title: Nuxt.js 应用中的 modules:before 事件钩子详解
date: 2024/10/15
updated: 2024/10/15
author: cmdragon
excerpt:
modules:before 是 Nuxt.js 中一个重要的生命周期钩子,在 Nuxt 应用初始化期间被触发。该钩子允许开发者在安装用户定义的模块之前执行某些操作,如配置或环境设置。
categories:
- 前端开发
tags:
- Nuxt.js
- 生命周期
- 钩子
- 初始化
- 模块
- 配置
- 环境设置


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
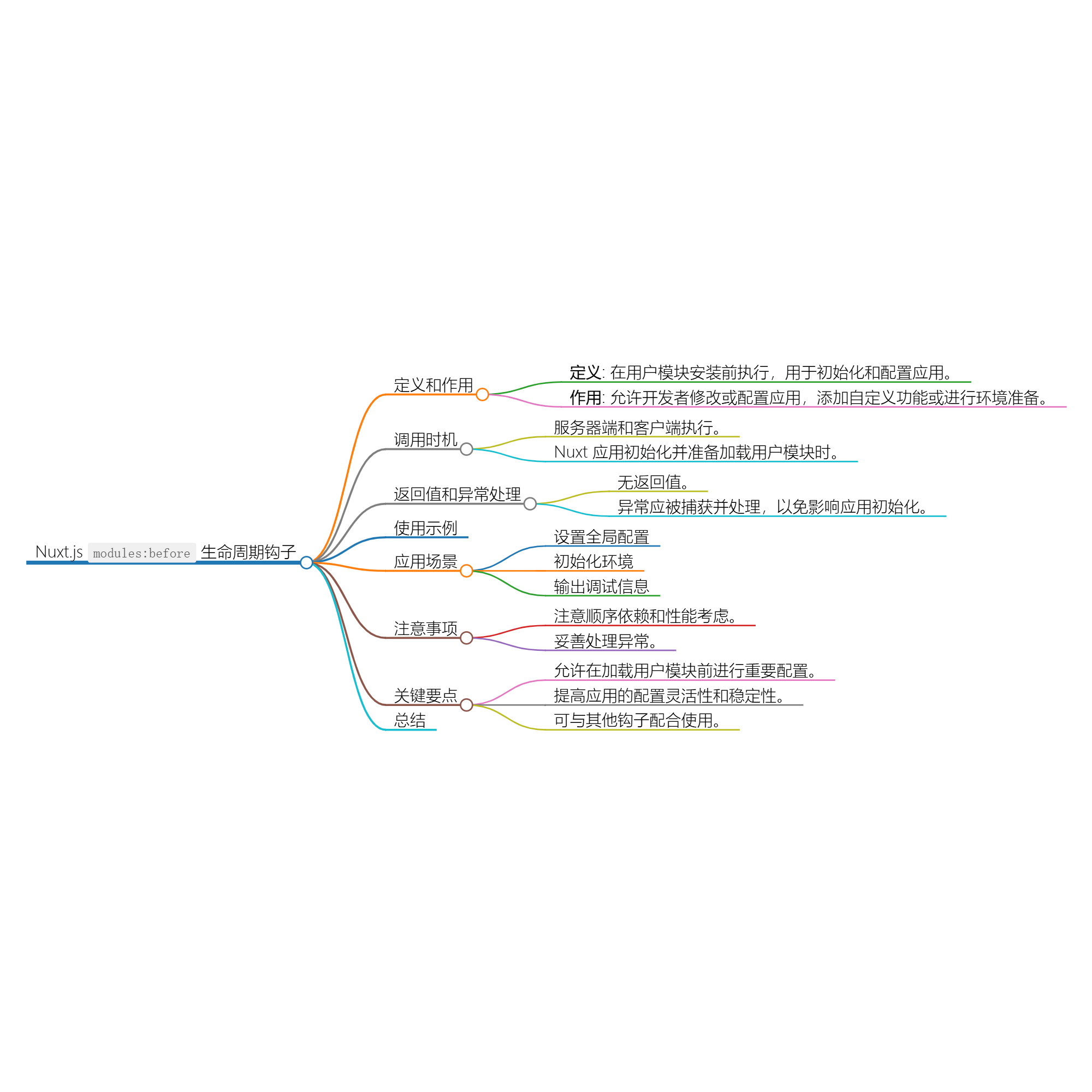
modules:before 是 Nuxt.js 中一个重要的生命周期钩子,在 Nuxt 应用初始化期间被触发。该钩子允许开发者在安装用户定义的模块之前执行某些操作,如配置或环境设置。
目录
- 概述
- modules:before 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 基础用法示例
- 3.2 与其他钩子结合使用
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
modules:before 钩子为开发者提供了一种机制,使他们能够在用户模块安装之前,修改或配置 Nuxt
应用。这确保了一些必要的设置可以在模块开始加载之前完成,避免潜在的问题。
2. modules:before 钩子的详细说明
2.1 钩子的定义与作用
- 定义: