🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码,共有6个页面。
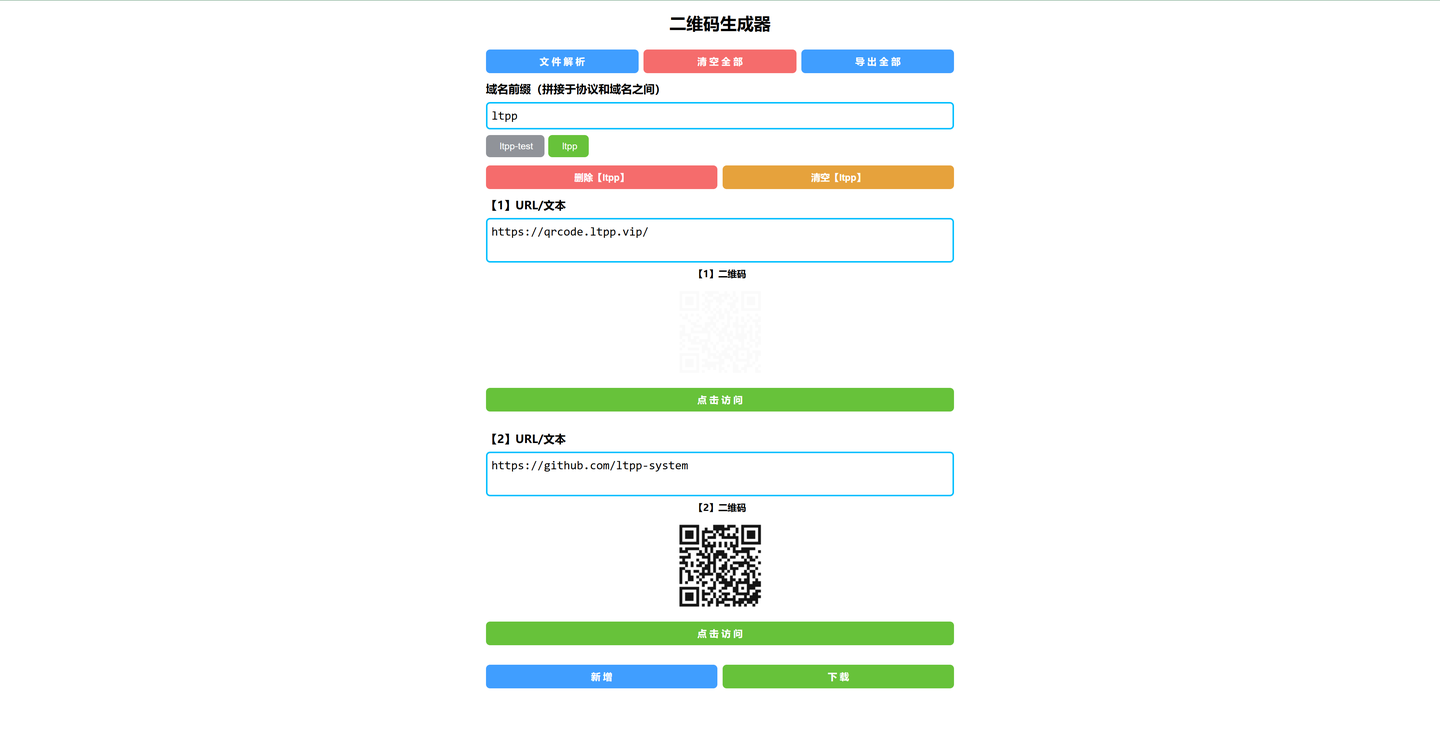
二、作品演示






三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="./css/style.css">
</head>
<body><div class="main"><div class="h2">迪士尼公主</div><div class="banner"><img src="./img/bb.png" alt=""></div><div class="imgbox"><div class="imgitem" onmousemove="m(this)" onmouseleave="l(this)"><a href="1.html"><img src="./img/1.jpg" alt=""><span>白雪公主</span></a></div><div class="imgitem" onmousemove="m(this)" onmouseleave="l(this)"><a href="2.html"><img src="./img/2.jpg" alt=""><span>长发公主</span></a></div><div class="imgitem" onmousemove="m(this)" onmouseleave="l(this)"><a href="3.html"><img src="./img/3.jpg" alt=""><span>贝儿</span></a></div><div class="imgitem" onmousemove="m(this)" onmouseleave="l(this)"><a href="4.html"><img src="./img/4.jpg" alt=""><span>辛德瑞拉</span></a></div><div class="imgitem" onmousemove="m(this)" onmouseleave="l(this)"><a href="5.html"><img src="./img/5.jpg" alt=""><span>花木兰</span></a></div></div></div><script src="./js/index.js"></script>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧