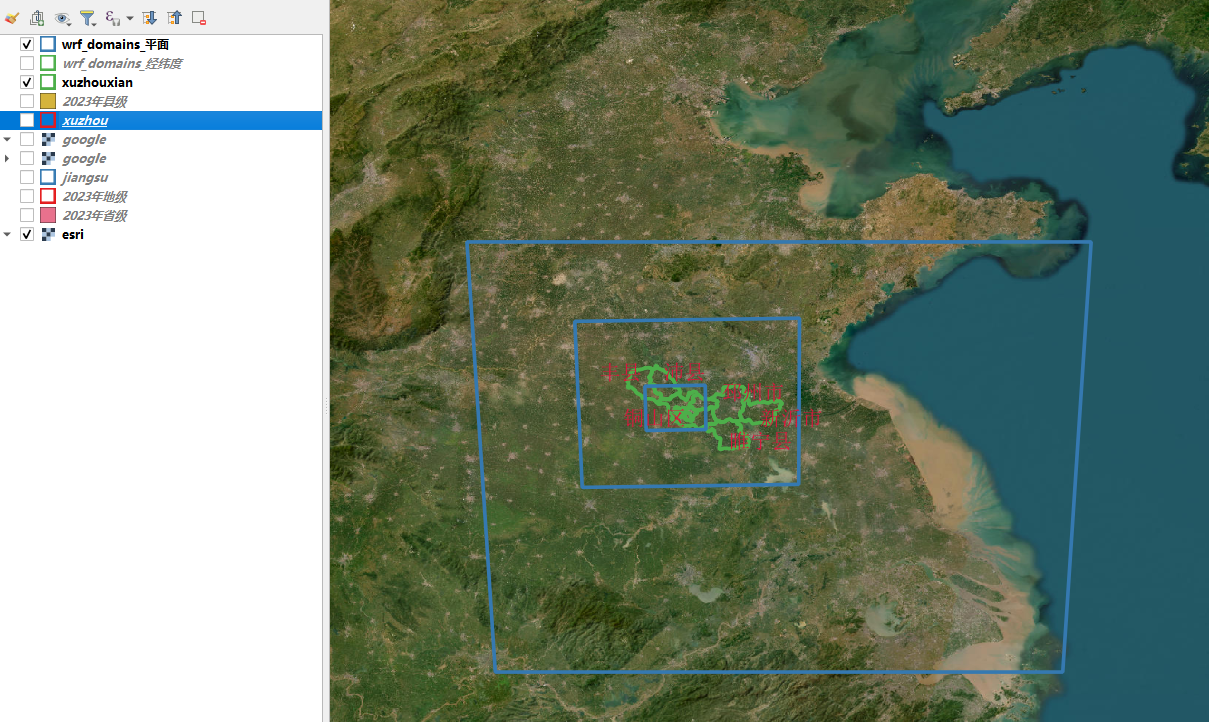
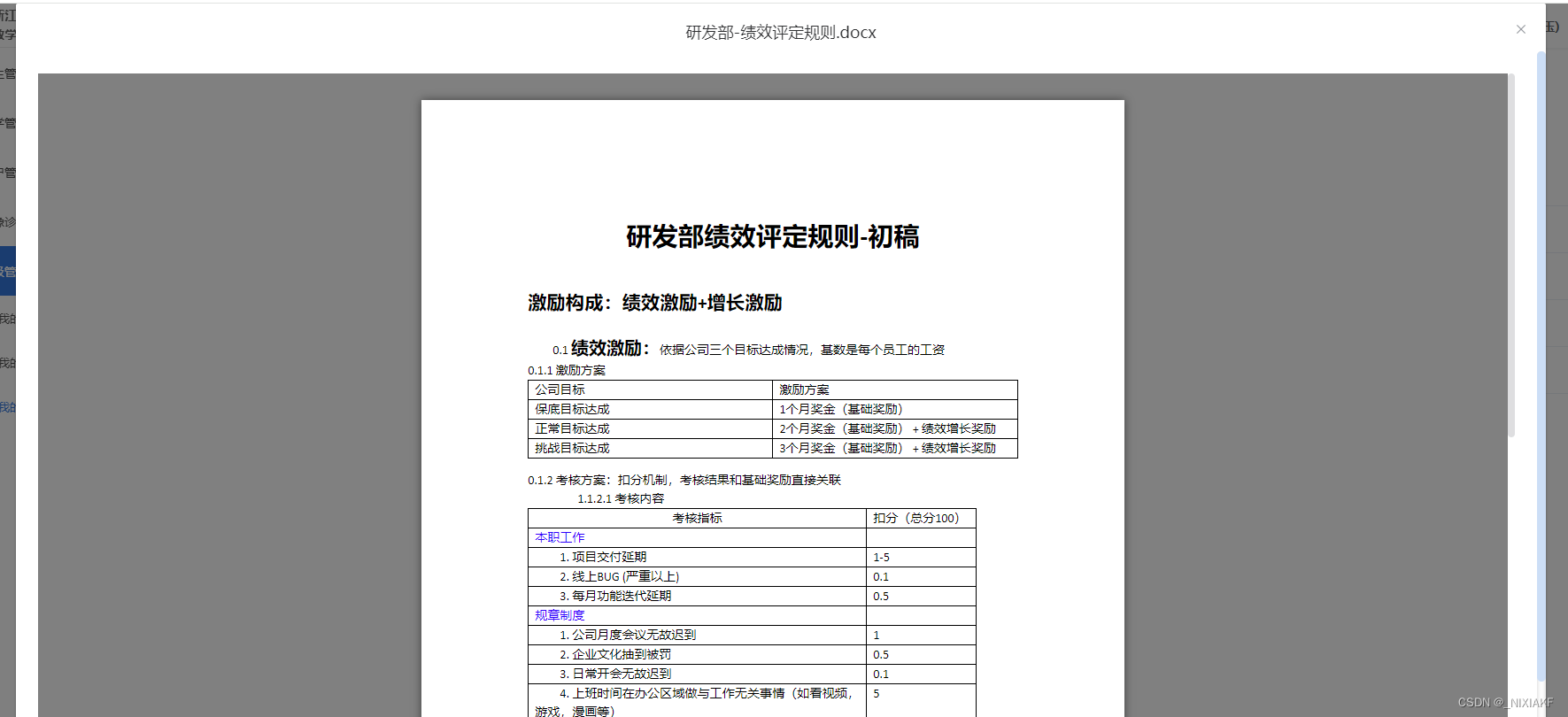
效果图:


问题描述:一般情况下使用iframe标签就可以实现文件预览,但是这个标签只针对于ppt和pdf是有效的。对于doc文件就需要借助第三方插件(@vue-office/docx)来实现预览了。下面介绍使用方法。
安装插件:npm install --save @vue-office/docx @vue-office/excel @vue-office/pdf vue-demi
我只需要vue-office/docx这个 所以只安装了这个 其他的大家根据自己的需要对安装命令进行删减即可。
我是封装起了一个预览文件的组件(fileView.vue),因为项目上需要调用预览的地方比较多。
fileView.vue代码
<template><el-dialogclass="global-window"top="0"title="预览"status-icon:visible="visible"width="80%":close-on-click-modal="false":close-on-press-escape="false"@close="close"><div class="body"><iframe v-show="showType === 'iframe'" src="" frameborder="0" id='iframe'></iframe><vue-office-docxv-show="showType === 'doc'":src="docUrl"style="height: 100vh;"/></div></el-dialog>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'
export default {components:{VueOfficeDocx},data () {return {showType: '',docUrl: '',visible: false}},methods: {open (url) {this.visible = truethis.$nextTick(() => {this.showType = 'iframe'if (url.indexOf('.pdf') > -1) {let iframe = document.getElementById('iframe')iframe.src = url + '#toolbar=0'} else if (url.indexOf('.pptx') > -1) {document.getElementById('iframe').src = `${window.location.origin}${window.location.pathname}pptx/index.html?src=${url}`} else if (url.indexOf('.docx') > -1) {this.showType = 'doc'this.docUrl = url} else {document.getElementById('iframe').src = `https://view.officeapps.live.com/op/view.aspx?src=${url}`}})},close () {this.visible = false}}
}
</script>
<style lang="less" scoped>
.global-window {/deep/ .el-dialog {height: 100%;margin: 0 auto;}/deep/ .el-dialog__body {height: calc(100% - 80px)}
}
.body {height: 100%;iframe {width: 100%;height: 100%;}
}
</style>组件调用:
// 引入
import fileView from '@/components/fileView'
components: {fileView},
// 调用 (url就是文件的地址)
this.$refs.fileView.open(`${url}`)特别说明: 对于.pptx需要单独判断,因为iframe对于.ppt和.pptx的地址解析方式不太一样。(fileView.vue组件代码里都有呈现)另外需要注意的是.doc格式在@vue-office里是不支持的,它只能解析.docx的内容,并且也有一定的弊端,就是如果文件内有插画,会出现渲染不出来的情况,不过毕竟是免费的,就也不要求那么多了。如果愿意花钱找个第三方完整一点的,就也可以。不过也有其他方法,后台上传文件的时候限制只能.pptx格式或者.docx格式,毕竟我们团队就这么干的。简单粗暴,完美解决~ 还怒省一大笔钱~~