| 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
图1 初始效果图
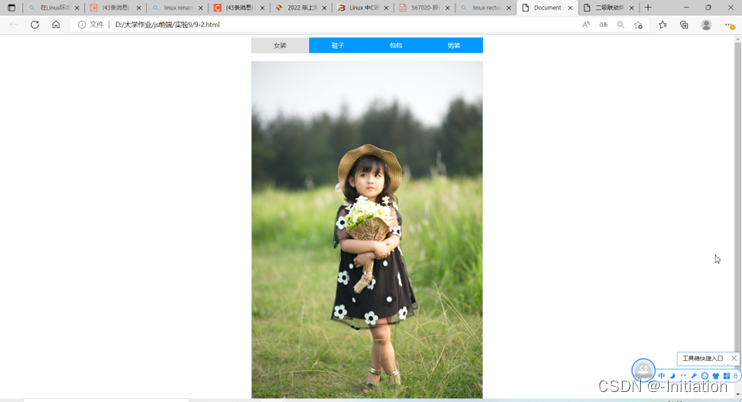
图2 按键修饰符效果图 2. 仿淘宝Tab栏切换,熟悉事件定义Tab栏
图3 淘宝tab效果图 3. 完成一个二级联动菜单,运行效果如下。
图4 二级联动菜单 代码可以截图或者复制黏贴实验过程中 |
| 1. 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码” <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script>
<script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
| 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
3. 完成一个二级联动菜单
|
| 通过本次实验,我基本了解javascript和vue的基本知识。并清晰了JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
| 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> 姓名:<input type="text" name="" id="x1" v-on:keyup.enter="shuchu" v-model="xi"><br> 密码:<input type="password" name="" id="x2" v-on:keyup.Shift.enter="shuchu" v-model="mi"> <p>您的信息:{{w}}</p> </div> <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script> </body> </html> 2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> #tab{width: 600px;margin: 0 auto;} .tab-tit{font-size: 0;width: 600px;} .tab-tit a{ display: inline-block; height: 40px; line-height: 40px; font-size: 16px; width: 25%; text-align: center; background: #e1e1e1; color: #333; text-decoration: none; } .tab-tit .cur{ background: #09f; color: #fff; } .tab-con div{ border: 1px solid #e7e7e7; height: 400px; padding-top: 20px; } </style> </head> <body> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div> </div> <script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
html+CSS+js部分基础运用18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/347967.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
图解Mamba——从流体力学的角度理解Mamba
1.Transformer的问题 上面是Transformer的网络结构。对于一句话的每个单词,都需要跟所有单词算注意力机制。因此注意力机制的计算复杂度为 O ( n 2 ) O(n^2) O(n2),其中 n n n为句子的长度,即单词(符号)的个数。如下图所示。 所以这也是现在…
2021 hnust 湖科大 操作系统课设 报告+原代码+指导书+流程图源文件
2021 hnust 湖科大 操作系统课设 报告原代码指导书流程图源文件
详情 目录
验证类实验: 1 实验一:Windows进程管理 1 一、 实验题目: 1 二、 实验目的 1 三、 实验内容 1 四、 实验结果与分析 2 五、 小结与心得体会 5 实验二:L…
【HarmonyOS】遇见的问题汇总
一、当前编辑的页面,预览打不开
1、问题说明
当前编辑的页面,预览打不开,日志提示如下:
Route information is not configured for the current page. To avoid possible redirection issues, configure route information for…
Vuepress 2从0-1保姆级进阶教程——标准化流程(Tailwindcss+autoprefixer+commitizen)
Vuepress 2 专栏目录【已完结】 1. 入门阶段 Vuepress 2从0-1保姆级入门教程——环境配置篇Vuepress 2从0-1保姆级入门教程——安装流程篇Vuepress 2从0-1保姆级入门教程——文档配置篇Vuepress 2从0-1保姆级入门教程——主题与部署 2.进阶阶段 Vuepress 2从0-1保姆级进阶教程—…
AM273X毫米波演示
介绍 毫米波演示展示了 AM273X SOC 使用毫米波 SDK(软件开发工具包)中的驱动程序的一些功能。它允许用户指定chirp配置文件并实时显示检测到的对象和其他信息。 以下是此演示功能的高级描述:
能够通过 UART 端口上的命令行界面 (…
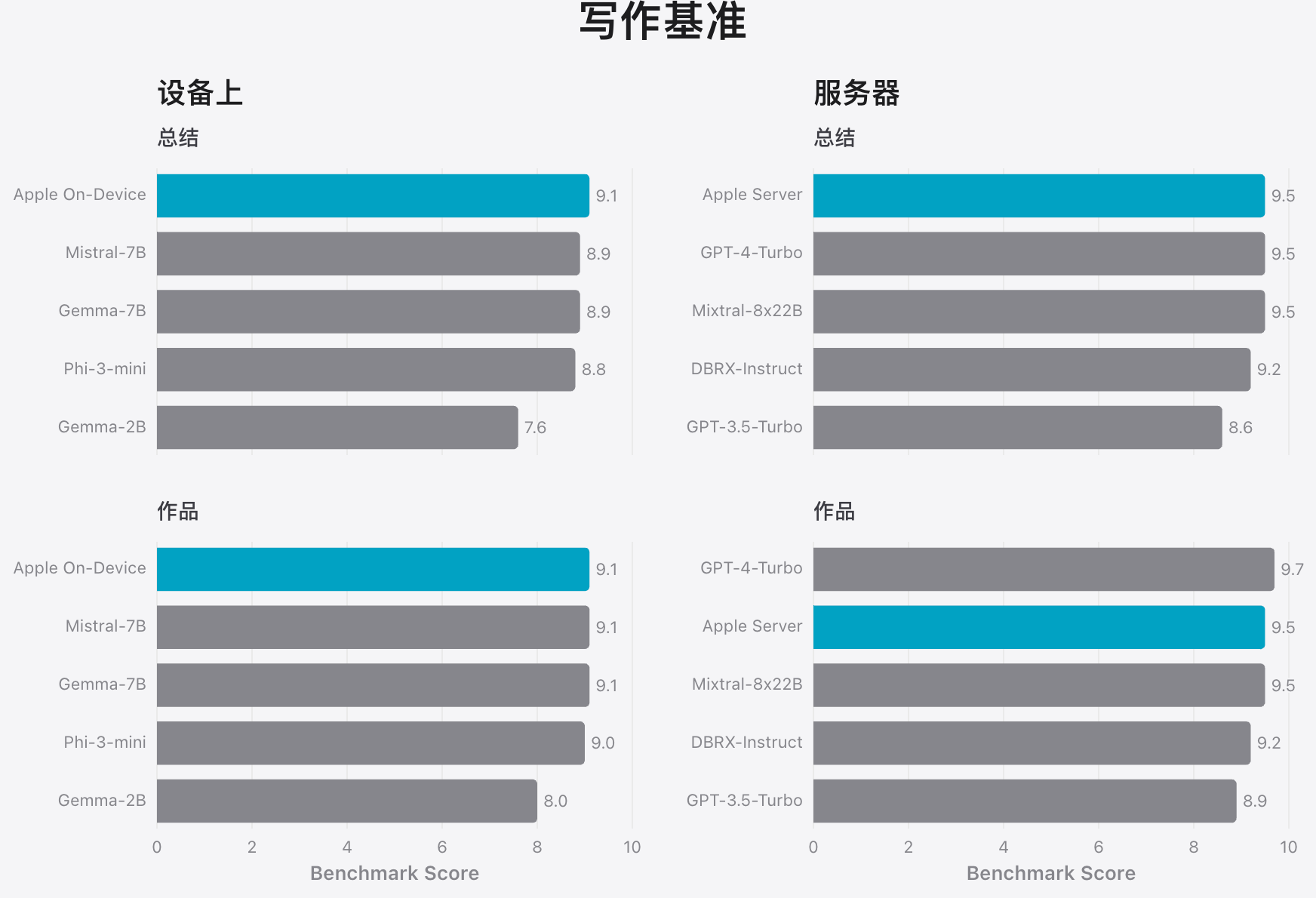
苹果WWDC重磅发布的IOS 18、Apple Intelligence背后的技术分析!
2024年6月10日,在2024年WWDC全球开发者大会上,苹果推出了Apple Intelligence,这是深度集成到iOS 18、iPadOS 18和macOS Sequoia中的个人智能系统。 为了让大模型能在 iPhone 端侧跑,苹果还是做了很多事情的。接下来就跟大家介绍一…
Spring学习笔记
1 spring介绍
1)为什么学习spring
1. Spring技术是JavaEE开发必备技能,企业开发技术选型命中率>90%
2. 简化开发,降低企业级开发的复杂性
3. 框架整合,高效整合其他技术,提高企业级应用开发与运行效率
作为一…
IDEA创建Mybatis项目
IDEA创建Mybatis项目
第一步:创建库表
-- 创建数据库
create database mybatis_db;-- 使用数据库
use mybatis_db;-- 创建user表
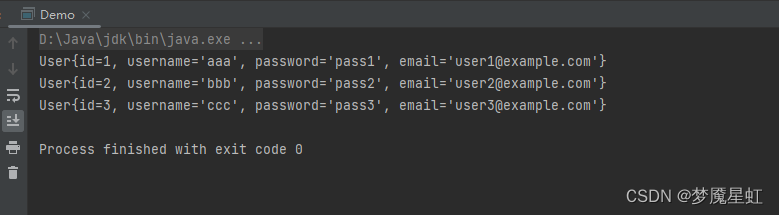
CREATE TABLE user (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(50) NOT NULL,password VARCHAR(50) NOT NULL,email VARC…
Django API开发实战:前后端分离、Restful风格与DRF序列化器详解
系列文章目录
Django入门全攻略:从零搭建你的第一个Web项目Django ORM入门指南:从概念到实践,掌握模型创建、迁移与视图操作Django ORM实战:模型字段与元选项配置,以及链式过滤与QF查询详解Django ORM深度游ÿ…
第十五届蓝桥杯大赛 国赛 pb组F题【括号与字母】(15分) 栈的应用
博客主页:誓则盟约系列专栏:IT竞赛 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 试题F:括号与字母
【问题描述】 给定一个仅包含小写字母和括号的字符串 S …
【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南
【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南 大家好 我是寸铁👊 总结了一篇【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南详细步骤✨ 喜欢的小伙伴可以点点关注 💝 前言 此篇教程只适用于p…
LeetCode 算法: 旋转图像c++
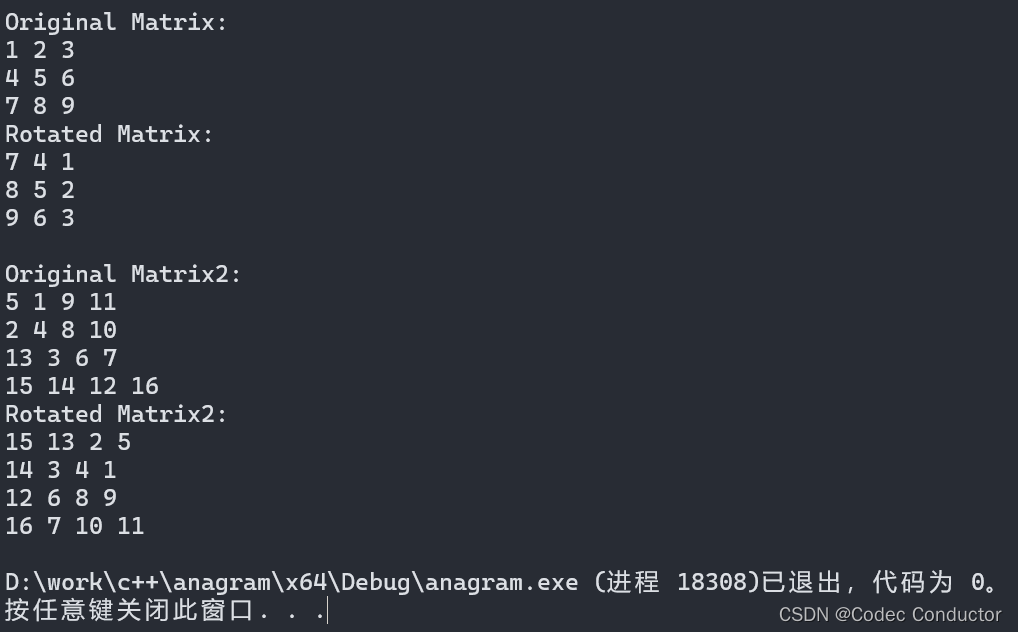
原题链接🔗: 旋转图像 难度:中等⭐️⭐️
题目
给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图…
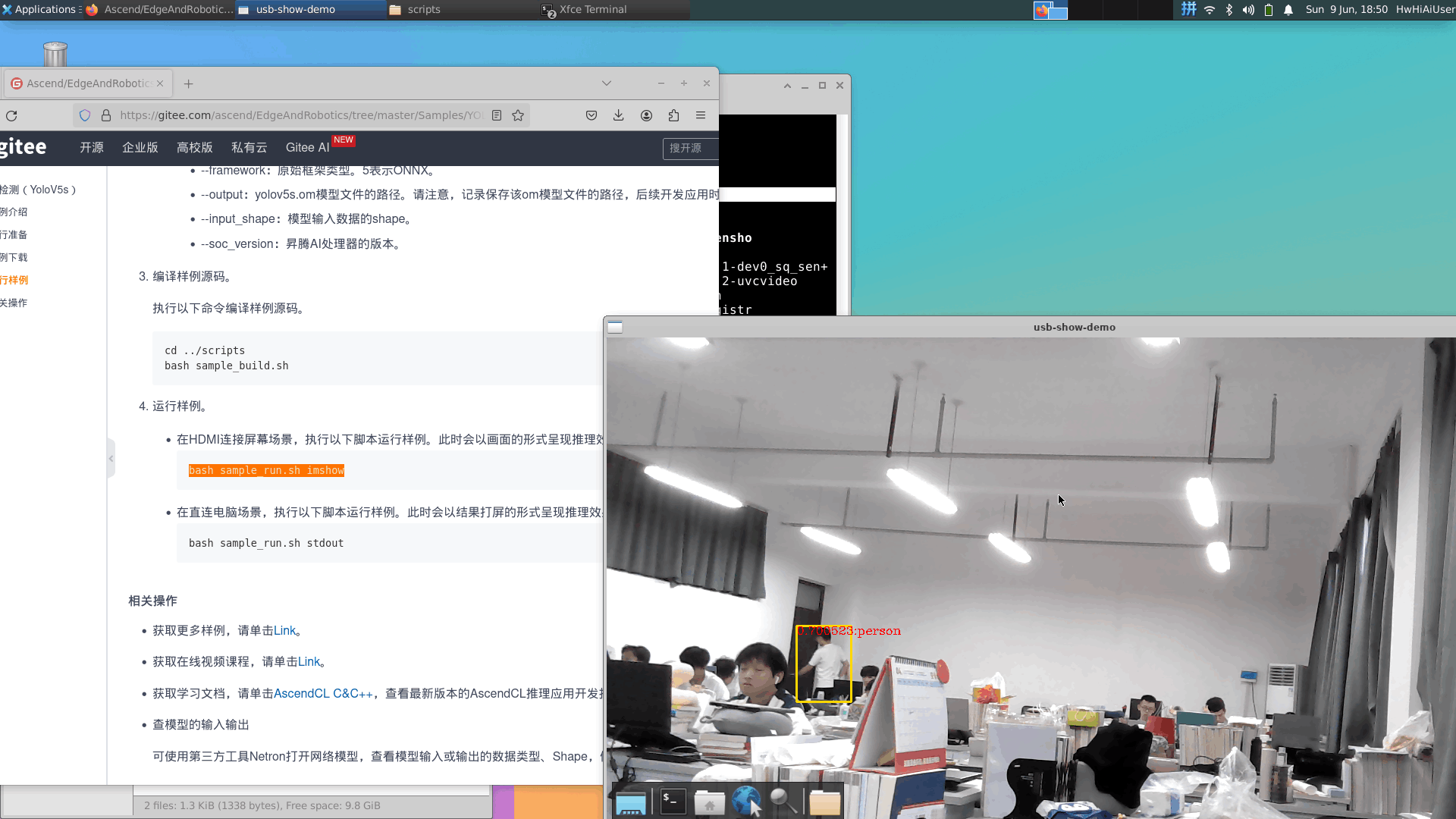
OrangePi AIpro小试牛刀-目标检测(YoloV5s)
非常高兴参加本次香橙派AI Pro,香橙派联合华为昇腾打造的一款AI推理开发板评测活动,以前使用树莓派Raspberry Pi4B 8G版本,这次有幸使用国产嵌入式开发板。
一窥芳容 这款开发板搭载的芯片是和华为昇腾的Atlas 200I DK A2同款的处理器&#…
服务器通的远程桌面连接不上,服务器通的远程桌面连接不上解决方法
当面临服务器远程桌面连接不上的问题时,专业的处理方式需要遵循一系列步骤来确保问题得到准确且高效的解决。以下是一些建议的解决方法: 一、初步排查与诊断
1. 检查网络连接: - 确保本地计算机与服务器之间的网络连接是稳定的。 - 尝…
【万方数据库爬虫简单开发(自用)】
万方数据库爬虫简单开发(自用)(一) 使用Python爬虫实现万方数据库论文的搜索并获取信息1.获取url2.输入关键词3.使用BeautifulSoup解析4.获取文章标题信息 使用Python爬虫实现万方数据库论文的搜索并获取信息
后续会逐步探索更新…
【Mac】Downie 4 for Mac(视频download工具)兼容14系统软件介绍及安装教程
前言 Downie 每周都会更新一个版本适配视频网站,如果遇到视频download不了的情况,请搜索最新版本https://mac.shuiche.cc/search/downie。 注意:Downie Mac特别版不能升级,在设置中找到更新一列,把自动更新和自动downl…
【数据结构】二叉树:一场关于节点与遍历的艺术之旅
专栏引入 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累。我想让大家…
QT中为程序加入超级管理员权限
QT中为程序加入超级管理员权限 Chapter1 QT中为程序加入超级管理员权限1. mingw编译器2. MSVC编译器3. CMAKE Chapter2 如何给QT程序添加管理员权限(UAC)的几种方法1、Qt Creator中方案一:(仅适用于使用msvc编译器)方案二:&#x…
最新文章
- wordpress二维码 插件下载/百度上怎么免费开店
- 广东建设工程交易中心网站/今日热搜前十名
- 时时彩网站建设费用/平台推广渠道
- 平台推广赚钱/seo经理
- 免费的网页在线客服系统/太原网站制作优化seo
- 惠州个人做网站联系人/自己建网站怎么推广
- 记录仪方案_记录仪安卓主板定制_音视频记录仪PCBA定制开发
- 梳理你的思路(从OOP到架构设计)_简介设计模式
- JavaScriptEs6 - String类和Array类扩展内容
- 图书管理系统:提升图书馆服务质量的技术解决方案
- Unity中有什么情况下是需要用UniTask替代其他异步方式的吗?
- NLP 中文拼写检测开源-01-基于贝叶斯公式的拼写检查器 CSC
推荐文章
- #LLM入门|Prompt#2.3_对查询任务进行分类|意图分析_Classification
- #电子电器架构 —— 车载网关初入门
- #内部类#
- (202302)统计学习方法习题实战TASK2 感知机
- (C)1005 继续(3n+1)猜想
- (C23/C++23) 语句末尾的标签
- (ChatGPT中文、吾爱Al、核桃、WeexAl地址发布页、ai创作、Chat中文)分享好用的ChatGPT
- (PyTorch) 深度学习框架-介绍篇
- (UDP)其他信息: 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。
- (Vue2)智慧商城项目
- (含react-draggable库以及相关BUG如何解决)固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现
- (九)Mysql之 【MySQL MHA】