概述
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库.
安装 ElementUI
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S在控制台输入此命令来安装ElementUI

在 main.js 中写入以下内容:
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
具体组件使用参考 API 文档
https://element.eleme.cn/2.11/#/zh-CN在这个网址来用来截取自己想用的组件来开发项目




5. 路由嵌套
{
path: '/main',
component: Main, // 路由嵌套 在 main 下面的嵌套子路由
children:[
{
path:"/admin",
component:Admin
}
]
}









源代码
/* main.js */
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false/* 导入路由 */
import router from './router/index.js'
Vue.use(router);/* 导入elementui */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);new Vue({render: h => h(App),router
}).$mount('#app')
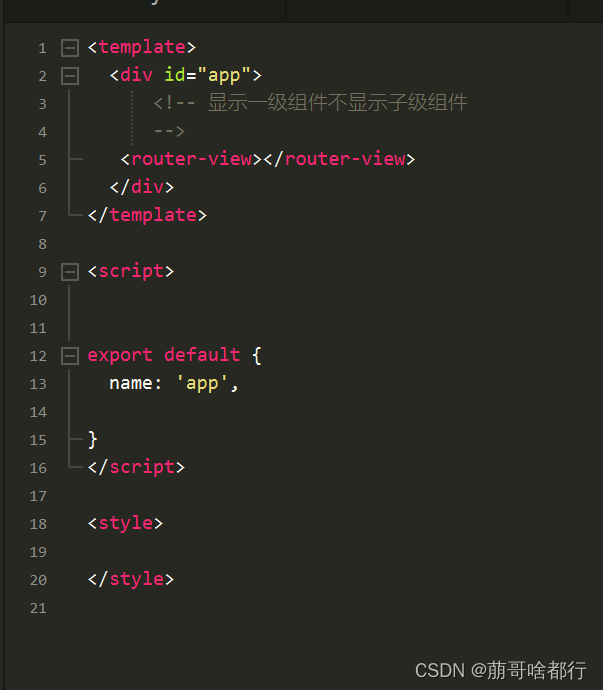
<!-- App.vue -->
<template><div id="app"><!-- 显示一级组件不显示子级组件--><router-view></router-view></div>
</template><script>export default {name: 'app',}
</script><style>
<!-- Login.vue --><!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同 内容都写在一个template标签中,template标签必须有一个根标签
-->
<template><div class="login_container"><!-- 登录盒子--><div class="login_box"><!-- 头像盒子--><div class="img_box"><img src="./assets/logo.png" /></div><!-- 登录表单--><div style="margin-top: 100px;padding-right:20px;"><el-form ref="form" label-width="80px"><el-form-item label="账号"><el-input v-model="account"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="password"show-password></el-input></el-form-item><el-form-item><el-button type="primary" @click="login()">登录</el-button><el-button>注册</el-button></el-form-item></el-form></div> </div></div>
</template><script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */export default{data(){return{account:"",password:""}},methods:{login(){//前端验证账号和密码不能为空if(this.account.length==0){this.$message({message:"账号不能为空",type:'warning'});return;}if(this.password.length==0){this.$message({message:"密码不能为空",type:'warning'});return;}//与后端交互//后端响应一个结果this.$router.push('/main');}}}
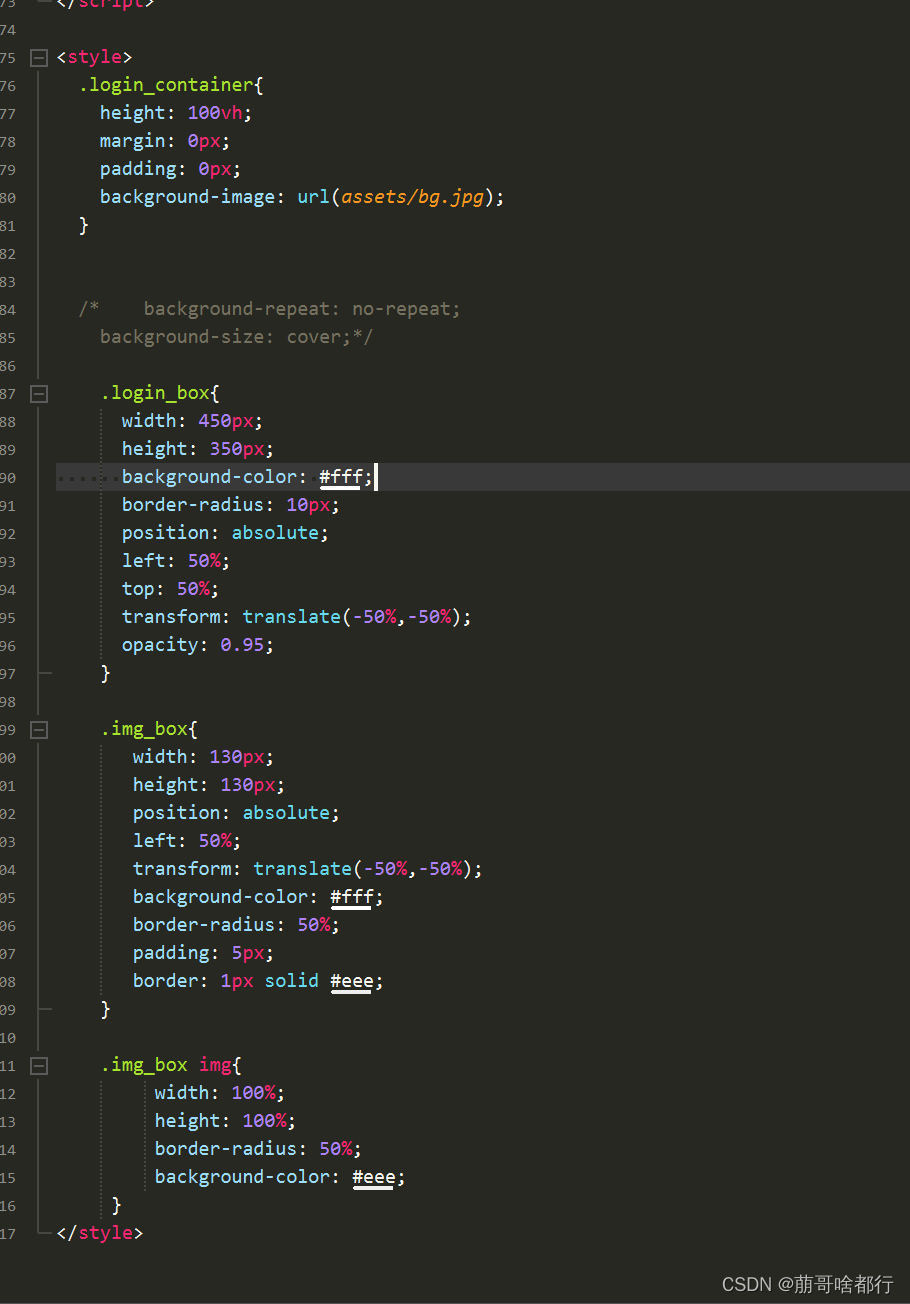
</script><style>.login_container{height: 100vh;margin: 0px;padding: 0px;background-image: url(assets/bg.jpg);}/* background-repeat: no-repeat;background-size: cover;*/.login_box{width: 450px;height: 350px;background-color: #fff;border-radius: 10px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);opacity: 0.95;}.img_box{width: 130px;height: 130px;position: absolute;left: 50%;transform: translate(-50%,-50%);background-color: #fff;border-radius: 50%;padding: 5px;border: 1px solid #eee;}.img_box img{width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}
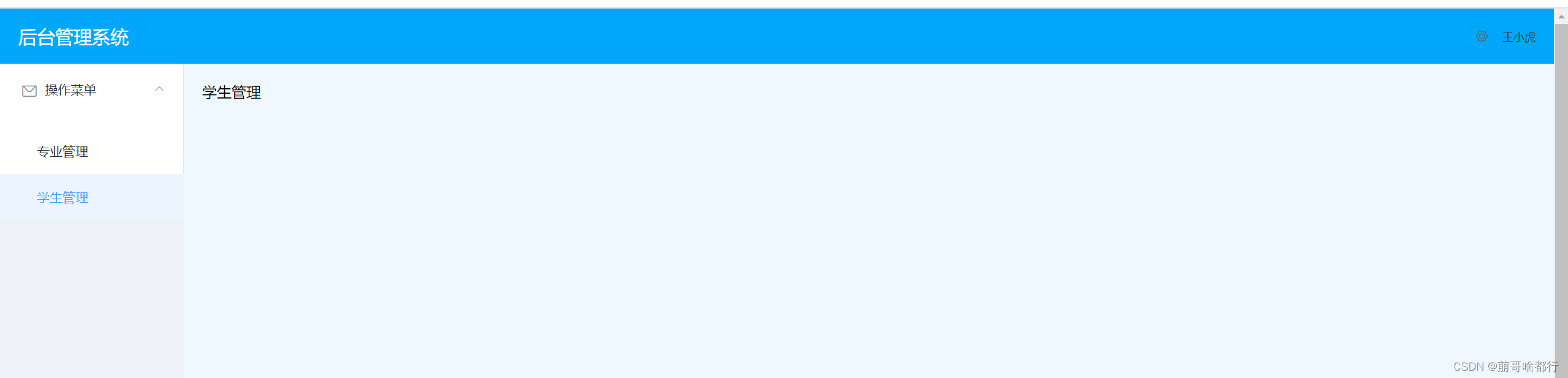
</style><!-- Main.vue -->
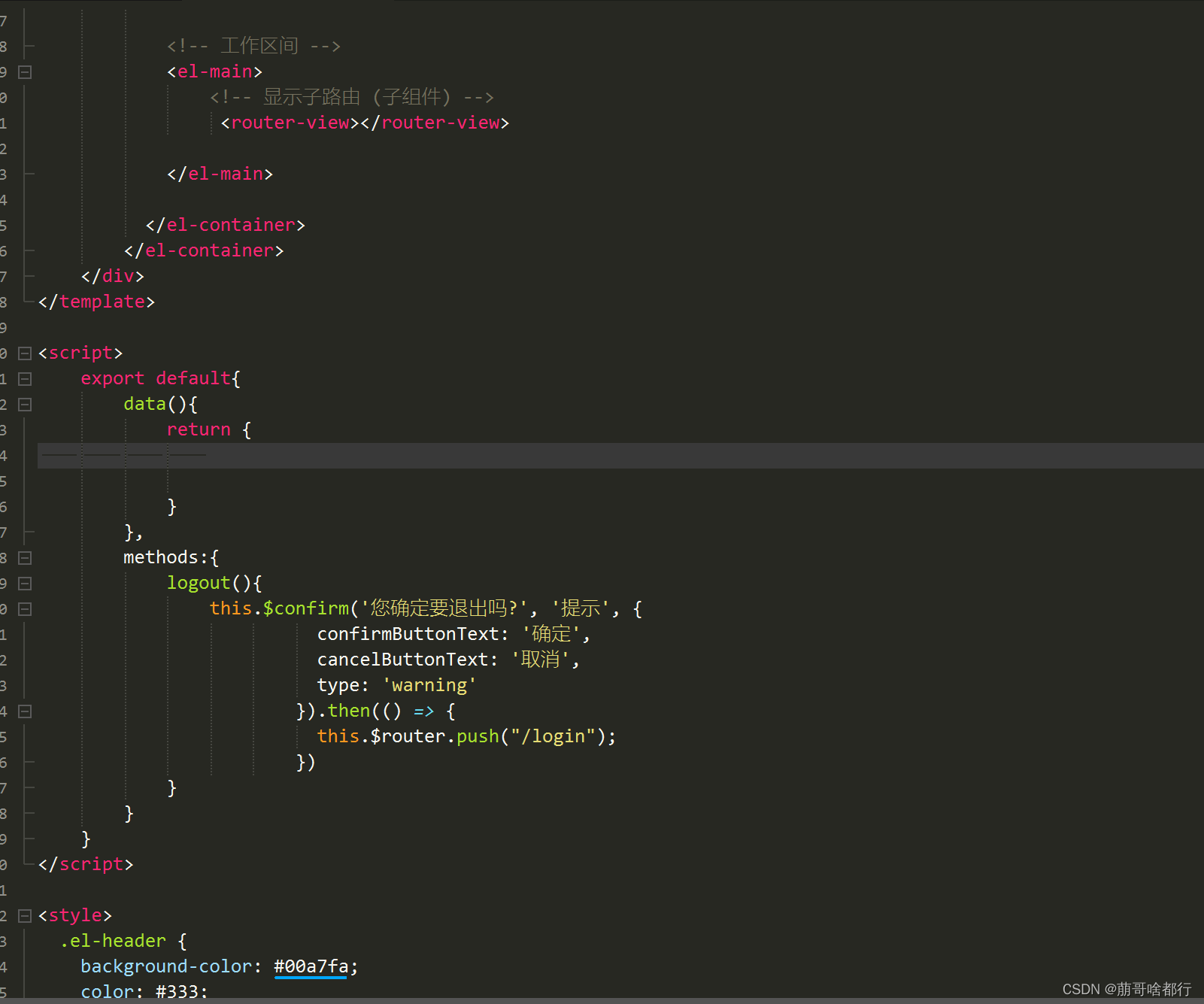
<template><div><el-container><el-header style="text-align: right; font-size: 12px"><div class="header-title">后台管理系统</div><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>修改密码</el-dropdown-item><el-dropdown-item><span @click="logout()">安全退出</span></el-dropdown-item></el-dropdown-menu></el-dropdown><span>王小虎</span></el-header><el-container><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']" router> <!-- 给这个菜单加路由器可以切换组件 (切换网页(零件))--><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>操作菜单</template><el-menu-item-group><el-menu-item index="/majorlist">专业管理</el-menu-item><el-menu-item index="/studentlist">学生管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><!-- 工作区间 --><el-main><!-- 显示子路由 (子组件) --><router-view></router-view></el-main></el-container></el-container></div>
</template><script>export default{data(){return {}},methods:{logout(){this.$confirm('您确定要退出吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$router.push("/login");})}}}
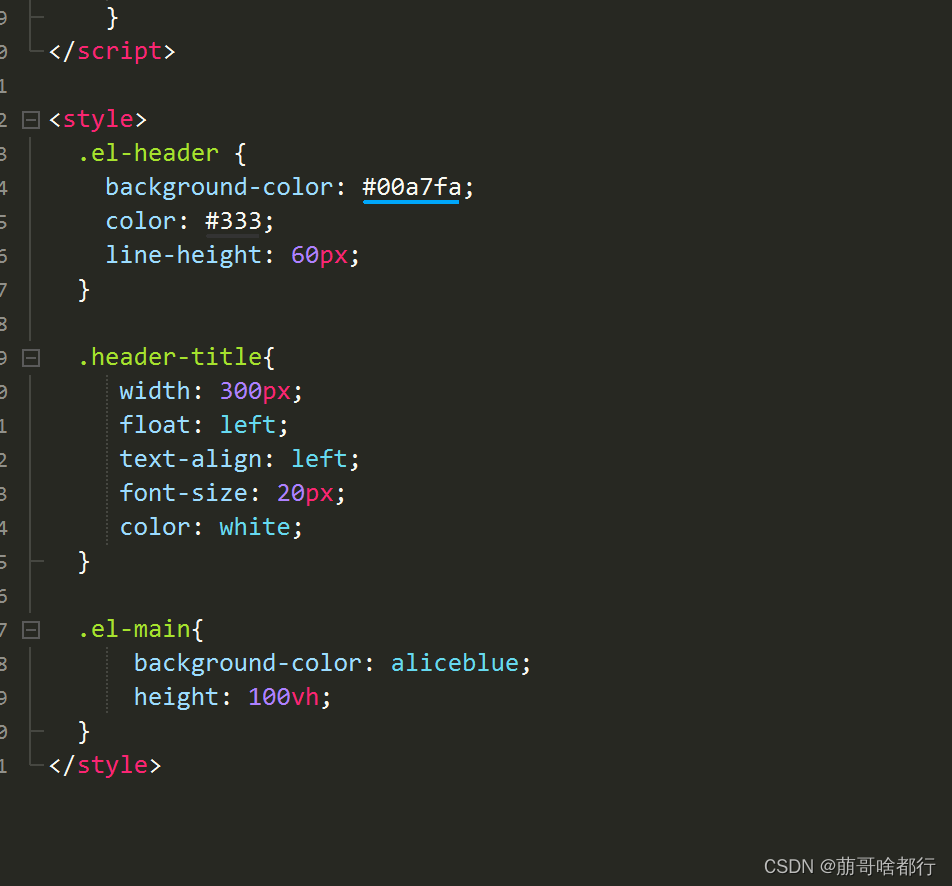
</script><style>.el-header {background-color: #00a7fa;color: #333;line-height: 60px;}.header-title{width: 300px;float: left;text-align: left;font-size: 20px;color: white;}.el-main{background-color: aliceblue;height: 100vh;}
</style><!-- MajorList.vue --><template><div>专业管理</div>
</template><script>export default{data(){return {}},methods:{}}
</script><style>
</style><!-- StudentList.vue --><template><div>学生管理</div>
</template><script>export default{data(){return {}},methods:{}}
</script><style>
</style>/* index.js */
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 *//* 导入组件 */
import Login from "../Login.vue";
import Main from "../Main.vue";import MajorList from "../views/major/MajorList.vue";
import StudentList from "../views/student/StudentList.vue";/* 注册 定义组件访问地址 */Vue.use(router)
/* 定义组件路由 */
var rout = new router({routes: [{path:"/",component:Login},{path: '/login',component: Login},{path: '/main',component: Main,children:[{path: '/majorlist',component: MajorList},{path: '/studentlist',component: StudentList}]}]});
//导出路由对象
export default rout;看一下效果