JavaWeb基础 – Servlet
1.Servlet简介
1.1 Servlet是什么
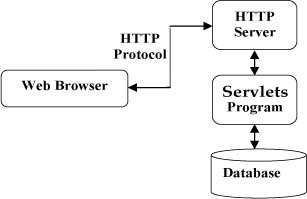
Servlet本身是用Java编写的,运行在Web服务器上的应用程序,并作为Web浏览器和其他HTTP客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。Servlet可以收集来自网页表单输入的数据,并展示来自数据库或其他来源的数据。通常情况下,Servlet用于扩展HTTP协议的Web服务器。
2.Servlet运行机制
2.1 Servlet工作内容
- 注册一个类:在Tomcat收到某个特定的HTTP请求时执行这个类中的一些功能。
- 解析HTTP请求:把HTTP字符串解析为Request对象。
- 构造HTTP相应:给指定Response对象填写相应字段,Servlet会根据该对象构造一个HTTP响应字符串,并通过Socket返回至客户端。
2.2 Servlet结构

2.3 工作原理
- Servlet接口定义了Servlet与Servlet容器之间的规则。即Servlet容器将Servlet类载入内存,并产生Servlet实例以及调用的具体方法。需要注意的是一个应用程序中每种Servlet类型只能有一个实例
- 用户请求时Servlet容器调用Servlet的Service()方法,并传入一个ServletRequest对象和一个ServletResponse对象。这两个对象均由Servlet容器封装好的。
- ServletRequest中封装了当前的Http请求,因此,开发人员不必解析和操作原始的Http数据。ServletResponse表示当前用户的Http响应,程序员只需直接操作ServletResponse对象就能把响应轻松的发回给用户。
- 对于每一个应用程序,Servlet容器还会创建一个ServletContext对象。这个对象中封装了上下文(应用程序)的环境详情。每个应用程序只有一个ServletContext。每个Servlet对象也都有一个封装Servlet配置的ServletConfig对象。
2.4 生命周期
对象的生命周期是从创建到销毁的整个过程,在Servlet容器中大致可以分为以下四个阶段:
- 加载和实例化:当Servlet第一次被访问时,容器将会创建Servlet对象。有时创建 Servlet 是比较耗时的,那么第一次访问就比较耗费时间,用户体验比较差。Servlet 提供了解决这个问题的方法,通过具体的配置可以实现在服务器启动的时间来创建 Servlet 对象,提高了访问速度。
- 初始化:Servlet实例化后,容器就会调用init()方法初始化这个对象,并完成配置文件的加载,创建链接等初始化工作。
- 请求处理:每一次请求Servlet时,容器都会调用Service()方法对请求进行处理。
- 服务终止:当需要释放内存或者是容器关闭时,容器都会调用 Servlet 的 destroy() 方法完成资源的释放,在 destroy() 方法调用之后,容器会释放实例化对象,随后被 Java 垃圾回收机制处理,该方法只会被调用一次。注意,此时的服务器关闭指的是正常关闭非强制关闭。
3.实例
3.1 简介
通过一个实际的创建流程了解Servlet是什么,怎么用。
3.2 实现过程
3.2.1 创建项目
这里使用Maven项目管理工具实现,首先导入Servlet依赖坐标
<dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope>
</dependency>
3.2.2 实现接口
定义一个类并实现Servlet接口,并重写所有方法
public class ServletDemo implements Servlet {@Overridepublic void init(ServletConfig servletConfig) throws ServletException {}@Overridepublic ServletConfig getServletConfig() {return null;}@Overridepublic void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {System.out.println("Hello");}@Overridepublic String getServletInfo() {return null;}@Overridepublic void destroy() {}
}
3.2.3 配置路径
通过@WebServlet 注解,配置其访问路径。
@WebServlet("/index")
public class ServletDemo implements Servlet {@Overridepublic void init(ServletConfig servletConfig) throws ServletException {}@Overridepublic ServletConfig getServletConfig() {return null;}@Overridepublic void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {System.out.println("Hello");}@Overridepublic String getServletInfo() {return null;}@Overridepublic void destroy() {}
}
3.2.4 启动服务器
启动服务器后即可在浏览器中查看当前配置完毕网页的内容。