文章目录
- 1. JavaScript有哪些数据类型,它们的区别?
- 2.数据类型检测的方式有哪些
- 3. 判断数组的方式有哪些
- 4.null和undefined区别
- 5.typeof null 的结果是什么,为什么?
- 6.intanceof 操作符的实现原理及实现
- 7.为什么0.1+0.2 ! == 0.3,如何让其相等
- 8.isNaN 和 Number.isNaN 函数的区别?
- 9.==操作符的强制类型转换规则
- 10.其他值到字符串的转换规则?
- 11.其他值到数字值的转换规则?
- 12.其他值到布尔类型的值的转换规则?
- 13.Object.is() 与比较操作符 "===" “==” 的区别?
- 14.JavaScript 中如何进行隐式类型转换?
- 15.let、const、var的区别
- 16.const对象的属性可以修改吗
- 17.如果new一个箭头函数的会怎么样
- 18.箭头函数与普通函数的区别
- 19.箭头函数的this指向哪⾥?
- 20.对 rest 参数的理解
- 21.ES6中模板语法与字符串处理
1. JavaScript有哪些数据类型,它们的区别?
分为简单数据类型和引用数据类型
- 简单数据类型有:Numer,String,Boolean,Null,Undefined。
- 引用数据类型:对象,数组,函数。
- ES6新增Symbol(独一无二且不可变的数据类型),BigInt(表示任意精度格式的整数)。
- 简单数据类型存储在栈中,引用数据类型存储在堆中。
2.数据类型检测的方式有哪些
- typeof console.log(typeof ‘str’);
- instanceof(只能正确判断引用数据类型) console.log(2 instanceof Number);
- constructor console.log((2).constructor === Number);
- Object.prototype.toString.call()
3. 判断数组的方式有哪些
- isArray(Array.isArray(arr) //true)
- proto (arr.proto === Array.prototype //true)
- constructor属性(arr.constructor === Array //true)
- instanceof(arr instanceof Array //true)
- toString(Object.prototype.toString.call(obj).slice(8, -1) === “Array” //true)
- isPrototypeof(判断当前对象是否是另一个对象的原型) Array.prototype.isPrototypeOf(obj)
4.null和undefined区别
undefined 代表的含义是变量声明了未定义(未赋值),null 代表的含义是空对象。
- null转换为数值为0,undefined转化为数值为NAN。
- null通过typeof判断数据类型的输出结果为object,undefined为undefined。
- 访问不存在的dom节点,原型链上查找到顶端返回null,给函数传参没有传,访问对象中没有的属性返回undefined
5.typeof null 的结果是什么,为什么?
历史遗留问题,保留了下来。
6.intanceof 操作符的实现原理及实现
- 原理:获取对象的_proto__属性,然后沿着对象的原型链向上查找,看构造函数的prototype对象是否出现在对象的原型链上。
7.为什么0.1+0.2 ! == 0.3,如何让其相等
因为 JavaScript 使用 IEEE 754 双精度浮点数来表示数字,这种表示方式无法精确地存储某些十进制小数,从而导致精度问题。
使用 toFixed 或 toPrecision 将浮点数格式化为固定的小数位数,然后再进行比较。
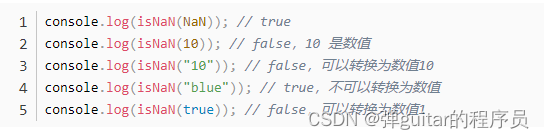
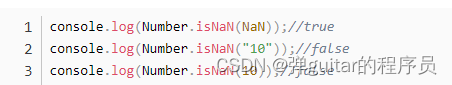
8.isNaN 和 Number.isNaN 函数的区别?
-
函数 isNaN 接收参数后,会尝试将这个参数转换为数值,某些非数值的值可以直接转换成数值。任何不能转换为数值的值都会导致这个函数返回true。

-
函数 Number.isNaN 会首先判断传入参数是否为数字,如果是数字再继续判断是否为 NaN。不会进行数据类型的转换,这种方法对于 NaN 的判断更为准确。

9.==操作符的强制类型转换规则
- 如果两个操作数的类型相同(例如都是字符串、数字或布尔值),则直接进行比较。
- 如果一个操作数是对象,另一个不是,会尝试将对象转换为原始类型的值,然后再进行比较。
- 如果一个操作数是字符串,另一个是数字,则尝试将字符串转换成数字,然后进行比较。
- 如果一个操作数是布尔值,另一个是非布尔值,则将布尔值转换成数字(true 转换为 1,false 转换为 0),然后进行比较。
- 如果其中一个操作数是 null,另一个是 undefined,则它们相等。
- 如果其中一个操作数是 NaN,则返回 false,因为 NaN 不等于任何值,包括它本身。
10.其他值到字符串的转换规则?
- Null 和 Undefined 类型 ,null 转换为 “null”,undefined 转换为 “undefined”,
- Boolean 类型,true 转换为 “true”,false 转换为 “false”。
- Number 类型的值直接转换,不过那些极小和极大的数字会使用指数形式。
11.其他值到数字值的转换规则?
- Undefined 类型的值转换为 NaN。
- Null 类型的值转换为 0。
- Boolean 类型的值,true 转换为 1,false 转换为 0。
- String 类型的值转换如同使用 Number() 函数进行转换,如果包含非数字值则转换为 NaN,空字符串为 0。
- 对象(包括数组)会首先被转换为相应的基本类型值,如果返回的是非数字的基本类型值,则再遵循以上规则将其强制转换为数字。
12.其他值到布尔类型的值的转换规则?
以下这些是假值: • undefined • null • false • +0、-0 和 NaN • “”
假值的布尔强制类型转换结果为 false。从逻辑上说,假值列表以外的都应该是真值。
13.Object.is() 与比较操作符 "=" “” 的区别?
- 使用双等号(==)进行相等判断时,如果两边的类型不一致,则会进行强制类型转化后再进行比较。
- 使用三等号(===)进行相等判断时,如果两边的类型不一致时,不会做强制类型准换,直接返回 false。
- 使用 Object.is 来进行相等判断时,一般情况下和三等号的判断相同,它处理了一些特殊的情况,比如 -0 和 +0 不再相等,两个 NaN 是相等的。
14.JavaScript 中如何进行隐式类型转换?
- +操作符的两边有至少一个string类型变量时,两边的变量都会被隐式转换为字符串;其他情况下两边的变量都会被转换为数字。
- ==操作符两边的值都尽量转成number
- <和>比较符,如果两边都是字符串,则比较字母表顺序,其他情况下,转换为数字再比较。
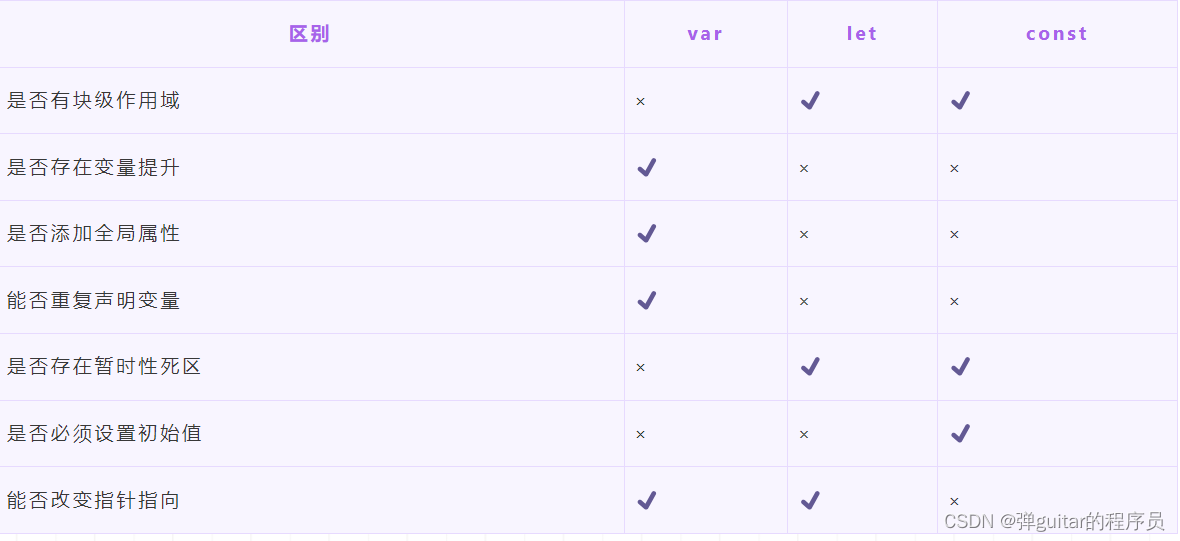
15.let、const、var的区别
- 块作用域由 { }包括,let和const具有块级作用域,var不存在块级作用域。
- var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
- var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
- var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量。
- 在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。使用var声明的变量不存在暂时性死区。

16.const对象的属性可以修改吗
- const是用来定义常量的,而且定义的时候必须初始化,且定义后不可以修改。
- const保证的并不是变量的值不能改动,而是变量指向的那个内存地址不能改动。对于基本类型的数据(数值、字符串、布尔值),其值就保存在变量指向的那个内存地址,对于引用类型的数据(主要是对象和数组)来说,变量指向数据的内存地址,保存的只是一个指针,const只能保证这个指针是固定不变的,至于它指向的数据结构是不是可变的,就完全不能控制了。
17.如果new一个箭头函数的会怎么样
箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数。
18.箭头函数与普通函数的区别
- 箭头函数比普通函数更加简洁(如果没有参数,就直接写一个空括号即可,如果只有一个参数,可以省去参数的括号,如果函数体的返回值只有一句,可以省略大括号)
- 箭头函数没有自己的this,它只会在自己作用域的上一层继承this
- 箭头函数继承来的this指向永远不会改变
- call()、apply()、bind()等方法不能改变箭头函数中this的指向
- 箭头函数不能作为构造函数使用(不能New)
- 箭头函数没有自己的arguments
- 箭头函数没有prototype(__proto__是当前对象的原型对象(隐式原型),而prototype是当前构造函数的原型对象(显式原型))
19.箭头函数的this指向哪⾥?
箭头函数不同于传统函数,它其实没有属于⾃⼰的 this,
它所谓的 this 是, 捕获其外层 上下⽂的 this 值作为⾃⼰的 this 值。
20.对 rest 参数的理解
rest参数是一种在函数定义中使用的特殊语法,它允许函数接受任意数量的参数,并将它们收集到一个数组中。
- 在函数定义中,可以使用…语法来声明rest参数。
- 通过使用rest参数,我们可以编写更灵活的函数,能够处理不确定数量的参数。
21.ES6中模板语法与字符串处理
- ES6中的模板语法是一种更方便的字符串处理方式,它允许我们在字符串中插入变量,并且可以跨行书写。通过使用模板语法,我们可以更简洁地拼接字符串并提高代码的可读性。