文章目录
- js数组
- 定义方式
- 数组遍历
- js函数
- 函数入门
- 函数使用方式
- 使用方式一
- 使用方式二
- 函数注意事项
- 函数练习题
- 定义对象
- 使用object定义
- 使用{}定义
- 事件
- onload事件
- onclick事件
- 失去焦点事件
- 内容发生改变事件
- 表单提交事件
- 静态注册
- 动态注册
- 表单作业
- dom对象
- 文档对象模型
- document对象
- 应用实例一
- 应用实例二
- 应用示例三
- 应用案例四
- DOM节点
- 节点常用方法
- 通过id获取节点
- 获取所有option节点
- 通过name获取节点
- 查找id=language下所有li节点
- 获取指定dom对象的所有子节点
- 获取第一个子节点
- 获取父节点
- 获取前后兄弟节点
- 设置文本域内容
- js dom 乌龟吃鸡游戏
- 静态注册实现

⬅️ 上一篇: JavaWeb系列三: JavaScript学习 上
🎉 欢迎来到 JavaWeb系列三: JavaScript学习 下 🎉
在本篇文章中,我们将继续深入学习 JavaScript,探索更多高级特性和实用功能。通过进一步学习 JavaScript,您可以更加灵活地实现网页的动态效果和交互功能。
🔧 本篇需要用到的项目: javascript-demo项目
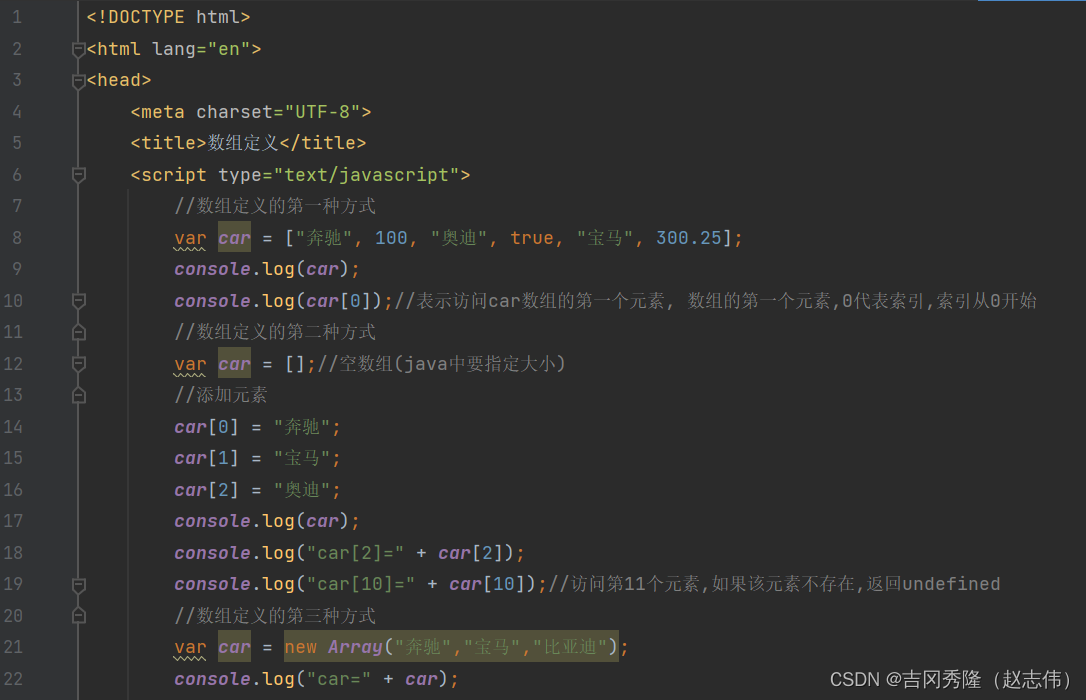
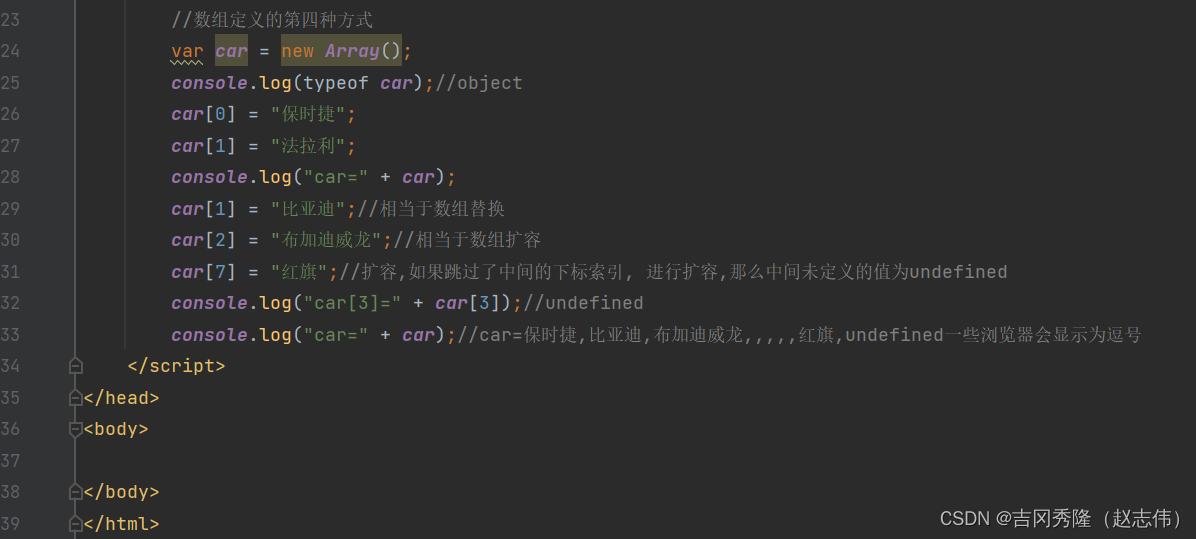
js数组
定义方式
array_define.html


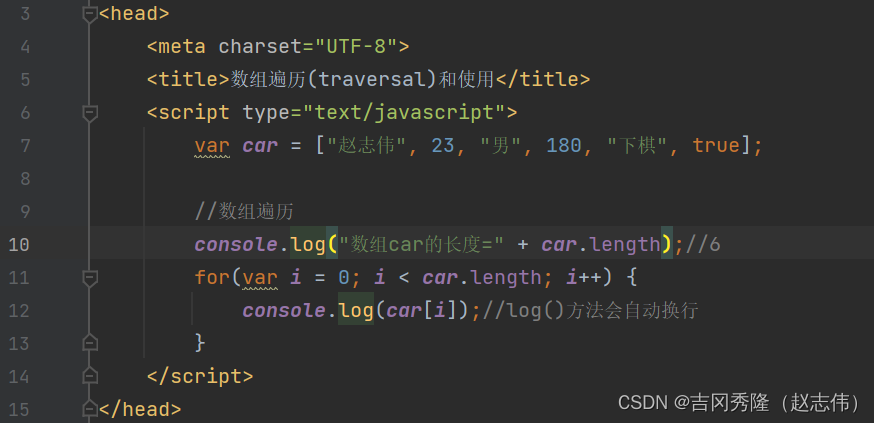
数组遍历
traversal-array.html

js函数
函数入门
simple_function.html

函数使用方式
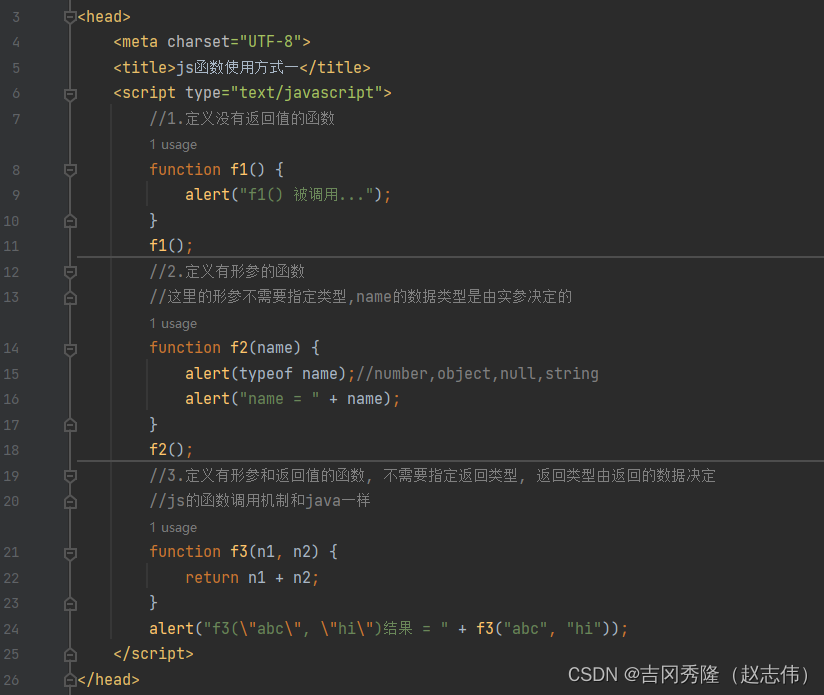
使用方式一
1.function-use.html

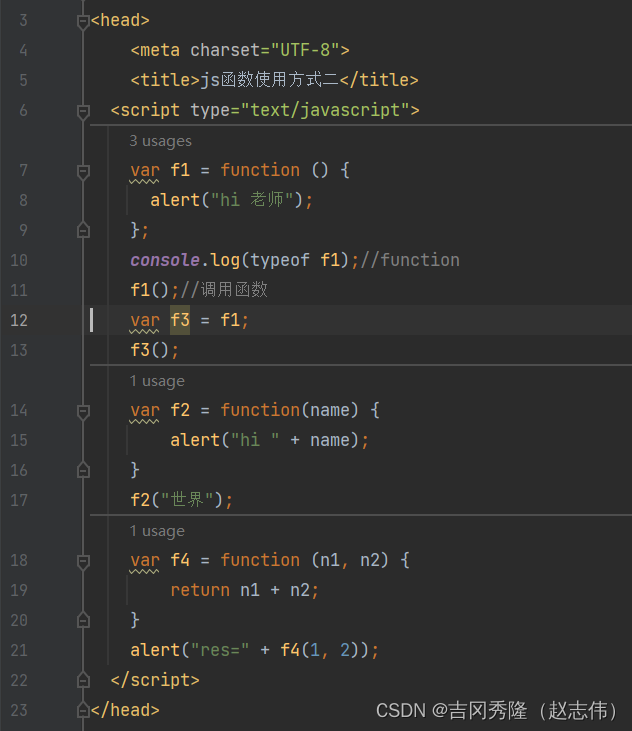
使用方式二
2.function-use.html

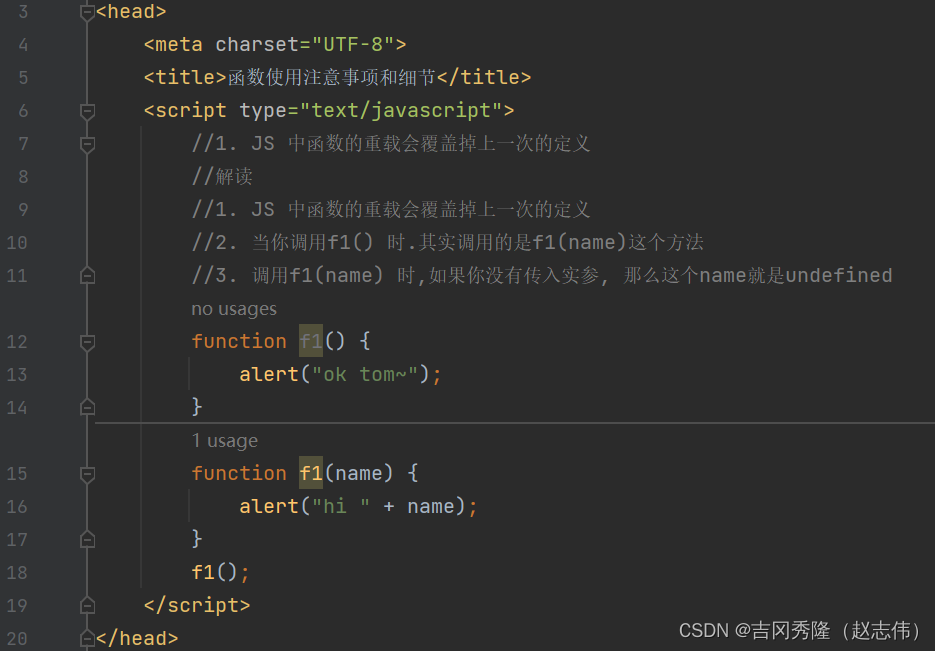
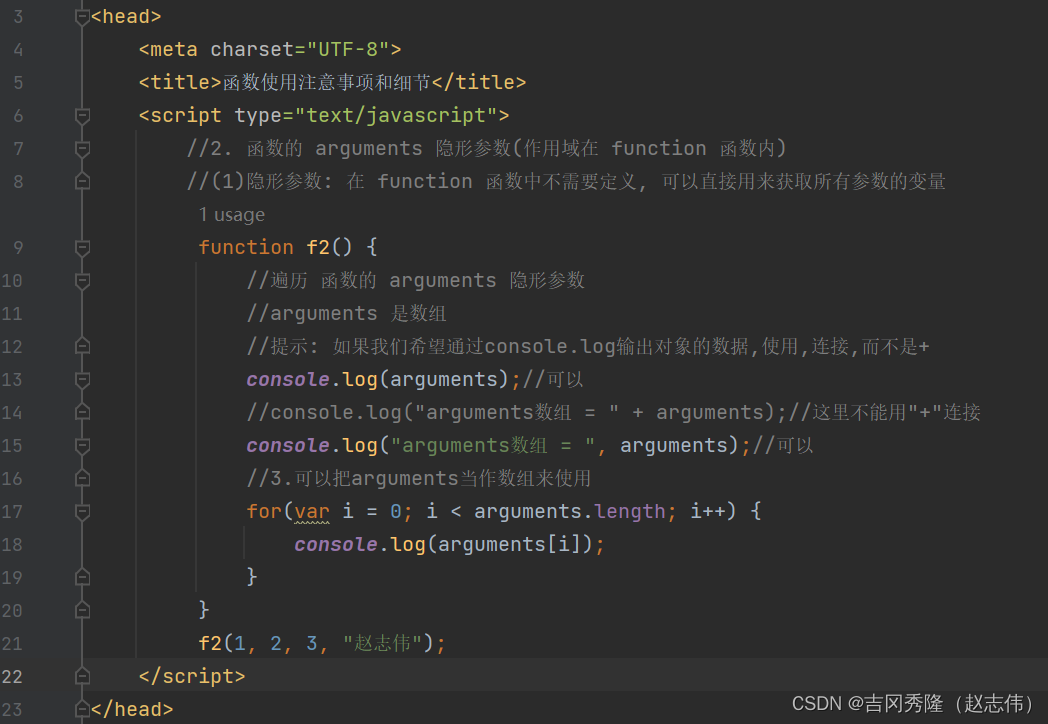
函数注意事项
function-detail.html



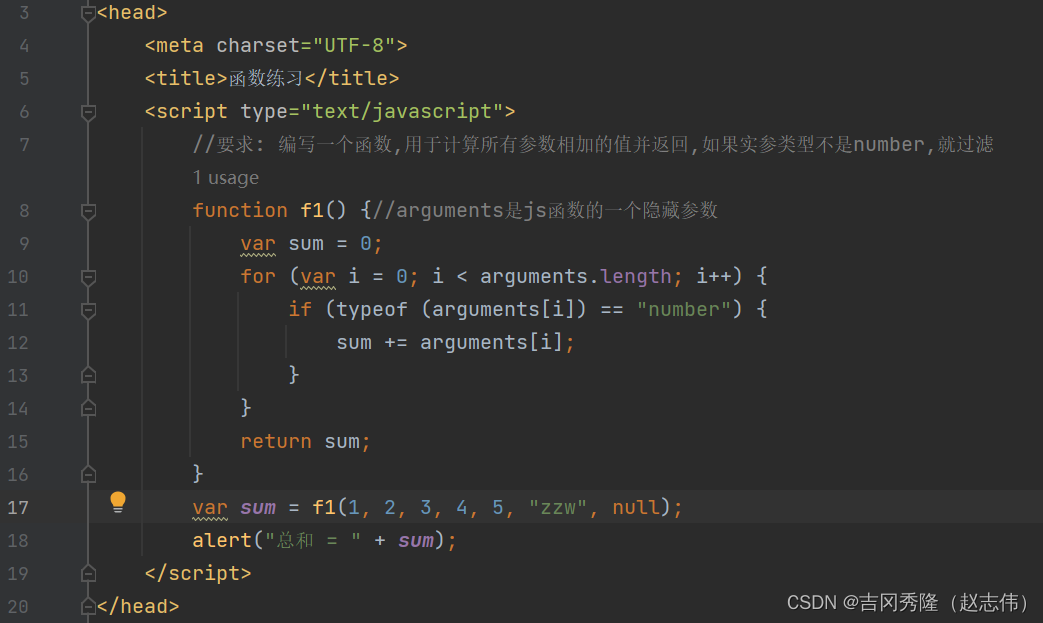
函数练习题
function-exercise.html

定义对象
使用object定义
1.object_difine.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义对象</title><script type="text/javascript">//自定义对象的方式一//person是一个空对象, 没有自定义的函数和属性var person = new Object();//built-inconsole.log("person类型 = " + typeof(person));//object//增加一个属性nameperson.name = "赵志伟";//增加一个属性ageperson.age = 22;//增加一个函数person.hi = function () {//这里的this就是当前的personconsole.log("person的信息 " + this.name + " " + this.age);}//访问属性console.log("name=" + person.name);//访问方法person.hi();//小细节,如果没有定义某个属性,直接使用,就会出现:变量提升(专业术语),显示undefinedconsole.log(person.email);//undefined//方法不能提升person.say();</script>
</head>
<body></body>
</html>
使用{}定义
2.function_define.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>z自定义对象方法2: {} 形式</title><script type="text/javascript">//演示自定义对象方法2: {} 形式var person = {name: "赵志伟",//多个属性之间使用,隔开age: 23,hi: function () {console.log("person信息 = " + this.name + this.age);},sum: function (n1, n2) {return n1 + n2;}}//使用console.log("person.name=" + person.name + ", person.age=" + person.age);person.hi();console.log("sum=" + person.sum(1, 2));</script>
</head>
<body>
</body>
</html>
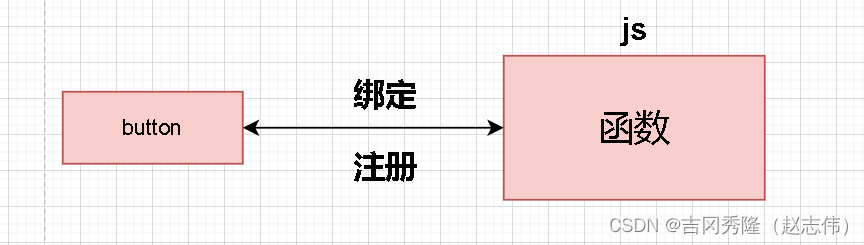
事件

- 事件的注册(绑定)
事件注册(绑定),当事件响应(触发)后要浏览器执行哪些操作代码,叫做事件注册或事件绑定; - 静态注册事件
通过html标签的事件属性直接赋予事件响应后的代码,这种方式叫做静态注册; - 动态注册事件(dom)
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function () {} 这种形式叫做动态注册
步骤:(1)获取标签对象dom对象; (2)标签对象.事件名 = function() {}
onload事件
onload.html

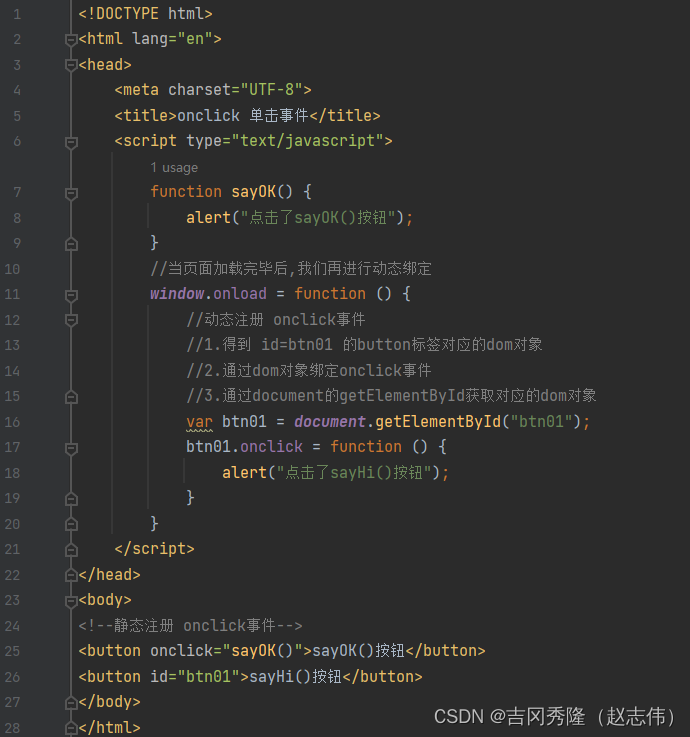
onclick事件
onclick.html
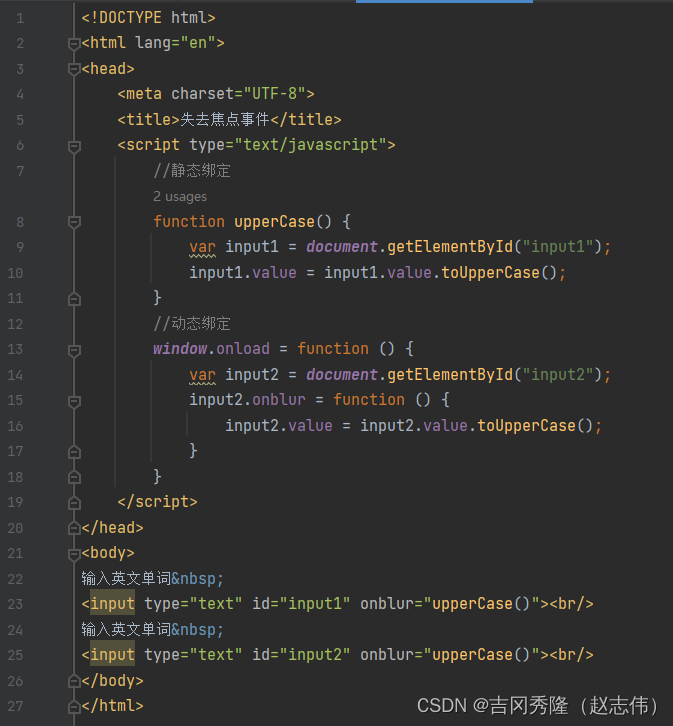
失去焦点事件
onblur.html

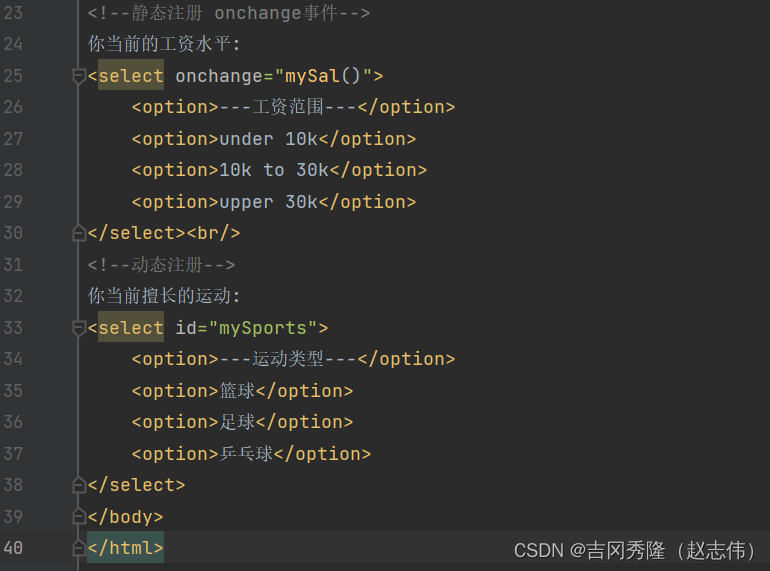
内容发生改变事件
onchange.html


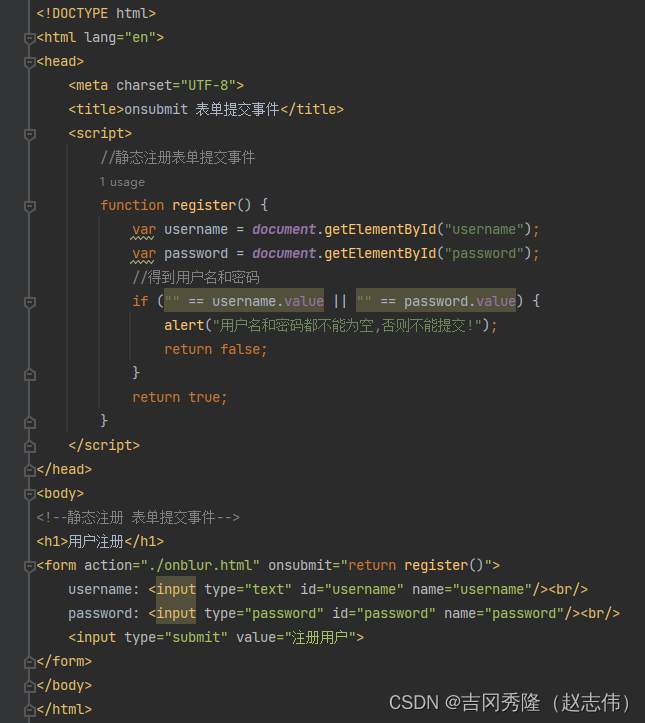
表单提交事件
静态注册
onsubmit.html

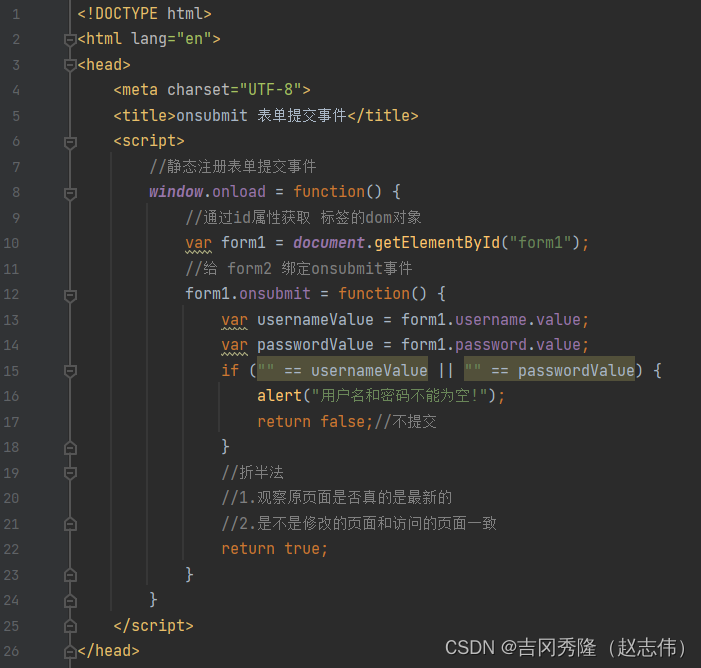
动态注册
onsubmit1.html


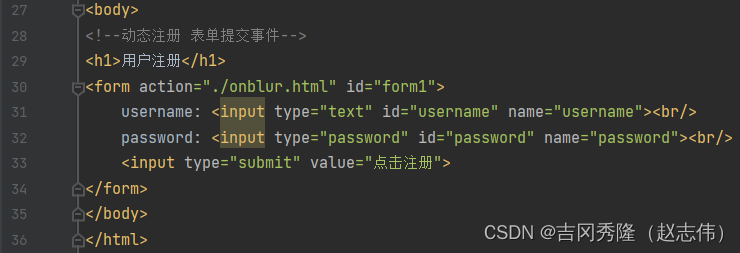
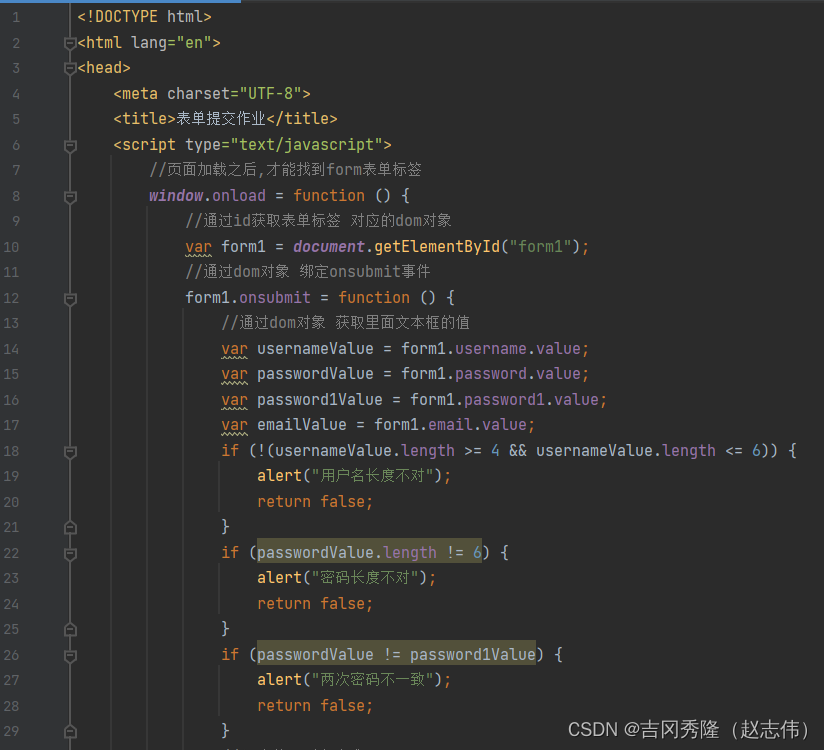
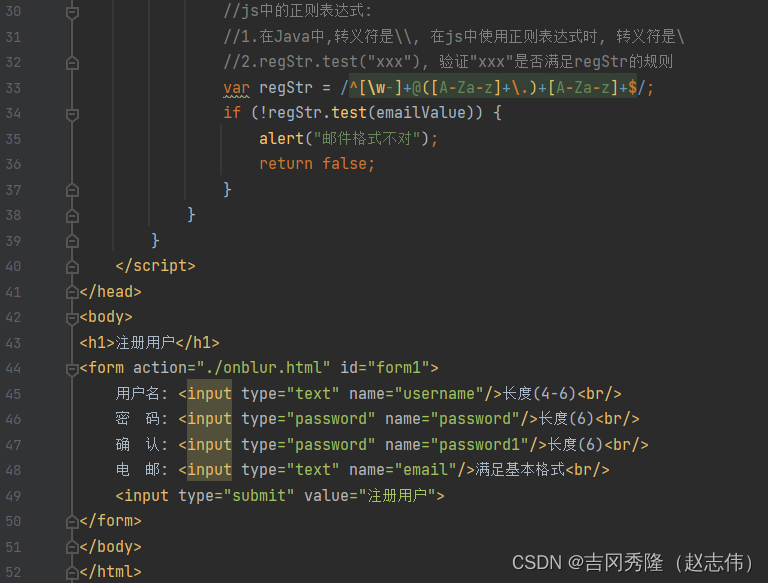
表单作业
onsubmit-作业.html


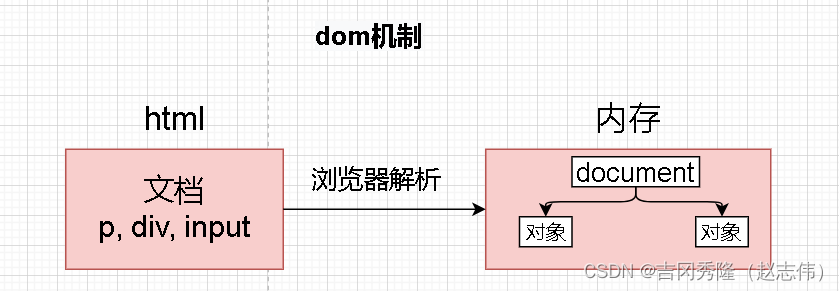
dom对象
- DOM 全称是 Document Object Model 文档对象模型;
- 就是将文档中的标签, 属性, 文本转换成对象来管理;

文档对象模型
- 当网页被加载时, 浏览器会创建页面的文档对象模型(Document Object Model)
- html dom 树
document对象
- document 它管理了所有的HTML 文档内容;
- document 它是一种树结构的文档;
- 有层级关系, 在 dom中把所有的标签都 对象化;
- 通过document 可以访问所有的标签对象;
应用实例一
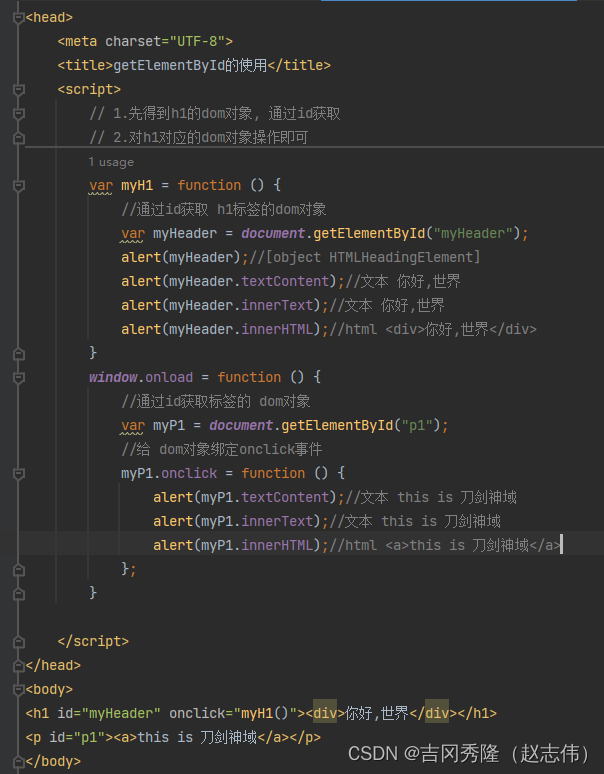
getElementById.html

应用实例二
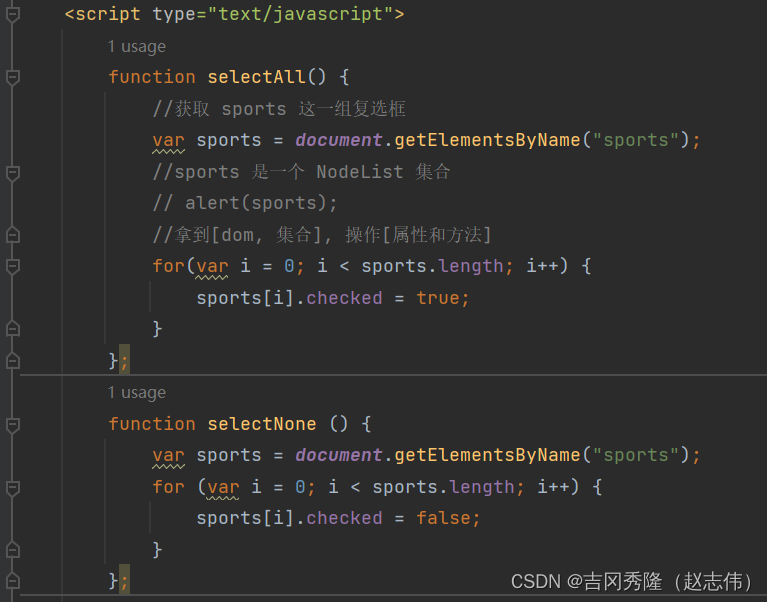
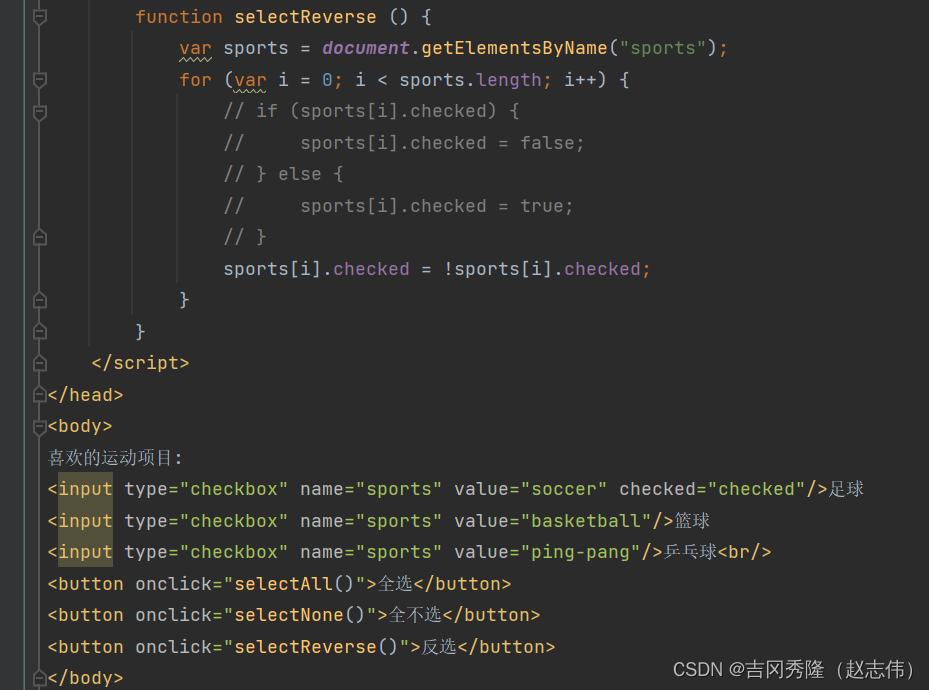
1.静态注册
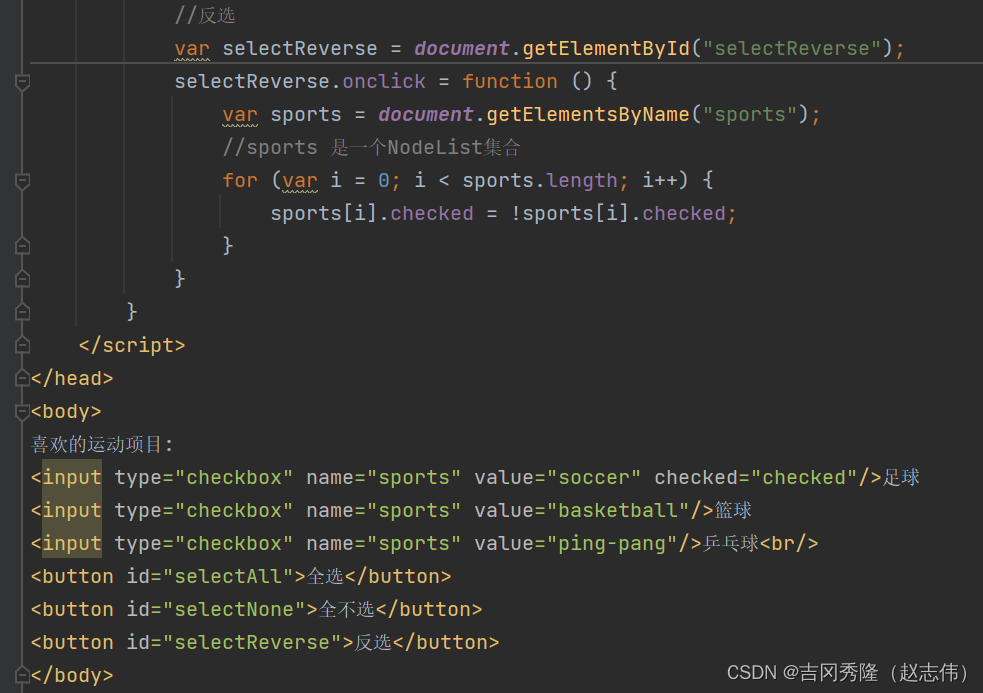
getElementsByName.html


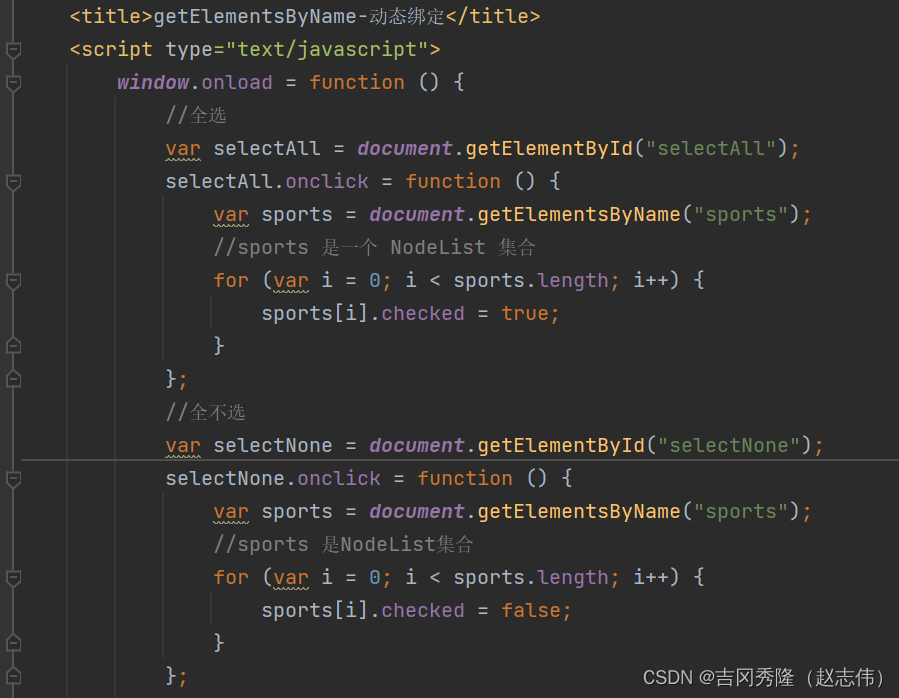
2.动态注册
getElementsByName-动态注册.html


应用示例三
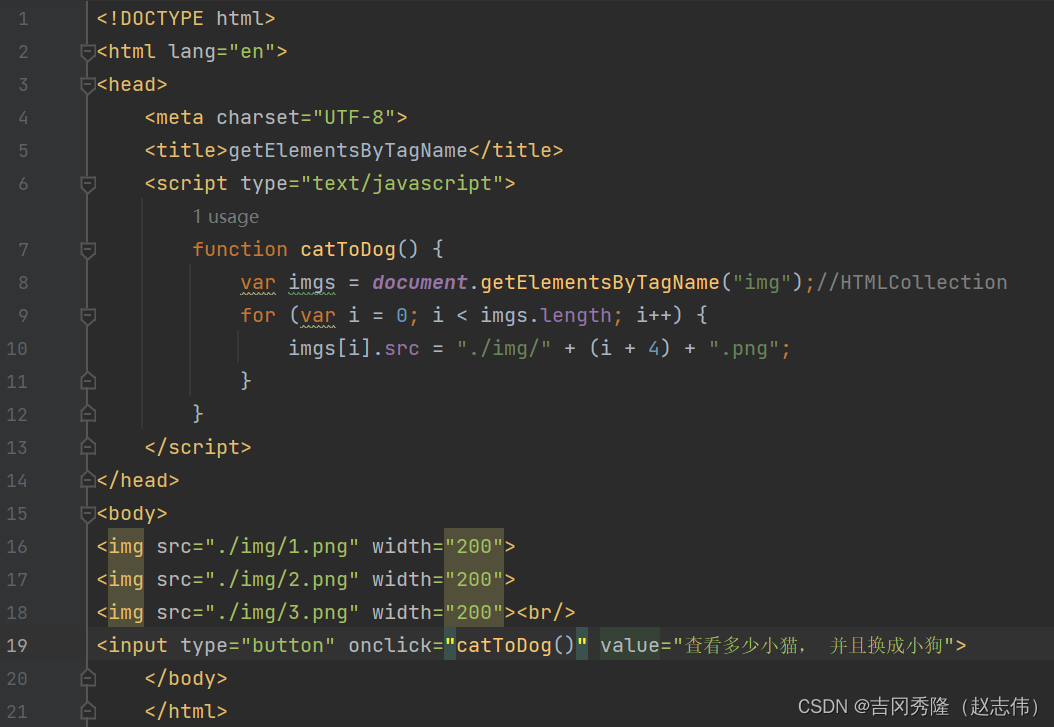
getElementsByTagName.html

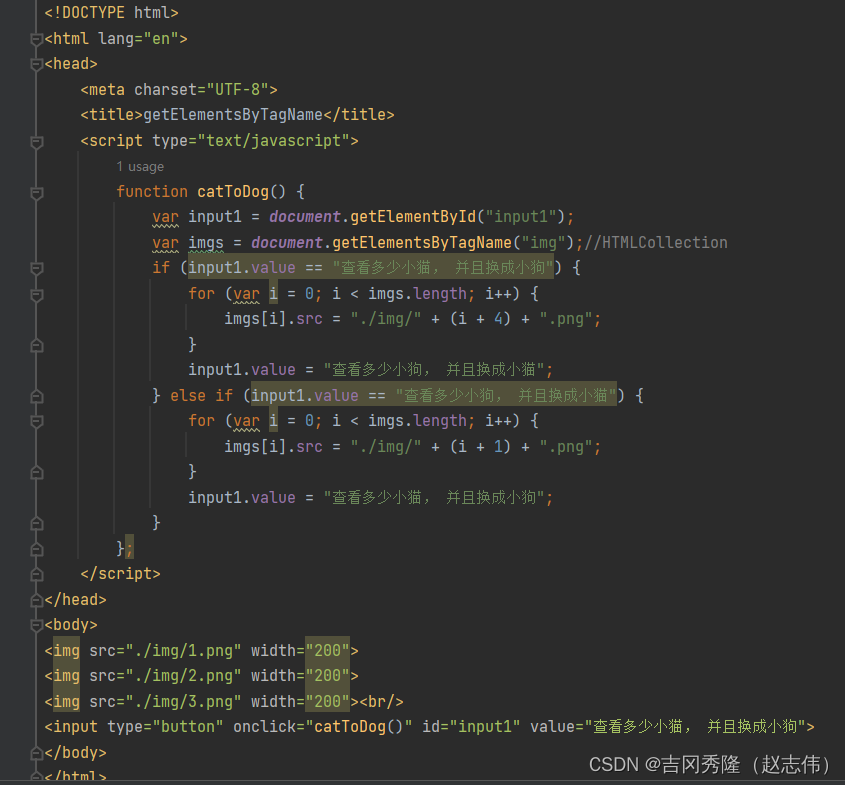
- 升级版:做到猫狗切换
思路:根据value值判断选择具体的执行方法

应用案例四
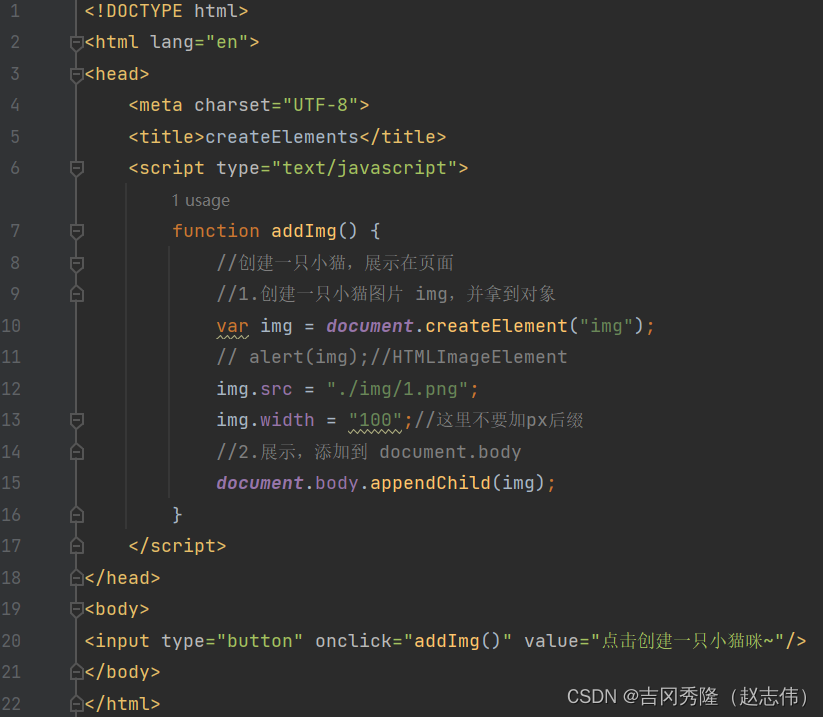
createElements.html

DOM节点
在HTML DOM(文档对象模型)中,每个部分都是节点
- 文档 本身是文档节点;
- 所有 HTML元素 是元素节点;
- 所有 HTML属性 是属性节点;
- HTML元素内的 文本 是文本节点;
- 注释是 注释 节点;
节点常用方法
通过id获取节点
html-dom-01.html

获取所有option节点
html-dom02.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//查找所有option节点var btn02 = document.getElementById("btn02");btn02.onclick = function () {//id --> getElementById()//name --> getElementsByName()//元素标签 --> getElementsByTagName()var options = document.getElementsByTagName("option");//HTMLCollectionfor (var i = 0; i < options.length; i++) {alert("options[" + (i + 1) + "] = " + options[i].innerText);}};};</script>
</head>
<body>
<div><div><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select></div>
</div>
<div id="btnList"><div><button id="btn02">查找所有option节点</button></div>
</div>
</body>
</html>通过name获取节点
html-dom03.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//查找name=sport节点var btn03 = document.getElementById("btn03");btn03.onclick = function () {var sports = document.getElementsByName("sport");// alert(sports);//NodeListfor (var i = 0; i < sports.length; i++) {if (sports[i].checked) {alert("运动是 = " + sports[i].value);}}};}</script>
</head>
<body>
<div><div><p>你喜欢的运动项目:</p><input type="checkbox" name="sport" value="soccer" checked="checked"/>足球<input type="checkbox" name="sport" value="basketball" checked="checked"/>蓝球<input type="checkbox" name="sport" value="pingPang" checked="checked"/>乒乓球</div>
</div>
<div id="btnList"><div><button id="btn03">查找name=sport节点</button></div>
</div>
</body>
</html>查找id=language下所有li节点
html-dom04.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//查找id=language下所有li节点var btn04 = document.getElementById("btn04");btn04.onclick = function () {var lis = document.getElementById("language").getElementsByTagName("li");// alert("lis=" + lis);//HTMLCollectionfor (var i = 0; i < lis.length; i++) {alert("lis[" + (i + 1) + "] = " + lis[i].innerText);}};};</script>
</head>
<body>
<div><div><p>你的编程语言:</p><ul id="language"><li id="java">Java</li><li>Python</li><li>Go语言</li></ul></div>
</div>
<div id="btnList"><div><button id="btn04">查找id=language下所有li节点</button></div>
</div>
</body>
</html>
获取指定dom对象的所有子节点
html-dom05.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//返回id=sel01的所有子节点var btn05 = document.getElementById("btn05");btn05.onclick = function () {//var options = document.getElementById("sel01").getElementsByTagName("option");//alert(options.length);//5 不算换行符//1. 如果使用document.getElementById("sel01").childNodes; 获取的是[object Text],[object HTMLOptionElement]//2. 如果不希望得到 text对象, 需要将所有的内容放在一行var childNodes = document.getElementById("sel01").childNodes;//alert(childNodes);//NodeList//alert(childNodes.length);//11, 加上文本, 在这里换行符属于文本[object Text]for (var i = 0; i < childNodes.length; i++) {//alert(childNodes[i]);//HTMLOptionElementif (childNodes[i].innerText != undefined && childNodes[i].selected) {alert("女友有 = " + childNodes[i].innerText);}}alert("===============还有一个方法===============");//1.sel01 是 HTMLSelectElement => 本身具有集合的特点var sel01 = document.getElementById("sel01");alert(sel01);//HTMLSelectElementalert(sel01[0]);//HTMLOptionElementfor (var i = 0; i < sel01.length; i++) {alert("sel01[" + (i + 1) + "] = " + sel01[i].innerText);}};};</script>
</head>
<body>
<div><div><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select></div>
</div>
<div id="btnList"><div><button id="btn05">返回id=sel01的所有子节点</button></div>
</div>
</body>
</html>
获取第一个子节点
html-dom06.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//返回id=sel01 的第一个子节点var btn06 = document.getElementById("btn06");btn06.onclick = function () {var sel01 = document.getElementById("sel01");var childNodes = sel01.childNodes;alert(childNodes[0]);//object Textvar firstChild = sel01.firstChild;alert(firstChild);//object Text]alert(sel01[0]);//直接得到第一个option节点 object HTMLOptionElement}};</script>
</head>
<body>
<div><div><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select></div>
</div>
<div id="btnList"><div><button id="btn06">返回id=sel01的第一个子节点</button></div>
</div>
</body>
</html>
获取父节点
html-dom07.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//返回id=java的父节点var btn07 = document.getElementById("btn07");btn07.onclick = function () {var java = document.getElementById("java");alert(java);//HTMLLIElementvar parentNode = java.parentNode;alert(parentNode);//HTMLUListElementalert(parentNode.innerText);alert(parentNode.innerHTML);//<li id="java">Java</li>var childNodes = parentNode.childNodes;alert(childNodes.length);//7for (var i = 0; i < childNodes.length; i++) {if (childNodes[i].innerText != undefined) {//换行符[文本]也算一个节点alert("childNodes[" + (i + 1) + "] = " + childNodes[i].innerText);}}var parentElement = java.parentElement;alert(parentElement);//HTMLUListElement};}</script>
</head>
<body>
<div><div><p>你的编程语言:</p><ul id="language"><li id="java">Java</li><li>Python</li><li>Go语言</li></ul></div>
</div>
<div id="btnList"><div><button id="btn07">返回id=java的父节点</button></div>
</div>
</body>
</html>
获取前后兄弟节点
html-dom08.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {var btn08 = document.getElementById("btn08");btn08.onclick = function () {var ct = document.getElementById("ct");alert(ct.previousSibling);//Text[换行符]alert(ct.previousSibling.previousSibling);//HtmlOptionElementalert(ct.previousSibling.previousSibling.innerText);//霞燕alert(ct.nextSibling);//Text[换行符]alert(ct.nextSibling.nextSibling);//HTMLOptionElementalert(ct.nextSibling.nextSibling.innerText);//秋枫};};</script>
</head>
<body>
<div><div><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select></div>
</div>
<div id="btnList"><div><button id="btn08">返回id=ct的前后兄弟节点</button></div>
</div>
</body>
</html>设置文本域内容
html-dom09.html
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//设置#person的文本域var btn10 = document.getElementById("btn10");btn10.onclick = function () {var person = document.getElementById("person");person.innerText = "刀剑神域";//设置文本域}};</script>
</head>
<body>
<div><div><p>个人介绍:</p><textarea name="person" id="person">个人介绍</textarea></div>
</div>
<div id="btnList"><div><button id="btn10">设置#person的文本域</button></div>
</div>
</body>
</html>
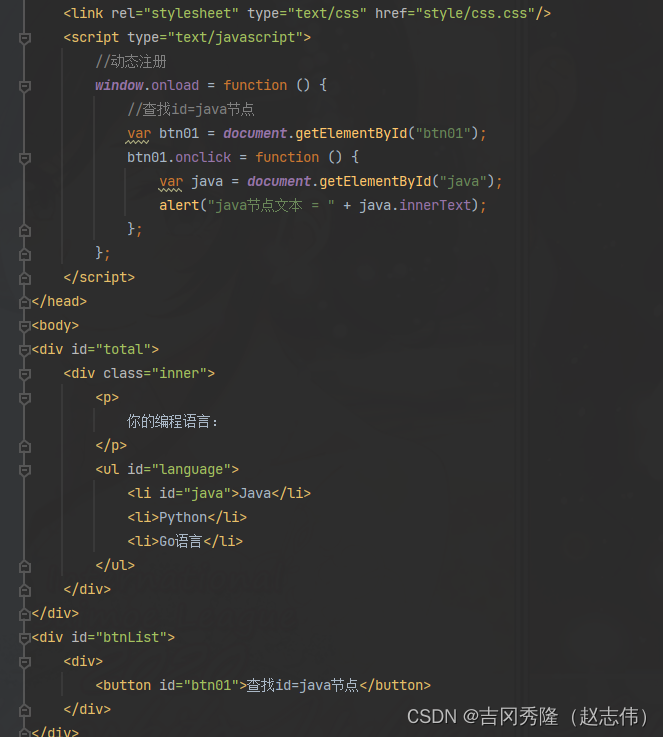
总代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//查找id=java节点var btn01 = document.getElementById("btn01");//绑定onclick事件btn01.onclick = function () {var java = document.getElementById("java");alert("java节点文本 = " + java.innerText);};//查找所有option节点var btn02 = document.getElementById("btn02");btn02.onclick = function () {//id --> getElementById()//name --> getElementsByName()//元素标签 --> getElementsByTagName()var options = document.getElementsByTagName("option");//HTMLCollectionfor (var i = 0; i < options.length; i++) {alert("options[" + (i + 1) + "] = " + options[i].innerText);}};//查找name=sport节点var btn03 = document.getElementById("btn03");btn03.onclick = function () {var sports = document.getElementsByName("sport");// alert(sports);//NodeListfor (var i = 0; i < sports.length; i++) {if (sports[i].checked) {alert("运动是 = " + sports[i].value);}}}//查找id=language下所有li节点var btn04 = document.getElementById("btn04");btn04.onclick = function () {var lis = document.getElementById("language").getElementsByTagName("li");// alert("lis=" + lis);//HTMLCollectionfor (var i = 0; i < lis.length; i++) {alert("lis[" + (i + 1) + "] = " + lis[i].innerText);}};//返回id=sel01的所有子节点var btn05 = document.getElementById("btn05");btn05.onclick = function () {//var options = document.getElementById("sel01").getElementsByTagName("option");//alert(options.length);//5 不算换行符//1. 如果使用document.getElementById("sel01").childNodes; 获取的是[object Text],[object HTMLOptionElement]//2. 如果不希望得到 text对象, 需要将所有的内容放在一行var childNodes = document.getElementById("sel01").childNodes;//alert(childNodes);//NodeList//alert(childNodes.length);//11, 加上文本, 在这里换行符属于文本[object Text]for (var i = 0; i < childNodes.length; i++) {//alert(childNodes[i]);//HTMLOptionElementif (childNodes[i].innerText != undefined && childNodes[i].selected) {alert("女友有 = " + childNodes[i].innerText);}}alert("===============还有一个方法===============");//1.sel01 是 HTMLSelectElement => 本身具有集合的特点var sel01 = document.getElementById("sel01");alert(sel01);//HTMLSelectElementalert(sel01[0]);//HTMLOptionElementfor (var i = 0; i < sel01.length; i++) {alert("sel01[" + (i + 1) + "] = " + sel01[i].innerText);}};//返回id=sel01 的第一个子节点var btn06 = document.getElementById("btn06");btn06.onclick = function () {var sel01 = document.getElementById("sel01");var childNodes = sel01.childNodes;alert(childNodes[0]);//object Textvar firstChild = sel01.firstChild;alert(firstChild);//object Text]alert(sel01[0]);//直接得到第一个option节点 object HTMLOptionElement}//返回id=java的父节点var btn07 = document.getElementById("btn07");btn07.onclick = function () {var java = document.getElementById("java");alert(java);//HTMLLIElementvar parentNode = java.parentNode;alert(parentNode);//HTMLUListElementalert(parentNode.innerText);alert(parentNode.innerHTML);//<li id="java">Java</li>var childNodes = parentNode.childNodes;alert(childNodes.length);//7for (var i = 0; i < childNodes.length; i++) {if (childNodes[i].innerText != undefined) {//换行符[文本]也算一个节点alert("childNodes[" + (i + 1) + "] = " + childNodes[i].innerText);}}var parentElement = java.parentElement;alert(parentElement);//HTMLUListElement};//返回id=ct的前后兄弟节点var btn08 = document.getElementById("btn08");btn08.onclick = function () {var ct = document.getElementById("ct");alert(ct.previousSibling);//Text[换行符]alert(ct.previousSibling.previousSibling);//HtmlOptionElementalert(ct.previousSibling.previousSibling.innerText);//霞燕alert(ct.nextSibling);//Text[换行符]alert(ct.nextSibling.nextSibling);//HTMLOptionElementalert(ct.nextSibling.nextSibling.innerText);//秋枫};//读取id=ct的value属性值var btn09 = document.getElementById("btn09");btn09.onclick = function () {var ct = document.getElementById("ct");alert(ct.value);ct.innerText = "春桃姑娘";//修改文本域};//设置#person的文本域var btn10 = document.getElementById("btn10");btn10.onclick = function () {var person = document.getElementById("person");person.innerText = "刀剑神域";//设置文本域}};</script>
</head>
<body>
<div><div><p>你喜欢的运动项目:</p><input type="checkbox" name="sport" value="soccer" checked="checked"/>足球<input type="checkbox" name="sport" value="basketball" checked="checked"/>蓝球<input type="checkbox" name="sport" value="pingPang" checked="checked"/>乒乓球<hr/><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select><hr/><p>你的编程语言:</p><ul id="language"><li id="java">Java</li><li>Python</li><li>Go语言</li></ul><br/><br/><hr/><p>个人介绍:</p><textarea name="person" id="person">个人介绍</textarea></div>
</div>
<div id="btnList"><div><button id="btn01">查找id=java节点</button></div><div><button id="btn02">查找所有option节点</button></div><div><button id="btn03">查找name=sport节点</button></div><div><button id="btn04">查找id=language下所有li节点</button></div><div><button id="btn05">返回id=sel01的所有子节点</button></div><div><button id="btn06">返回id=sel01的第一个子节点</button></div><div><button id="btn07">返回id=java的父节点</button></div><div><button id="btn08">返回id=ct的前后兄弟节点</button></div><div><button id="btn09">读取id=ct的value属性值</button></div><div><button id="btn10">设置#person的文本域</button></div>
</div>
</body>
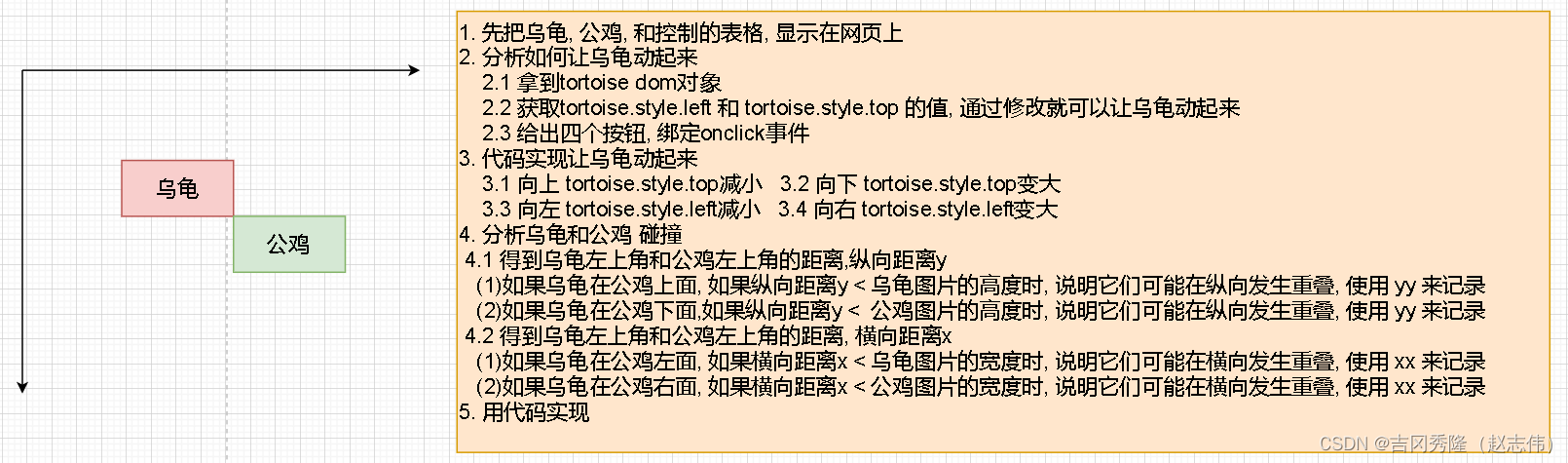
</html>js dom 乌龟吃鸡游戏


静态注册实现
tortoiseGame2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>tortoise-hen碰撞游戏</title><script type="text/javascript">//公鸡的坐标var hen_xPos = 200;var hen_yPos = 200;//乌龟图片的宽度和高度var tortoise_width = 94;var tortoise_height = 67;//公鸡图片的宽度和高度var hen_width = 76;var hen_height = 73;function move(obj) {//object HTMLButtonElementvar tortoise = document.getElementById("tortoise");var tortoise_left = tortoise.style.left;//100px 值传递var tortoise_top = tortoise.style.top;//130px 值传递var tortoise_xPos = parseInt(tortoise_left.substring(0, tortoise_left.indexOf("p")));var tortoise_yPos = parseInt(tortoise_top.substring(0, tortoise_top.indexOf("p")));//通过button的 dom对象,获取innerTextswitch (obj.innerText) {case "向上走":tortoise_yPos -= 10;tortoise.style.top =tortoise_yPos + "px";break;case "向下走":tortoise_yPos += 10;tortoise.style.top = tortoise_yPos + 'px';break;case "向左走":tortoise_xPos -= 10;tortoise.style.left = tortoise_xPos + "px";break;case "向右走":tortoise_xPos += 10;tortoise.style.left = tortoise_xPos + "px";break;}//走完之后再判断//4.1 得到乌龟左和公鸡左的距离,纵向距离y// (1)如果乌龟在公鸡上面, 如果纵向距离y < 乌龟图片的高度时, 说明它们可能在纵向发生重叠, 使用 yy 来记录// (2) 吐过乌龟在公鸡下面,如果纵向距离y < 公鸡图片的高度时, 说明它们可能在纵向发生重叠, 使用 yy 来记录// 4.2 得到乌龟和公鸡左上角的距离, 横向距离x// (1)如果乌龟在公鸡左面, 如果横向距离x < 乌龟图片的宽度时, 说明它们可能在横向发生重叠, 使用 xx 来记录// (2)如果乌龟在公鸡右面, 如果横向距离x < 公鸡图片的宽度时, 说明它们可能在横向发生重叠, 使用 xx 来记录var y = Math.abs(tortoise_yPos - hen_yPos);var x = Math.abs(tortoise_xPos - hen_xPos);var yy = 0;//var xx = 0;//默认横向没有重叠if (tortoise_yPos < hen_yPos) {//乌龟在上if (y < tortoise_height) {yy = 1;}} else {//乌龟在下if (y < hen_height) {yy = 1;}}if (tortoise_xPos < hen_xPos) {//乌龟在左if (x < tortoise_width) {xx = 1;}} else {//乌龟在右if (x < hen_width) {xx = 1;}}if (xx && yy) {//js中 0默认是falsealert("发生碰撞");tortoise.style.left = 100 + "px";tortoise.style.top = 130 + "px";}}</script>
</head>
<body>
<table><tr><td></td><!--1.this表示的是你点击的这个button, 而且已经是一个dom对象3.可以通过dom对象操作属性和方法--><td><button onclick="move(this)">向上走</button><!--静态注册传参 只能用单引号--></td><td></td></tr><tr><td><button onclick="move(this)">向左走</button></td><td></td><td><button onclick="move(this)">向右走</button></td></tr><tr><td></td><td><button onclick="move(this)">向下走</button></td><td></td></tr>
</table>
<img src="./img/1.bmp" id="tortoise" style="position: absolute; left: 100px; top: 130px;" border="1">
<img src="./img/2.bmp" style="position: absolute; left: 200px; top: 200px;" border="1">
</body>
</html>



![[数据集][目标检测]水面垃圾水面漂浮物检测数据集VOC+YOLO格式3749张1类别](https://img-blog.csdnimg.cn/direct/1ce680b9f9b549e5937f6c451d2e539f.png)