介绍
- Vue 是一套前端框架,免除原生IavaScript中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
Vue快速入门
- 新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script> - 在JS代码区域,创建Vue核心对象,定义数据模型
<script>new Vue({el: "#app",data: {message:"Hello Vue!"}}) </script> - 编写视图
<div id="app"><input type="text" v-model="message">{{ message }} </div> - 插值表达式
- 形式:{{表达式 }}。
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
Vue常用指令
常用指令
- 指令:HTML标签上带有v-前缀的特殊属性,不同指令具有不同的含义。例如:v-if、v-for...
- 常用指令

v-bind
<a v-bind:href="url">传智教育</a><a :href="url">传智教育</a><script>new Vue({el:"#app",data:{url:"https://www.csdn.net/"}})
</script>通过v-bind或者v-model绑定的变量,必须在数据型中声明
v-model
<input type="text v-model="url">通过v-bind或者v-model绑定的变量,必须在数据型中声明
v-on
![]()
![]()

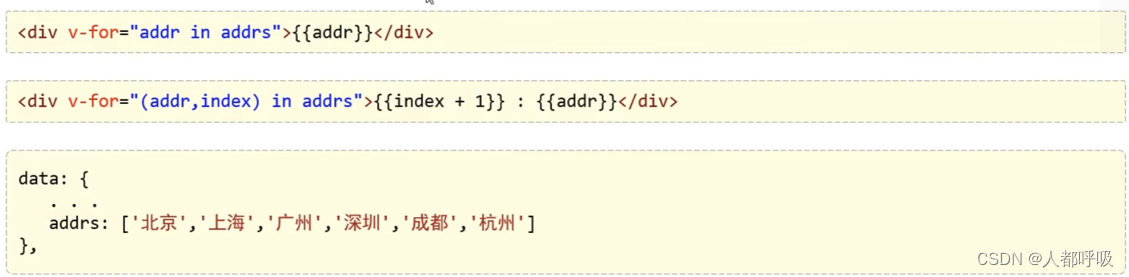
v-for