1, render() 函数
在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。
from django.shortcuts import renderrender(request, template_name, context=None, content_type=None, ststus=None,using=None)
下面是 render() 函数的参数及其含义:
-
request(HttpRequest object):- 这是Django视图函数的第一个参数,代表当前的HTTP请求对象。它包含了请求的详细信息,如请求方法、路径、查询参数、表单数据等。
-
template_name(str):- 这是要渲染的模板文件的路径。这个路径是相对于Django的模板目录设置的。例如,如果模板位于
templates目录下的my_app子目录中,那么路径可能是'my_app/my_template.html'。
- 这是要渲染的模板文件的路径。这个路径是相对于Django的模板目录设置的。例如,如果模板位于
-
context(dict, optional):- 这是一个字典,包含了传递给模板的变量和它们的值。这些变量可以在模板中使用。例如,
{'name': '张三', 'age': 30}。
- 这是一个字典,包含了传递给模板的变量和它们的值。这些变量可以在模板中使用。例如,
-
content_type(str, optional):- 这是一个可选参数,用于指定响应的内容类型。默认情况下,Django会根据模板文件的扩展名自动设置内容类型。例如,如果模板是HTML,Django会设置为
'text/html'。
- 这是一个可选参数,用于指定响应的内容类型。默认情况下,Django会根据模板文件的扩展名自动设置内容类型。例如,如果模板是HTML,Django会设置为
-
status(int, optional):- 这是一个可选参数,用于设置HTTP响应的状态码。默认情况下,Django会使用200(表示成功)。例如,如果你想要返回一个404错误,你可以设置
status=404。
- 这是一个可选参数,用于设置HTTP响应的状态码。默认情况下,Django会使用200(表示成功)。例如,如果你想要返回一个404错误,你可以设置
-
using(str, optional):- 这是一个可选参数,用于指定要使用的模板引擎。如果你的项目中配置了多个模板引擎,你可以通过这个参数指定使用哪一个。例如,如果你有两个模板引擎,一个用于HTML模板,另一个用于XML模板,你可以通过
using参数指定使用哪一个。
- 这是一个可选参数,用于指定要使用的模板引擎。如果你的项目中配置了多个模板引擎,你可以通过这个参数指定使用哪一个。例如,如果你有两个模板引擎,一个用于HTML模板,另一个用于XML模板,你可以通过
2, 示例
2.1 添加视图函数
from django.http import HttpResponse
from django.shortcuts import render
from django.urls import reverse
def index(request):return HttpResponse("app2 的index")# 反向解析
def url_reverse(request):# 使用reverse()方法反向解析print('解析结果:'+ reverse("app2_url_reverse")) # 使用reverse()方法反向解析 ,reverse("app2_url_reverse") 对应urls的 name='app2_url_reverse'return render(request, "2/url_reverse.html")def test_get(request):print(request.get_host()) # 域名加端口print(request.build_absolute_uri()) # 获取完整的请求URI,包括查询字符串print(request.path) # 获取访问路径,不含参数print(request.get_full_path()) # 获取访问路径,不含参数print(request.method) # 获取请求中使用的HTTP方式(POST/GET)print(request.GET) # 获取GET请求的参数print(request.META["HTTP_USER_AGENT"]) # 用户浏览器的user-agent字符串print(request.META["REMOTE_ADDR"]) # 客户端IP地址print(request.GET.get('username')) # 获取get参数return HttpResponse("")# 获取请求中的使用HTTP方式(POST/GET)
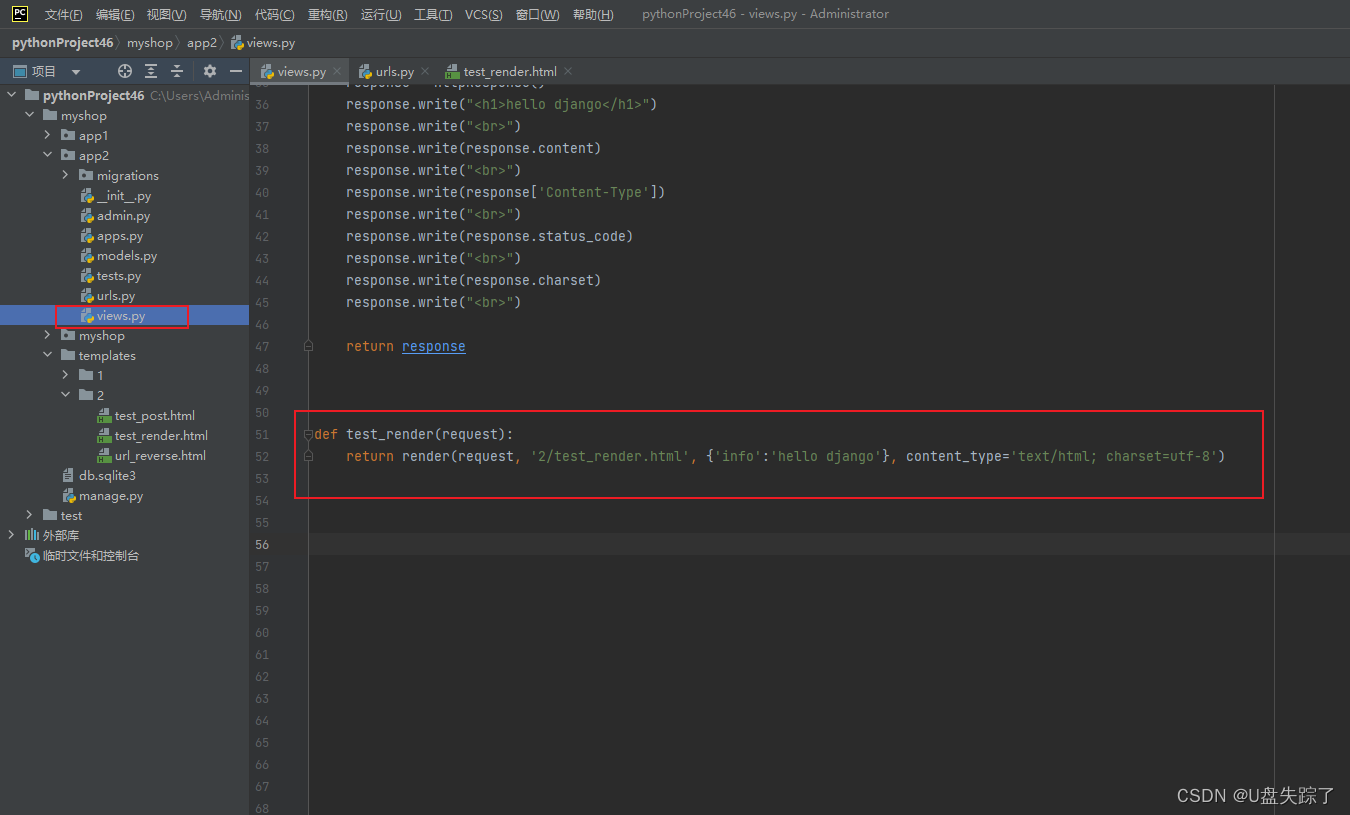
def test_post(request):print(request.method)print(request.POST.get('username'))return render(request, '2/test_post.html')def test_response(request):response = HttpResponse()response.write("<h1>hello django</h1>")response.write("<br>")response.write(response.content)response.write("<br>")response.write(response['Content-Type'])response.write("<br>")response.write(response.status_code)response.write("<br>")response.write(response.charset)response.write("<br>")return responsedef test_render(request):return render(request, '2/test_render.html', {'info':'hello django'}, content_type='text/html; charset=utf-8')
2.2 添加html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div>接收变量<br>{{info}}</div></body>
</html>
2.3 添加路由地址
from django.urls import path, re_path
from . import viewsurlpatterns = [path('index', views.index, name='index'),path('url_reverse', views.url_reverse, name='app2_url_reverse'), # 使用reverse()方法反向解析 ,name对于视图的reverse("app2_url_reverse")path('test_get', views.test_get, name='test_get'),path('test_post', views.test_post, name='test_post'),path('test_response', views.test_response, name='test_response'),path('test_render', views.test_render, name='test_render'),
]
2.4 访问页面
http://127.0.0.1:8000/app2/test_render