文章目录
- 前言
- 1. Windows安装Cpolar
- 2. 创建Cpolar域名
- 3. 创建企业微信应用
- 4. 定义回调本地接口
- 5. 回调和可信域名接口校验
- 6. 设置固定Cpolar域名
- 7. 使用固定域名校验
前言
本文主要介绍如何在企业微信开发者中心通过使用内网穿透工具提供的公网域名成功验证回调本地接口服务!
企业微信开发者在应用的开发测试阶段,应用服务通常是部署在开发环境,在有数据回调的开发场景下,企业微信的回调数据无法直接请求到开发环境的服务。
内网穿透工具可以帮助开发者将应用开发调试过程中的回调请求,穿透到本地的开发环境。Cpolar是一种安全的内网穿透的服务,可以将内网下的本地服务器通过安全隧道暴露至公网,使得公网用户可以正常访问内网服务,是一款优秀内网穿透软件。
1. Windows安装Cpolar
cpolar官网:https://www.cpolar.com/
访问cpolar官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux系统:支持一键自动安装脚本,详细请参考官网文档——入门指南
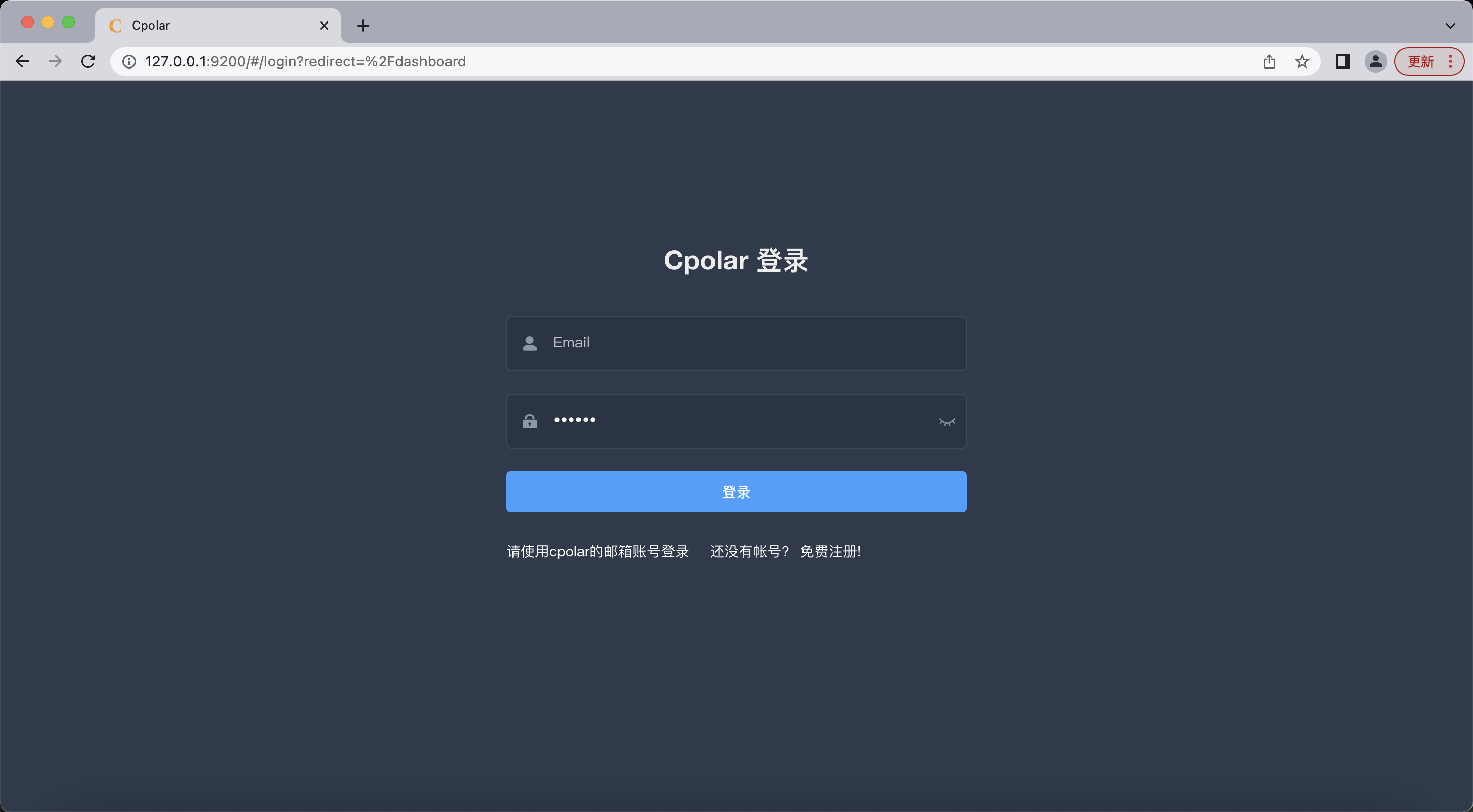
cpolar安装成功后,在浏览器上访问本地9200端口【http://localhost:9200】,使用cpolar账号登录。

2. 创建Cpolar域名
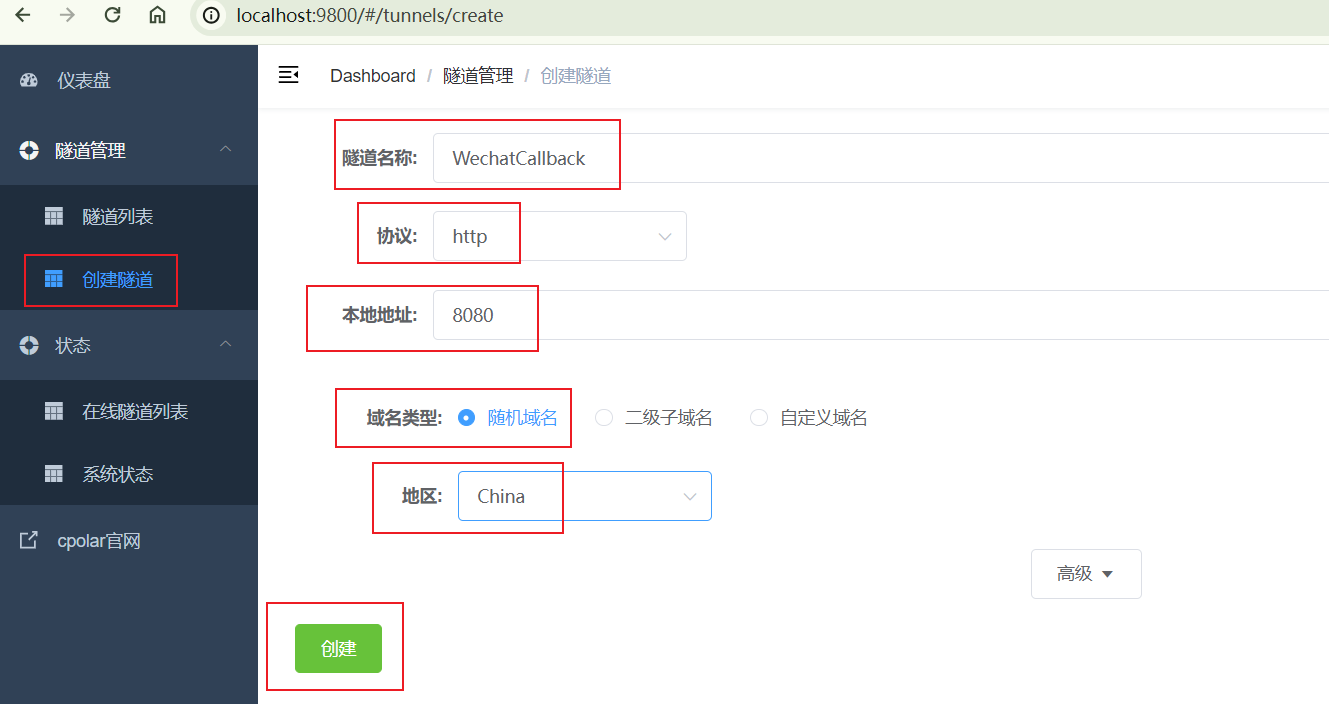
登录后,点击左侧仪表盘的隧道管理——创建隧道,创建一个本地服务的http隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:8080 (回调自己本地服务的端口)
- 域名类型:免费选择随机域名
- 地区:选择China
点击创建

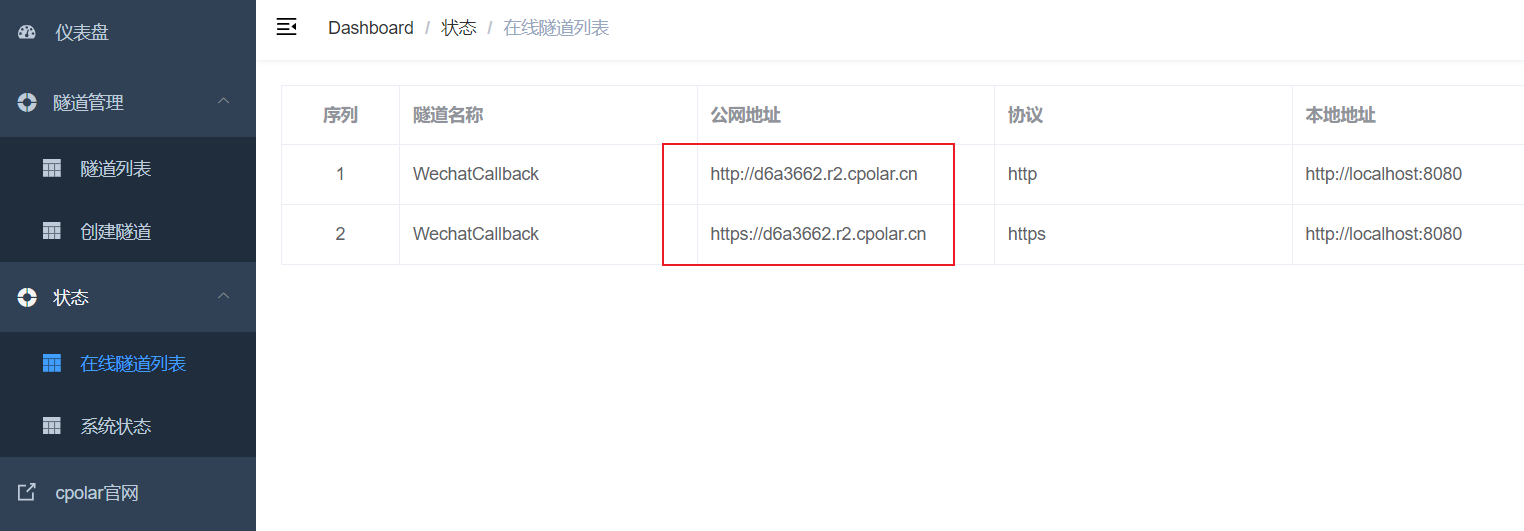
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的域名地址,有两种访问方式,一种是http 和https,域名我们需要记住,稍后在企业微信开发者中心创建应用的时候需要填写该域名!

3. 创建企业微信应用
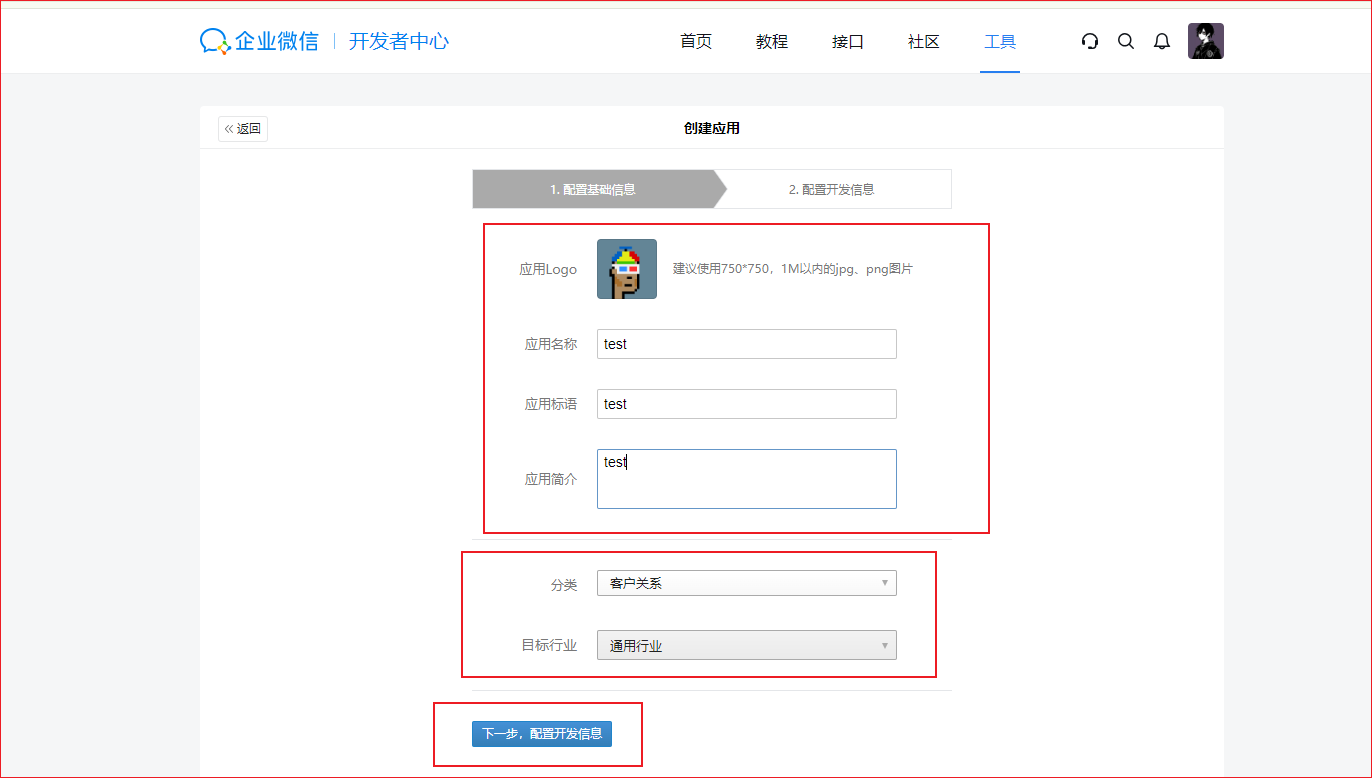
进入微信企业开发者中心,登录后,点击上方工具,再点击左侧网页应用开发,进入创建应用界面,点击创建应用

填写相关的信息,点击下一步,配置开发信息

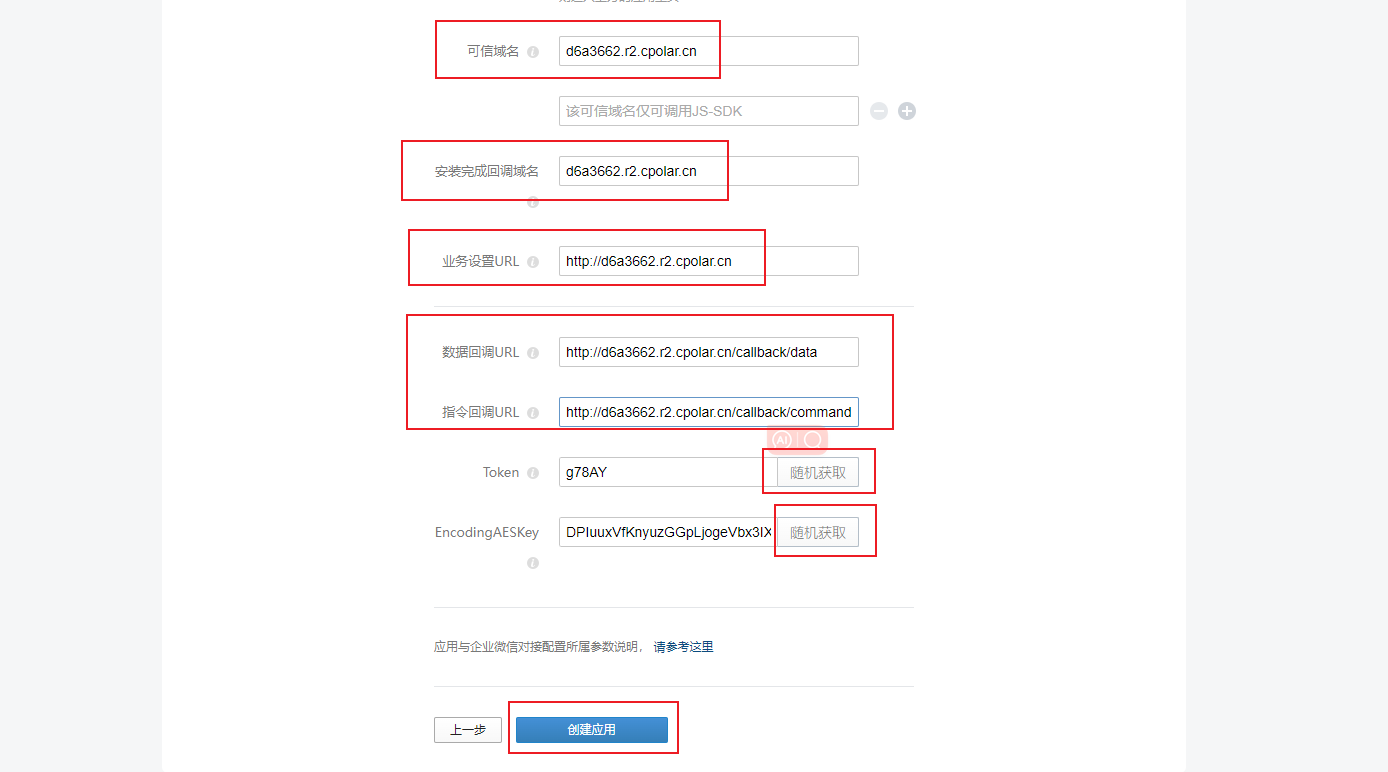
把要求填写的域名信息填写上面我们在cpolar中创建的域名,然后点击创建应用

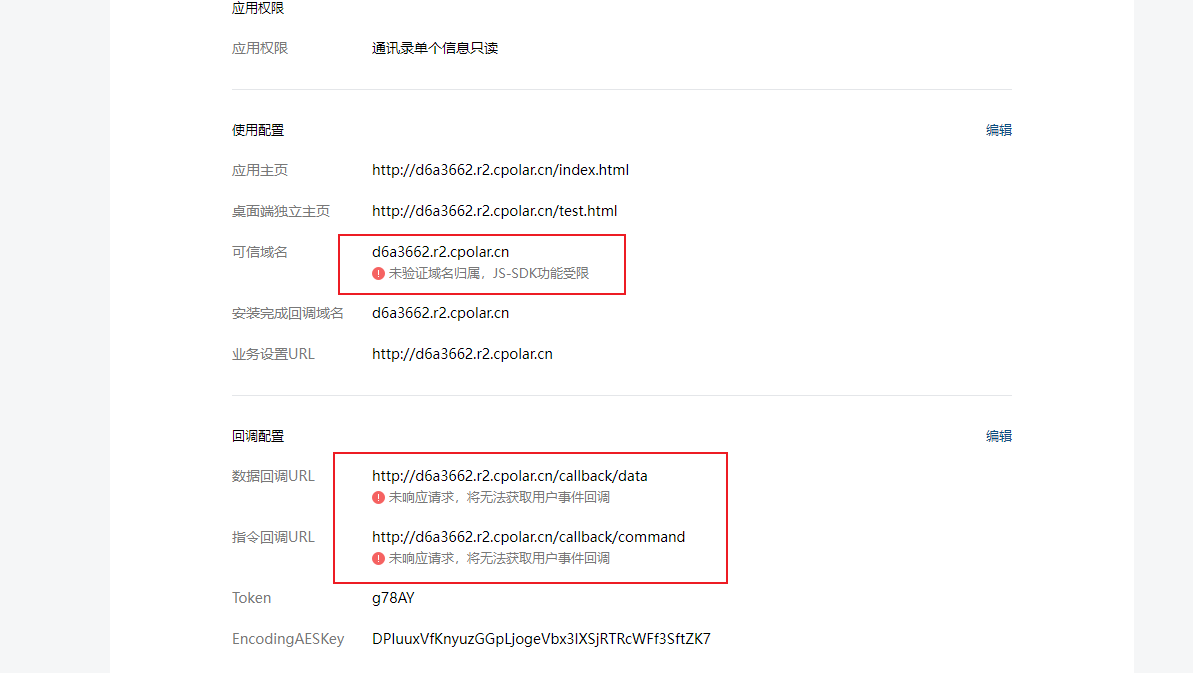
创建后,我们可以看到,提示没有验证成功,因为后端接口服务没有开启,下面我们针对可信域名,回调数据接口在服务端编写相关的接口,上传可信域名校验文件,并启动服务完成验证

4. 定义回调本地接口
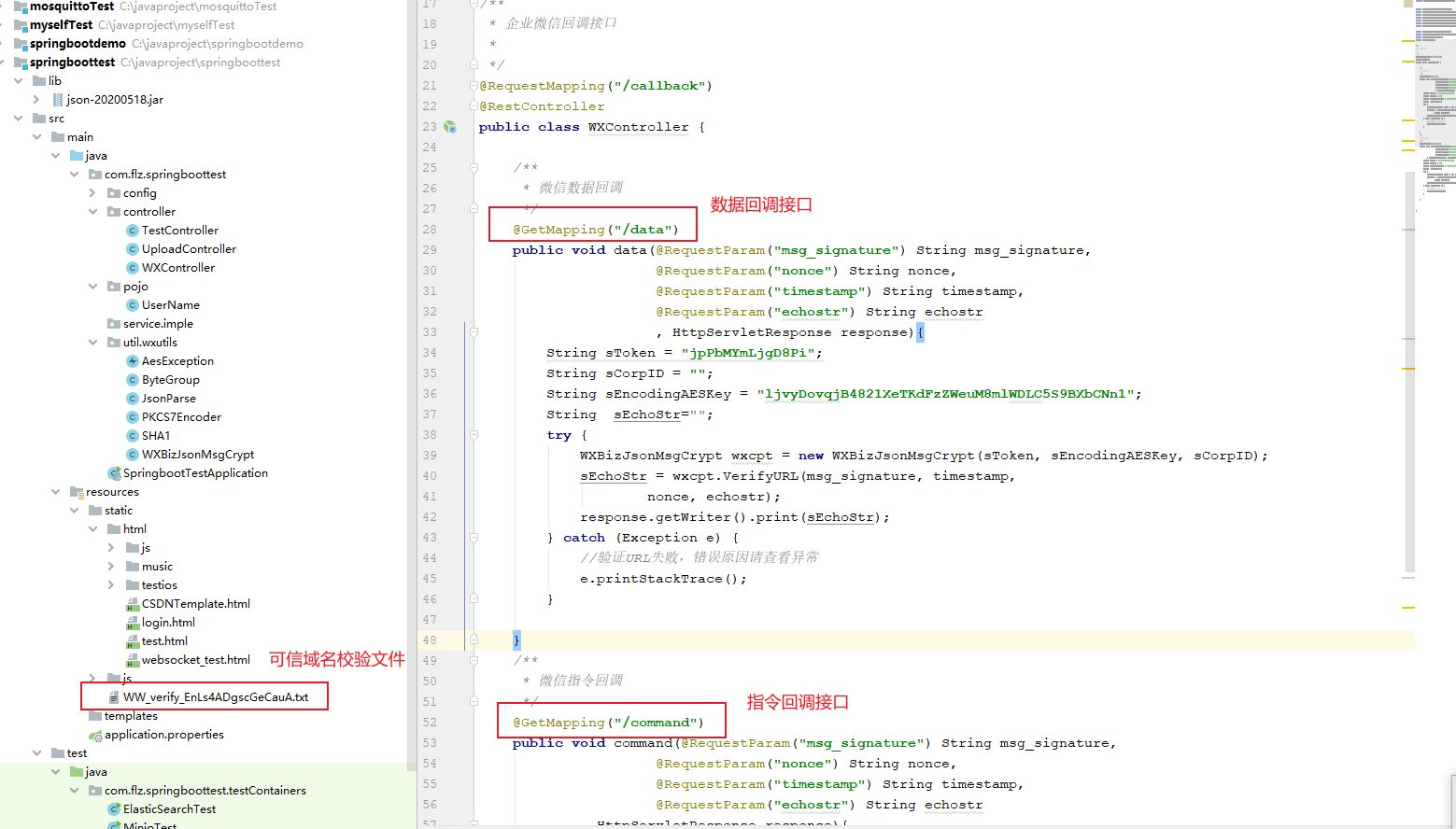
我们按照企业微信相关文档要求,编写回调校验接口,接口逻辑是一样的,同时把可信域名校验文件放到静态文件根目录下面,具体以您自己本地服务为准,本例只是以Java Spring Boot 为例子,设置后,运行本地接口服务,注意服务端口需要设置和cpolar中填写的端口一致,本例是8080端口!

5. 回调和可信域名接口校验
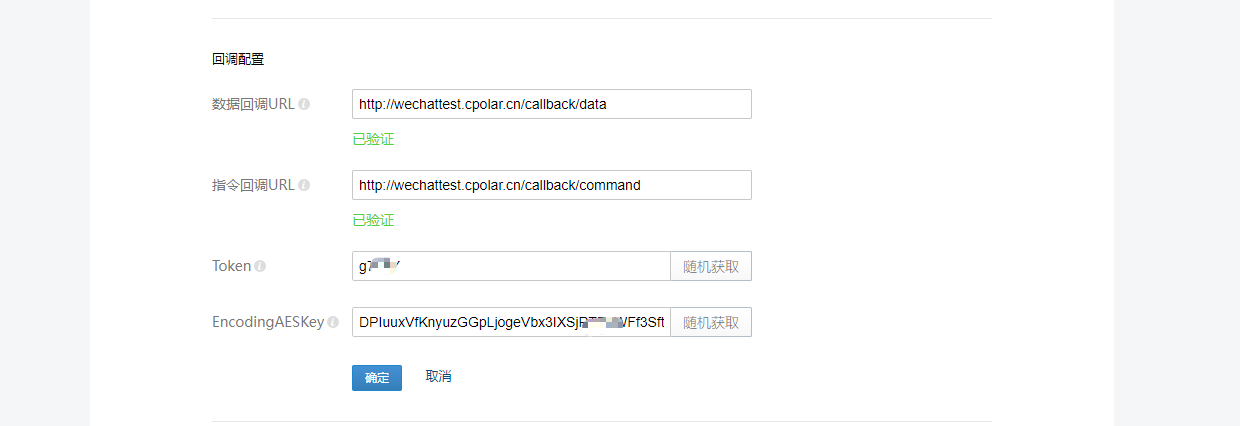
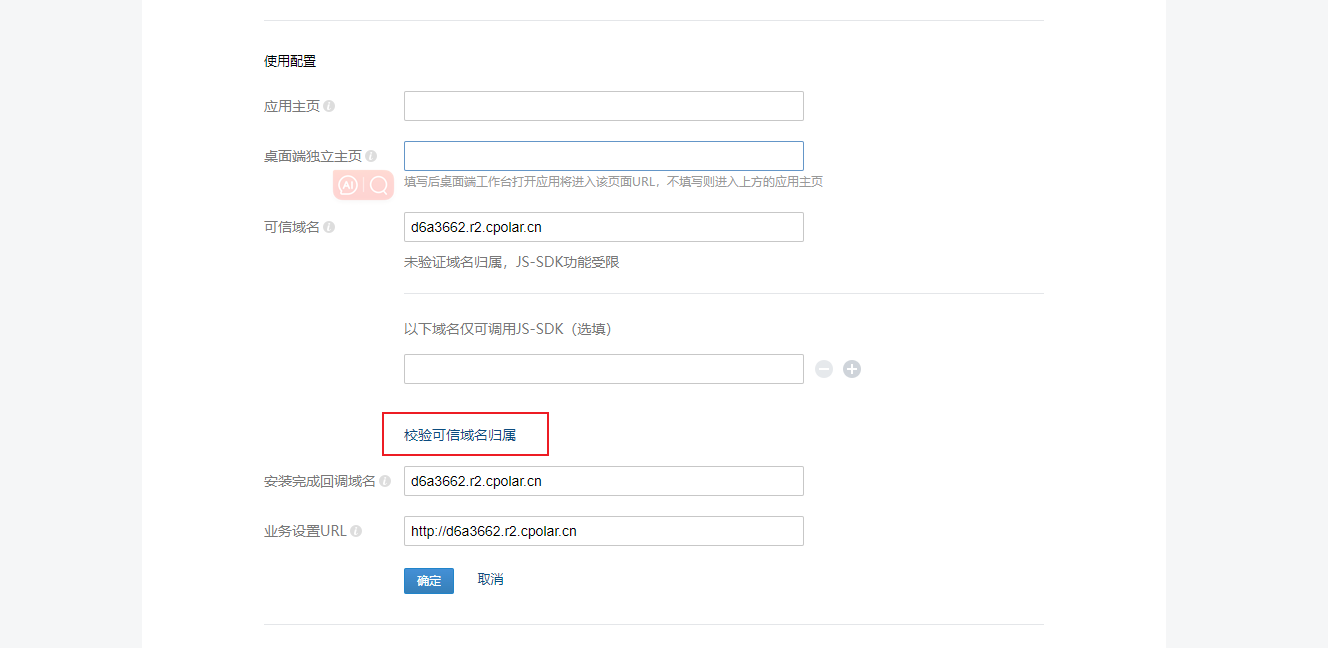
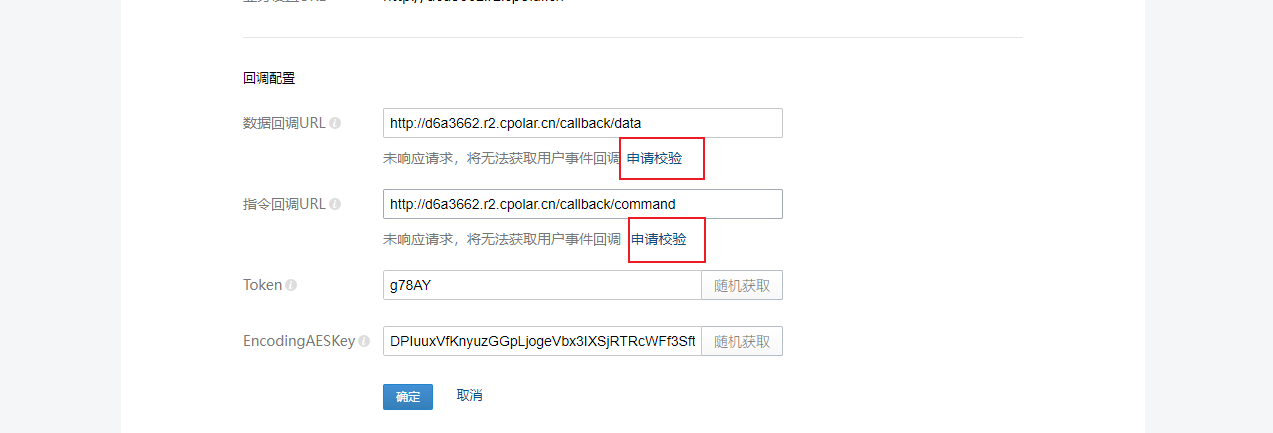
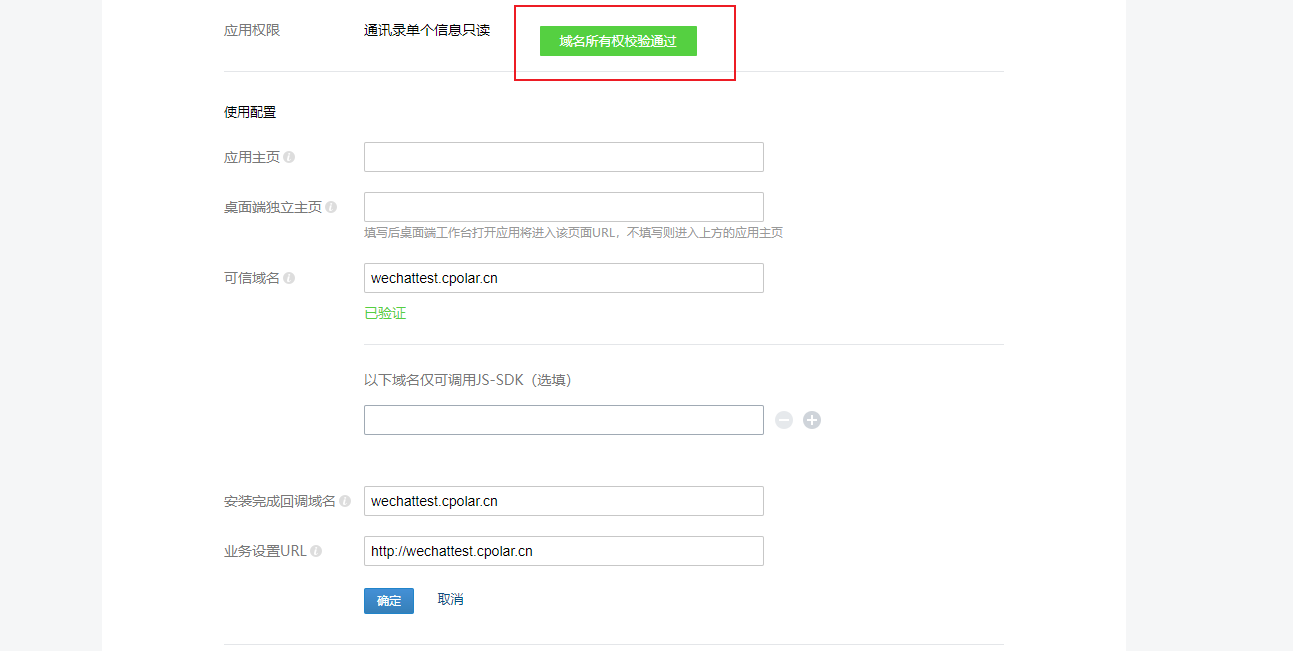
上面我们启动运行本地接口服务后,再次打开企业微信开发者中心,应用参数界面,开始可信域名校验,点击校验可信域名归属,

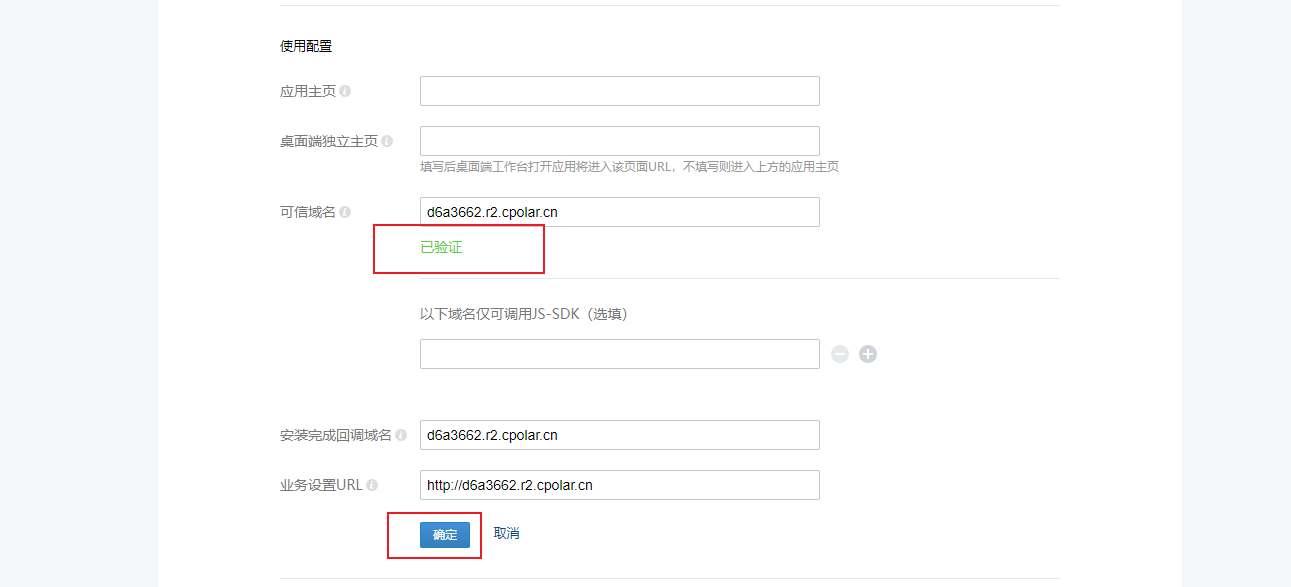
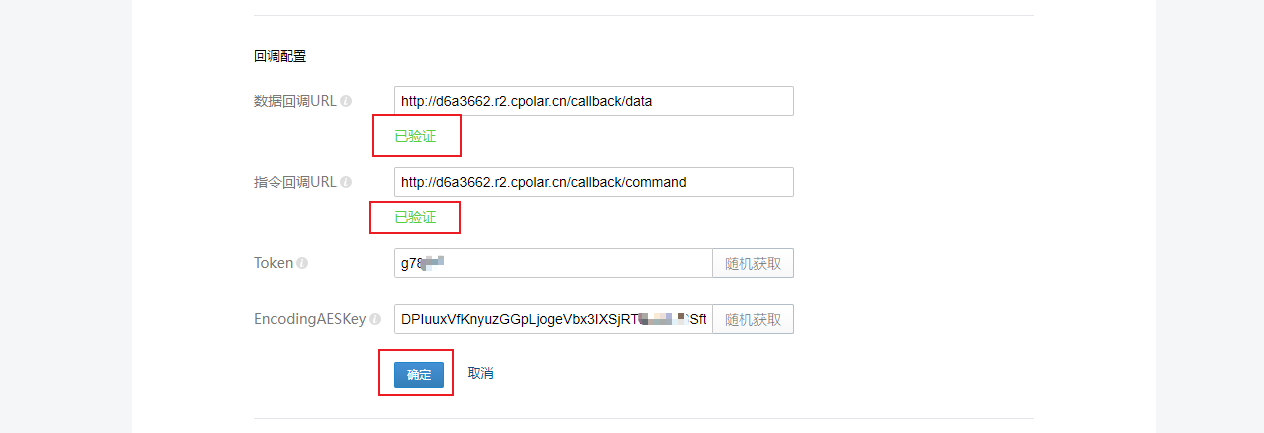
然后可以看到已验证,校验通过了,下面进行回调接口校验

分别点击两个URL申请校验

可以看到,全部校验成功了,无公网IP,无公网服务器,使用cpolar域名同样可以完成企业微信网页应用开发调试

小结
为了更好地演示,我们在前述过程中使用了cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:3ad5da5.r10.cpolar.top)。另外,这个地址在24小时内会发生随机变化,更适合于临时使用。
通常一般会使用固定二级子域名,原因是我希望将网址发送给同事或客户时,它是一个固定、易记的公网地址(例如:callbacktest.cpolar.cn),这样更显正式,便于流交协作。
6. 设置固定Cpolar域名
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址域名,不会随机变化【ps:cpolar.cn已备案】S
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
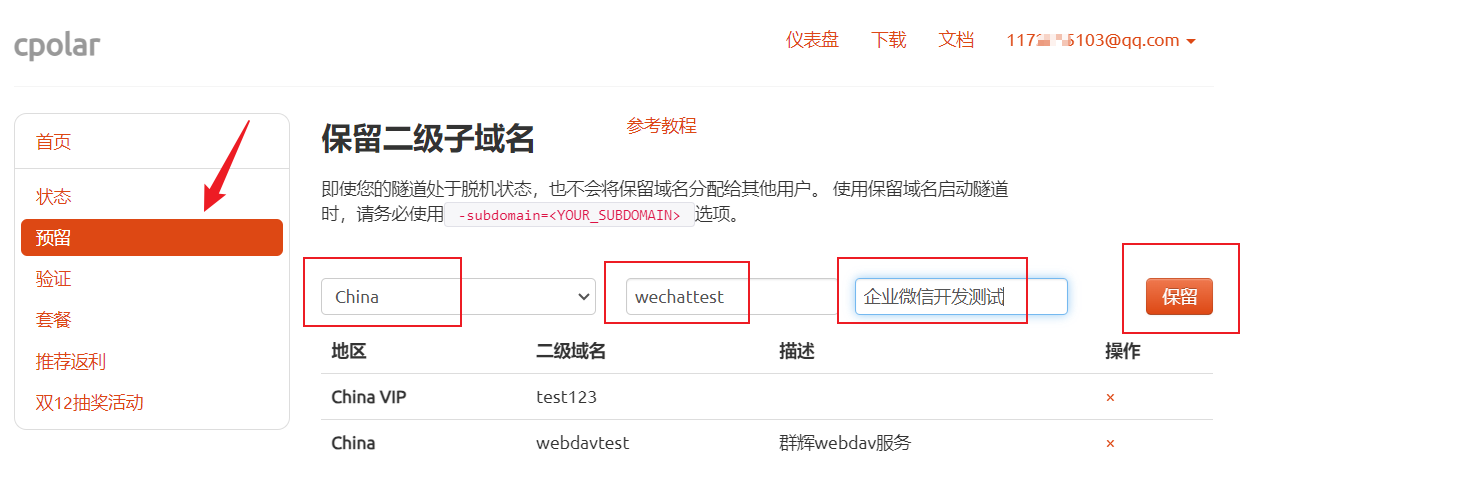
登录cpolar官网后台,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留的二级子域名地址

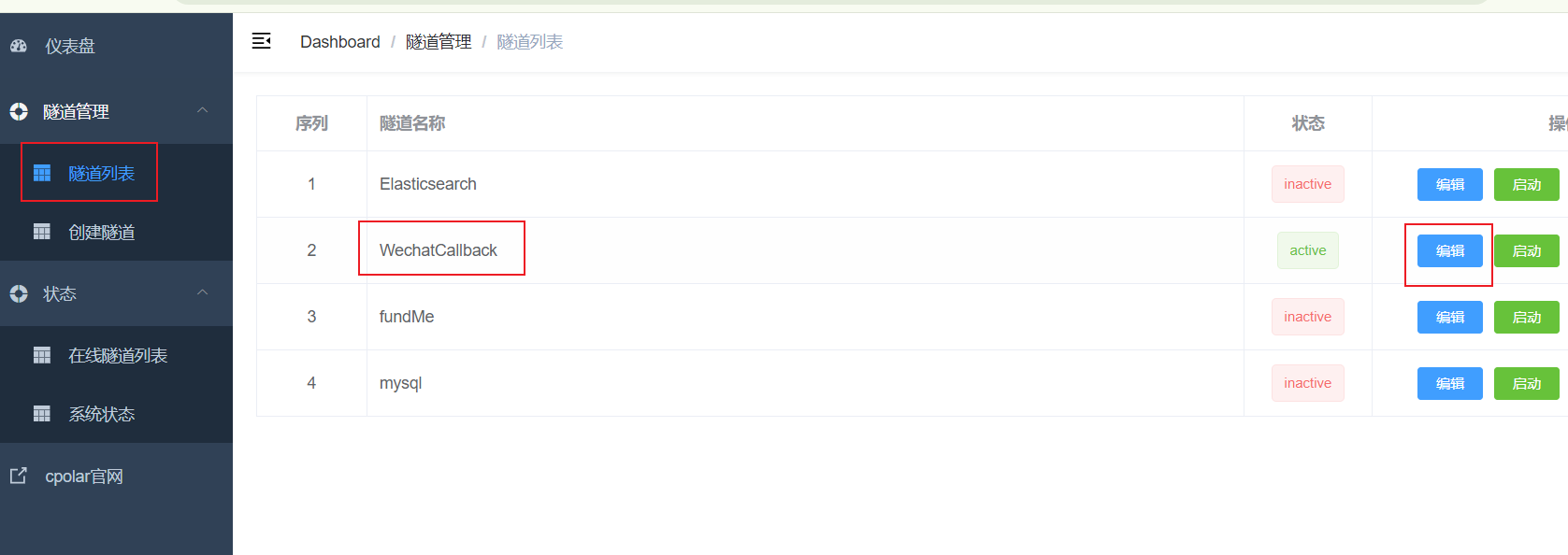
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

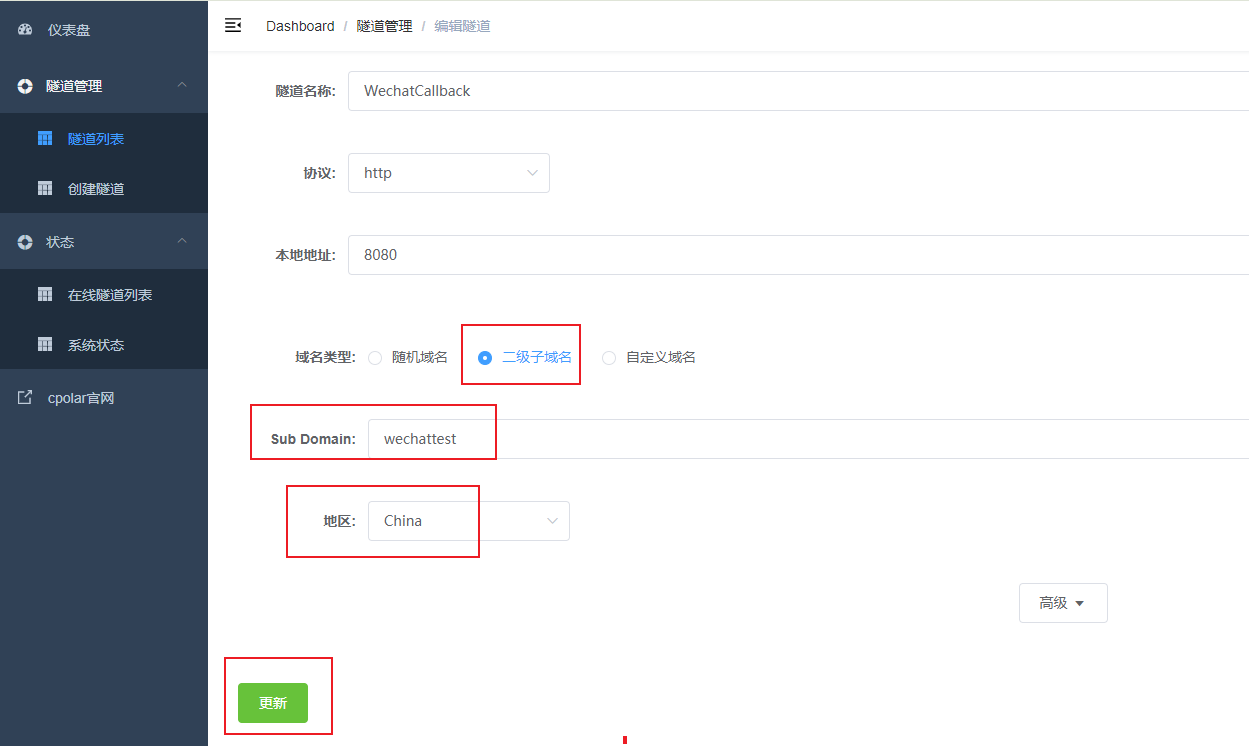
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

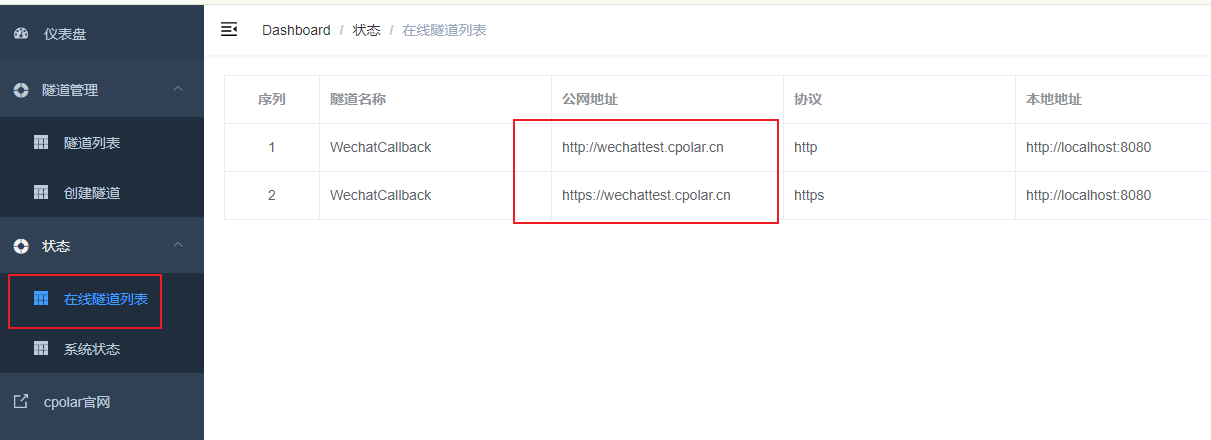
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留和固定的域名名称,域名设置固定成功后,下面进行修改之前的设置的域名参数,换成固定的域名地址!

7. 使用固定域名校验
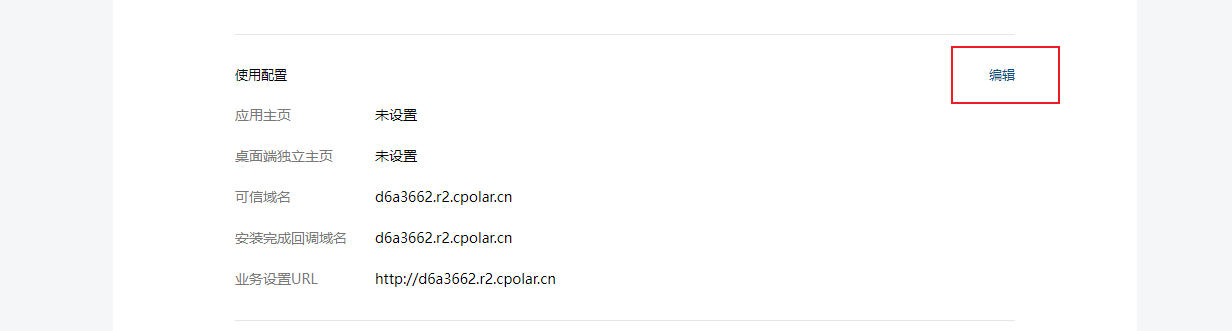
下面把企业微信开发者里面的应用配置参数地址换成cpolar中固定的域名地址,首先可信域名验证修改,点击编辑

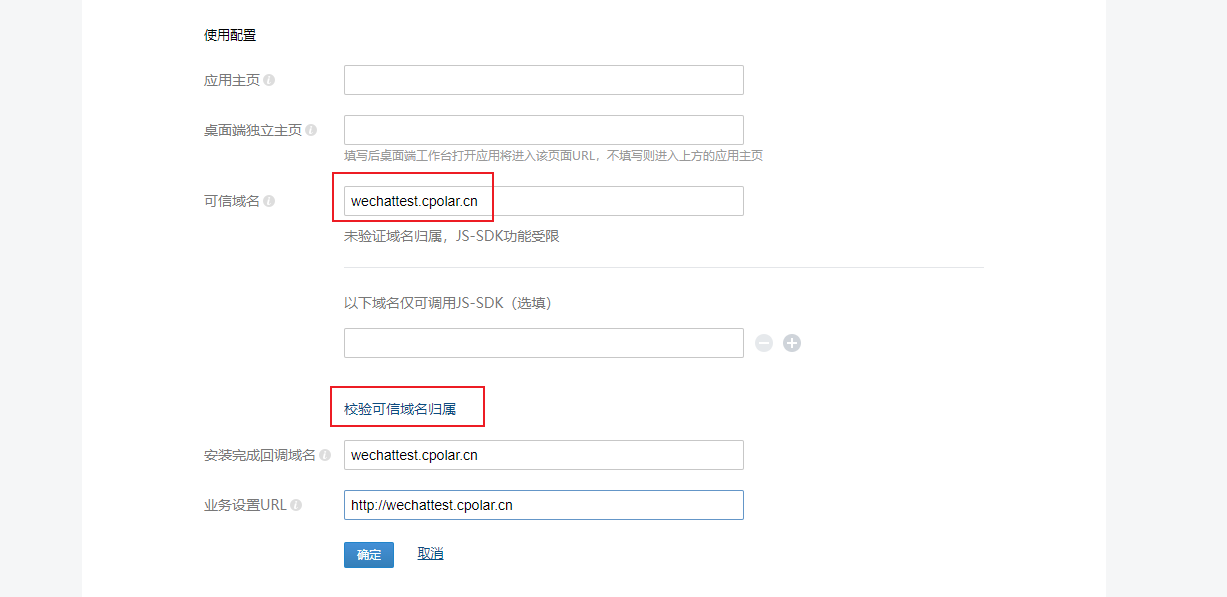
然后换成cpolar固定的域名,重新点击校验

可以看到同样校验成功

同样的方法,回调接口校验也是成功,这样一个cpolar固定域名就设置好了.