Flutter SVG 图片加载速度提升 98% 的技巧

视频
https://youtu.be/0HYtX5c6oOw
https://www.bilibili.com/video/BV14ixXeJEKy/
前言
原文 Flutter SVG 图片加载速度提升 98% 的技巧
作为许多 Flutter 开发者中的一员,我最初在项目中依赖 flutter_svg 包来显示 SVG 资源。对于简单的图像,这种方式足够有效。不过,当我加入一个大量使用 SVG 的项目后,情况发生了变化。我们的应用程序在引入复杂 SVG 图形的介绍页面时,性能受到显著影响,渲染这些复杂图形时出现了明显的延迟。在资源较少的移动设备上,这一问题更为突出,导致用户体验变得令人沮丧。
在寻找解决方案的过程中,我发现了一个名为 vector_graphic_compiler 的工具。这个工具通过在编译时而非运行时渲染 SVG,提供了一种理想的解决方案。使用矢量图形编译器后,SVG 会在构建阶段进行预编译,从而大幅提升渲染性能,并消除了对 flutter_svg 的依赖。
在 Flutter 3.22 引入使用 Dart 包进行资源转换之前,开发者需要手动使用矢量编译器来处理 SVG 资源。这一过程包括将 SVG 转换为可使用的格式,包含在项目中,并管理不同平台或屏幕尺寸的兼容性——这一切都相当耗时。然而,随着资源转换功能的出现,Flutter 现在提供了一种更简化和自动化的处理矢量图形的方法,使开发者能够更多地专注于应用程序的开发,而减少了手动管理资源的时间。
在本文中,我将分享如何迁移到 vector_graphic_compiler 不仅解决了我们的性能问题,还显著提升了应用程序的整体效率。
Flutter SVG 性能优化
本文 Flutter 版本
❯ flutter --versionFlutter 3.22.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision b0850beeb2 (3 个月前) • 2024-07-16 21:43:41 -0700
Engine • revision 235db911ba
Tools • Dart 3.4.4 • DevTools 2.34.3
参考
- https://pub.dev/packages/vector_graphics_compiler
- https://pub.dev/packages/vector_graphics
什么是 SVG?
SVG(可缩放矢量图形,Scalable Vector Graphics)是一种基于 XML 的图形文件格式,用于描述二维图形。SVG 允许创建可缩放的图像,这意味着无论在多大尺寸下,图像都不会失去清晰度和质量。SVG 文件可以包含路径、形状、文本和其他图形元素,并且支持样式和动画。
SVG 的特点:
- 可缩放:由于是矢量图形,SVG 可以在不同的分辨率和尺寸下保持清晰。
- 文本格式:SVG 文件是文本可读的,便于编辑和修改。
- 交互性:SVG 支持 JavaScript 和 CSS,可以实现动态效果和交互。
- 小文件大小:相对于位图图像,SVG 文件通常更小,便于网络传输。
- 支持透明度:SVG 可以处理透明度和渐变效果,使得图形更加丰富。
步骤
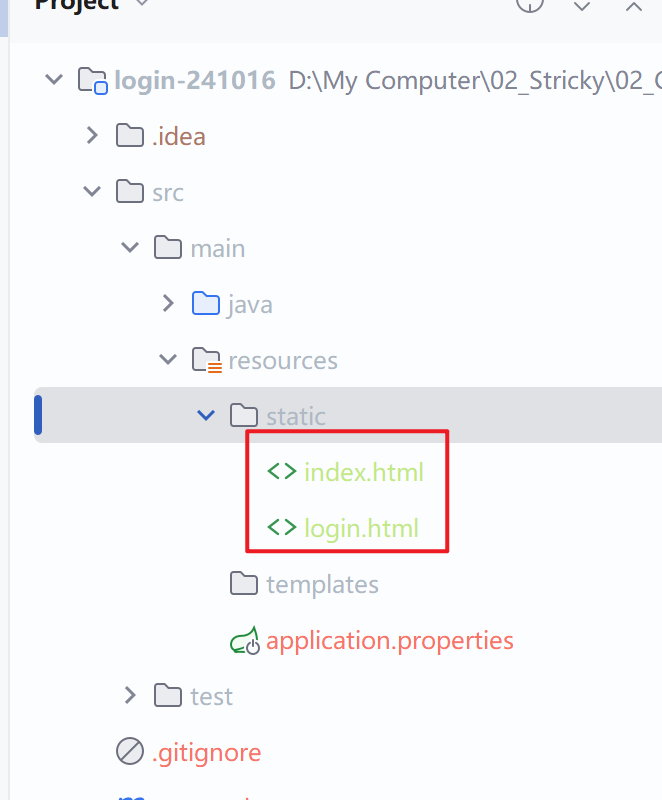
准备 SVG 图片
assets/svg/security.svg
包依赖
pubspec.yaml
vector_graphics 组件,vector_graphics_compiler 预编译转化
dependencies:# 显示矢量svg组件vector_graphics: ^1.1.11+1dev_dependencies:# 预编译转换 svg 到 vectorvector_graphics_compiler: ^1.1.11+1
资源文件
flutter:assets:- path: assets/svg/transformers:- package: vector_graphics_compiler
页面调用
VectorGraphic 组件 loader 属性,通过 AssetBytesLoader 方式导入 svg 资源。
import 'package:vector_graphics/vector_graphics.dart';VectorGraphic(loader: AssetBytesLoader("assets/svg/security.svg"),width: 300,height: 300,),

性能比较
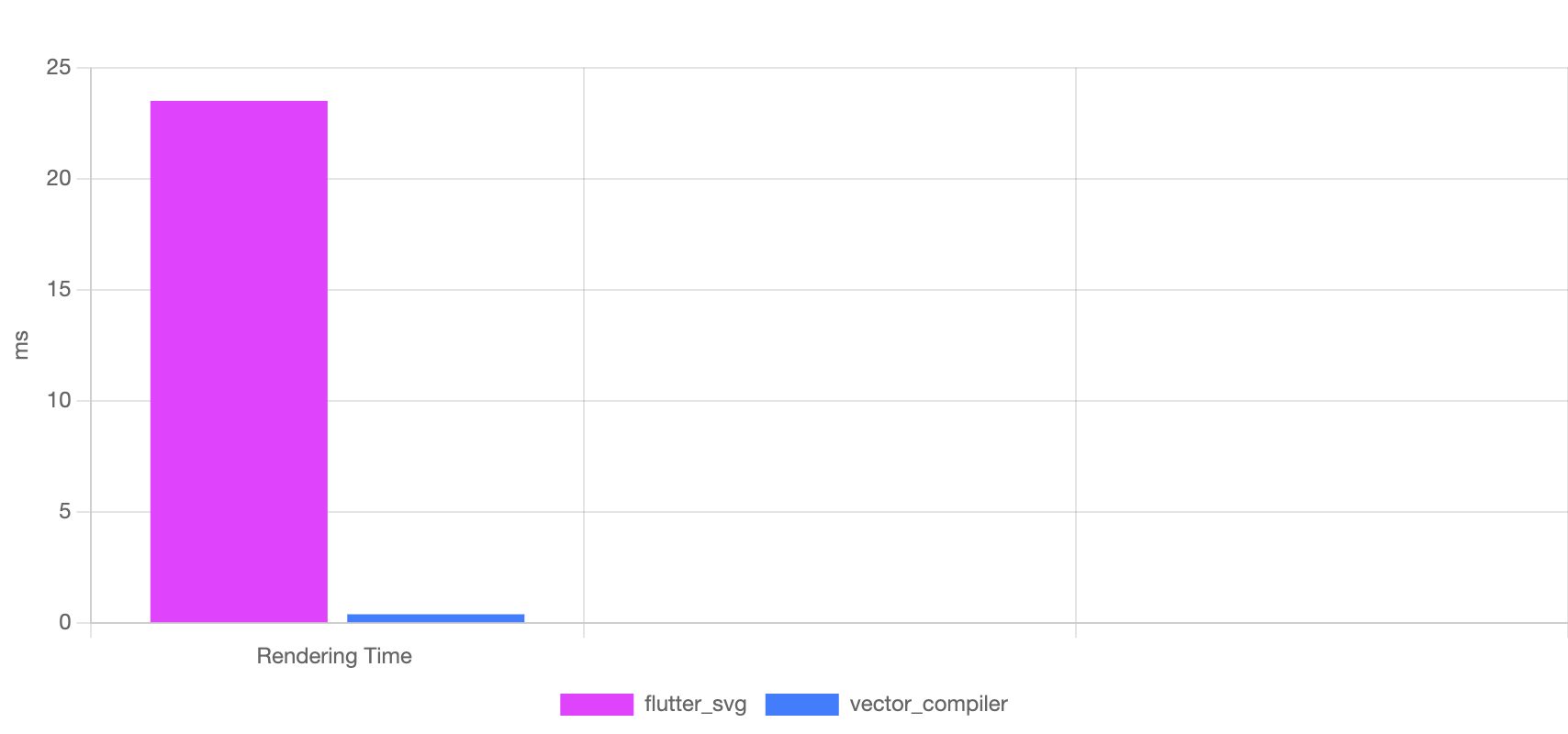
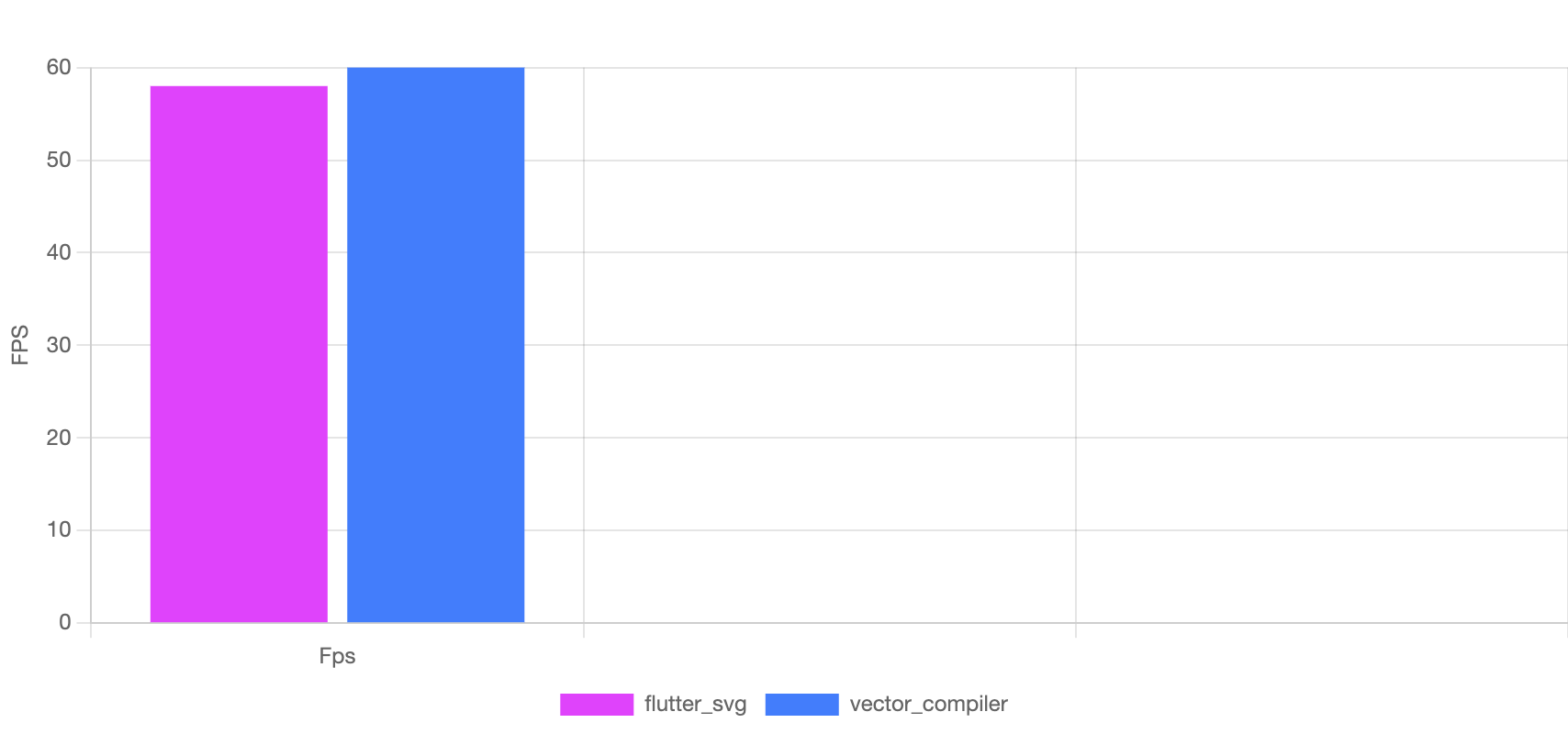
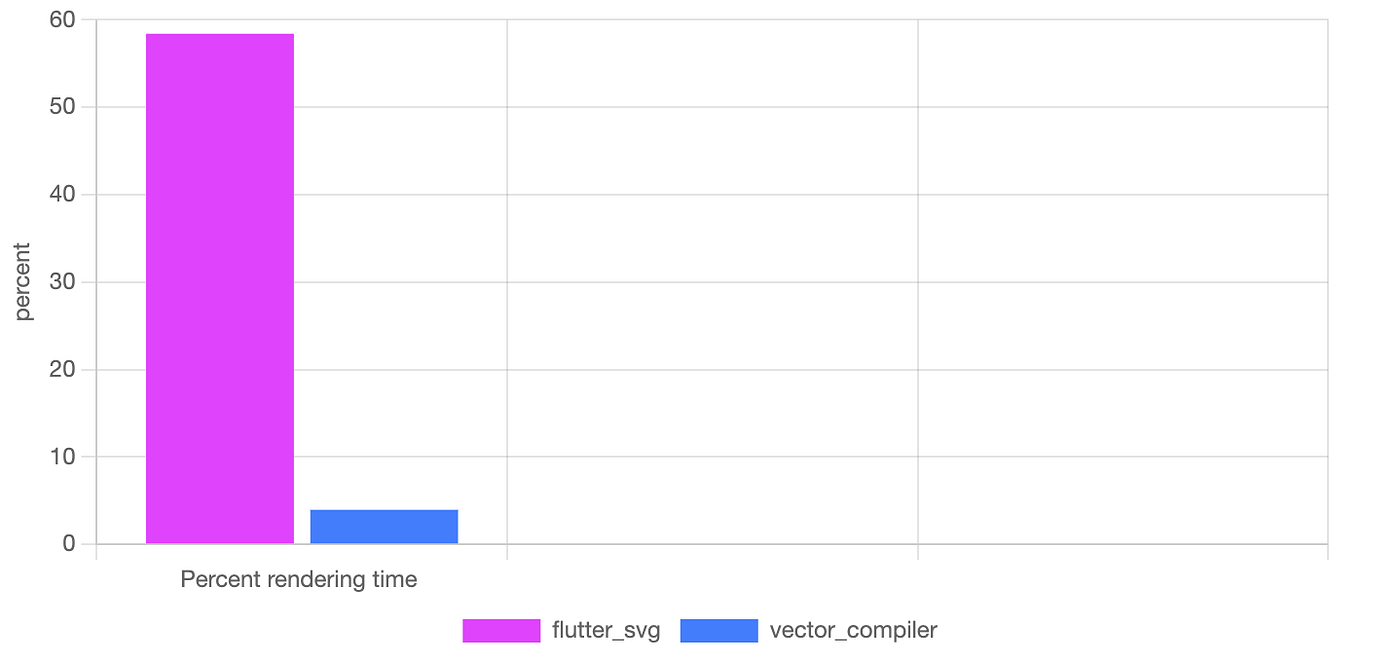
基准对比



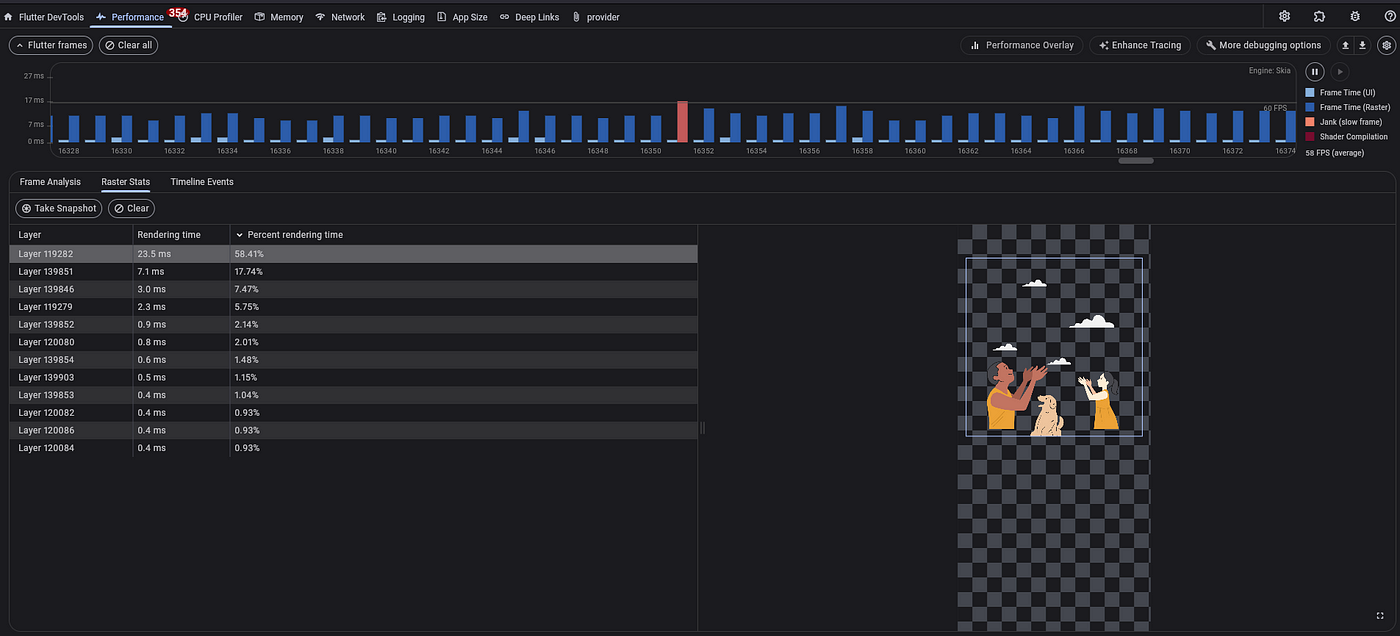
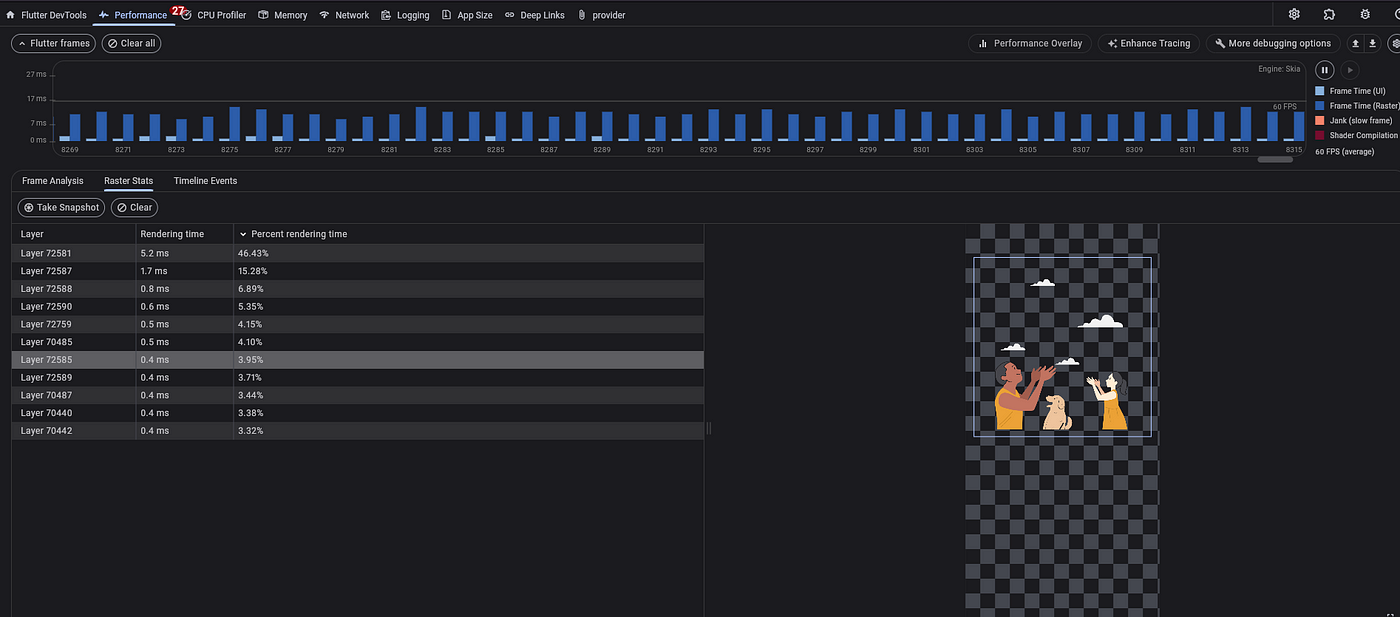
devtools 性能对比
“使用 flutter_svg 渲染 svg 花费了 23.5 毫秒,帧率为 58 FPS,占总栅格化时间的 58.41%。”

“使用 vector-compiler 渲染 svg 在 60 FPS 下耗时 0.4 毫秒,占总光栅化时间的 3.96%。”

代码
本文配套代码
小结
在本文中,我们探讨了提升 Flutter SVG 图片载入速度的有效方法。通过优化策略和技巧,开发者可以实现高达 98% 的加载速度提升,从而显著改善应用性能。希望这些建议能帮助你在 Flutter 开发中更高效地使用 SVG 图片,提升用户体验。
感谢阅读本文
如果有什么建议,请在评论中让我知道。我很乐意改进。
猫哥 APP
- SaaS Fast
- Flutter GetX Generator
flutter 学习路径
- Flutter 优秀插件推荐
- Flutter 基础篇1 - Dart 语言学习
- Flutter 基础篇2 - 快速上手
- Flutter 实战1 - Getx Woo 电商APP
- Flutter 实战2 - 上架指南 Apple Store、Google Play
- Flutter 基础篇3 - 仿微信朋友圈
- Flutter 实战3 - 腾讯即时通讯 第一篇
- Flutter 实战4 - 腾讯即时通讯 第二篇
© 猫哥
ducafecat.com
end