vue项目中拖动元素改变其顺序的功能实现

实现此功能,我利用的是SortableJs,其官网上直接介绍其为功能强大的js拖拽库,只需要简单的代码即可实现dom拖拽
1.下载
npm i sortablejs

2.引入
使用时,我们在那个页面中使用,就在该vue文件中引入即可
<script>
import Sortable from 'sortablejs'
</script>
3.使用
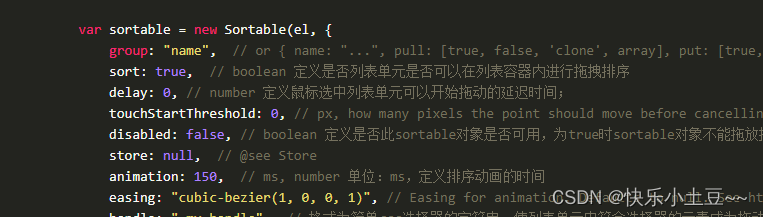
首先,参考官网中的案例和配置项


使用sortablejs需要new一个示例出来,初始化实例时,第一个参数是一个dom,是拖拽列表元素的容器,第二个参数是传入的配置对象,可以在配置对象中写入配置项来实现各种不同的功能效果
上述我们知道要操作dom, 因此初始化的代码我写在了一个方法中,并在mounted生命周期回调中调用该方法
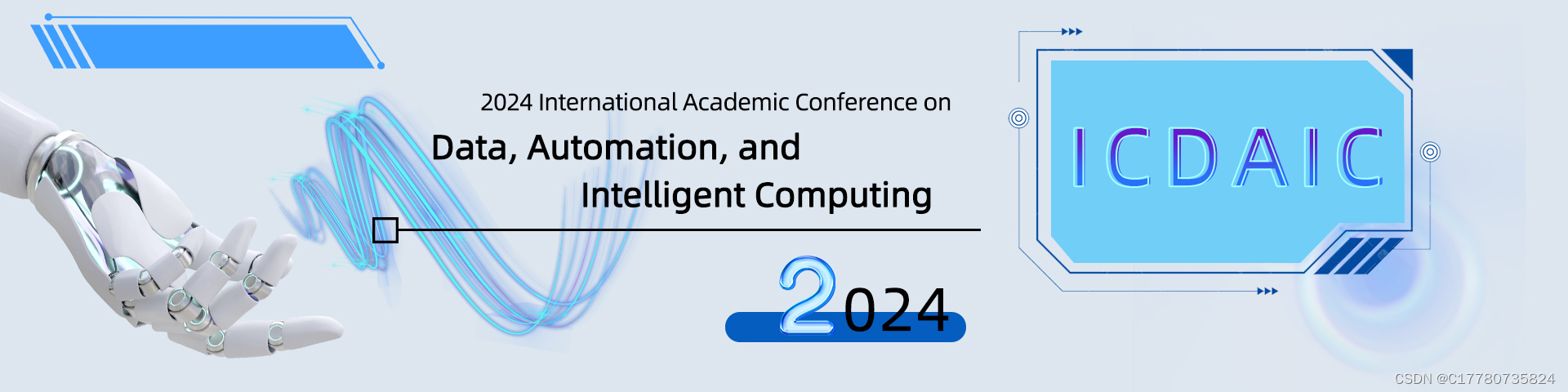
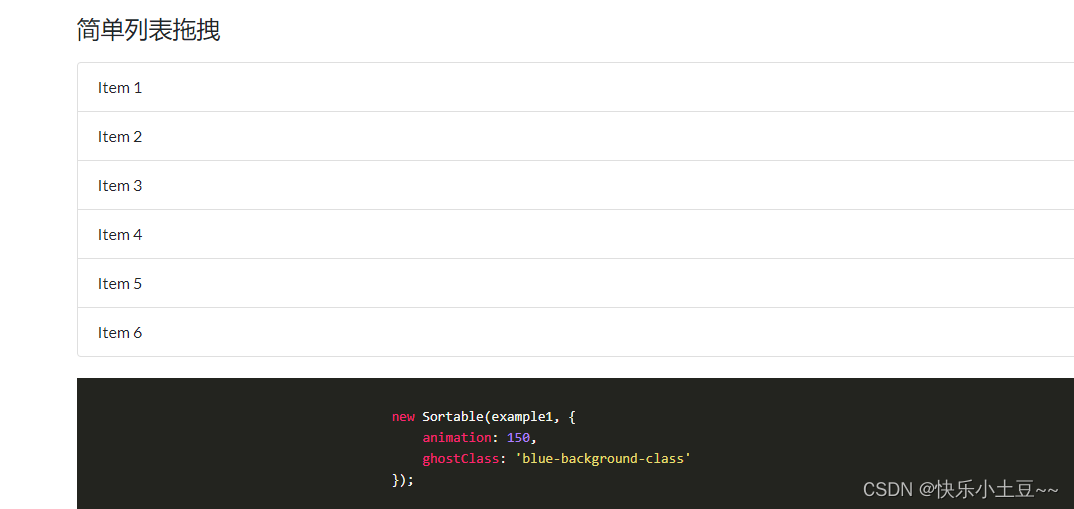
首图展示的效果代码如下:
<template><div><div id="example1"><div class="list-group-item" v-for="i in 10" :key="i"><el-button class="move" icon="Discount" type="primary" size="small" plain circle></el-button>Item{{i}}</div></div></div>
</template>
<script>
import Sortable from 'sortablejs'
export default {data(){return {sortableObj:null}},mounted(){this.rowDrop()},methods:{rowDrop(){if(this.sortableObj){this.sortableObj.destroy()}this.sortableObj=new Sortable(document.getElementById('example1'),{animation:150,//官网中配置项的注释已经非常详细了,这里我就不一一注释啦handle:'.move',ghostClass:'blue-background-class'})}}
}
</script>
<style lang="scss">
.list-group-item{padding: 12px 20px;border: 1px solid rgba(0,0,0,.125);
}
.blue-background-class{background-color: #c8ebfb;
}</style>以上就是近期对该内容的学习,如果内容有错误/需要改进的地方,欢迎大家提出并指正