大多数嵌入式系统都具备实时特征,那么,这种嵌入式系统的典型架构可概括为两种模式,即层次化模式架构和递归模式架构。
1.层次化模式架构
为了达到概念一致性,许多系统通过层次化的方法进行搭建。这样做的结果是:位于高层的抽象概念与底层的更加具体的概念之间存在着依赖关系。即:系统所在的域可以被认为是由一组带有语义的概念构成,并且这些概念位于一个特定的抽象层次之中。域中更加抽象的概念是由位于其他层上更为具体的概念实现。
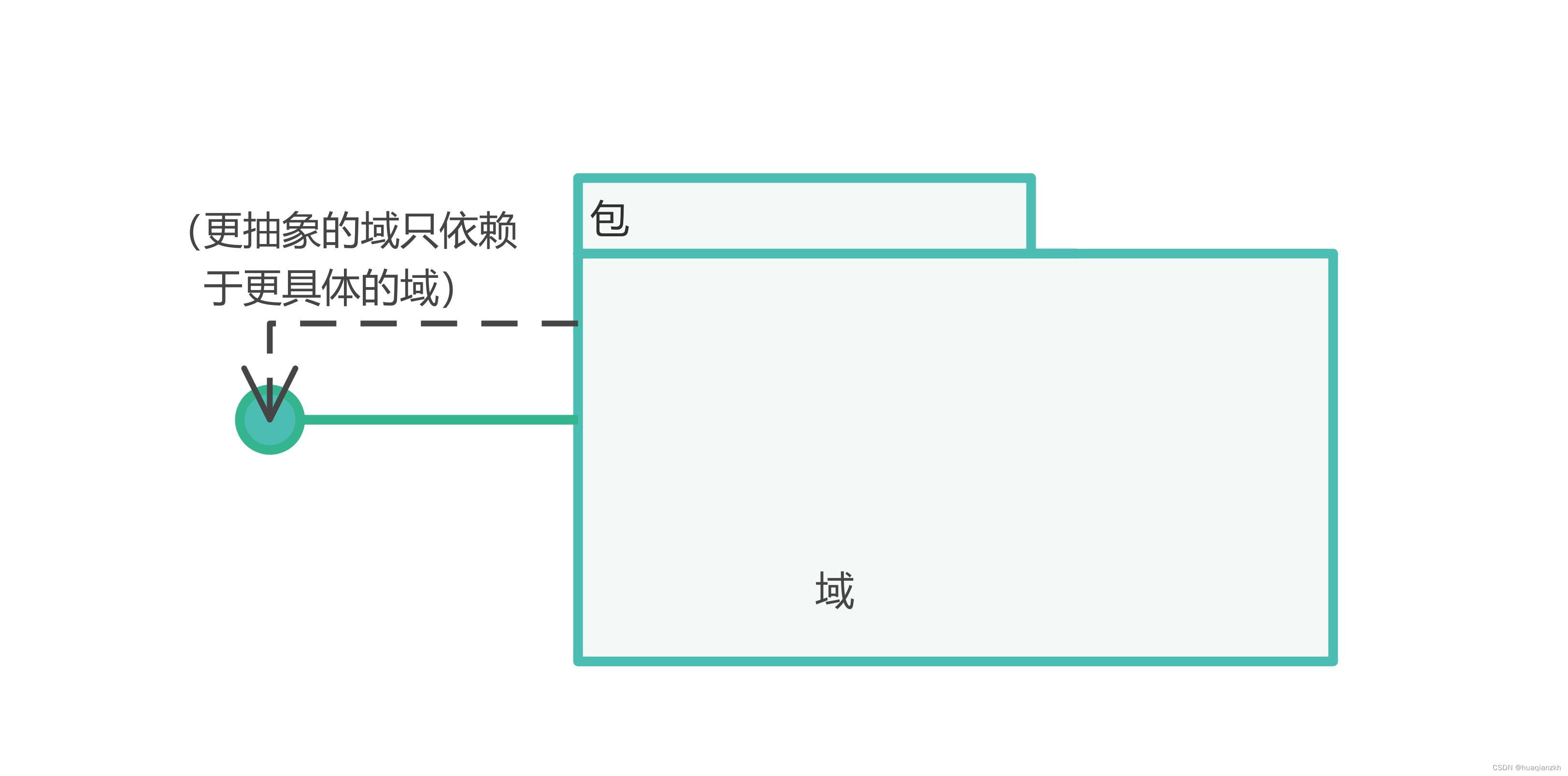
层次化模式依赖于概念的抽象,不同使用者可关注到架构的不同层面的细节。图1给出层次化模式架构的示意图。

图1 层次化模式架构的示意图
层次化模式架构主要设计思想是:
(1)当一个系统存在高层次的抽象,这些抽象的表现形式是一个个的抽象概念,而这些抽象概念需要具体的低层概念进行实现时,就可采用层次化模式。
(2)分层模式结构只包含了一个主要的元素(域包)和它的接口,以及用来说明模式结构的约束条件。
(3)层次化模式可以分为两种:封闭性和和开放性。封闭型的特征是:一层中的对象只能调用同一层或下一个底层的对象提供的方法。而开放型一层中的对象可以调用同一层或低于该层的任意一层的对象提供的方法。这两种的优缺点在于:开放型的性能较好,但由于破坏了封装,所以移植性不如封闭型的系统。
2.递归模式架构
递归模式解决的问题是:需要将一个非常复杂的系统进行分解,并且还要确保分解过程是可扩展的,即只要有必要,该分解过程就可以持续下去。这样做的好处是:可以将需求阶段得到的一个非常复杂的用例用逐步求精的方法映射到这种设计架构,并在每步求精细化时,进行系统可靠性和实时性的验证。
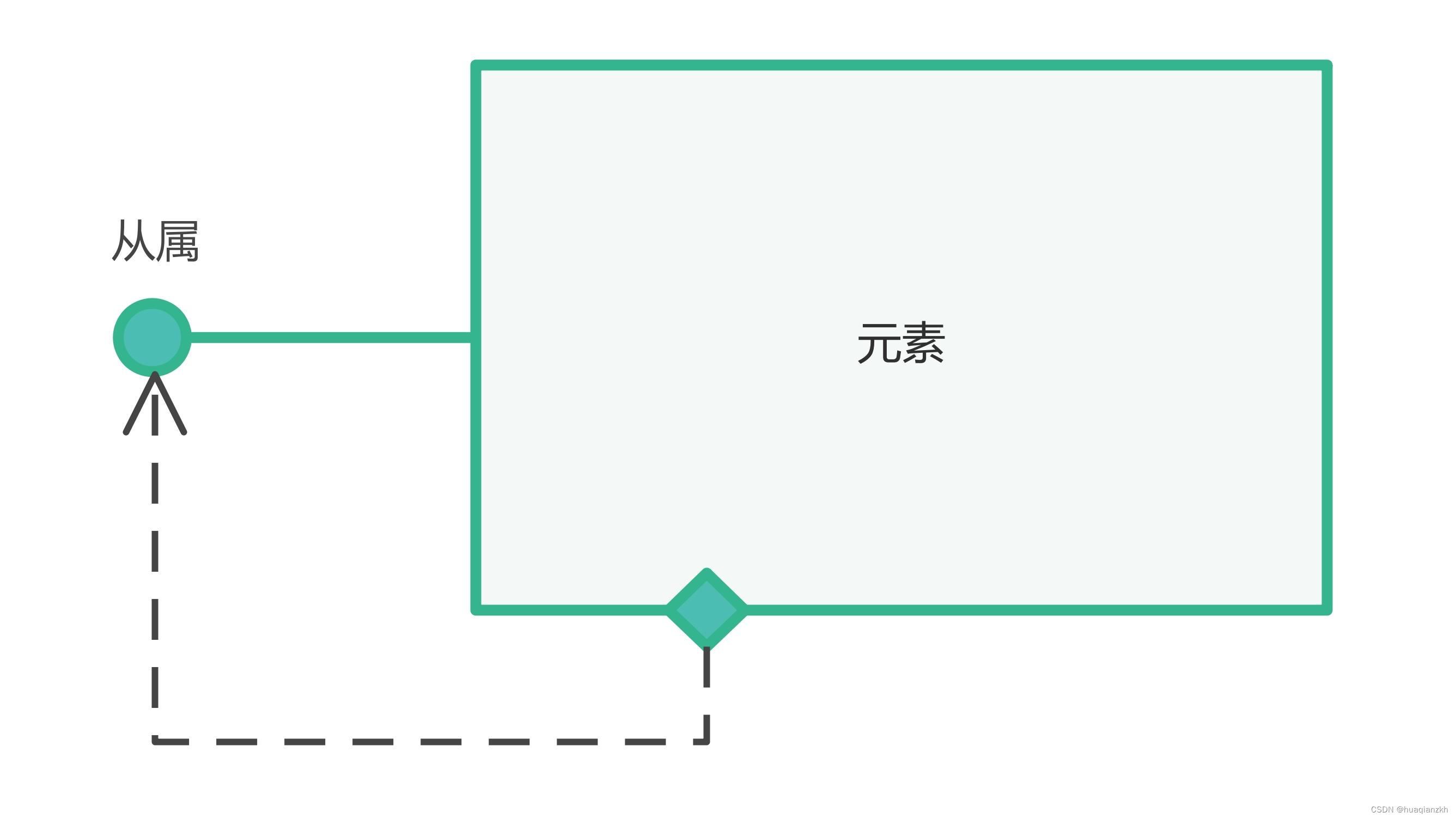
递归模式实际上是对系统的抽象:系统中的交互协作可以在不同的层次上进行抽象,只不过每层反映的细节不同而已。图2给出递归模式架构的示意图。

图2 递归模式架构的示意图
递归模式的实现实际上就是靠重复应用简单的包含关系。在创建这种模式的实例时,通常使用两种相反的工作流程。
- 自顶向下:自顶向下的工作流从系统层级开始并标识结构对象,这些对象提供实现协作的服务。在实时系统和嵌入式系统中,大多数情况下是基于某个标准方法,将系统分成一个个子系统。当开发人员逐步降低抽象层级,向下推进时,容易确保开发者的工作没有偏离用例中所规定的需求。
- 自底向上:自底向上专注于域的构造——首先确定域中的关键类和关系。这种方法之所以可行是因为:开发者以往有丰富的开发经验,并能够将其他领域所获得的知识映射到当前开发所在的域中。通过这种方法,最终开发者会到达子系统级的抽象。