轻松依托 Vercel,快速构建 Nexior AI 平台
Nexior 是一个令人惊叹的开源项目,托管于 GitHub。通过它,您能够一键便捷地部署专属的 AI 应用站点,包括 AI 问答、Midjourney 绘画、知识库问答、艺术二维码等,完全不需要自己去开发 AI 系统、购买 AI 账号,或者担心 API 的支持,更无需配置支付系统。可谓零成本启动,让您轻松无忧地开始创收。
在本文中,我们将详细介绍如何在 Vercel 上部署 Nexior 项目。即使您没有任何编程背景,也能在几分钟内建立个人的 AI 站点,并轻松通过它盈利。
准备工作
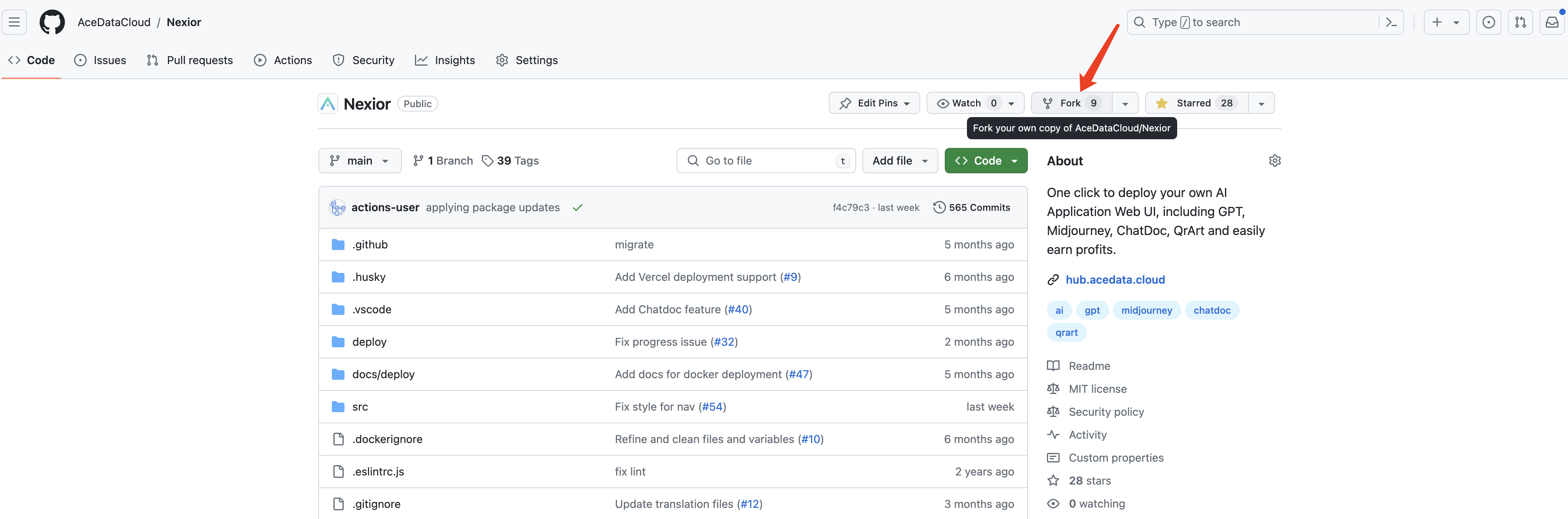
首先,请前往 Nexior 的 GitHub 仓库:https://github.com/AceDataCloud/Nexior,然后注册或登录您的 GitHub 账户,接着点击“Fork”按钮,将代码复制到您的本地仓库,如下图所示:

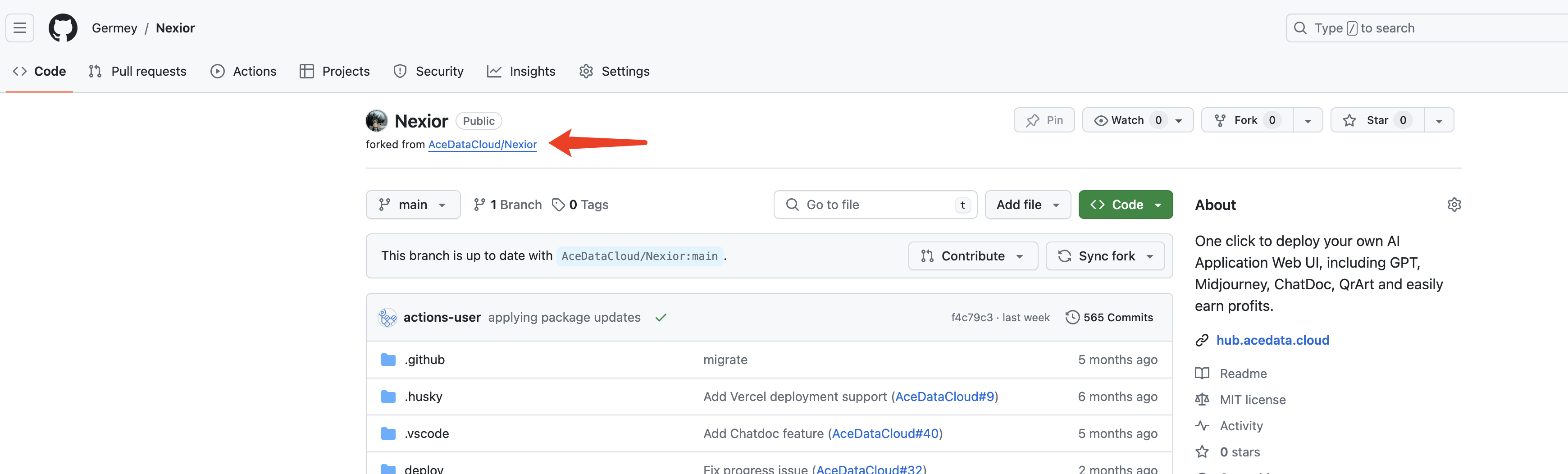
完成 Fork 后,您将在您的 GitHub 账户下看到如下个人仓库:

在示例中,账户名为 Germey,因此您将看到该账户下的 Fork 记录,以及 “forked from AceDataCloud/Nexior” 的信息,意味着准备工作已经顺利完成。
使用 Vercel 进行部署
Vercel 是一个专为快速项目部署而设计的平台,能够轻松对接 GitHub 仓库,帮助您快速上线代码。接下来,我们将介绍如何使用 Vercel 部署 Nexior 项目的步骤。
首先,请访问 https://vercel.com/,使用您的 GitHub 账号进行登录。
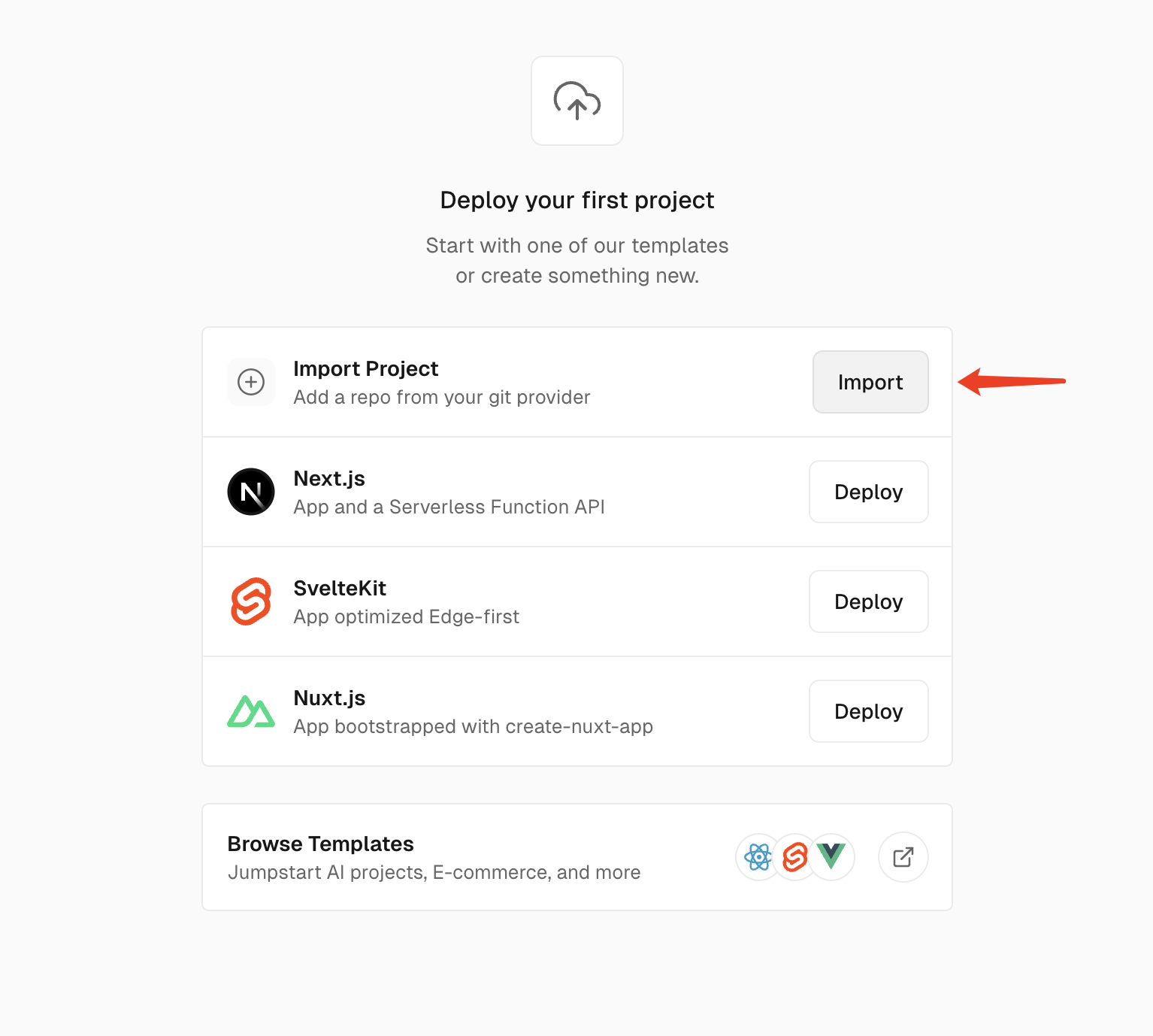
您会看到一个类似于下图的页面,这时请点击“Import”按钮:

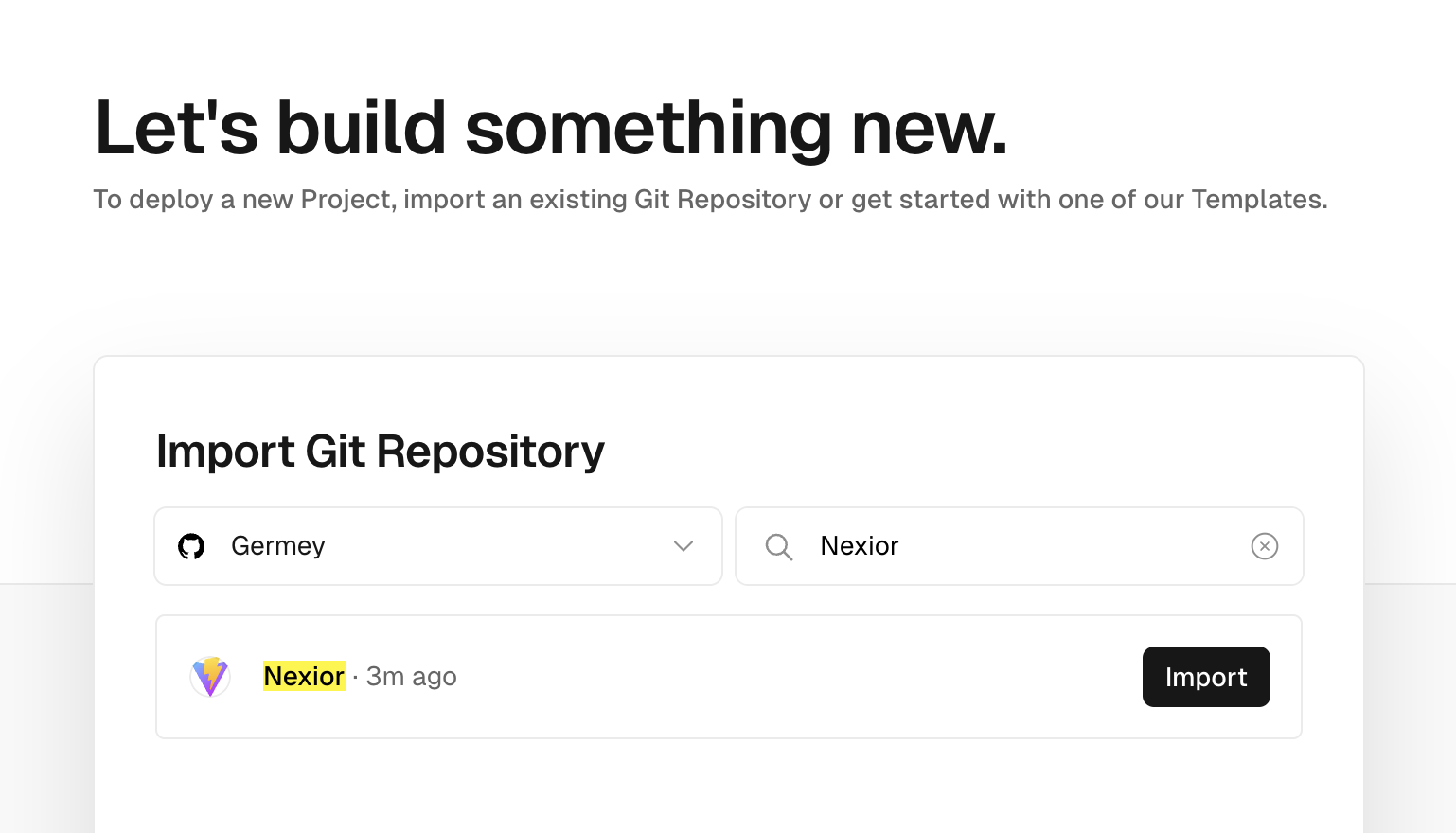
此时,Vercel 会列出您的 GitHub 仓库,选择刚刚 Fork 的 Nexior 仓库即可,如下图所示:

选中 Nexior 仓库后,点击“Import”按钮进行导入。
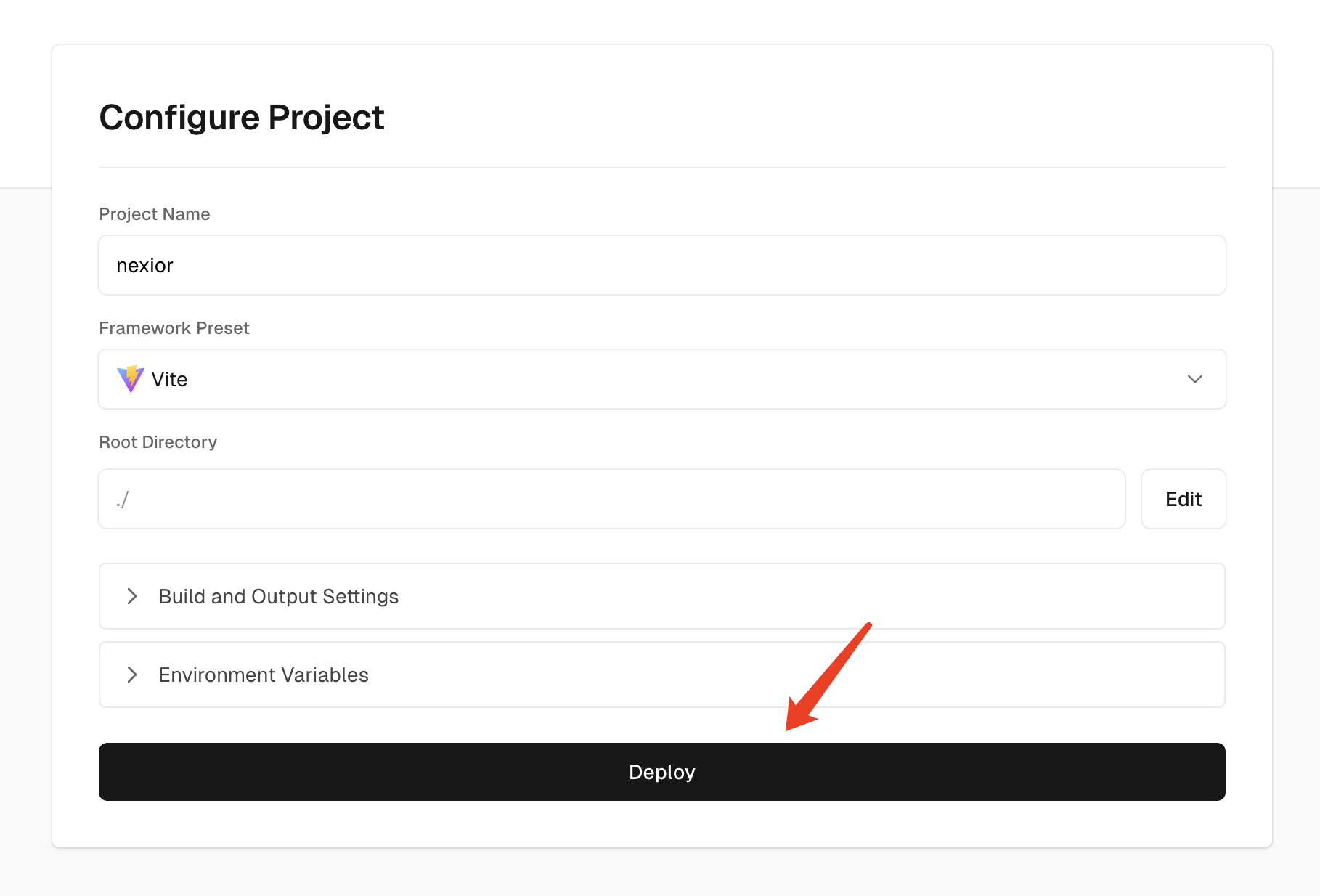
接下来会弹出配置页面,请保持默认设置,点击“Deploy”按钮:

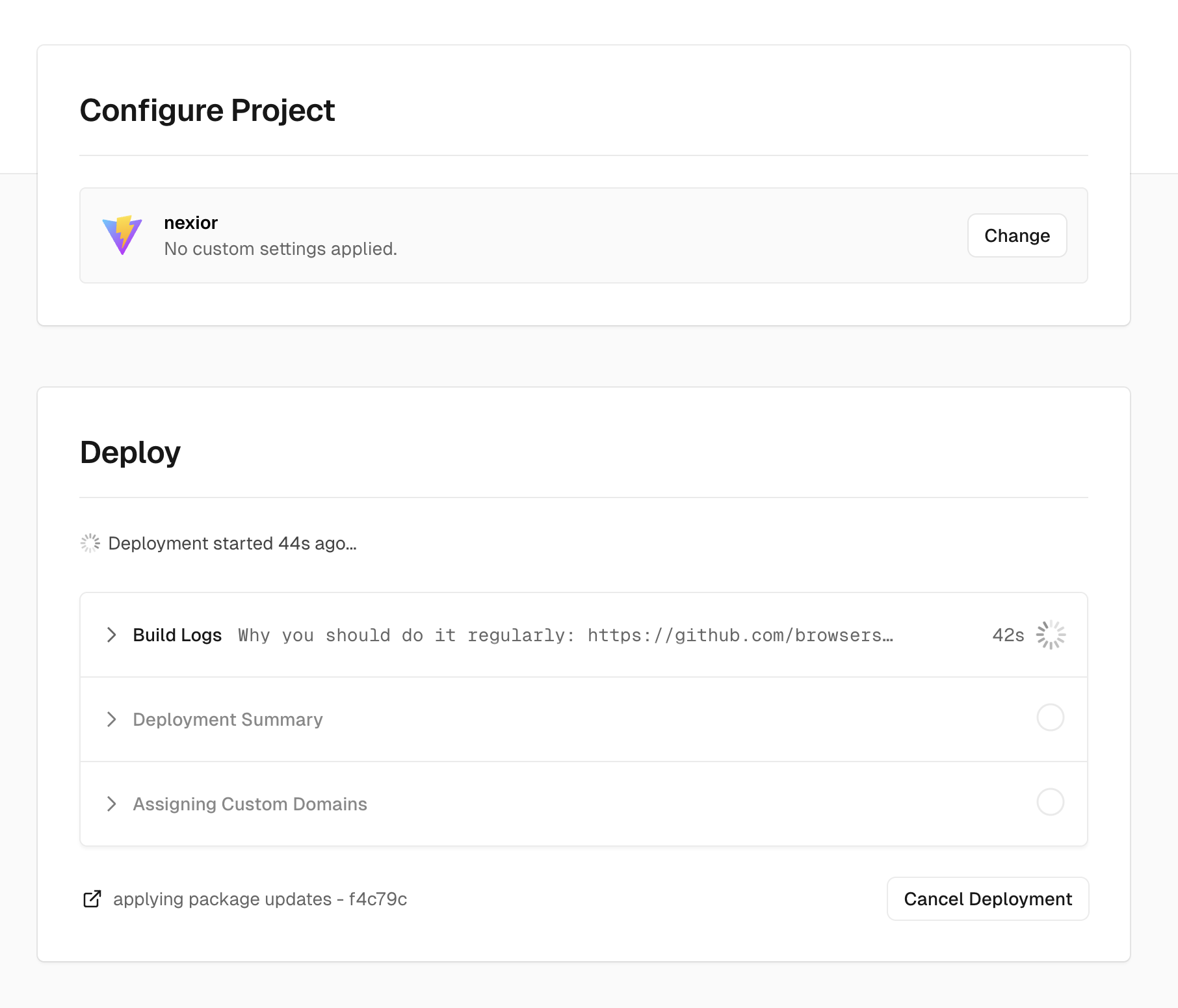
点击“Deploy”后,Vercel 将开始构建和部署整个项目。您无需做任何操作,只需耐心等待大约 1-2 分钟即可,如下图所示:

部署完成后,Vercel 会出现一个祝贺页面,庆祝您成功将 Nexior 项目上线,如下图所示:

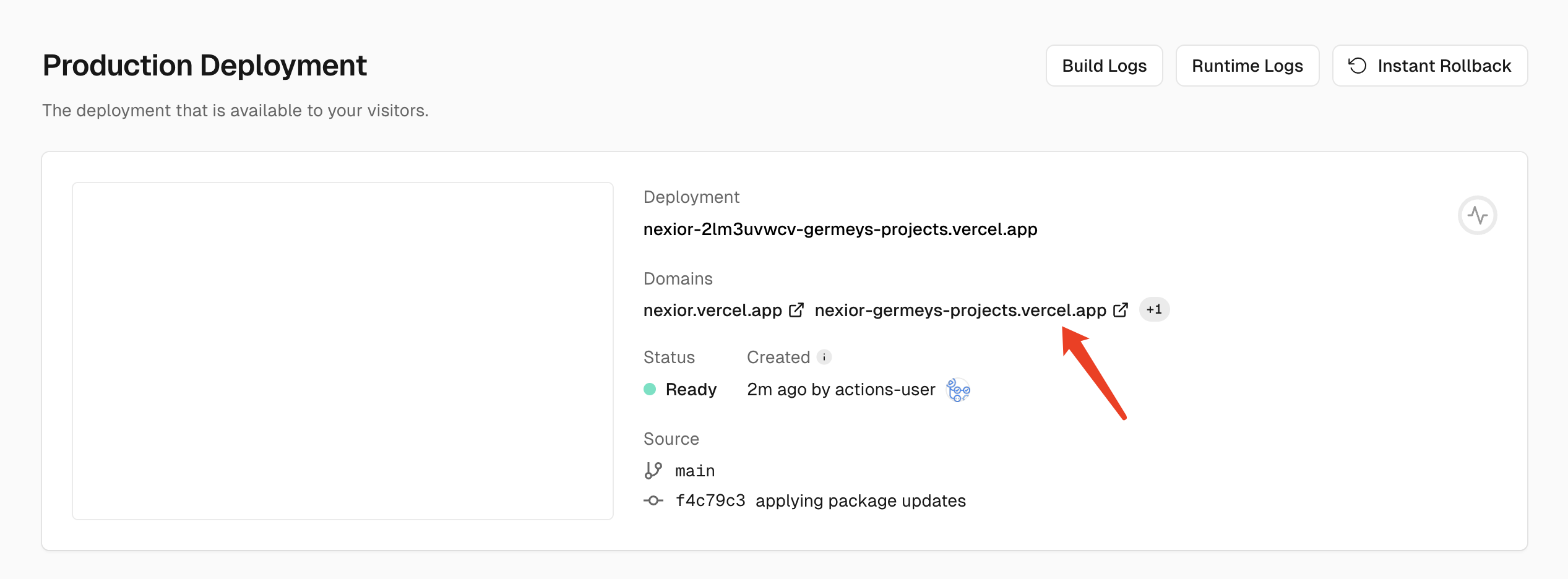
点击“Continue to Dashboard”,您将看到 Vercel 为您自动生成的预览域名,如下图所示:

此时,您只需要点击该链接,例如这里的示例地址为 https://nexior-germeys-projects.vercel.app/,便可以查看 Nexior 项目的运行情况。
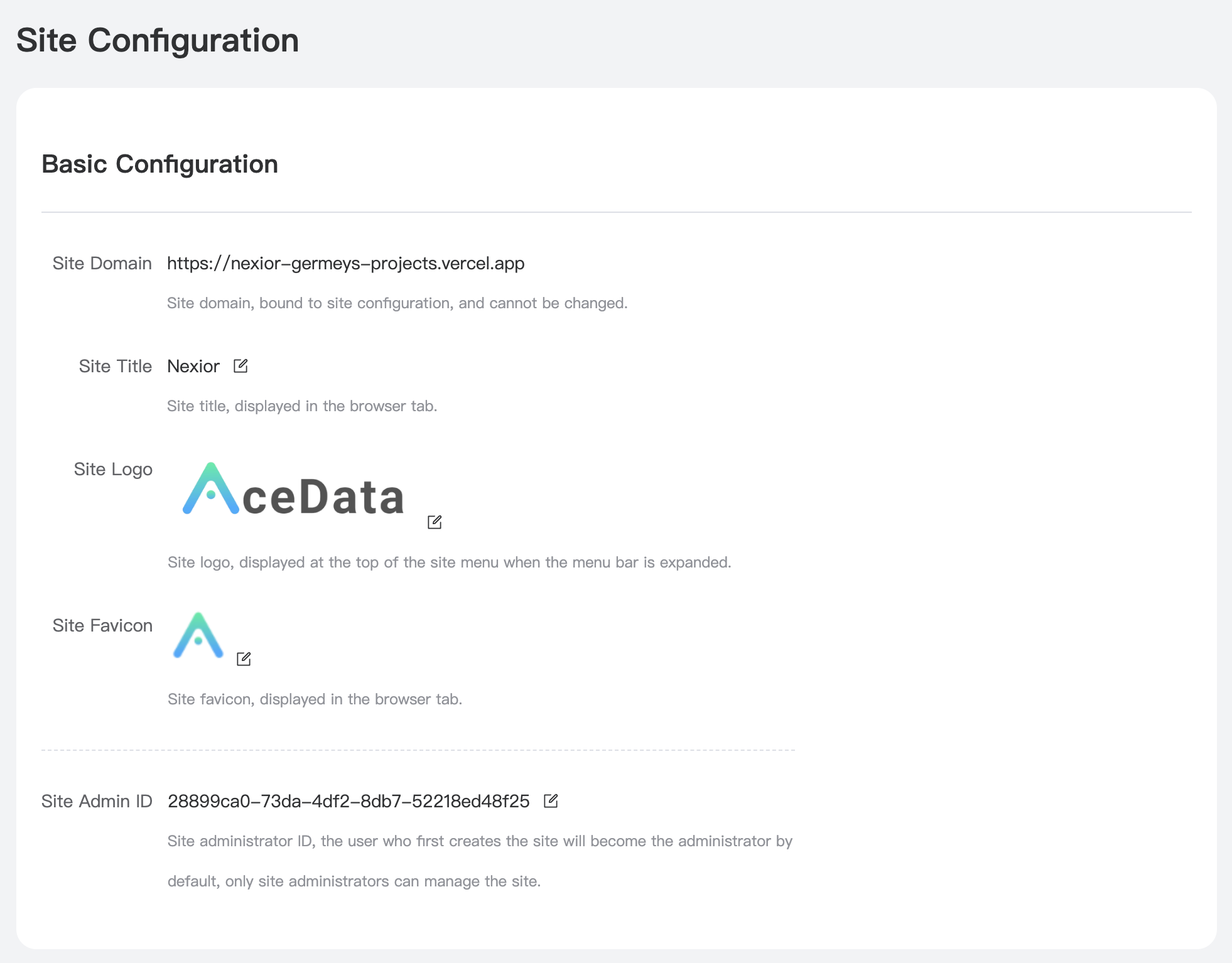
登录后,需要进行注册与登录,您可以使用邮箱或 GitHub 账户进行注册。完成登录后,您将看到一个配置页面,可以修改站点的标题、Logo、Favicon、管理员等信息,如下图所示:

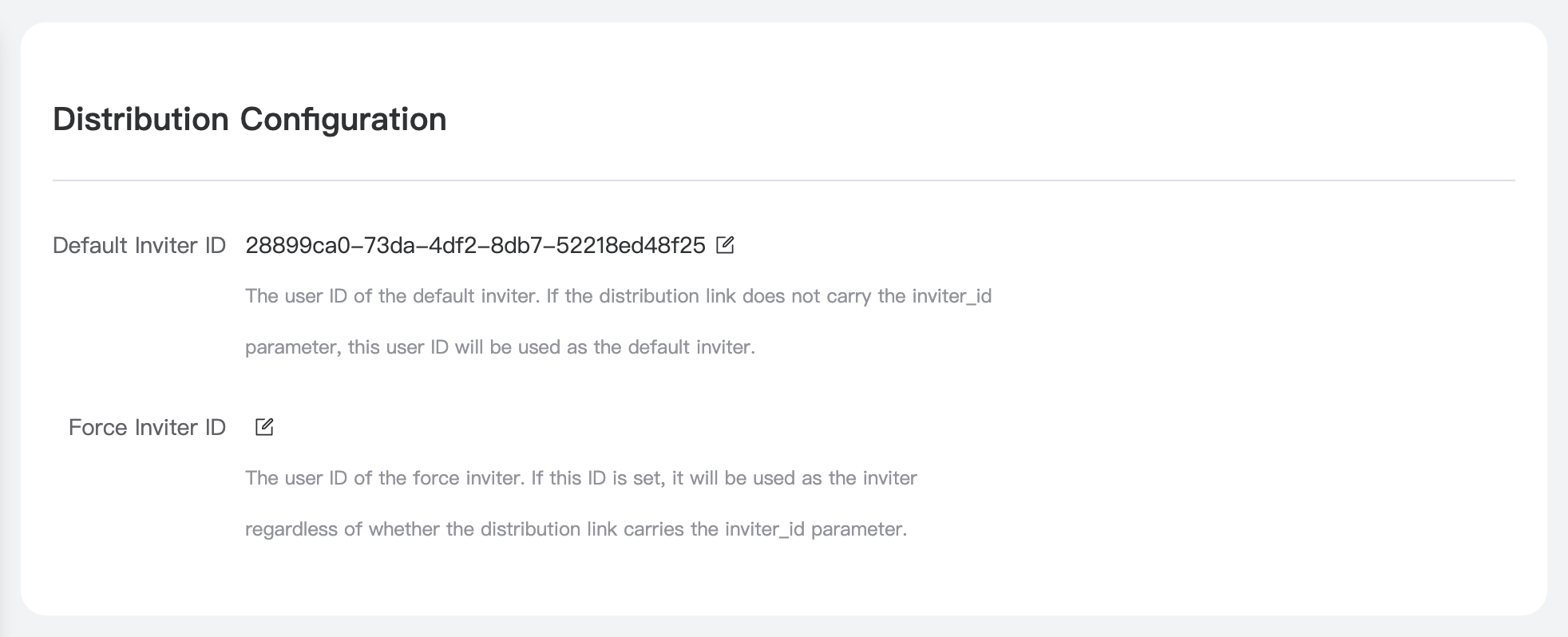
其中,有一项配置尤为关键,那就是分销推广的设置,如下图所示:

在这里,您可以修改两个重要信息:默认邀请人 ID 和强制邀请人 ID,具体说明如下:
-
默认邀请人 ID:若设置此 ID,任何人均可进行分销与推广,邀请的客户消费后产生的返利将归邀请人所有。如果站点 URL 中未包含任何推广信息(即没有 inviter_id),注册的用户会默认绑定至此 ID,初始状态下,此 ID 为站长的个人 ID。
-
强制邀请人 ID:若设置此 ID,只有指定的强制邀请者才能从该站点获得分销返利,其他用户无法访问分销入口。所有注册用户将绑定至该强制邀请人,从而将所有消费返利归其所有。
因此,这两种模式的选择需要根据站长的推广策略进行调整。
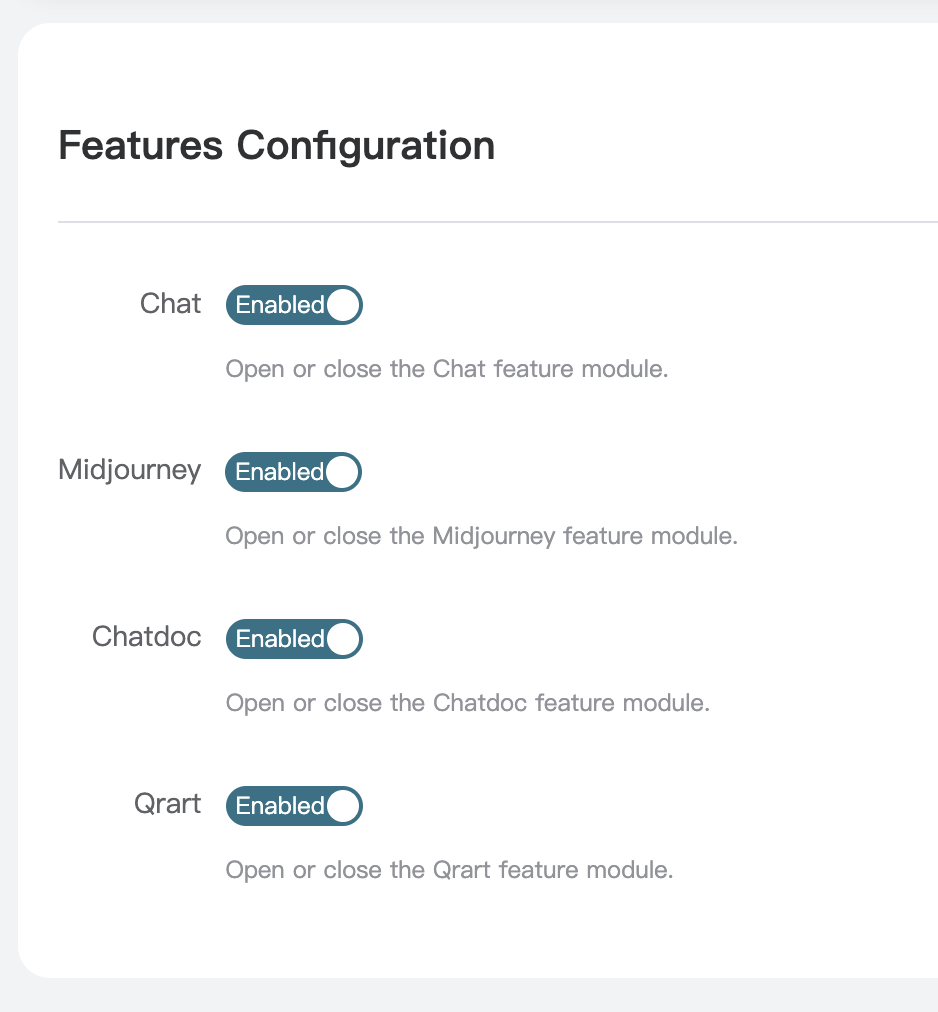
此外,还有一个功能开关的配置选项,如下图所示:

目前,Nexior 提供多种功能,站长可以根据需求选择性地开启或关闭特定功能。
自定义域名
在成功部署站点后,当前使用的域名是 Vercel 分配的二级域名,这样并不利于外部推广。如果将其替换为自定义域名,将大大提升推广效果。
假设您有一个 https://chictem.com 的域名,接下来我们将介绍如何配置自定义域名。
如果您尚未拥有域名,可以在各大域名注册商处进行注册,例如 namecheap 和 Godaddy 等,许多国内服务商也提供域名注册服务。
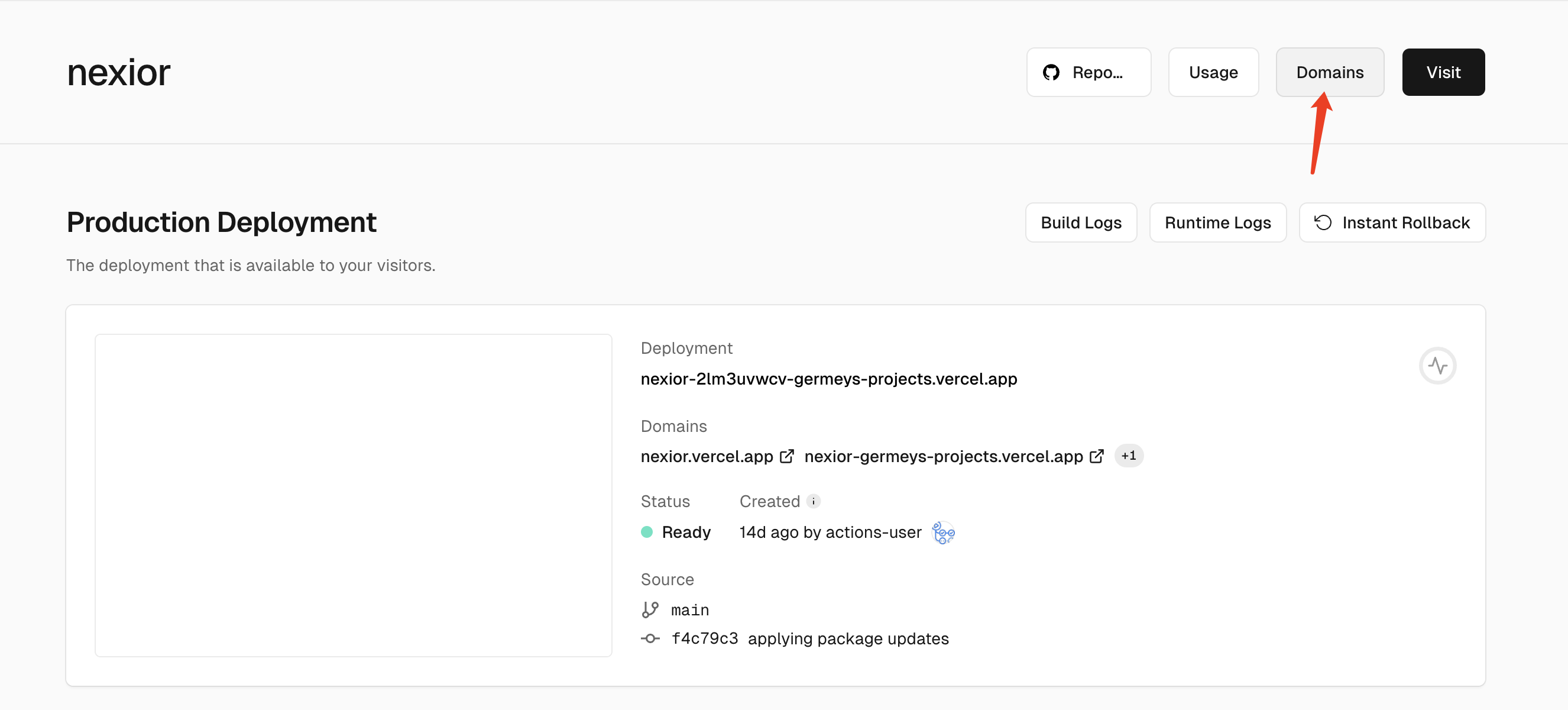
接下来,进入 Vercel 的自定义域名配置页面:

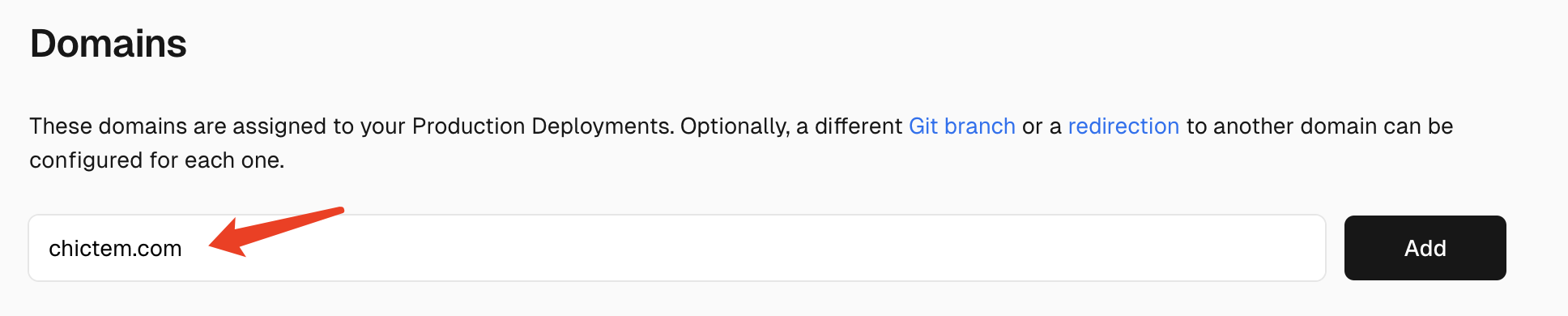
在此输入您希望设置的自定义域名,例如本例中设置为 https://chictem.com,直接填写 chictem.com,无需添加 https:// 前缀,点击“Add”:

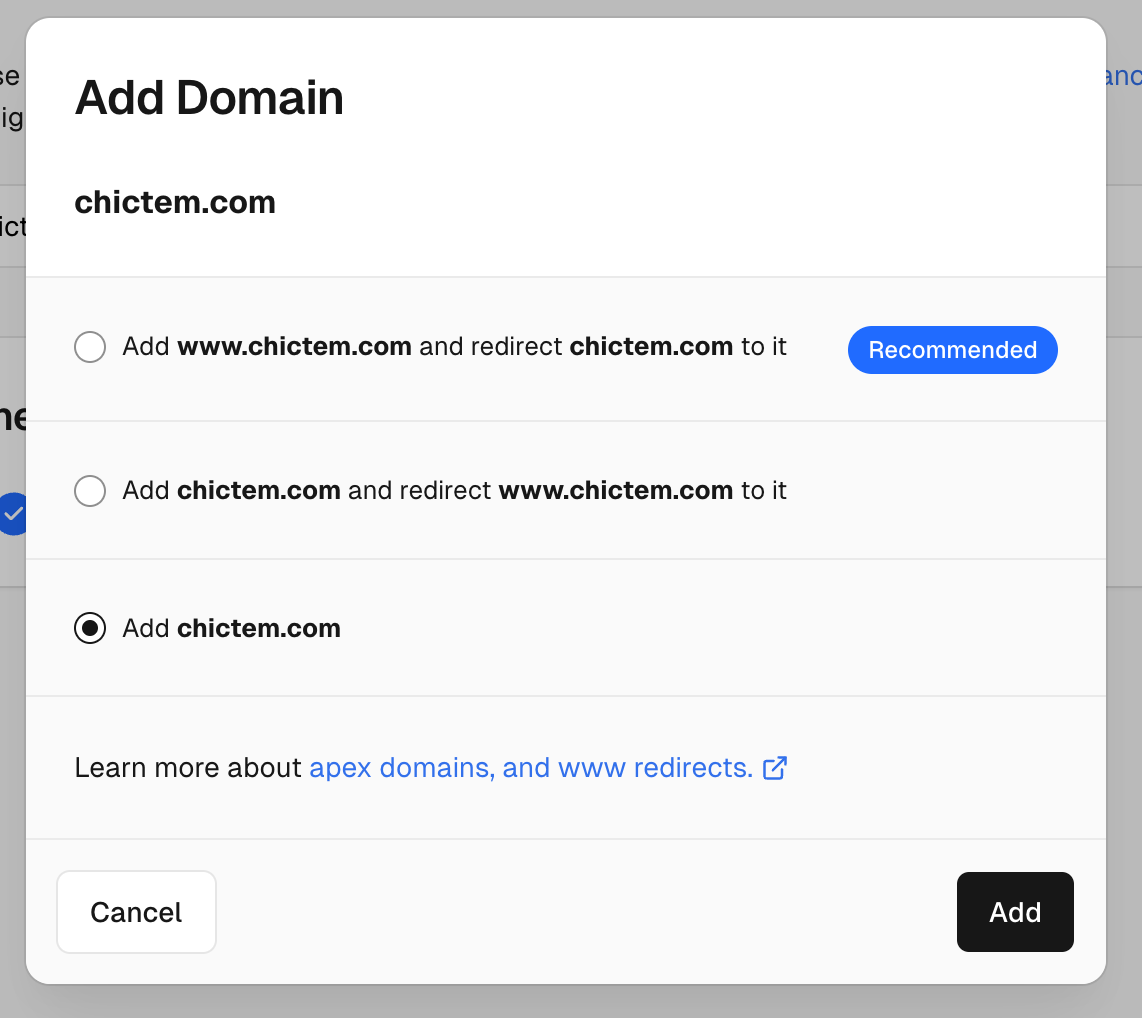
然后,Vercel 会提示您选择域名配置选项,建议您同时添加一个以 www 开头的域名。这是可选项,添加后,www 开头的域名也能访问该网站。通常直接选择最后一项,添加根域名即可:

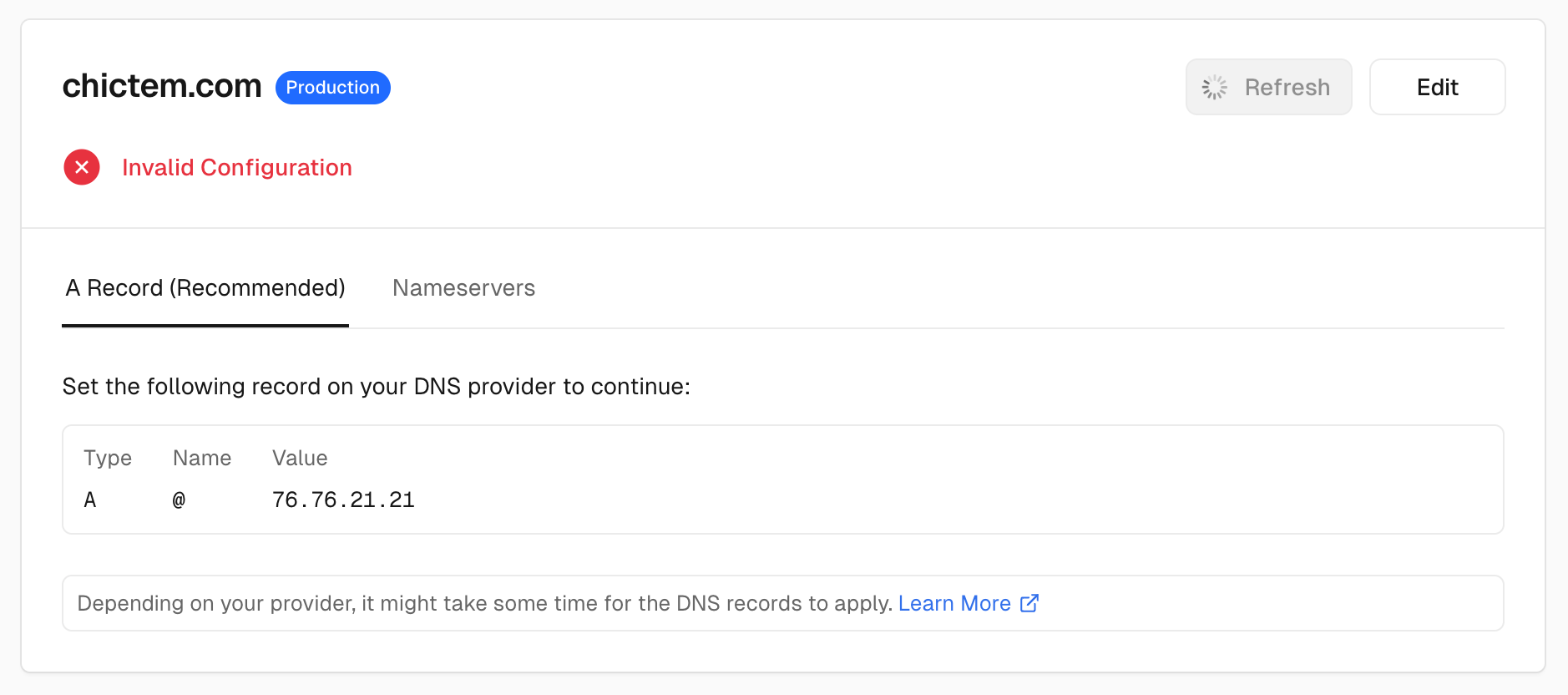
确认后,您将看到一个待配置的 DNS 提示:

在此您需要添加一个 A 记录,解析到 76.76.21.21。请前往您的域名注册商处进行 DNS 配置。
注意:您 DNS 服务商的选择取决于您购买域名的地方,通常在购买域名的网站后台会提供 DNS 配置入口。
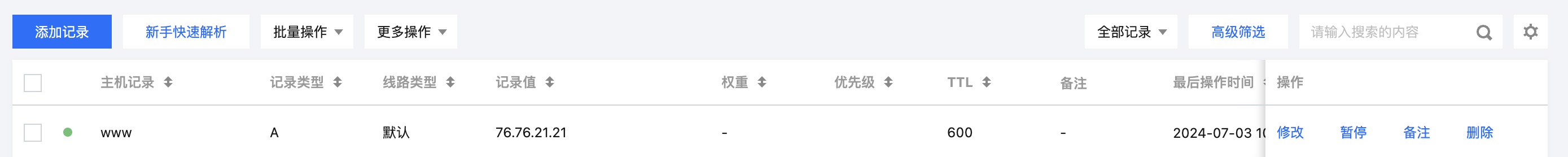
以下是 DNS 后台配置的示例:

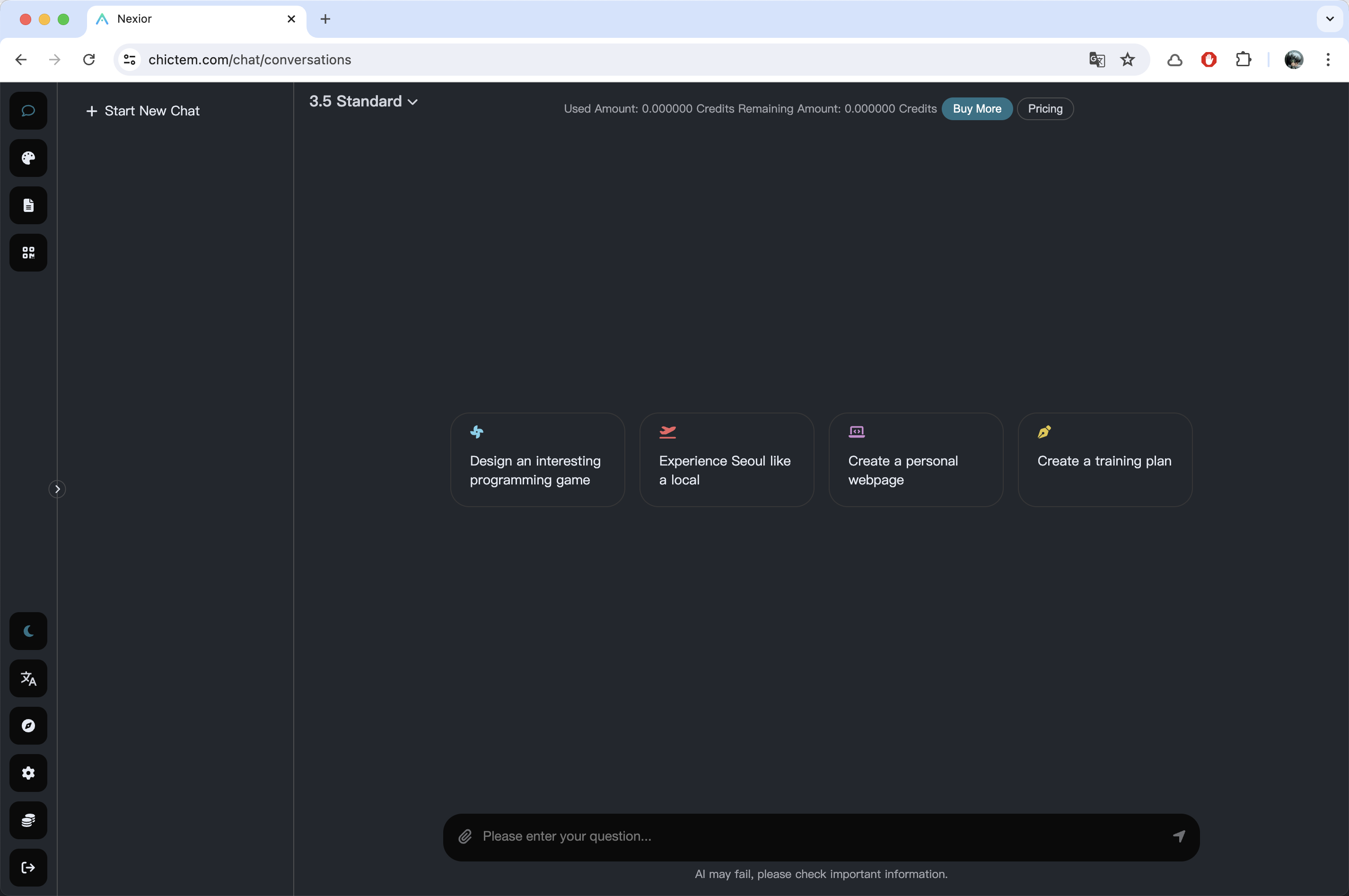
完成所有配置后,您就可以通过自定义域名访问刚刚设置的网站,如下图所示:

提醒:配置新域名后,请务必进入站点配置页面重新修改站点标题、Logo 等选项,因为这些设置是与域名绑定的,启用新域名后需进行重新配置。
更新代码
由于 Nexior 的源代码不断更新,持续添加新功能或修复问题,因此我们的代码会与原始源代码仓库 https://github.com/AceDataCloud/Nexior 保持同步。
那么,如何更新已部署的站点以同步到最新代码呢?
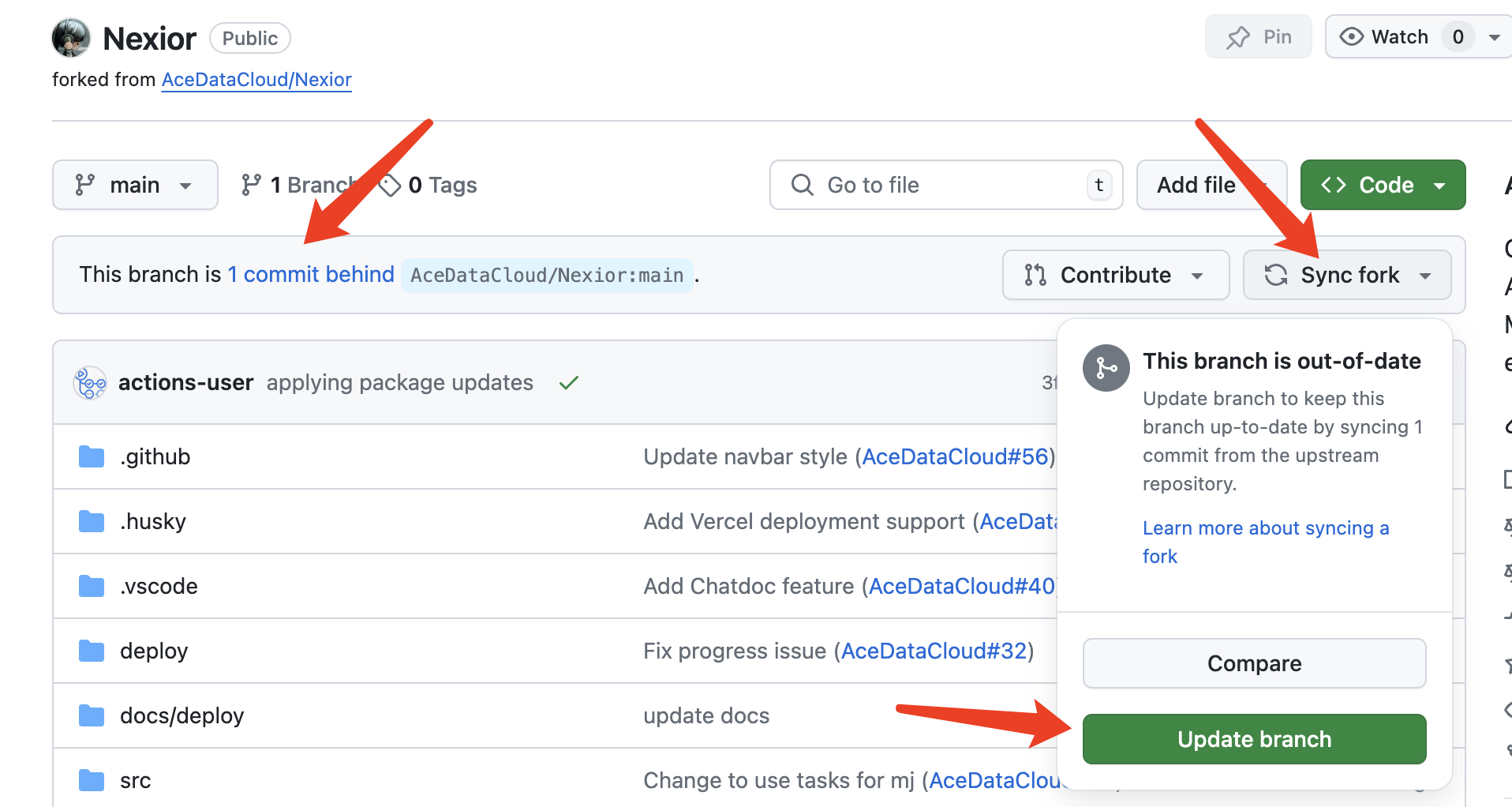
其实非常简单,返回到您在 GitHub 中 Fork 的代码仓库,您会发现 Fork 的代码已经滞后于官方 Nexior 源代码的几个版本。在这里,点击“Sync fork”按钮,然后点击“Update branch”即可:

点击后,您的 Fork 仓库代码将自动更新。代码更新后,Vercel 这边的网站也会实时更新,稍等片刻,刷新页面就能看到最新的内容。
赚取收益
现在,您拥有了自定义域名,并完成了所有配置,可以分享您的站点开始盈利了!
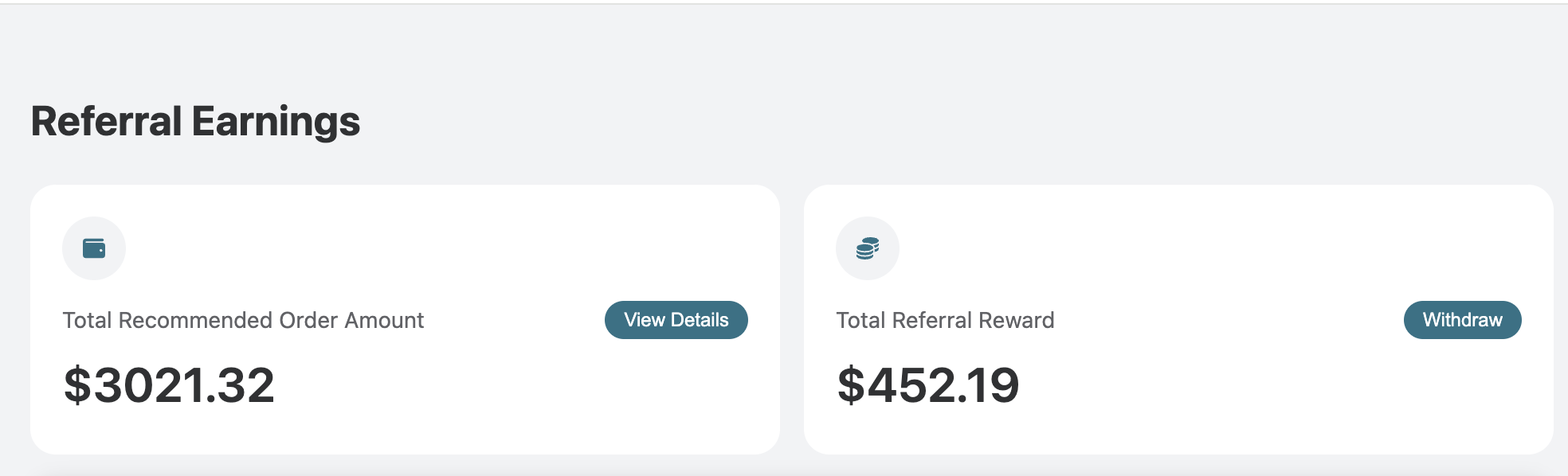
所有用户只要生成付费账单,便会有一部分收益自动转入分销者的账户,届时只需添加客服进行提现。
在分销界面中,您可以随时查看当前的邀请人数、分销总金额、总奖励等信息,直接与客服沟通进行提现操作即可。