目录
- 1 准备工作
- 2 简介
- 2.1 Netlify
- 2.2 Waline
- 2.3 Leancloud
- 3 开始搭建
- 3.1 Fork 仓库
- 3.2 设置 Leancloud
- 3.3 部署 Netlify
- 3.4 查看评论系统
从我建成个人网站以来,一个月了,竟然还没配置过评论系统,一直用的别人的 awa。
那么今天就稍微研究一下,顺便水……不是,写一篇博客吧。
使用 Netlify 为你的静态站点部署 Waline 评论系统!
注意,这里不需要你的站点部署在 Netlify
话不多说,正片开始——
官方文档:https://waline.js.org/guide/deploy/netlify.html
1 准备工作
- 一个 Netlify 账号
- 一个 Github 账号
- 一个 Leancloud 账号
2 简介
2.1 Netlify
Netlify 是一个免费的静态网页部署平台,相比于 vercel,它在国内可以正常访问。
https://netlify.com

2.2 Waline
Waline 是一个免费的安全的评论系统,不需要任何付费即可给静态网页搭建完善的评论系统。
https://waline.js.org

2.3 Leancloud
Leancloud 是一个免费的后端云服务提供商。
https://leancloud.app
3 开始搭建
3.1 Fork 仓库
打开 Github,打开 Waline 官方提供的 Netlify 部署仓库:
https://github.com/walinejs/netlify-starter/
点击 Fork,新建仓库:

3.2 设置 Leancloud
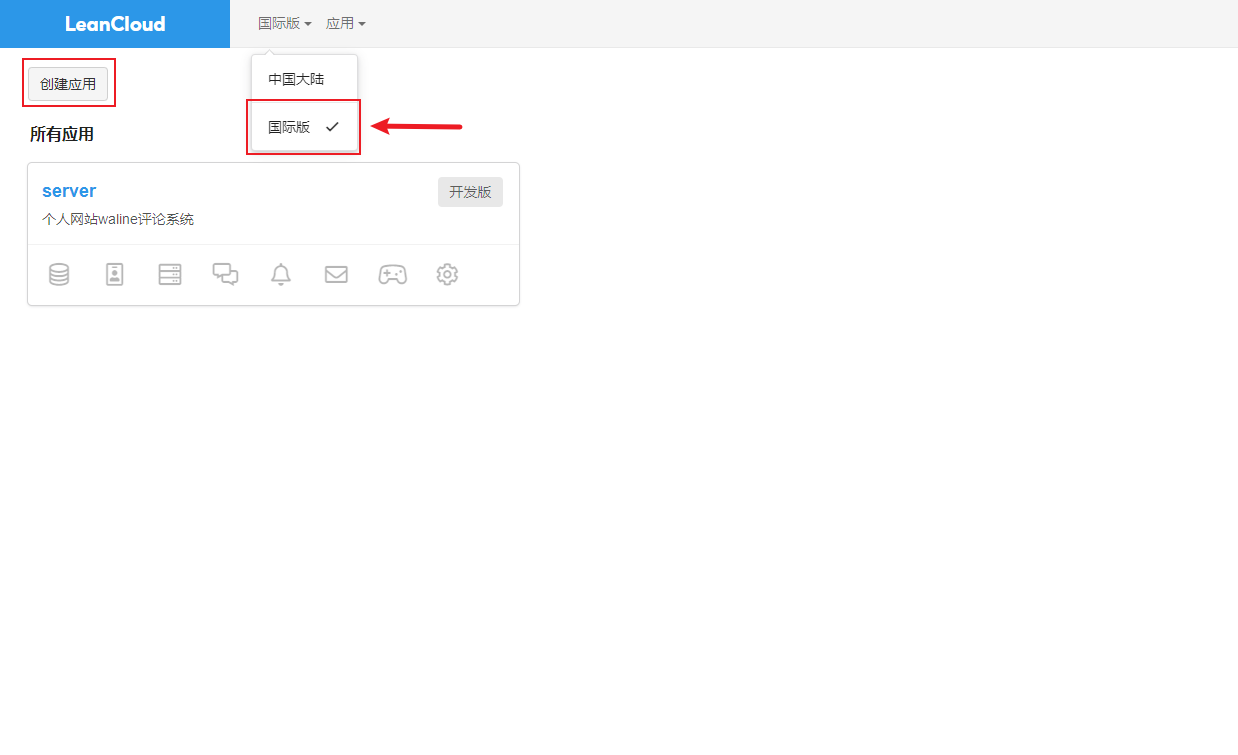
打开 Leancloud 控制台 ,点击左上角“创建应用”。
这里最好选择国际版,因为国内版需要备案,比较复杂。

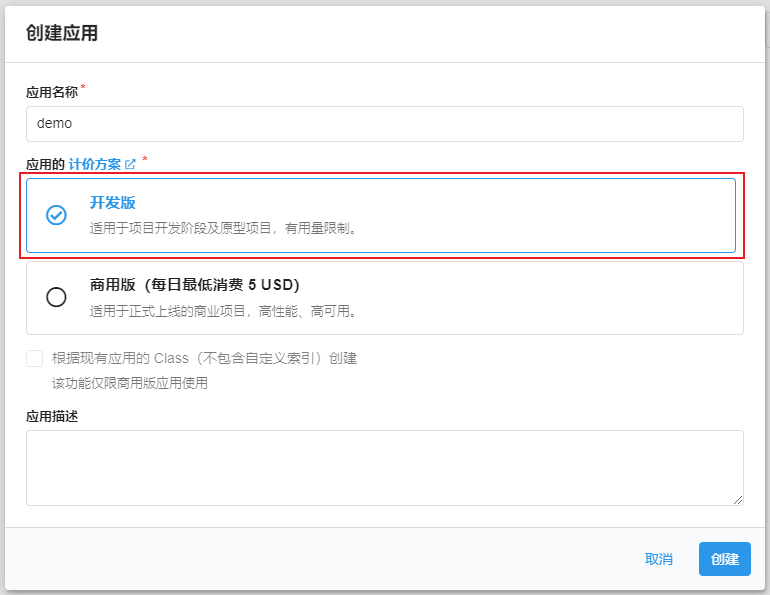
接着,在新建应用的设置中,选择“开发版”,名字随便填:

接着点击创建。
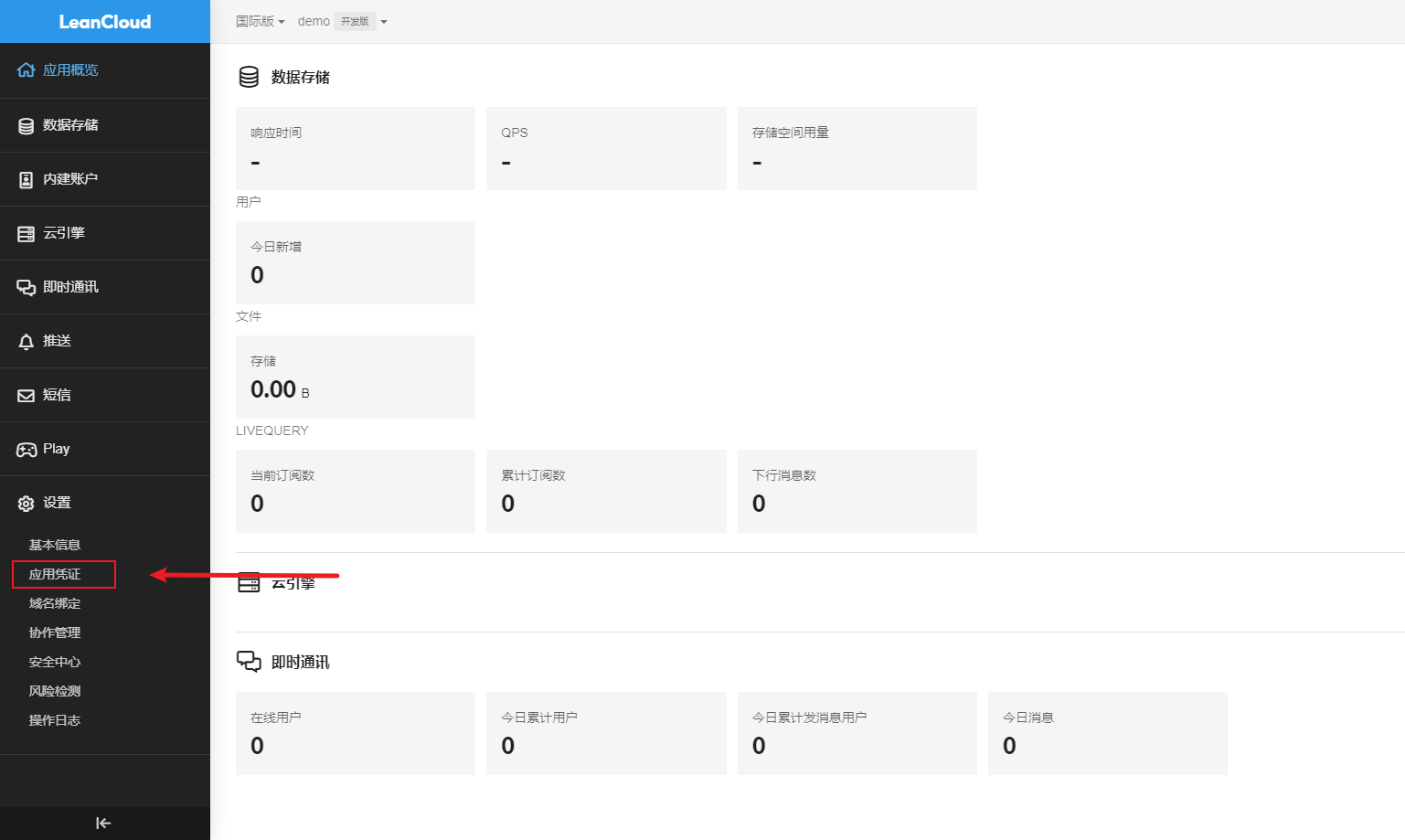
点击卡片标题进入应用设置,点击左下角“设置 -> 应用凭证”

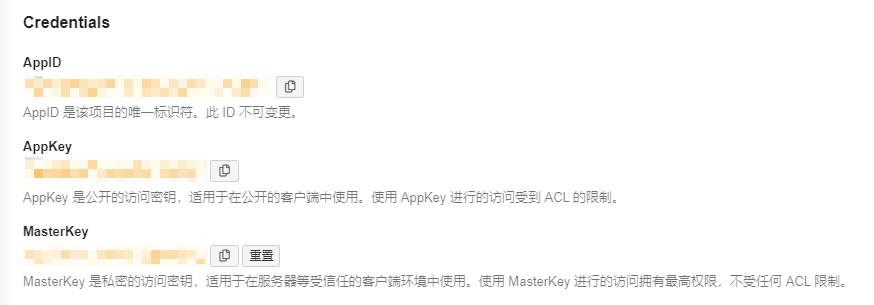
记住这上面的三行密钥,之后要用(别告诉其他人):

3.3 部署 Netlify
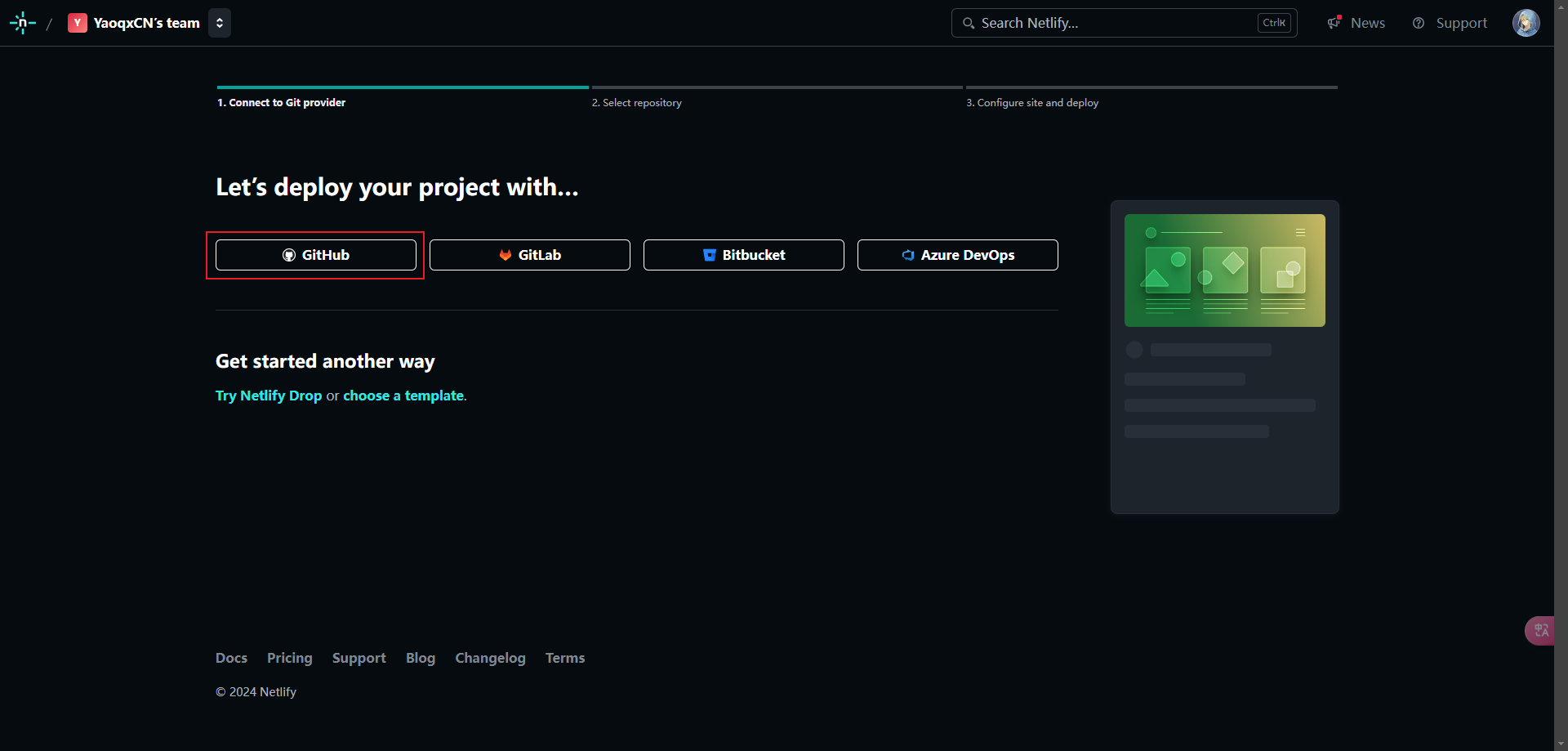
打开 Netlify 控制台,如图选择 Add new site -> Import an existing project

然后选择 Github:

接着会弹出一个授权窗口,按指示确认即可。
选择刚刚 Fork 的仓库:

在部署设置页面,站点名称随便填(注意不能和已有站点冲突)。
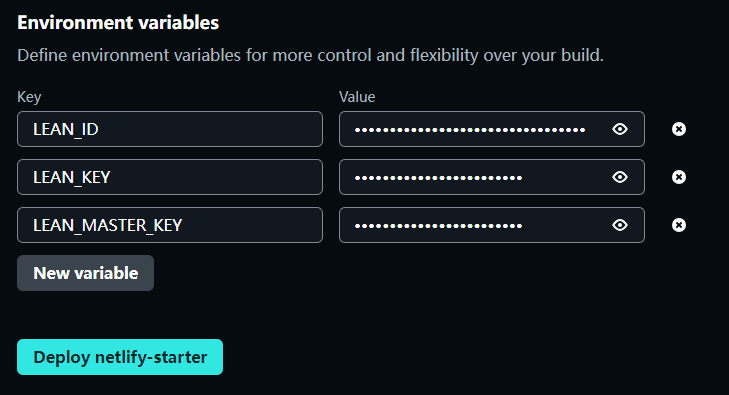
在页面最下面的环境变量中,就需要用到之前准备的 Leancloud 密钥了,填写规则:
LEAN_ID: 密钥中的 AppIDLEAN_KEY: 密钥中的 AppKeyLEAN_MASTER_KEY: 密钥中的 MasterKey

接着点击“Deploy netlify-starter”就好了!
3.4 查看评论系统
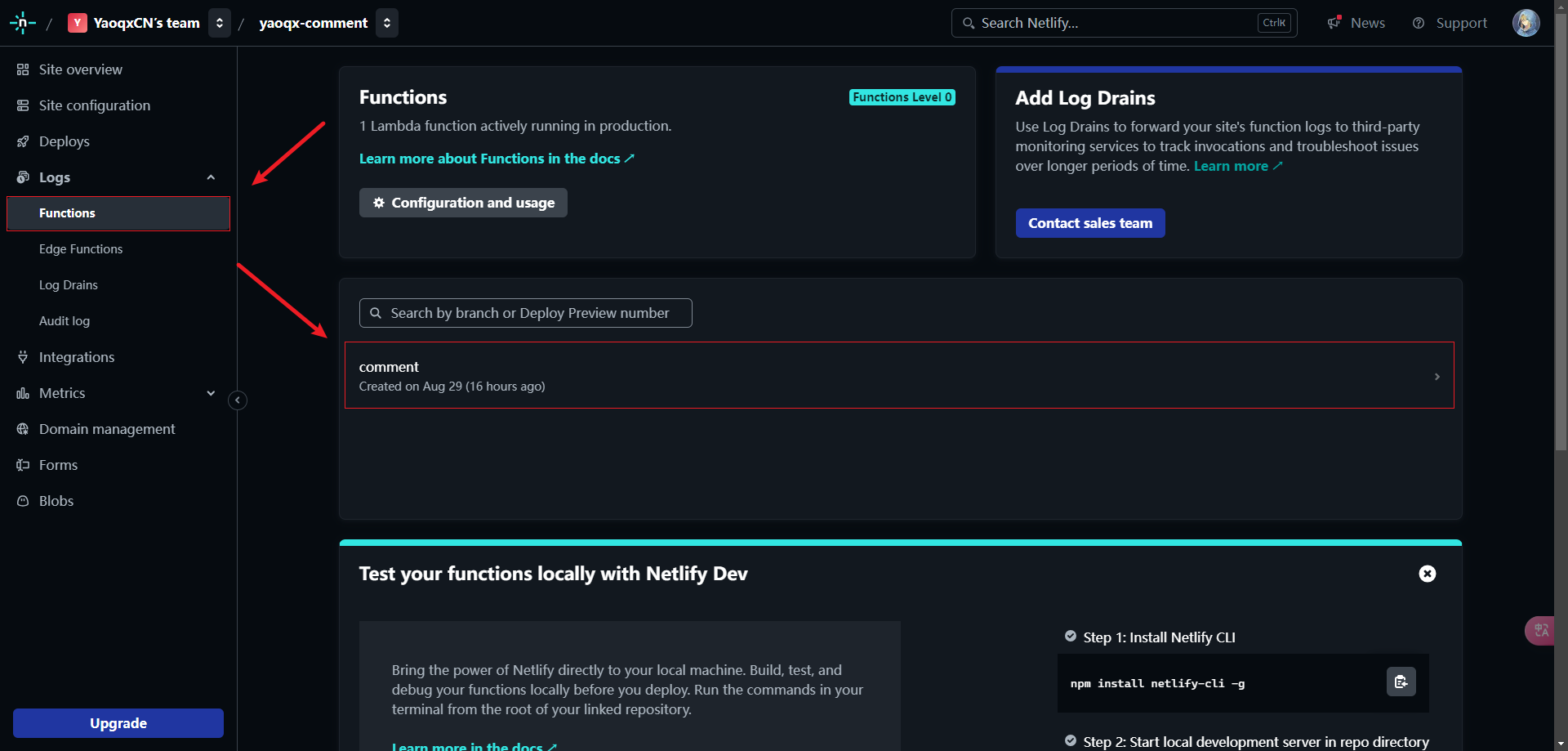
站点部署完成之后,进入站点信息,找到左侧的“Logs -> Functions”,紧接着就能看到部署完成的 comment 选项:

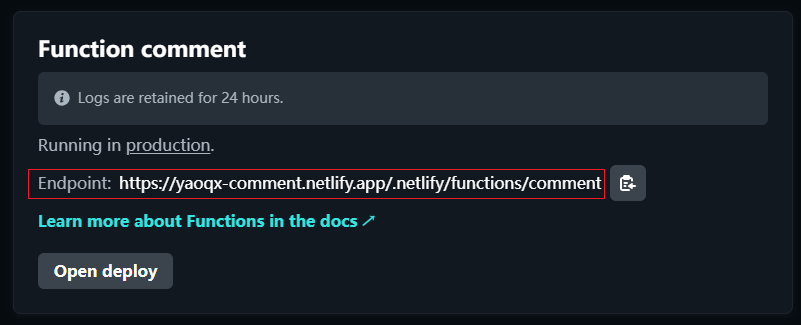
点开之后,Endpoint 就是评论服务器地址啦:

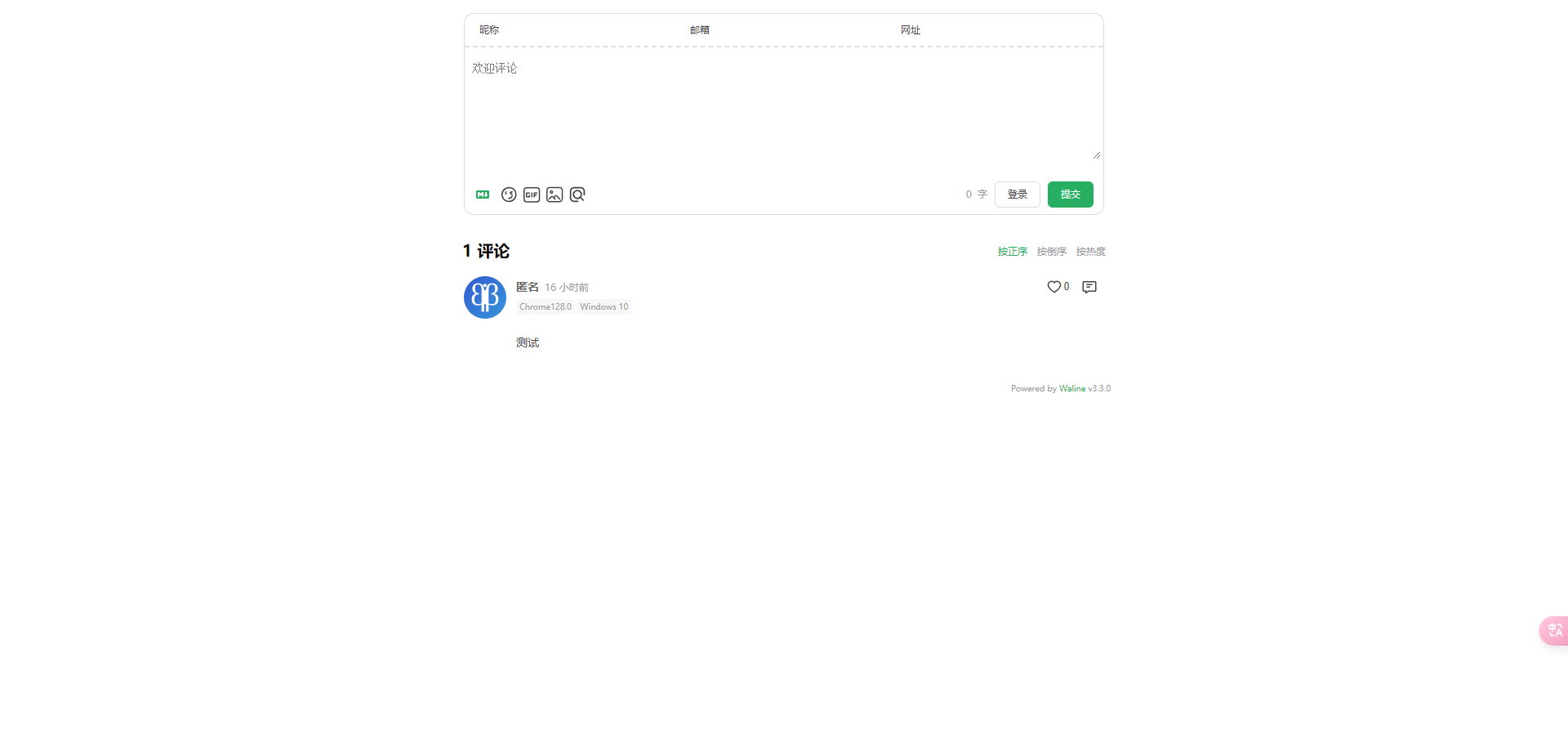
打开链接,就可以看到部署完成的评论服务器了:
在链接结尾加上 /ui ,登录自己的 Github 账号即可进入评论管理。

恭喜你部署完成自己的评论系统!
本文就到这里,如果对你有帮助的话,别忘点赞收藏!拜~ ( •̀ ω •́ )✧











![[数据集][目标检测]鲜花检测数据集VOC+YOLO格式25215张106类别](https://i-blog.csdnimg.cn/direct/bc7db9c457d5429b969539f9896153b7.gif)







