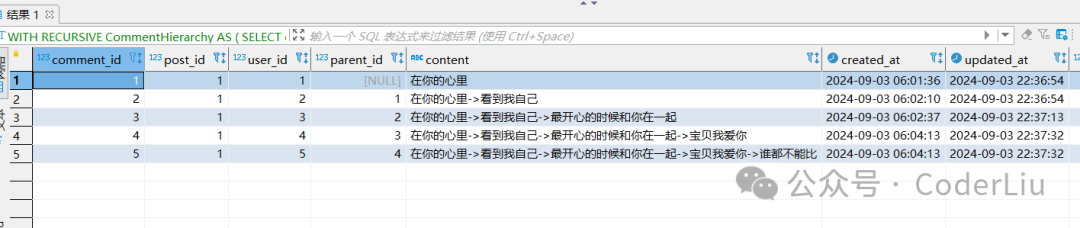
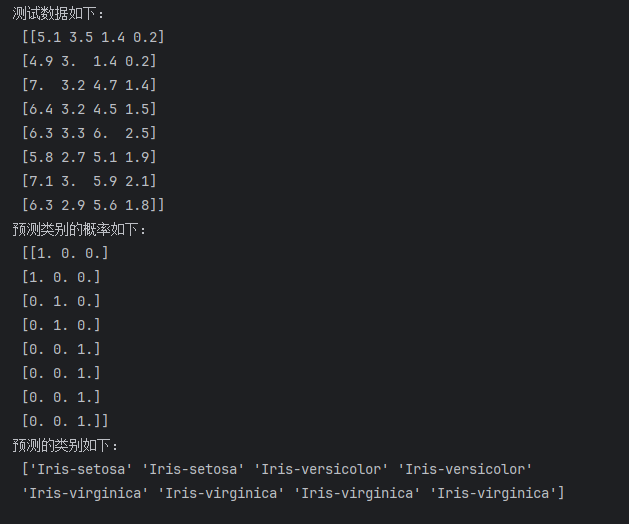
效果图:
废话不多说直接上代码,完整代码展示:
<template><el-tableborderref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%"><el-table-columnwidth="50"label="明细"type="expand"><template slot-scope="scope"><el-table@selection-change="handleInnerSelectionChange(scope.row, $event)"border:data="scope.row.orderItemInfos"size="mini"style="width: 95%; margin-left: 3%"><el-table-column type="selection" width="55" /><el-table-column prop="xmmc" label="商品名称" align="center" /><el-table-column prop="ggxh" label="规则型号" align="center" /><el-table-column prop="xmsl" label="数量" align="center" /><el-table-column prop="xmdw" label="单位" align="center" /></el-table></template></el-table-column><el-table-columntype="index"label="序号"width="50"/><el-table-columnprop="ghfMc"label="购方名称"width="220"/><el-table-columnprop="ghfNsrsbh"label="购方税号"width="200"/></el-table><!-- 示例按钮用于测试 --><el-button @click="getSelectedData">获取选中数据</el-button>
</template><script>
export default {data() {return {tableData: [{id: 1,ghfMc: '公司A',ghfNsrsbh: '1234567890',fphm: '发票1',kphjje: '1000',sykchje: '500',hjbhsje: '800',kpse: '200',orderItemInfos: [{ xmmc: '商品A', ggxh: '规格A', xmsl: 10, xmdw: '件' },{ xmmc: '商品B', ggxh: '规格B', xmsl: 20, xmdw: '件' }]},{id: 2,ghfMc: '公司B',ghfNsrsbh: '0987654321',fphm: '发票2',kphjje: '1500',sykchje: '700',hjbhsje: '1000',kpse: '500',orderItemInfos: [{ xmmc: '商品C', ggxh: '规格C', xmsl: 15, xmdw: '件' },{ xmmc: '商品D', ggxh: '规格D', xmsl: 25, xmdw: '件' }]}],selectedMainRows: [], // 选中的主行selectedDetailRows: {}, // 选中的明细行,按主行 ID 分类selectedDataRows: [] // 最终选中的数据};},methods: {// 处理子表格的选择变化
handleInnerSelectionChange(row, selectedRows) {// 使用 row 的 id 作为键值,存储选中的子表格行this.selectedDetailRows[row.id] = selectedRows;// 确保主行也被选中if (!this.selectedMainRows.includes(row)) {this.selectedMainRows.push(row);}// 更新最终选中的数据this.selectedDataRows = this.getSelectedData();
}// 获取最终选中的数据
getSelectedData() {const selectedData = [];// 遍历选中的主行this.selectedMainRows.forEach(mainRow => {// 获取当前主行对应的子表格行const detailRows = this.selectedDetailRows[mainRow.id] || [];// 如果有选中的子表格行,则将主行及其子行添加到结果中if (detailRows.length > 0) {selectedData.push({...mainRow, // 合并主行数据hzqrdDetailVOList: detailRows // 添加选中的子行});}});// 返回最终选中的数据return selectedData;
}
};
</script>
通过这种方式,我们可以确保每次子表格中的选择发生变化时,主行和子行的数据都能得到同步更新,并且可以通过 getSelectedData 方法获取最终选中的数据。


![[环境配置]Pycharm手动安装汉化插件](https://i-blog.csdnimg.cn/direct/5c9129e7a9b343468bfab13ae9740a9f.png)





![[数据集][目标检测]智慧牧场猪只检测数据集VOC+YOLO格式16245张1类别](https://i-blog.csdnimg.cn/direct/30f3f1f068204b89b6f55bc98b6dc162.png)