2002 年,维克托和马丁在旧金山湾区的一家初创公司工作,发现自己一再被软件开发生命周期的限制所困扰,而且产品团队在编写规范之前很难评估他们的解决方案,开发人员经常不理解(或不阅读)给出的规范,结果导致效率低下或者产品质量受损,于是创建了 Axure RP 这个产品。
随着时间的推移,使用 Axure RP 团队更加多样化,对软件和软件项目的期望也更高,于是 Axure RP 发展了更多功能,可以用于丰富的交互和文档,发布和共享,以及团队协作。
即时设计-可实时协作的专业 UI 设计工具![]() https://ad.js.design/online/ui/?&source=csdn&plan=smt07022
https://ad.js.design/online/ui/?&source=csdn&plan=smt07022
Axure 的局限性
Axure 过于专业庞大的软件功能架构,对新手要求较高,需要花费较多时间在学习和熟悉软件上。
在使用成本方面,Axure 仅可以试用 30 天,升级到 Axure 专业版,对许多人或公司来说是一笔不小的支出,价格为 290 元/人/月或 2500 元/人/年。
Axure 软件基于本地客户端的特点,在使用时也会面临传统软件存在的「共性问题」:
-
低版本 Axure 不兼容高版本 Axure
-
查看别人发送过来的 Axure 文件,需要先在本地安装 Axure 客户端
-
Axure 未在国内架设服务器,团队无法很好地使用 Axure Cloud 进行在线协作。
Axure 是一个专业的原型设计工具,学会使用 Axure 可以说是绝大部分产品人的基本功,Axure 公司成立于 2002 年,位于美国圣地亚哥,可以说是市场占有率最高的原型工作。
下面简单介绍一些Axure 的基础功能
1、创建和载入元件库
在Axure中有两种文件格式:.rp:表示普通的原型文件,.rplib: 表示元件库,可以导入 Axure 中进行重复使用。而元件呢,其实就是搭建原型的基础和材料,元件库就是元件的集合。
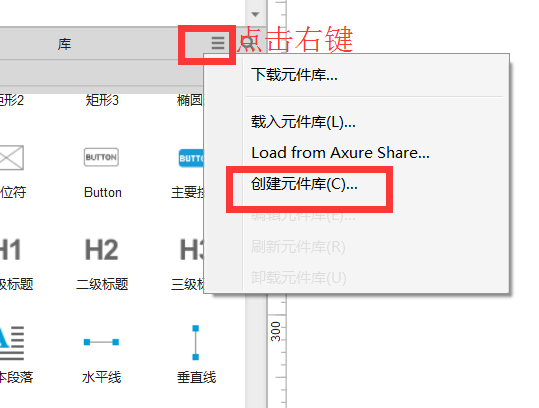
如何新建元件库?大概有两种操作方式,第一种是修改后缀名,把.rp 文件后缀名,给改成 .rplib ,这个方法比较便捷。第二种方法在 Axure 的操作台进行操作。打开 Axure 在左边面板的元件库区域,点击三横线那个图标,出现下拉框,点击创建元件库就可以了。
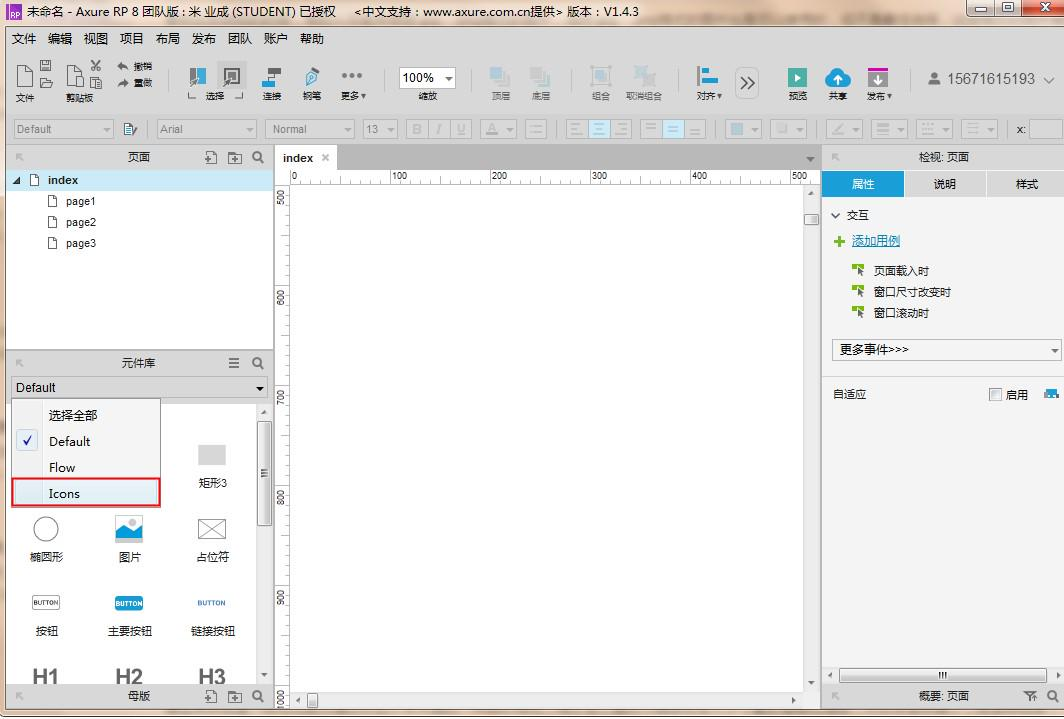
2、SVG 格式图标使用方法
Axure 的左侧面板的元件库里自带了 SVG 格式元件库,默认是 Default 的元件库,点击出现下拉框选择Icons 就可以切换成图标库,然后把图标拖拽进入编辑面板编辑就行。
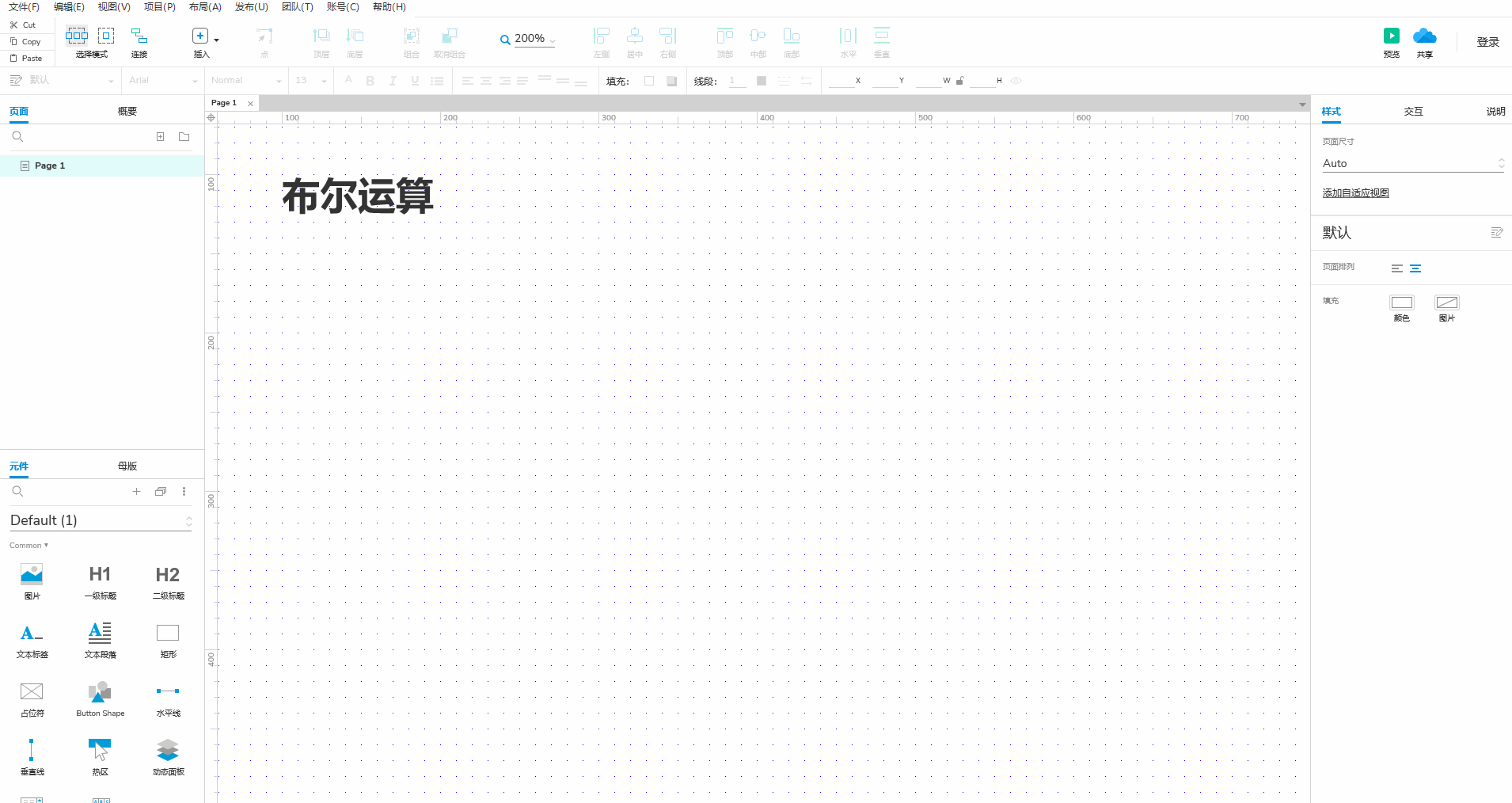
3、布尔运算
布尔运算在设计软件中比较常见。在同样的,Axure 也能支持布尔运算制作出我们想要的形状或图标。具体的操作方法就是,选择多个元件就会在样式区域出现布尔运行按钮,效果依次是合并、去除、相交、排除,可以按照自己的需求进行选择和创建。
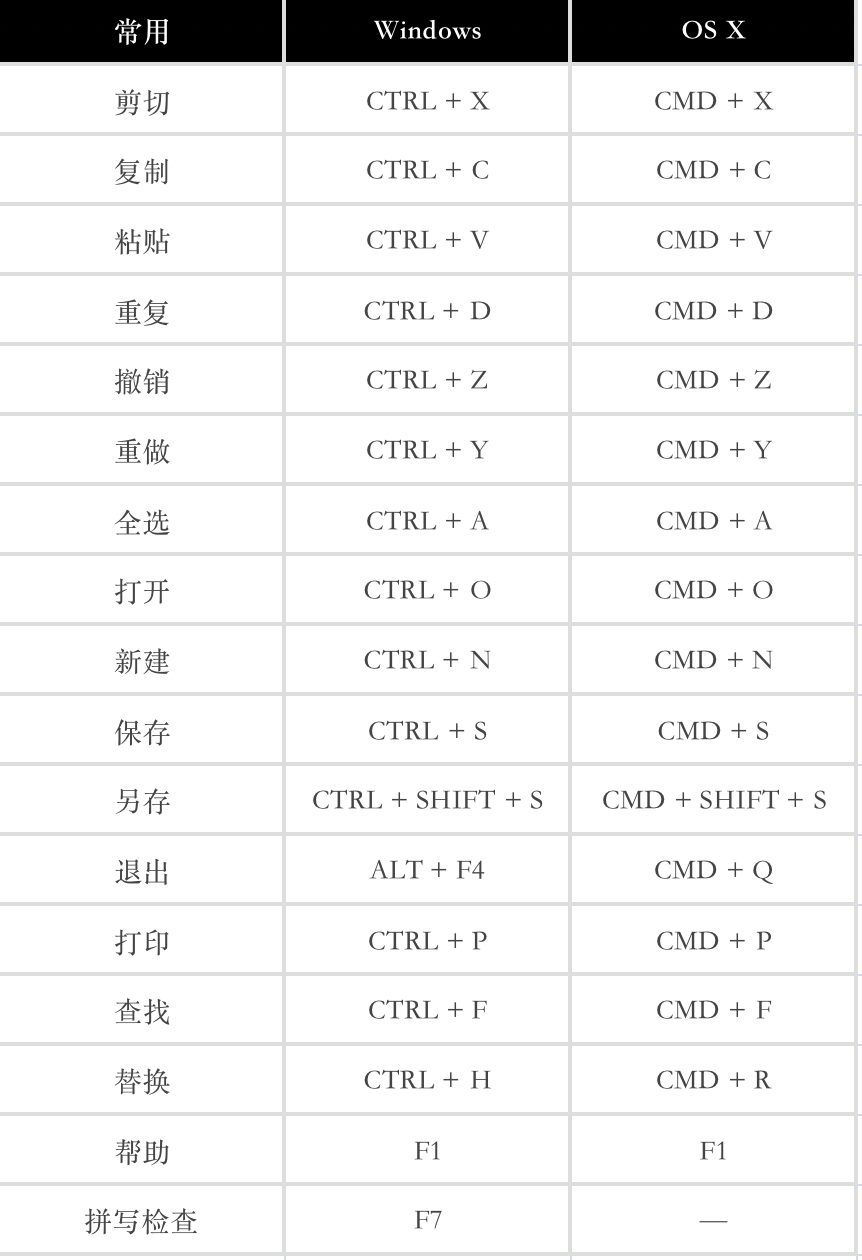
4、Axure常用快捷键
5、Axure常用一些常用技巧
1.创建常用元件库
创建自己常用元件库可以规范自己的原型,能够使整个原型图美观专业规范。同时能有方便自己复用,不用每次都去现找,导致自己重复劳动。
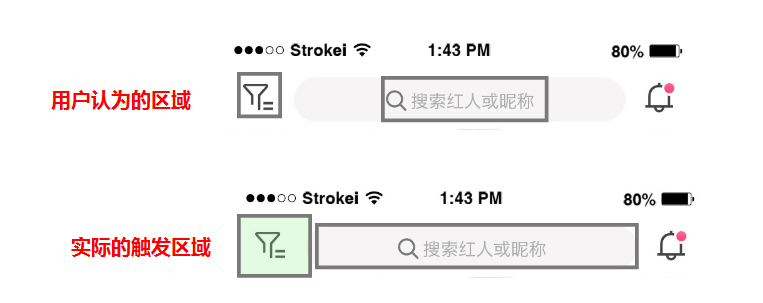
2.用图片热区代替按钮元件
这其实是一个开发的常规概念,如设计头部导航栏时,针对常用的返回、搜索 Icon 点击,真实的可触范围远远大于 Icon 尺寸,这样可以大大提升用户操作灵敏度和体验友好性。
总结一下,Axure 是一个专业的原型设计工具,也是市场占有率最高的原型工具,也是很多产品经理必学原型软件。Axure 功能强大,可以做出很多交互效果,直接通过拖拽画出原型、生成网页,线框图、流程图、原型和规格说明文档。还能自动生成用于演示的网页文件和规格文件,以提供演示与开发。不过 Axure 的操作学习比较复杂,虽然动态面板、中继器等功能都很强大,但是不容易搞懂,对于很多人来说学习成本比较高。









![[数据集][目标检测]水面垃圾水面漂浮物检测数据集VOC+YOLO格式3749张1类别](https://img-blog.csdnimg.cn/direct/1ce680b9f9b549e5937f6c451d2e539f.png)