苹果公司近日向开发者推送了iOS 18.1 Beta 2更新,这一版本基于beta1版本进行多个方面优化和改进,为用户带来了更加流畅和个性化的使用体验。作为一位热衷于体验新系统的用户,小编也是第一时间升级了Beta 2版本,并对其进行了全面的评测。具体操作内容如下:

一、日常使用
1、App响应非常快,算得上很跟手,帧率布局有所加强。
2、第三方应用目前没有出现闪退卡顿现象。
3、信号有所下降,即便满格信号,有时候网络也会很慢。
4、后台大量运行时,杀后台现象减轻。
5、最近通话记录容易出现误触、误打电话,通话信息发生改变。
6、在游戏时,帧率很稳定,但蜂窝流量延迟很高。
二、版本性能
性能跑分:1629316分
机身温控:游戏最高43°
游戏性能:平均帧率118,延迟91.6ms
综合续航:2小时综合耗电30%
播放效果采用 DSD 2.4G 无损HIFI测试:
低音:iOS 18beta3>iOS 18.1beta2
中音:iOS 18beta3=iOS 18.1beta2
人声:iOS 18beta3=iOS 18.1beta2
高音:iOS 18beta3=iOS 18.1beta2
iOS 18.1beta2在低音部分略略略微弱于iOS 18beta3,且播放音量略小于iOS 18beta3。
三、升级建议
尝新用户可以考虑升级!可以满足日常的各项流畅操作,同时有通话录音。
游戏党:升级请慎重!游戏延迟偏高,不建议在非WIFI环境下打游戏。
iOS18.1beta版本升级方法:
对于尝新用户想要升级,可以使用牛学长苹果手机修复工具,帮助升级到iOS18.1beta2版本,具体操作升级方法如下:
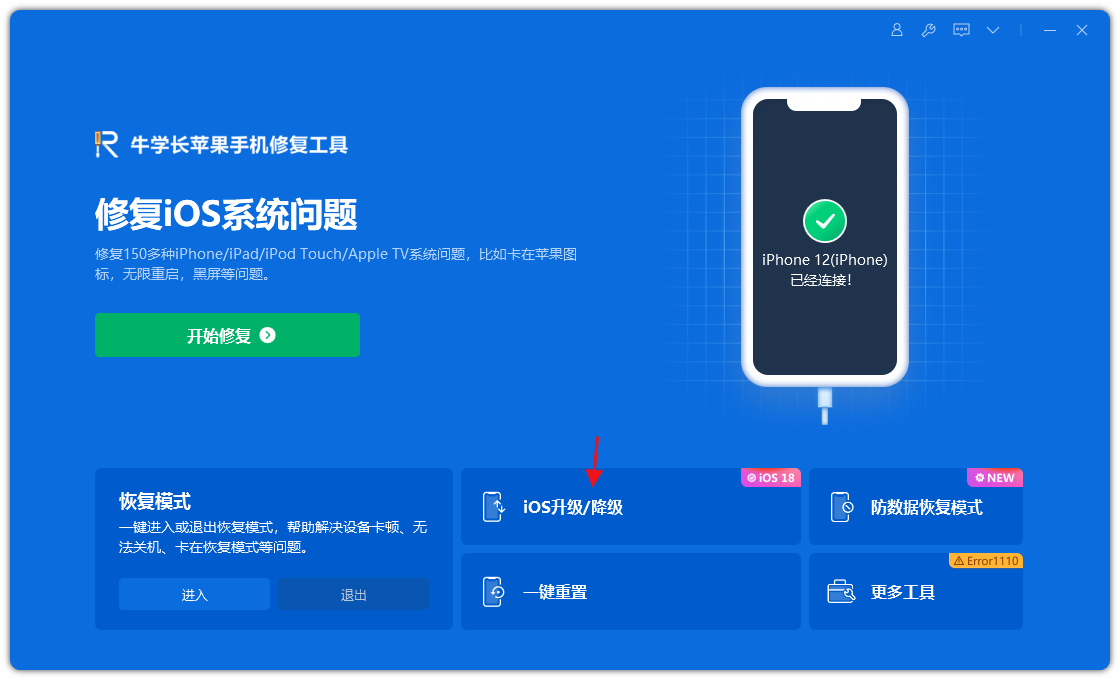
1. iPhone使用数据线连接上电脑,然后打开牛学长苹果手机修复工具,点击【iOS升级/降级】功能

2. 然后选择升级功能,点击【升级】获取可升级iOS版本

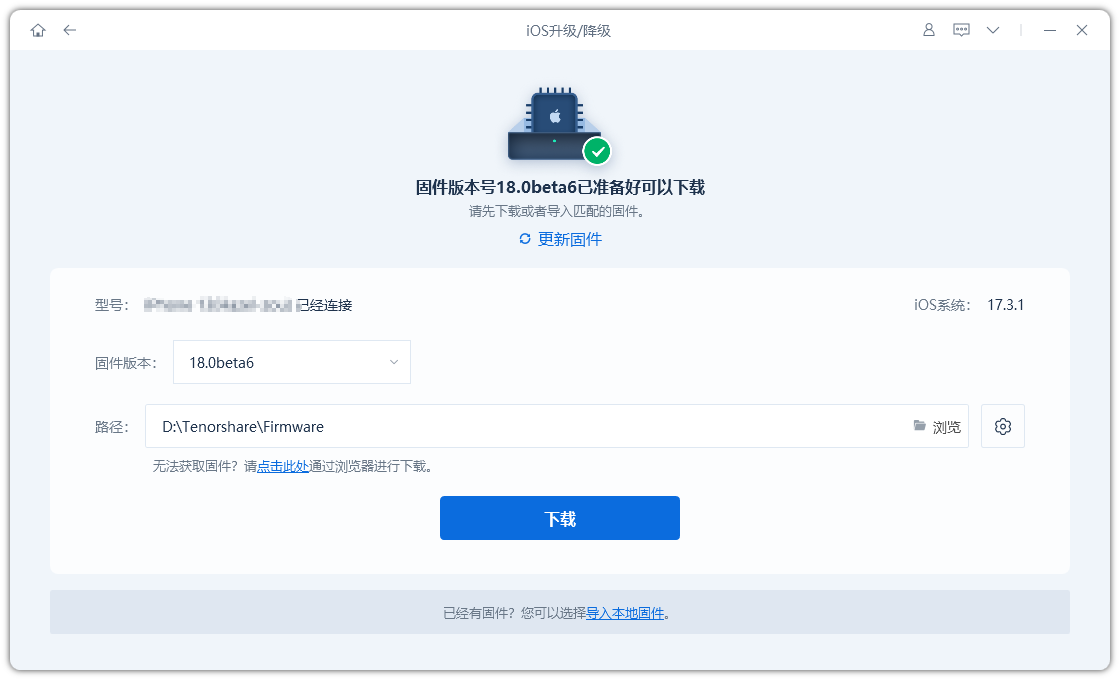
3. 选择需要升级的固件版本后,点击【下载】等待开始下载iOS固件

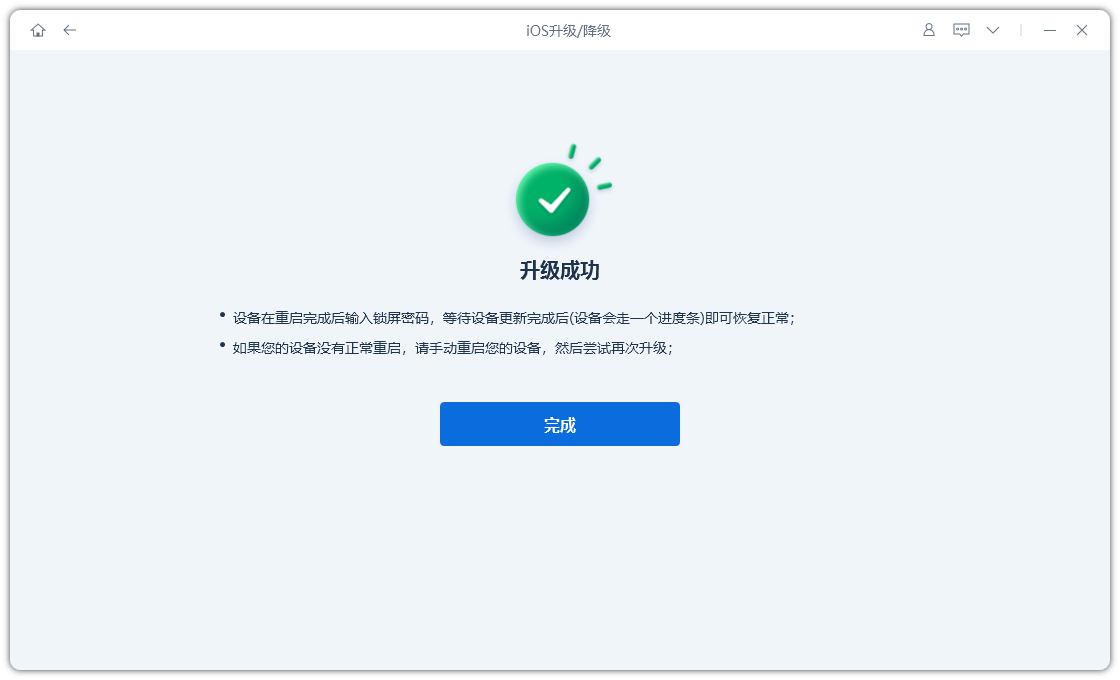
4. 等待固件下载完成后,点击【开始升级】,然后等待升级成功即可















![Python入门级[ 基础语法 函数... ] 笔记 例题较多](https://i-blog.csdnimg.cn/direct/b86fedcf0cab4a289afacace4215ec56.png)