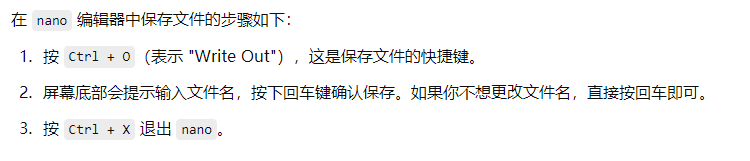
先看效果图
这是没有夸张之前的都江堰

这是夸大五倍后的都江堰

下面展示代码
主要就是加载supermaponline的skt地形然后夸大
<template><div class="PartOneBox"><div id="cesiumContainer"></div></div>
</template><script setup lang='ts'>
import { ref, reactive,onMounted} from 'vue'onMounted(async()=>
{let viewer = new Cesium.Viewer('cesiumContainer',{//加载supermaponline的地形terrainProvider : new Cesium.CesiumTerrainProvider({url :"https://www.supermapol.com/realspace/services/3D- stk_terrain/rest/realspace/datas/info/data/path",requestWaterMask : true,requestVertexNormals : true,//如果是iserver发布则trueisSct : false})})var utc=Cesium.JulianDate.fromDate(new Date("2024/08/26 9:30:00"))viewer.clock.currentTime=Cesium.JulianDate.addHours(utc,8,new Cesium.JulianDate())var labelImagery = new Cesium.TiandituImageryProvider({mapStyle: Cesium.TiandituMapsStyle["IMG_C"],//天地图全球中文注记服务token: "这里换成你的" //由天地图官网申请的密钥});viewer.imageryLayers.addImageryProvider(labelImagery);viewer.camera.setView({destination: Cesium.Cartesian3.fromDegrees(103.88025,30.828544,100000)})//夸大五倍viewer.scene.terrainExaggeration = 5.0;
})</script><style scoped lang='scss'>
.PartOneBox
{width:1200px;height:1000px;margin:50px auto;position:relative;.cesiumContainer{width:100%;height:100%;}
}</style>












![[数据集][目标检测]河道垃圾检测数据集VOC+YOLO格式2274张8类别](https://i-blog.csdnimg.cn/direct/5dcf4abb5484407097dd4bb956a018b2.png)