CSS Working Group 简称 CSSWG, 在近期的会议中决定将 if() 添加到 CSS Values Module Level 5 中。

详情可见:css-meeting-bot 、[css-values] if() function
当我看到这个消息的时候,心中直呼这很逆天了,我们知道像 less 这些 css 这些预处理器也是支持 if() 函数的, 例如 less中的 if 函数,但是他们都是 静态编译 的,在打包 build 的时候,就会把这个 if() 函数移除掉,替换成编译时确定的样式,这意味着我们无法动态地去调整样式。
所以,如果 css 原生支持 if() 函数的话,我们就可以利用 if() 函数在运行时的动态性,省去大量的 js 逻辑处理了, 使得我们在处理样式交互上方便很多。
因此,我想说的是,这个函数一旦落地实现在浏览器的那天,我相信那一天一定是一个历史性的时刻。
闲言少叙,下面让我们看看这个 if() 函数怎么用吧。
基本使用
虽然现在还没有发布,没有环境可以让我们真实体验效果,但是我们可以从官方的css-conditional-values文档中管中窥豹, 了解一些常用的语法。

由于是草案,最终的标准可能会对此做一些调整
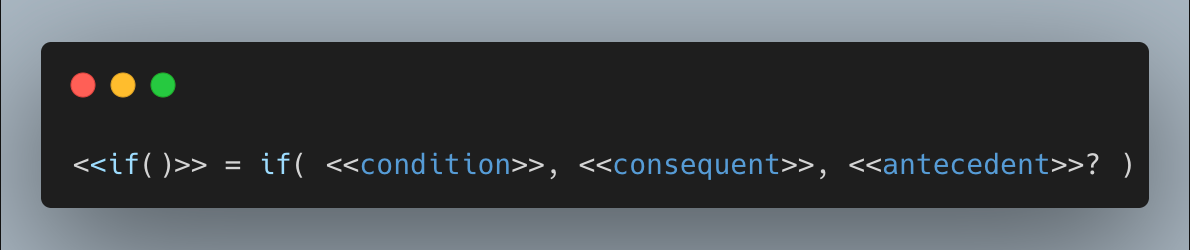
- 基础语法
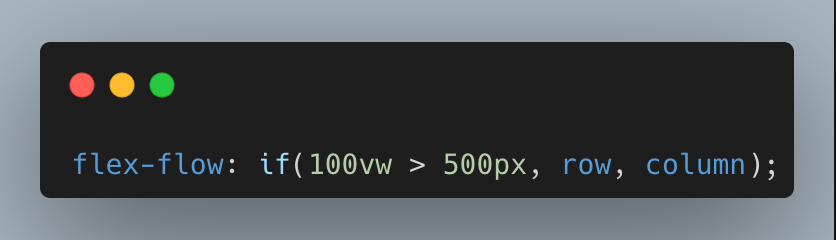
if()函数允许用户根据特定条件将css的属性值(或其部分)设置为不同的值。

condition指的是条件判断consequent当条件condition为 true 的时候应用的 css 值<<antecedent>>?可选值,不传为空,当条件condition为 false 的时候应用的 css 值

看起来就和js的三元表达式一样
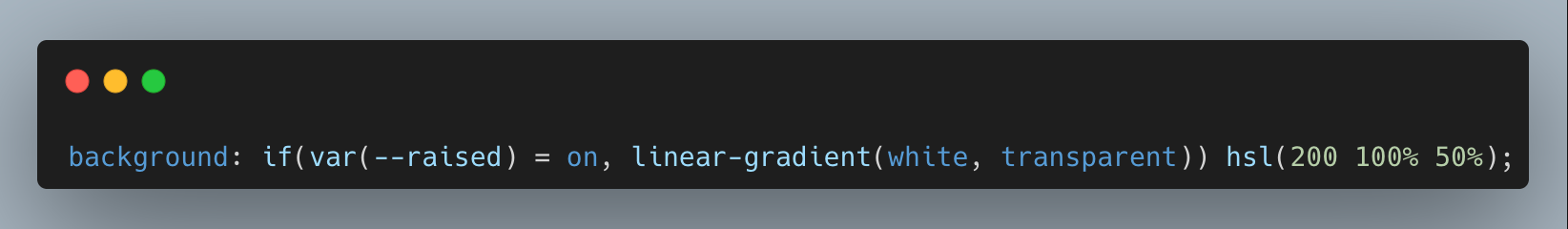
if() 函数还支持构建 css 属性值的部分属性

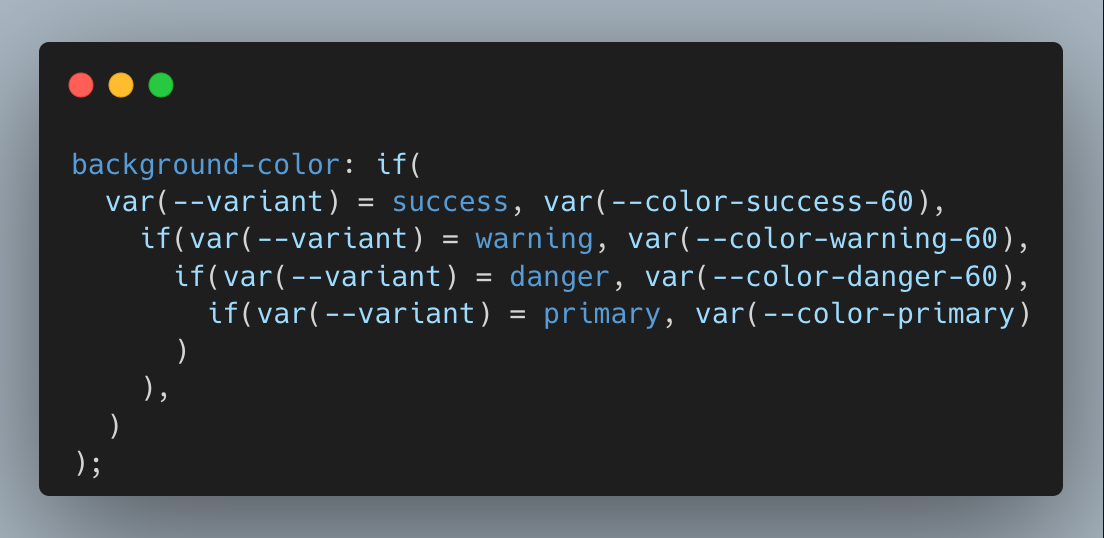
同时if() 函数也支持嵌套定义

这里使用
=进行变量比较
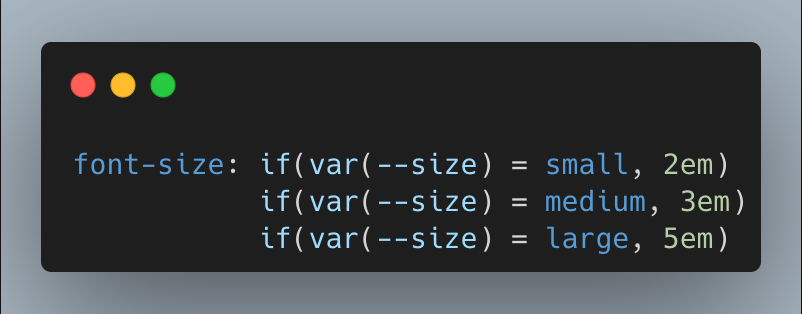
但是这种嵌套使得阅读起来不方面,if() 函数同时还支持扁平化的写法

这样写就清晰很多了,满足哪个分支就返回对应的属性值
应用场景
if() 函数我相信会让主题切换更加方便快捷
比如一个设置背景颜色随主题变化进行动态调整的代码就可以写成这样:

小结
虽然 if() 函数距离正式落地还有很长的路要走,按照以往的惯例,这一个过程顺利的话也要1-2年的时间。不过也是可以值得期待的。
如果这篇文章对你有帮助,欢迎点赞、关注➕、转发 ✔ !