博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌
温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :)Java精品实战案例《700套》
2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d
介绍
基于 Spring Boot 与 Vue 框架,以及 MySQL 数据库和 MyBatis 框架,我们设计并实现了智能房产匹配平台。系统具备管理员、租客和房东三种角色,分别提供系统管理和个性化服务功能。管理员可管理房屋、订单、账单、报修、反馈、文章、用户和新闻资讯等,实现全面的系统管理。租客和房东可进行房源搜索、浏览、预订、收藏、合同签订、订单管理、账单管理、报修、反馈、文章评论等操作,提供便捷的房产交易与管理渠道。智能推荐功能利用机器学习算法分析用户行为,提供个性化的房源推荐服务。
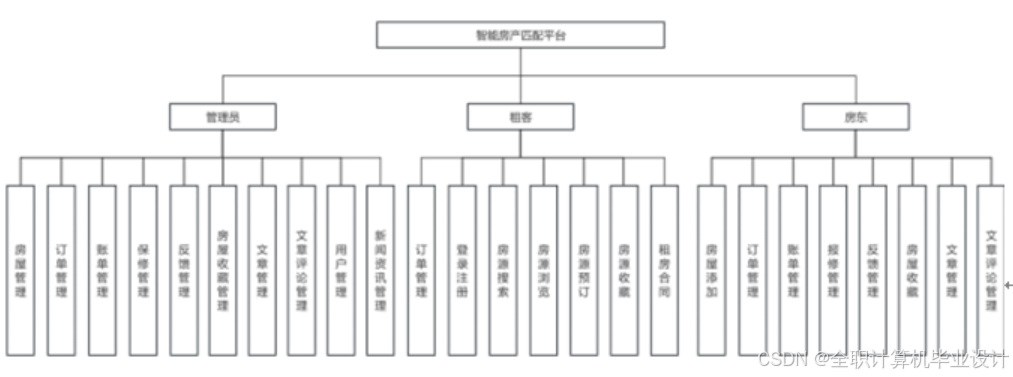
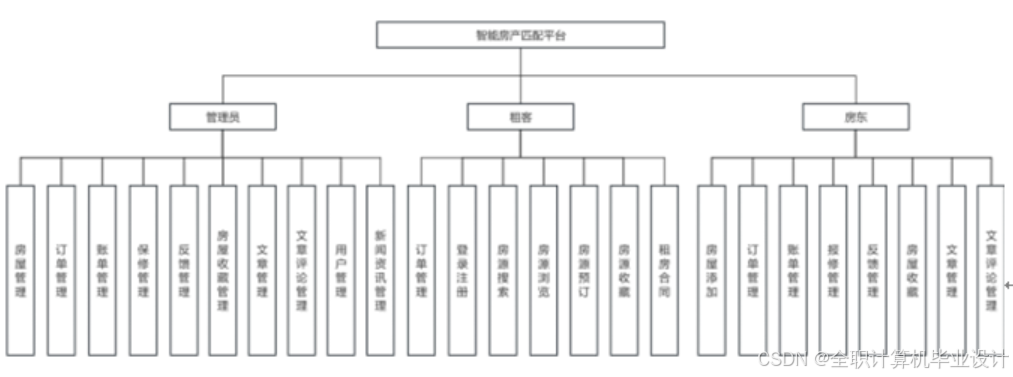
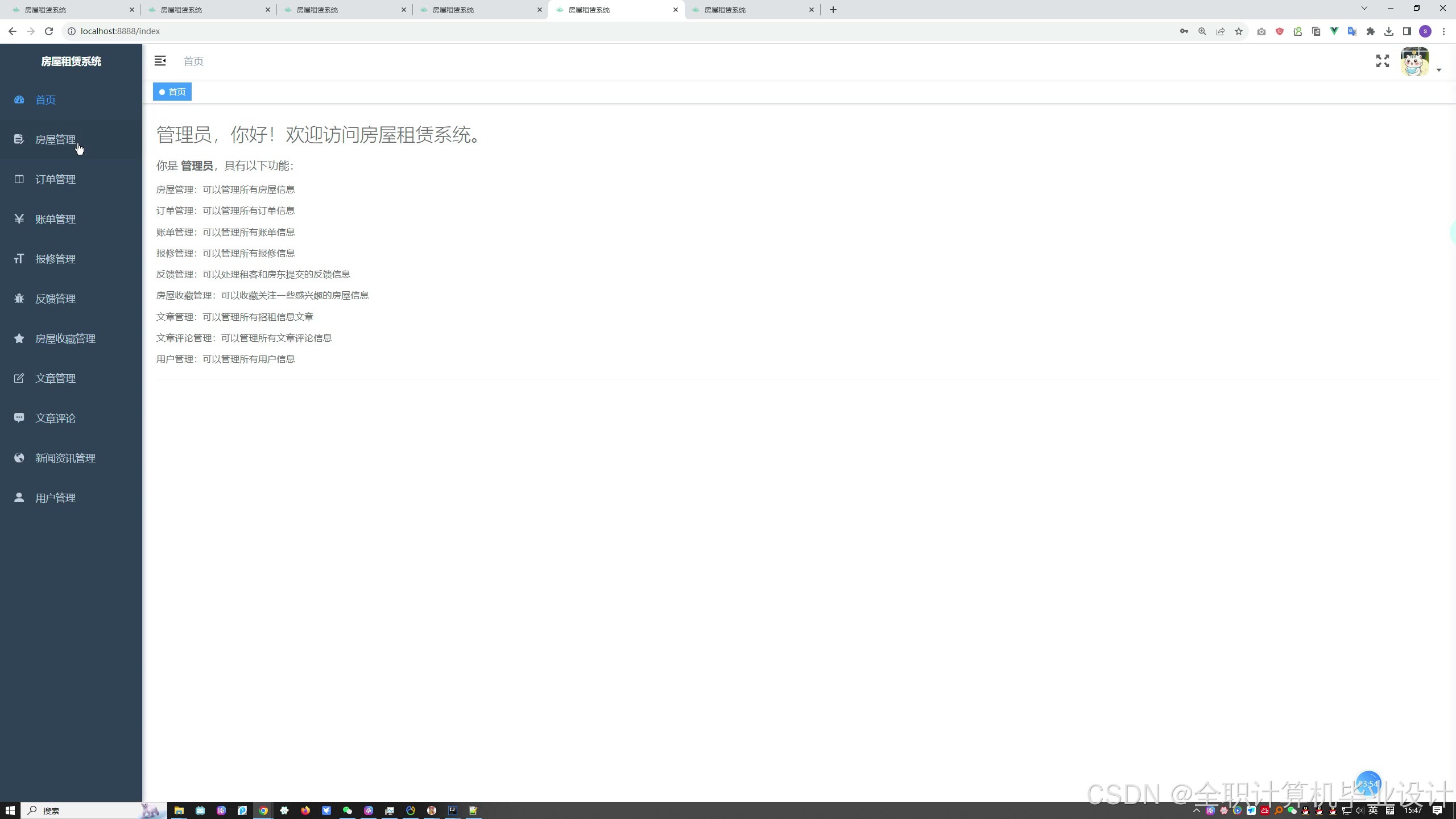
该智能房产匹配平台提供了全面的管理功能,涵盖了房屋管理、订单管理、账单管理、报修管理、反馈管理、房屋收藏管理、文章管理、文章评论管理、用户管理以及新闻资讯管理等方面。管理员可以通过平台进行添加、编辑和删除房屋信息,包括房屋图片、价格和描述等内容。此外,管理员还能够查看和处理用户提交的订单,包括确认订单和取消订单等操作,以及管理用户的账单信息,包括支付状态和账单详情。同时,管理员负责处理用户提交的房屋报修请求,安排维修人员进行维修,并及时回复用户的反馈信息,解决用户问题。此外,管理员还可以管理用户的房屋收藏信息,发布和编辑平台文章,以及管理用户评论,包括删除不当评论等操作。另外,管理员还负责管理平台注册用户,包括查看用户信息和禁止用户等操作,以及发布和编辑新闻资讯,包括房产市场动态和政策解读等内容。如下图 3-1 所示:
3.3.2 租客用例分析
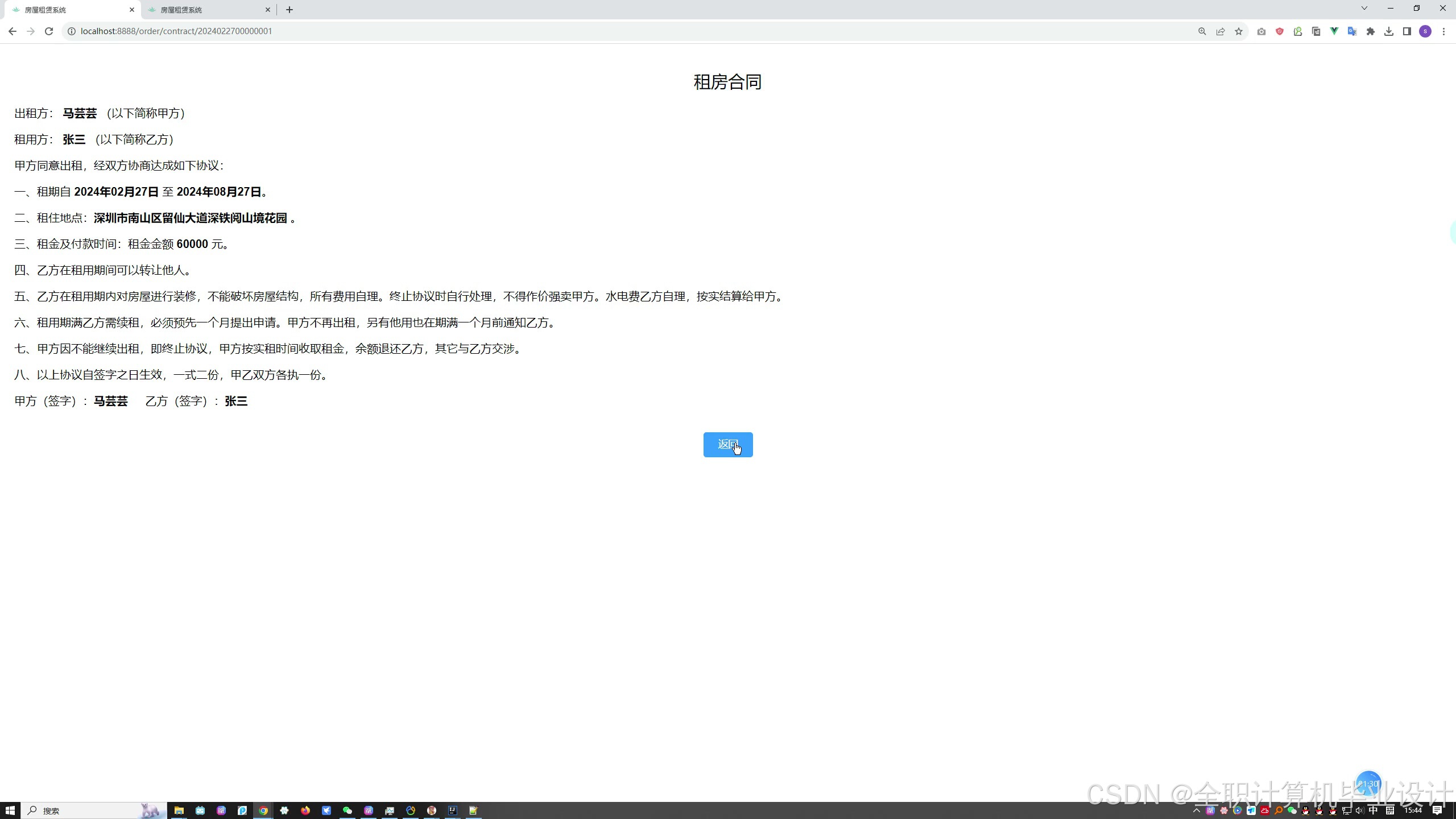
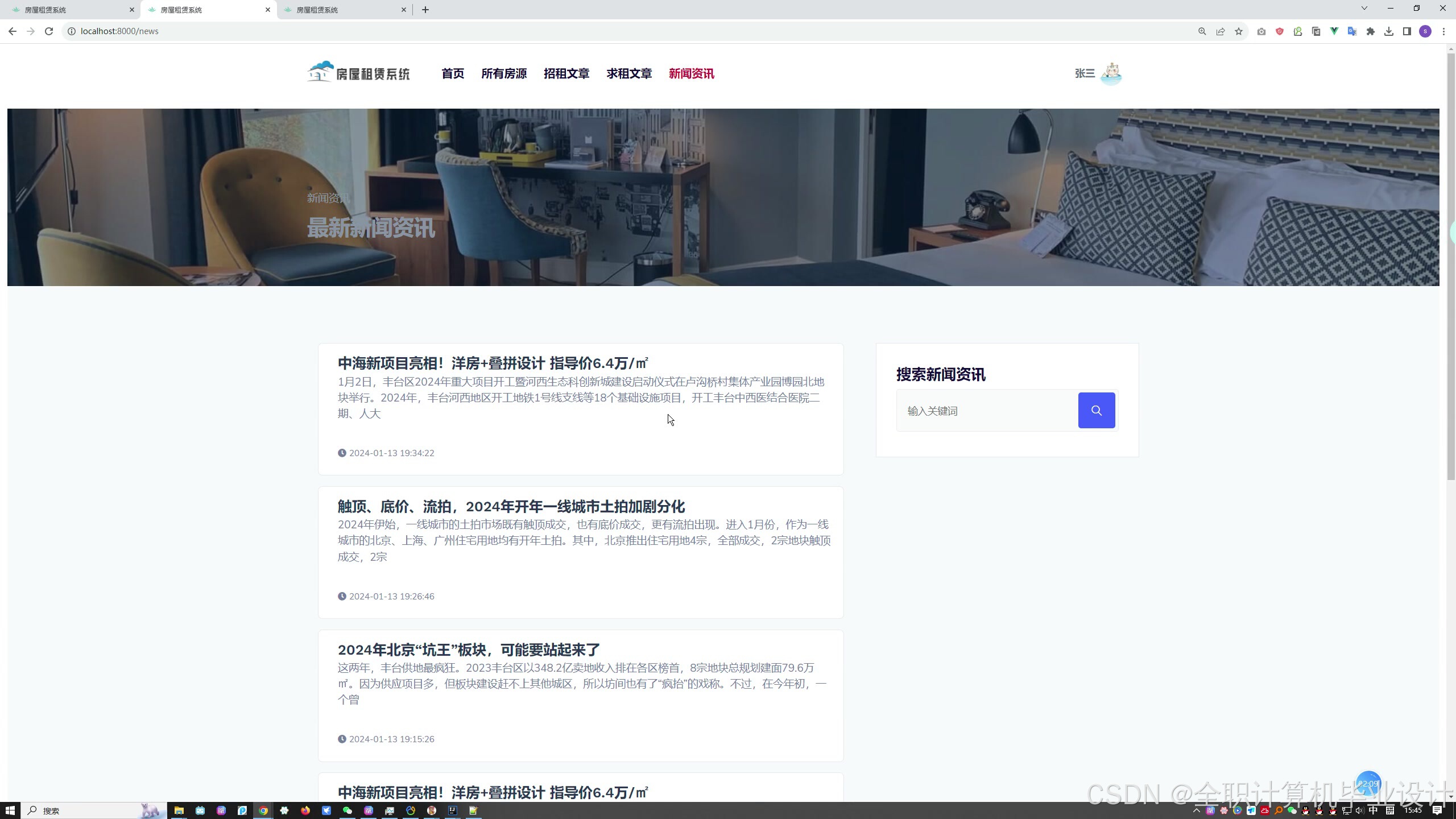
用户在智能房产匹配平台上可以轻松进行登录注册,注册账号或登录已有账号以便享受平台服务。一旦登录,他们可以根据自身需求进行房源搜索,包括按区域、价格、房型等条件进行筛选,浏览搜索结果并查看房屋详情和图片。对于心仪的房源,用户可以进行预订操作,填写订单信息并支付定金,同时也可以收藏喜欢的房源信息以便以后查看。租客可以查看并签订租房合同,保障自身权益。订单管理功能允许用户查看已提交的订单,包括订单状态和详情等信息,而账单管理则让用户轻松查看房租、押金等费用信息。此外,用户还可以通过平台提交房屋报修请求,提出建议或投诉,对平台文章进行评论,以及浏览发布的新闻资讯,了解行业动态和政策解读。如下图 3-2 所示:
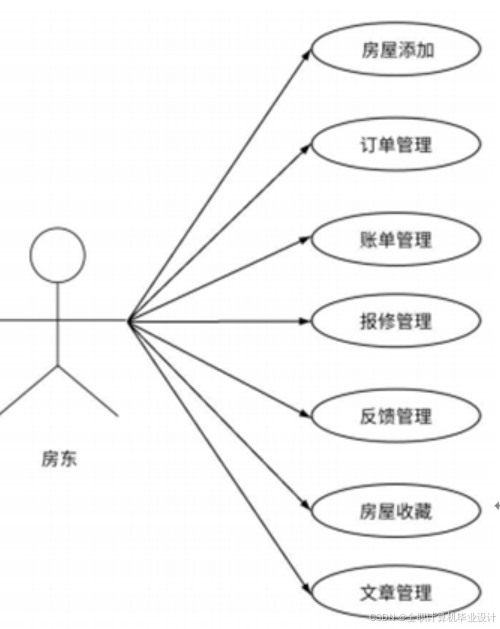
3.3.2 房东用例分析
房东在智能房产匹配平台上拥有多项管理权限,其中包括发布自己的房屋信息。他们可以轻松地添加房屋信息,包括上传房屋图片、设定价格、提供详细描述等内容,以便吸引潜在租客。同时,房东可以方便地管理订单,查看并处理用户提交的订单请求,确认入住和支付等操作,并在需要时管理账单状态,确认收款。此外,房东还负责处理用户提交的房屋报修请求,安排维修工进行维修,并积极回应用户的反馈信息,解决用户问题。房东还可以查看并管理用户对自己房源的收藏情况,以及发布和编辑与房产相关的文章信息,提升房源曝光度。最后,房东还需要管理用户对文章的评论,维护评论秩序,确保平台环境良好。




演示视频
基于Spring Boot与Vue的智能房产匹配平台的设计与实现+第三稿+任务书+外文文献+文献综述+中期报告+开题ppt+文献综述+中英文翻译+安装视频+讲解_哔哩哔哩_bilibili
系统功能

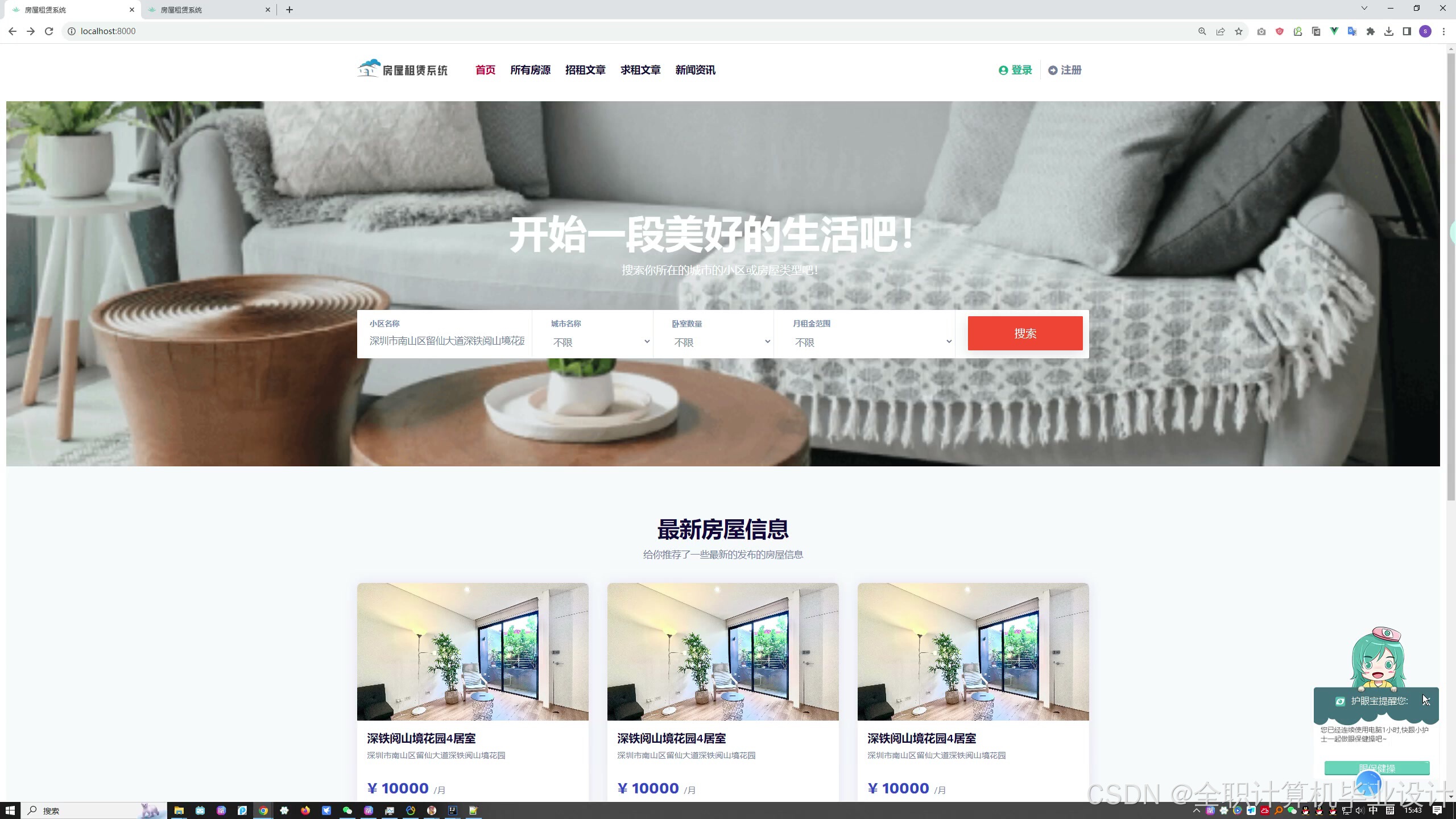
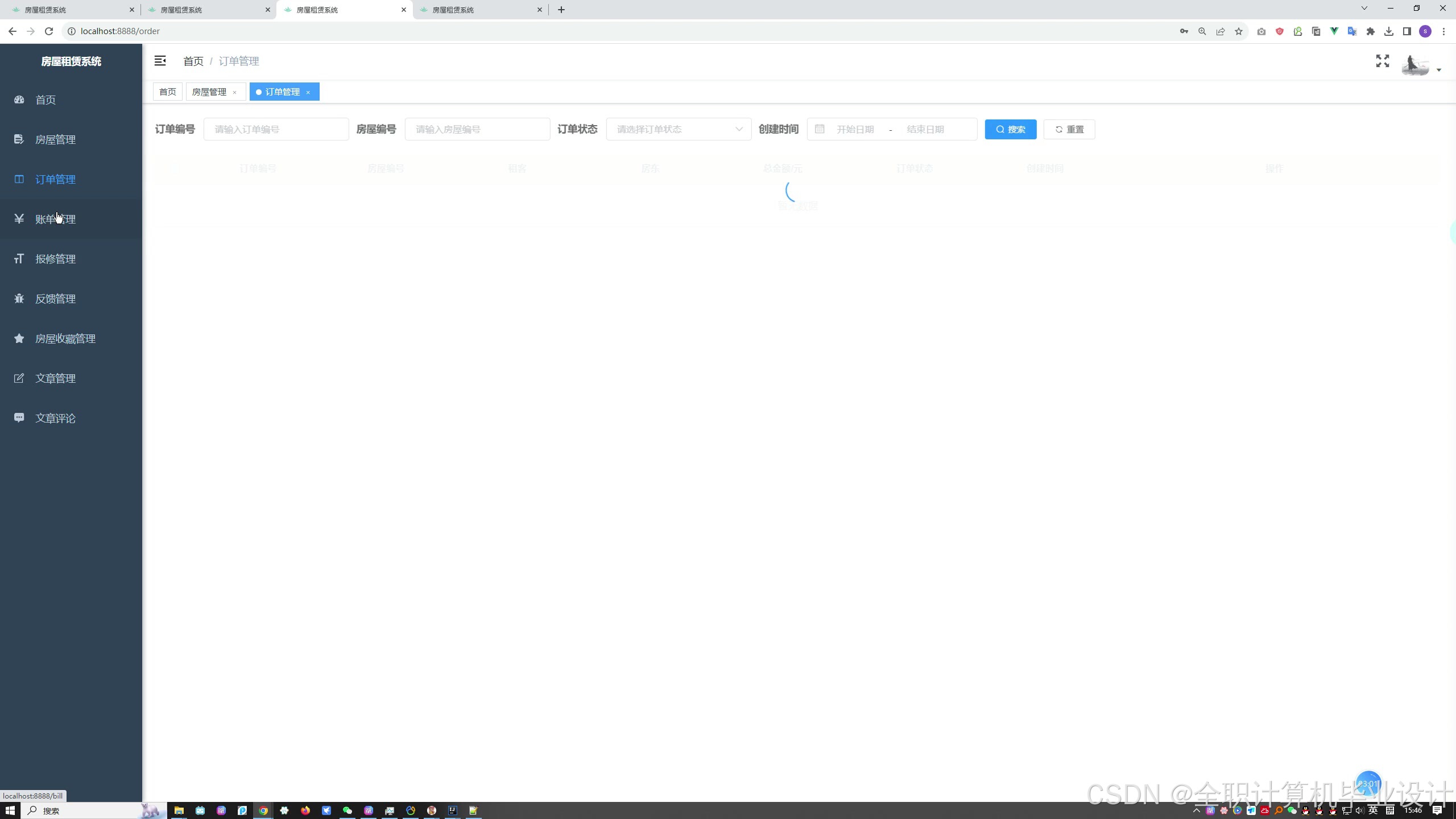
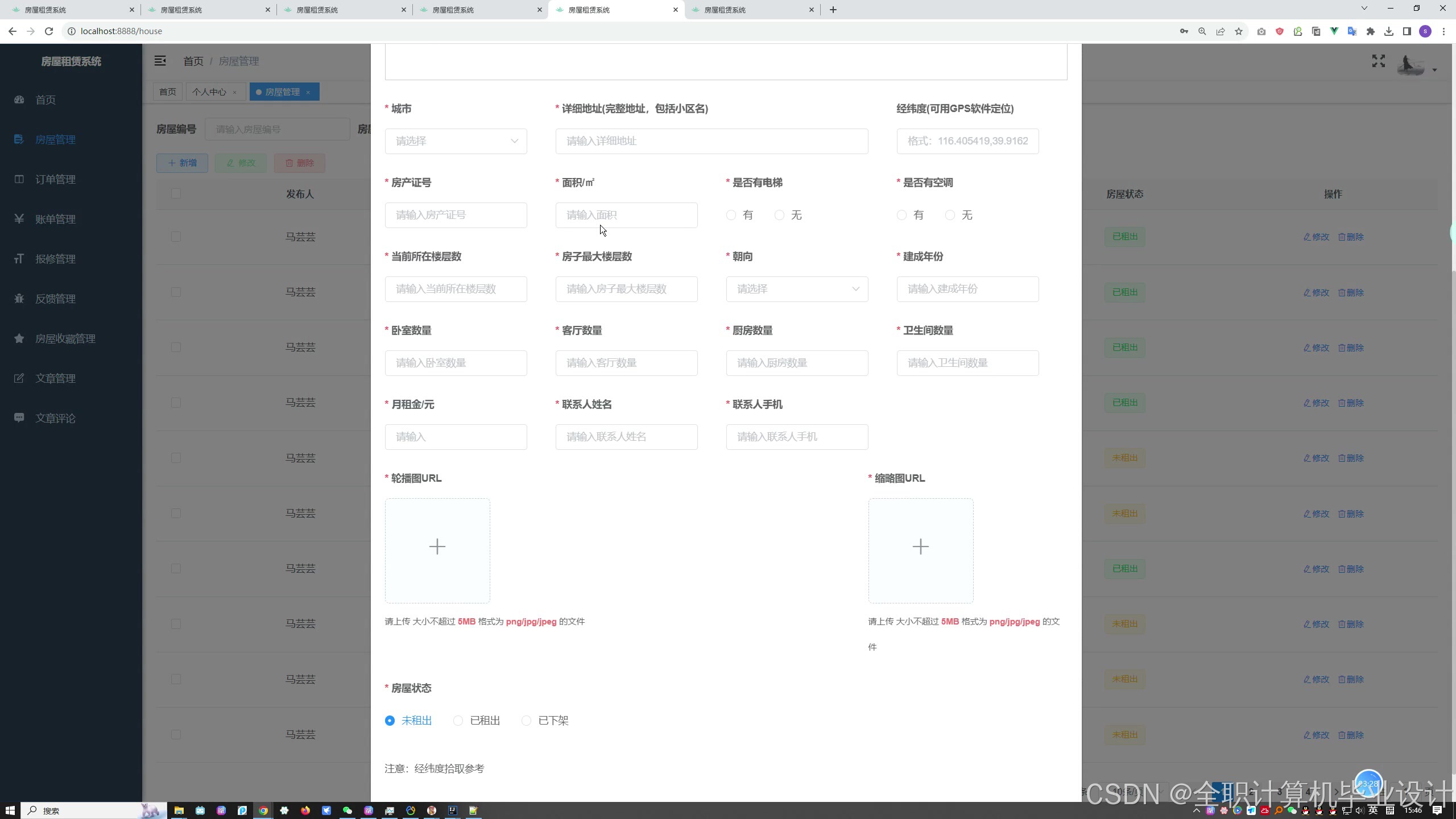
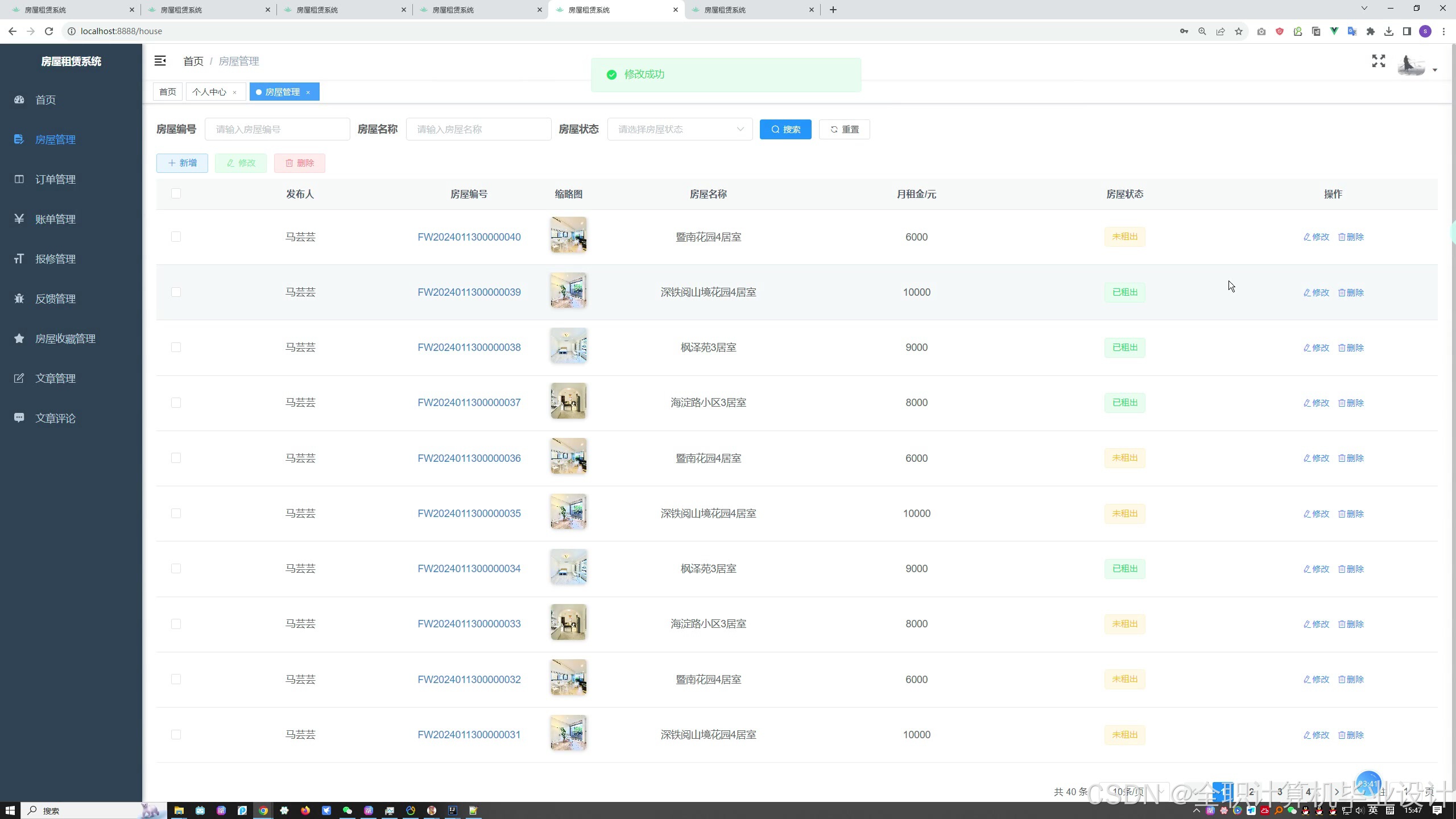
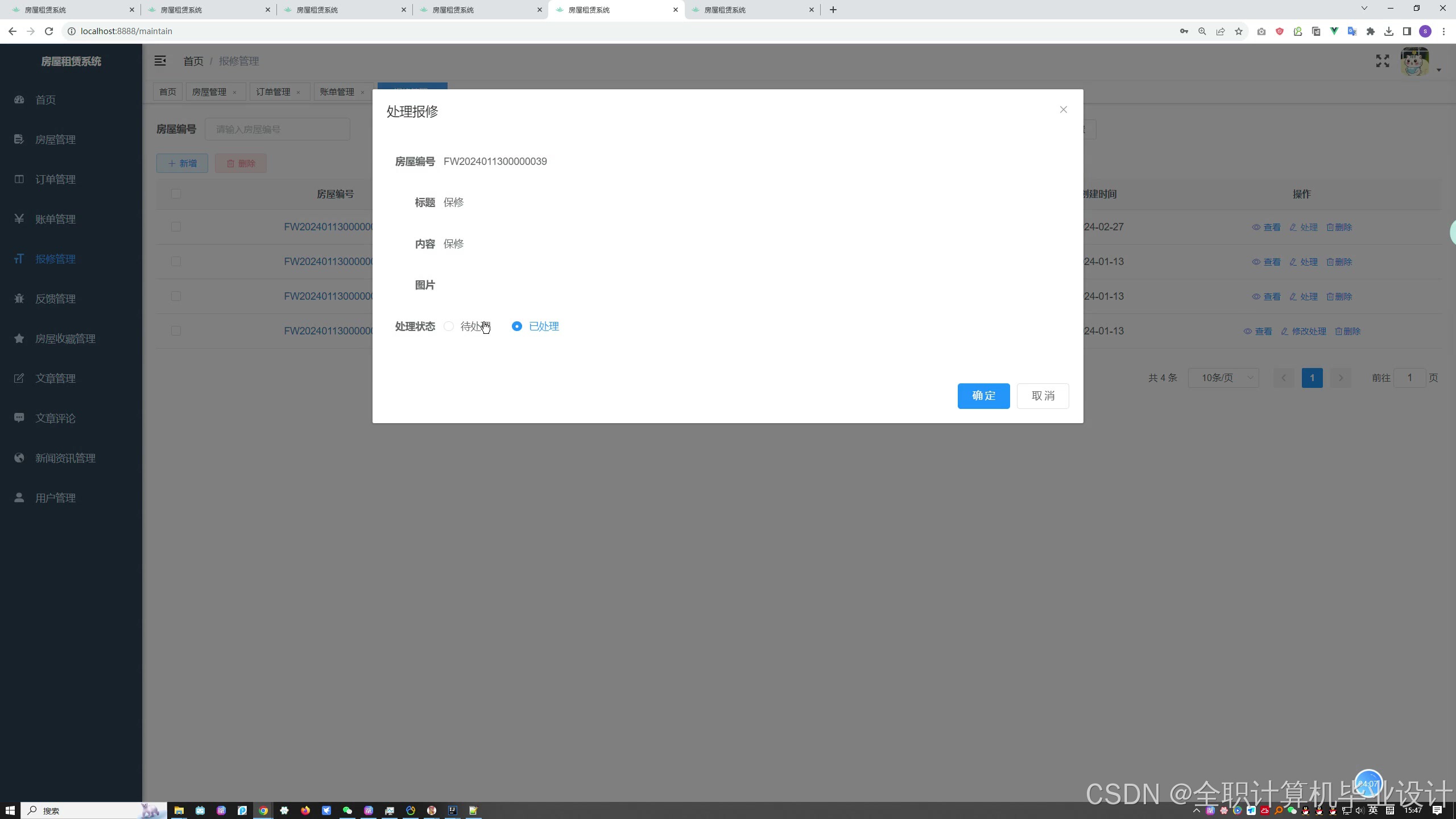
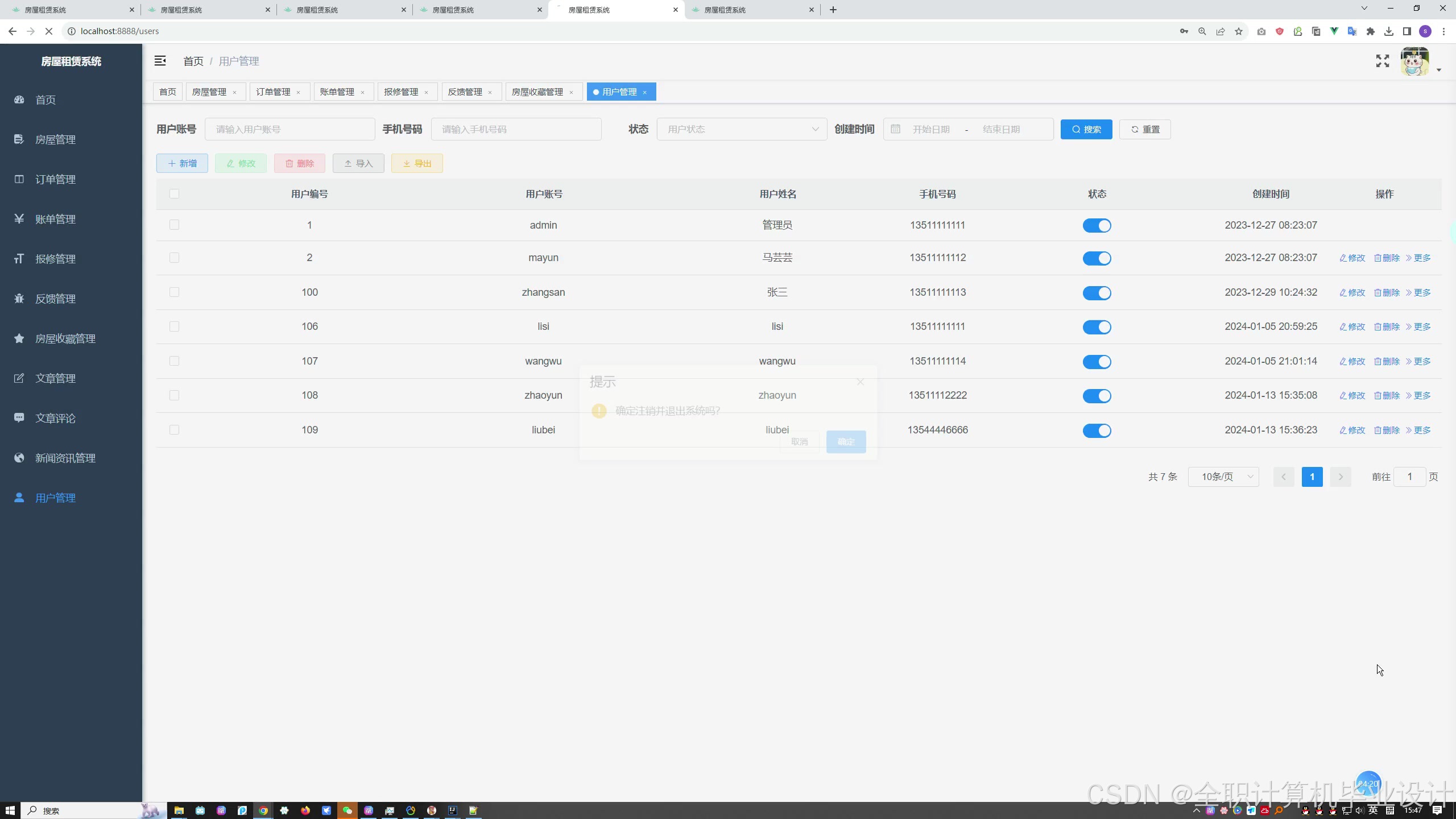
系统截图



















背景与意义
在当今快速发展的房产市场中,传统的房屋交易与管理方式已逐渐显露出信息不对称、 效率低下等问题。为解决这一挑战,基于 Spring Boot 与 Vue 框架的智能房产匹配平台应 运而生。该系统整合了先进的信息技术,为管理员、租客和房东提供了全方位的房屋管理、
订单管理、账单管理、报修管理、反馈管理、房屋收藏、文章管理、用户管理和新闻资讯 管理等功能。通过智能化推荐技术, 系统能够根据用户的偏好和行为,为其提供个性化的 房源推荐,实现了房产交易与管理的智能化和定制化,为用户提供了更便捷、高效的房产 交易和管理服务。
选题意义
基于 Spring Boot 与 Vue 框架的智能房产匹配平台的设计与实现具有重要意义。该系 统能够解决传统房产交易与管理中存在的信息不对称和效率低下等问题,提升了整个房产 市场的运作效率和服务质量。通过管理员、租客和房东三种角色的管理机制, 平台提供了 全方位的房屋管理、订单管理、账单管理、报修管理、反馈管理、房屋收藏、文章管理、 用户管理和新闻资讯管理等功能,满足了用户多样化的需求。此外,引入个性化推荐技术, 为用户提供精准的房源推荐服务,提升了用户体验。通过智能化和定制化的服务, 该系统 为房产交易与管理带来了新的发展机遇,促进了房产市场的健康发展,实现了信息技术与 房地产行业的深度融合。
文档截图

功能代码
'use strict'
const path = require('path')function resolve(dir) {return path.join(__dirname, dir)
}const CompressionPlugin = require('compression-webpack-plugin')const name = process.env.VUE_APP_TITLE || '房屋租赁系统' // 网页标题const port = process.env.port || process.env.npm_config_port || 80 // 端口// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 这里只列一部分,具体配置参考文档
module.exports = {// 部署生产环境和开发环境下的URL。// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。publicPath: process.env.NODE_ENV === "production" ? "/" : "/",// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)outputDir: 'dist',// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)assetsDir: 'static',// 是否开启eslint保存检测,有效值:ture | false | 'error'lintOnSave: process.env.NODE_ENV === 'development',// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。productionSourceMap: false,// webpack-dev-server 相关配置devServer: {host: '0.0.0.0',// port: port,port: 8000,open: true,proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {target: `http://localhost:8080`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},disableHostCheck: true},css: {loaderOptions: {sass: {sassOptions: { outputStyle: "expanded" }}}},configureWebpack: {name: name,resolve: {alias: {'@': resolve('src')}},plugins: [// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件new CompressionPlugin({cache: false, // 不启用文件缓存test: /\.(js|css|html)?$/i, // 压缩文件格式filename: '[path].gz[query]', // 压缩后的文件名algorithm: 'gzip', // 使用gzip压缩minRatio: 0.8 // 压缩率小于1才会压缩})],},chainWebpack(config) {config.plugins.delete('preload') // TODO: need testconfig.plugins.delete('prefetch') // TODO: need test// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/assets/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/assets/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()config.when(process.env.NODE_ENV !== 'development', config => {config.plugin('ScriptExtHtmlWebpackPlugin').after('html').use('script-ext-html-webpack-plugin', [{// `runtime` must same as runtimeChunk name. default is `runtime`inline: /runtime\..*\.js$/}]).end()config.optimization.splitChunks({chunks: 'all',cacheGroups: {libs: {name: 'chunk-libs',test: /[\\/]node_modules[\\/]/,priority: 10,chunks: 'initial' // only package third parties that are initially dependent},elementUI: {name: 'chunk-elementUI', // split elementUI into a single packagetest: /[\\/]node_modules[\\/]_?element-ui(.*)/, // in order to adapt to cnpmpriority: 20 // the weight needs to be larger than libs and app or it will be packaged into libs or app},commons: {name: 'chunk-commons',test: resolve('src/components'), // can customize your rulesminChunks: 3, // minimum common numberpriority: 5,reuseExistingChunk: true}}})config.optimization.runtimeChunk('single'),{from: path.resolve(__dirname, './public/robots.txt'), //防爬虫文件to: './' //到根目录下}})}
}