>外部前面1</p>')
// 把元素插入到另一个指定的元素前面
$('<p>外部前面2</p>').insertBefore($('div'))
🥏删除节点
方法 功能
empty() 删除元素中所有的子节点
remove() 从DOM中删除所匹配的元素
detach() 从DOM中删除所匹配的元素,所有绑定的事件、附加的数据等都会保留下来
示例:
// 删除元素中所有子节点
$('button:first').click(function () {
$('div').empty()
})
// 删除节点对象 不保留事件和附加数据
$('button:eq(1)').click(function () {
div1 = $('div').remove()
})
// 删除节点对象 保留事件和附加数据
$('button:eq(2)').click(function () {
div1 = $('div').detach()
})
// 找回节点
$('button:last').click(function () {
div1.prependTo('body')
})
🥏替换节点
方法 功能
replaceWith(content) 将所有匹配的元素替换成指定的HTML或DOM元素
replaceAll(selector) 用匹配的元素替换掉所有 selector匹配到的元素
示例:
//两种方法的功能基本相同,首先使用的起作用
// replaceWith(content)
$('p').replaceWith('<h1>标题1</h1>')
// replaceAll(selector)
$('<h2>标题2</h2>').replaceAll('p')
// 可以只替换标签 也可以添加内容并替换标签
$('p').replaceWith(function(index,content){
return '<h1>' + content + 123456 + '</h1>'
})
🥏复制节点
clone([bool])方法的功能是复制节点。如果无参数或者参数为false则只会克隆匹配的DOM元素并且选中这些克隆的副本;如果参数为true,则会在复制元素的同时将与其有关方法一起复制。
// 复制节点
$('div').click(function(){
alert('hello world2')
})
// 不带事件复制 相当于只复制了形
$('div').clone().appendTo('body')
// 带事件复制 相当于一比一复制
$('div').clone(true).appendTo('body')
示例:
-

-
🎯总结
-
jQuery是一个功能强大的JavaScript库,旨在简化HTML文档操作、事件处理和动画效果。jQuery的设计宗旨是“write less, do more”,即用更少的代码做更多的事情。它兼容多种浏览器,并提供了大量的插件扩展,帮助开发者快速构建功能丰富的程序。下面是从多个维度进行讲解:
-
-
引入及使用
- 版本选择:jQuery有多个版本,不同版本的方法和功能可能有所变化。通常建议使用稳定的版本,如jquery-1.11.3,以保证兼容性和稳定性。
- 引入方式:可以选择本地引入或使用CDN。本地引入需要下载jQuery文件到本地,然后在HTML文件中通过script标签引入。使用CDN则是直接通过URL链接引入,优点是可以利用CDN的缓存和加速优势。
-
基础选择器
- ID选择器:通过元素ID获取元素,格式为
$("#id值")。 - 元素选择器:通过标签名获取元素,格式为
$("标签名")。 - 类选择器:通过类名获取元素,格式为
$(".类名")。 - 基本筛选器:如
:first、:last、:eq(index)等,用于进一步过滤选择的元素。
- ID选择器:通过元素ID获取元素,格式为
-
DOM操作
- 属性操作:包括设置或获取元素的文本内容(
.text())、HTML内容(.html())以及元素的值(.val())。 - CSS操作:可以设置或获取样式属性(
.css()),添加或移除类(.addClass()、.removeClass())。 - 位置操作:如设置或获取元素的高度(
.height())、宽度(.width())。 - 结构操作:包括添加新元素(
.append()、.prepend())、删除元素(.remove()、.empty())以及复制元素(.clone())。
- 属性操作:包括设置或获取元素的文本内容(
-
事件处理
- 事件绑定:jQuery简化了事件处理,常见的事件如click、dbclick、mouseover等可以直接使用,而无需添加on前缀。
- 事件委托:利用事件冒泡的原理,可以在父元素上绑定事件处理函数,以管理子元素的事件。
-
动画效果
- 显示隐藏:如
.hide()、.show()可以用来隐藏或显示元素。 - 淡入淡出:
.fadeIn()、.fadeOut()可以实现元素的渐显或渐隐效果。 - 滑动动画:如
.slideUp()、.slideDown()可以制作元素的滑动展开或收起效果。 - 自定义动画:
.animate()方法允许开发者自定义动画过程。
- 显示隐藏:如
-
AJAX支持
- 简化AJAX操作:jQuery简化了AJAX操作,使得与服务器的异步交互更加简单快捷。
-
插件扩展
- 丰富的插件库:jQuery拥有丰富的第三方插件库,可以帮助开发者快速实现各种功能,如日期控件、图片轮播等。
- 版本兼容性:不同的jQuery版本之间可能存在方法和功能的变动,开发时需注意版本兼容性问题。
- 性能优化:尽量减少不必要的DOM操作和复杂的动画效果,以优化页面性能。
- 错误处理:在AJAX请求中加入错误处理逻辑,确保程序的健壮性。