http和RESTful APIs
- HTTP协议
- RESTful APIs设计
- RESTful API设计实例
HTTP协议
HTTP(超文本传输协议)是用于分布式、协作式和超媒体信息系统的应用层协议。它是网页数据通讯的基础。工作原理简述如下:
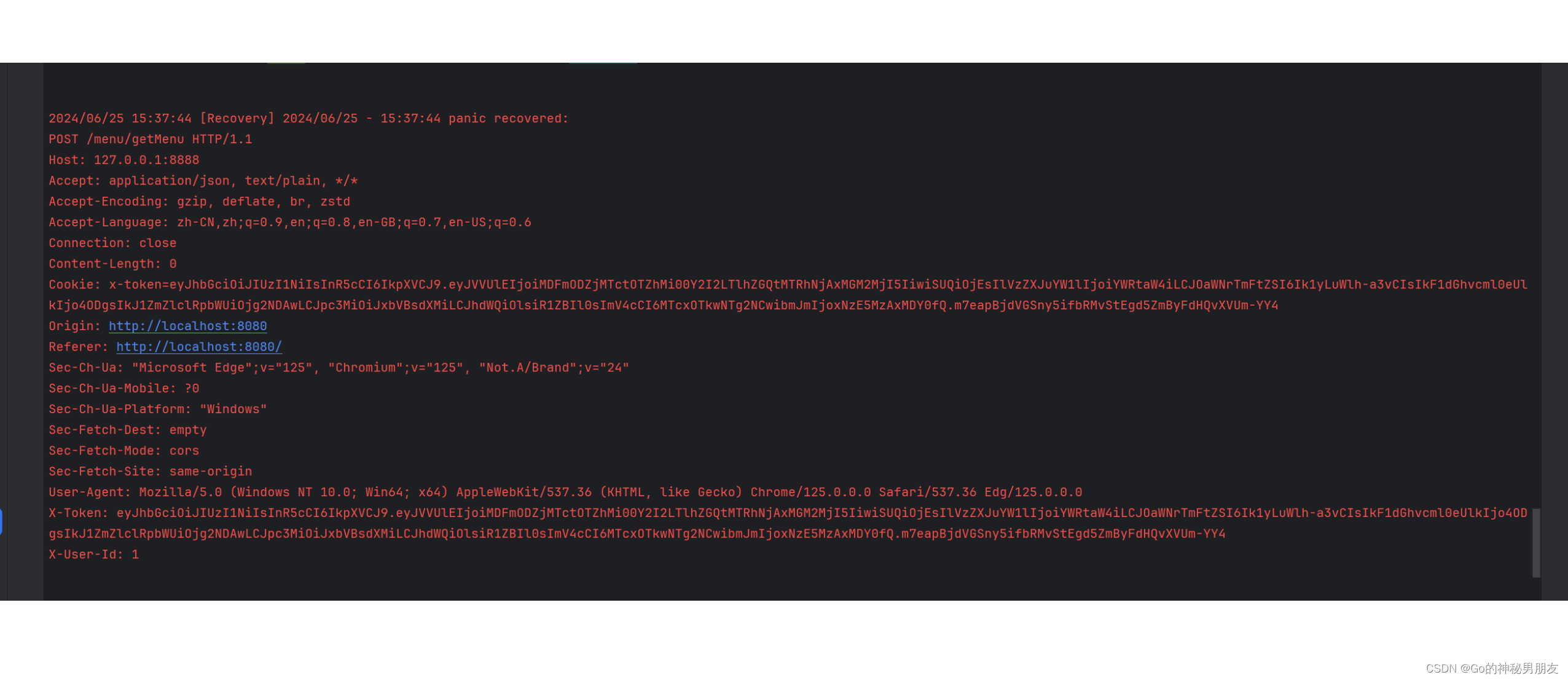
- 客户端请求(Request):当你在浏览器中输入一个URL或点击一个链接时,浏览器会向服务器发送一个HTTP请求。这个请求包括:
- 请求行:包含方法(如GET, POST, PUT, DELETE等)、请求资源的URI和HTTP版本。
- 请求头部:包含表示浏览器类型、接受的内容类型、连接方式等的元数据。
- 空行:指示头部结束。
- 可选的请求正文:对于POST或PUT请求,正文中包含要发送给服务器的数据。


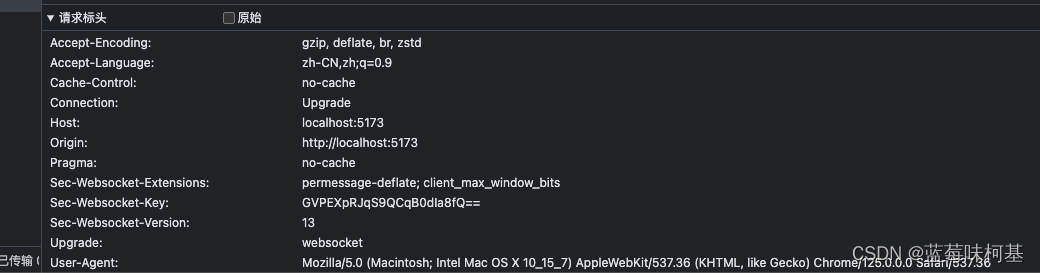
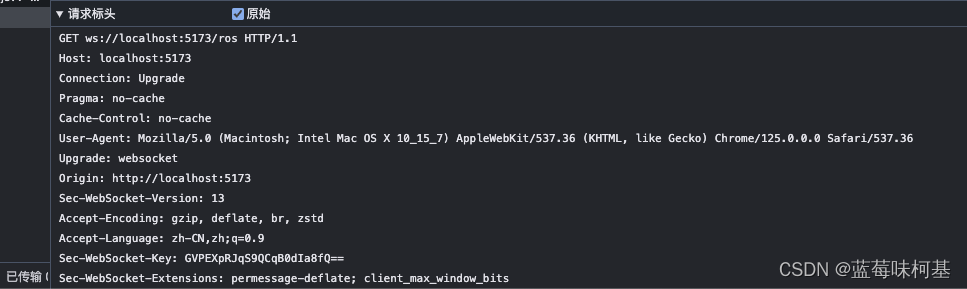
这确实是一个HTTP请求的请求行和请求头,它看起来是一个WebSocket握手请求。
WebSocket是一种在单个TCP连接上进行全双工通讯的协议。这个特定的请求正在试图从标准的HTTP协议升级到WebSocket协议。这里是请求的一些关键组成部分解释:GET ws://localhost:5173/ros HTTP/1.1:这个请求行指出客户端希望发起的是一个GET请求,
使用的是HTTP/1.1协议。
而ws://localhost:5173/ros表示客户端尝试通过WebSocket协议与服务器建立连接,
并且目标资源是/ros。Host: localhost:5173:Host头部告诉服务器客户端想要连接的主机名和端口号。Connection: Upgrade:这表明客户端希望升级连接的协议。Upgrade: websocket:这告知服务器客户端想要升级到WebSocket协议。Sec-WebSocket-Version: 13:表示客户端支持的WebSocket版本。Sec-WebSocket-Key: 是经过Base64编码的随机值,
服务器会用这个值来构造一个响应头Sec-WebSocket-Accept,以完成握手。Sec-WebSocket-Extensions: 表示客户端支持的WebSocket扩展。由于WebSocket协议的握手是基于HTTP协议进行的,所以初始的握手请求遵循HTTP请求格式,
但是之后的数据传输则不再遵循HTTP协议,而是采用WebSocket自己定义的帧格式进行数据交换。该请求没有请求正文(Body)部分,因为WebSocket握手请求通常不需要正文;
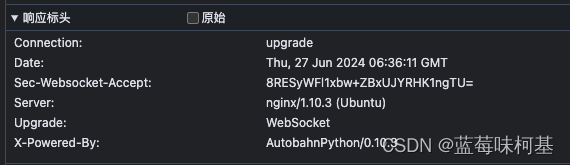
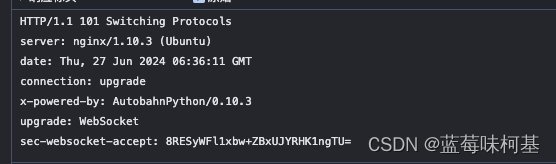
握手的所有必要信息都包含在请求头中。如果服务器接受握手,则会返回一个状态码101的响应,
表示协议切换,然后客户端和服务器之间就可以开始WebSocket协议的数据交换了。

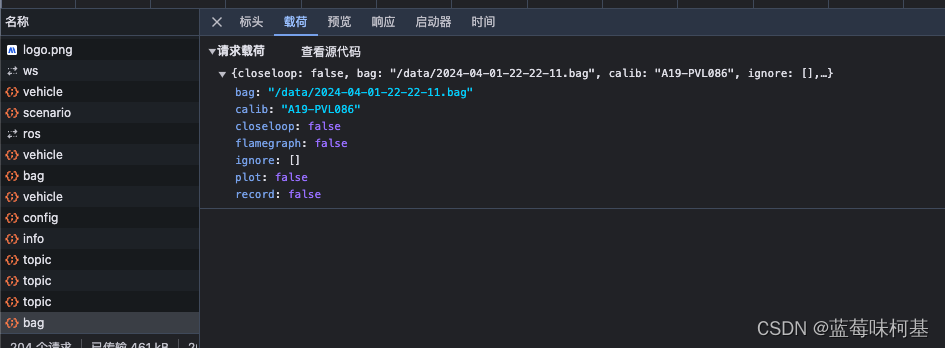
标头是请求头和响应头,载荷是请求体(如果是get请求不显示),响应是响应体。
- 服务器响应(Response):服务器接收并处理客户端的请求后,返回一个HTTP响应。这个响应包括:
- 状态行:包含所使用的HTTP版本、状态码(如200 OK, 404 Not Found等)和状态消息。
- 响应头部:包含服务器类型、内容类型、编码、缓存控制等信息。
- 空行:指示头部结束。
- 可选的响应正文:包含请求的资源内容,例如HTML页面、图像等。


- 连接管理:按照HTTP/1.1协议,默认情况下,一次TCP连接可以发送多个HTTP请求(持久连接),提高了效率。而HTTP/2进一步优化了这些概念,支持同时多个请求/响应(多路复用)。
RESTful APIs设计
REST(表现层状态转移)是一种软件架构风格,它提倡网络应用程序的客户端和服务器之间的交互应该是无状态的,且可以通过标准的HTTP方法进行。遵循REST原则设计的Web服务称为RESTful API。核心原则包括:
- 无状态(Statelessness):每个请求都包含了执行该请求所需的所有信息。服务器不需要保存客户端的状态。
- 客户端-服务器(Client-Server):客户端和服务器之间的关注点分离,使得两者可以独立地发展和扩展。
- 可缓存(Cacheable):服务器响应必须定义自己是否可以被缓存。
- 统一接口(Uniform Interface):保证了系统解耦和简单性。
- 分层系统(Layered System):通过层来构建分布式系统,每一层只知道与其直接相连的层。
- 按需代码(Code on Demand,可选):可以通过向客户端发送可执行代码来扩展客户端功能(比如JavaScript脚本)。
RESTful API设计的几个关键点:
- 资源(Resources):API应该围绕资源构建,资源由URI唯一标识。
- HTTP方法(Methods):使用标准的HTTP方法如GET(读取)、POST(创建)、PUT(更新/全替换)、PATCH(更新/部分替换)、DELETE(删除)进行操作。
- 状态码(Status Codes):利用HTTP状态码来表示操作结果,例如200(成功)、201(已创建)、400(错误请求)、404(未找到)等。
- 表示(Representation):资源的表现形式通常是JSON或XML格式,在HTTP的请求和响应的正文中传输。
- 超媒体(Hypermedia):RESTful API应该提供资源的关联信息,如链接到其他相关资源。
RESTful API设计实例
假设我们有一个用户管理系统,我们可能会设计以下API:
- 获取用户列表: GET /users
- 创建新用户: POST /users
- 获取指定用户: GET /users/{id}
- 更新用户信息: PUT /users/{id}
- 删除用户: DELETE /users/{id}
在实际设计中,你还需要考虑版本控制、认证、权限校验、分页和过滤等多方面因素。
总结起来,了解HTTP协议的基本工作原理以及如何遵循REST原则设计API是成为后端开发者的重要技能。