在Django中,你可以使用下拉列表(即选择框)来过滤HTML表格中的数据。这通常涉及两个主要步骤:创建过滤表单和处理过滤逻辑。

创建过滤表单
首先,你需要创建一个表单,用于接收用户选择的过滤条件。这个表单可以使用Django的forms.Form类来定义,或者使用Django的ModelForm,具体取决于你是直接过滤模型数据还是对查询集进行过滤。
处理过滤逻辑并渲染HTML表格
接下来,在视图中处理表单提交和过滤逻辑,然后在HTML模板中渲染过滤后的数据。
1、问题背景
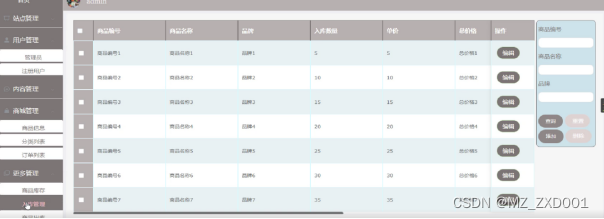
当使用 Django 进行 Web 开发时,我们在页面中经常需要使用 HTML 表格来展示数据。如果我们需要根据某些条件对表格中的数据进行过滤,可以使用下拉列表来实现。
例如,我们有一个包含供应商信息的 HTML 表格,我们可以通过下拉列表选择年份、月份和供应商类型来过滤数据。
但是,如何才能让下拉列表的选项动态变化,以便用户可以选择不同的条件进行过滤呢?
2、解决方案
为了解决这个问题,我们可以使用 Ajax 技术来实现下拉列表的动态变化。Ajax 允许我们在不刷新整个页面的情况下与服务器進行通信。
具体来说,我们可以通过以下步骤实现下拉列表的动态变化:
- 在 HTML 页面中添加一个下拉列表,用于选择年份。
- 在 HTML 页面中添加一个下拉列表,用于选择月份。
- 在 HTML 页面中添加一个下拉列表,用于选择供应商类型。
- 在 JavaScript 代码中,添加一个事件监听器,监听下拉列表的选项改变事件。
- 当下拉列表的选项改变时,使用 Ajax 向服务器发送一个请求,服务器根据请求参数返回过滤后的数据。
- 在 JavaScript 代码中,将服务器返回的数据更新到 HTML 表格中。
使用 Ajax 技术,我们可以轻松实现下拉列表的动态变化,从而让用户可以选择不同的条件进行数据过滤。
以下是一个实现上述步骤的代码示例:
<!-- HTML 页面 -->
<select id="year"><option value="2020">2020</option><option value="2021">2021</option><option value="2022">2022</option>
</select><select id="month"><option value="1">January</option><option value="2">February</option><option value="3">March</option>
</select><select id="type"><option value="A">Type A</option><option value="B">Type B</option><option value="C">Type C</option>
</select><table id="table"><thead><tr><th>ID</th><th>Name</th><th>Type</th><th>Year</th><th>Month</th></tr></thead><tbody></tbody>
</table><!-- JavaScript 代码 -->
<script>$(document).ready(function() {$('#year, #month, #type').on('change', function() {var year = $('#year').val();var month = $('#month').val();var type = $('#type').val();$.ajax({url: '/filter_data/',type: 'GET',data: {'year': year,'month': month,'type': type},success: function(data) {$('#table tbody').html(data);}});});});
</script>
# views.py
from django.shortcuts import render
from .models import Proveedordef filter_data(request):year = request.GET.get('year')month = request.GET.get('month')type = request.GET.get('type')providers = Proveedor.objects.filter(year=year, month=month, type=type)html = '<table><thead><tr><th>ID</th><th>Name</th><th>Type</th><th>Year</th><th>Month</th></tr></thead><tbody>'for provider in providers:html += '<tr><td>{}</td><td>{}</td><td>{}</td><td>{}</td><td>{}</td></tr>'.format(provider.id, provider.name, provider.type, provider.year, provider.month)html += '</tbody></table>'return HttpResponse(html)
通过以上解决方案,我们就可以实现下拉列表的动态变化,从而让用户可以选择不同的条件进行数据过滤。
通过以上步骤,我们可以在Django中实现使用下拉列表来过滤HTML表格数据的功能。如有更多问题咨询可以留言讨论。