目录
一、项目演示
二、项目测试环境
三、项目详情
四、完整的项目源码
一、项目演示
网络资源模板--基于Android studio 实现的简易新闻App
二、项目测试环境

三、项目详情
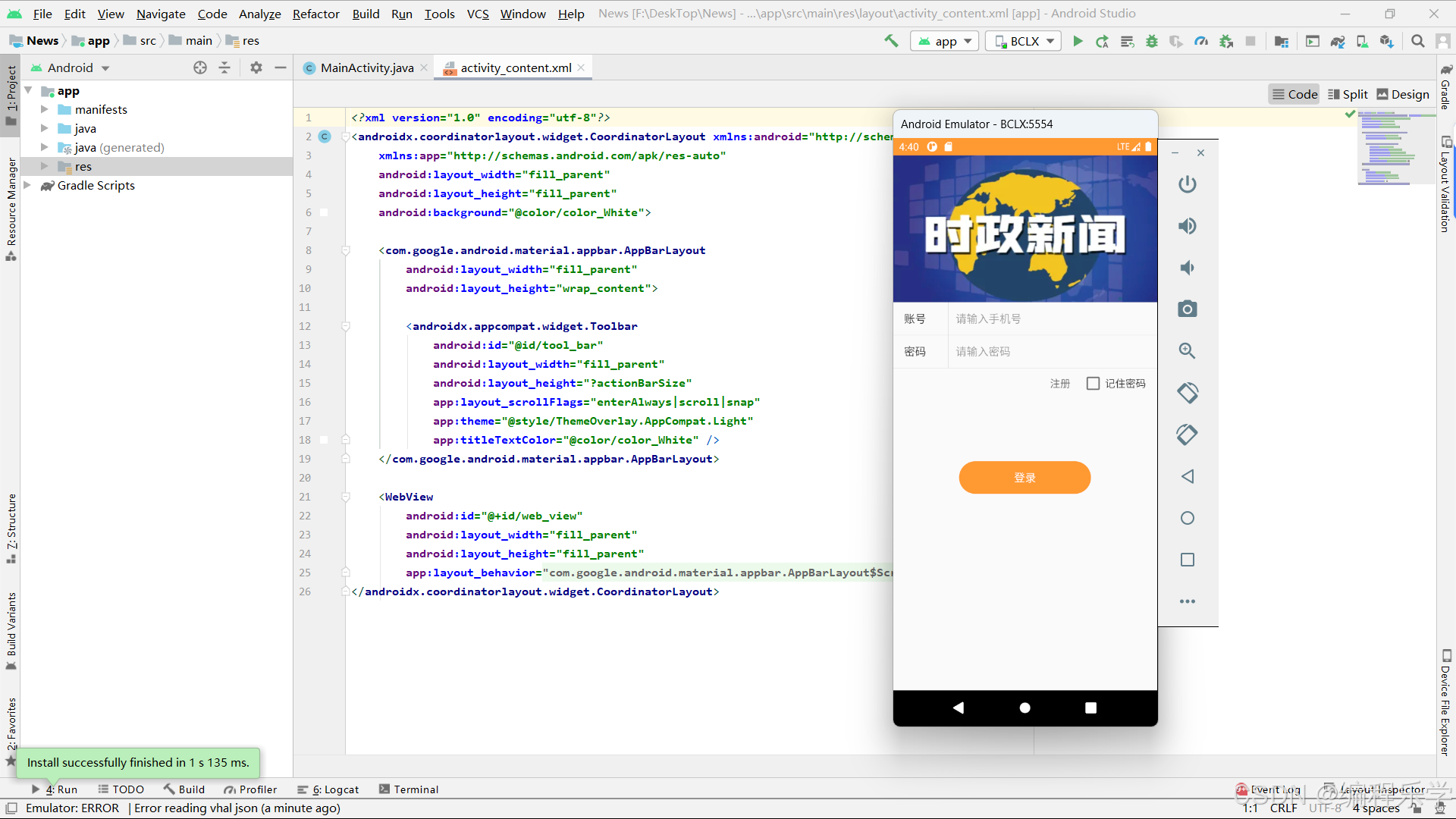
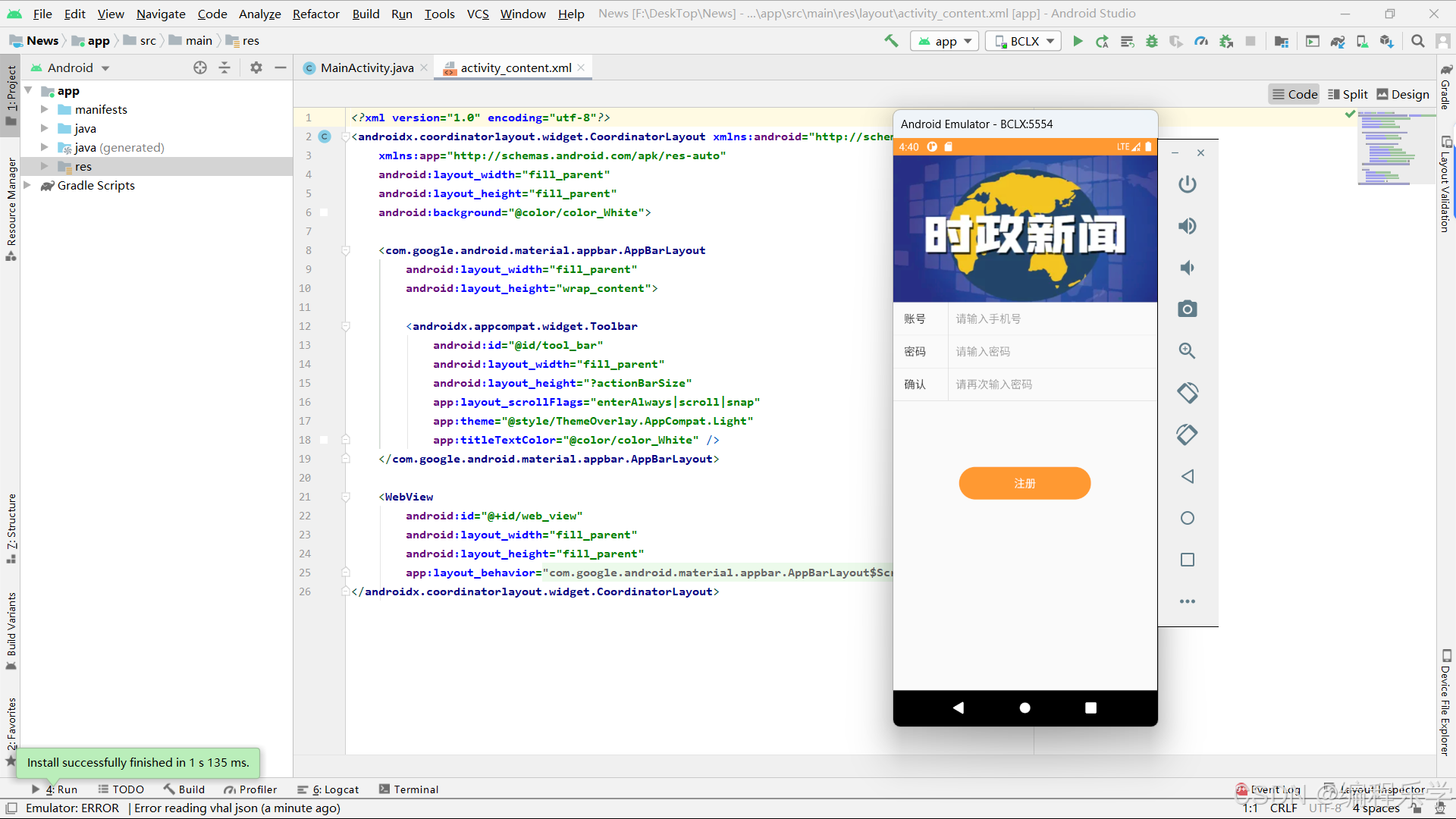
登录页

-
用户输入:
- 提供账号和密码输入框,用户可以输入登录信息。
- 支持“记住账号”功能,通过复选框保存用户的输入。
-
记住账号功能:
- 如果用户选择记住账号,登录信息会保存在本地(使用类)。
-
登录逻辑:
- 在用户点击登录按钮后,首先检查输入的账号和密码是否为空。
- 调用数据库检查输入的账号和密码是否匹配。
- 登录成功后,跳转到主界面
MainActivity,并结束当前活动;登录失败时,显示提示信息。
-
注册跳转:
- 用户可以通过点击“注册”链接跳转到注册界面
RegisterActivity。
- 用户可以通过点击“注册”链接跳转到注册界面
-
UI 交互:
- 复选框状态改变时,更新文本颜色。
- 提供友好的错误提示(如账号或密码为空、登录失败等)。
private void init() {// 找到 UI 组件this.mAccount = (EditText) findViewById(R.id.edit_login_phone);this.mPassword = (EditText) findViewById(R.id.edit_login_password);this.mRemember = (CheckBox) findViewById(R.id.check_login_remember);// 加载记住的账号和密码if (SharePreferenceUtils.getRemember(this)) {this.mRemember.setChecked(true);if (SharePreferenceUtils.getPhone(this) != null) {this.mAccount.setText(SharePreferenceUtils.getPhone(this));}if (SharePreferenceUtils.getPassword(this) != null) {this.mPassword.setText(SharePreferenceUtils.getPassword(this));}}// 设置复选框的改变监听器this.mRemember.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {// 根据复选框状态改变文本颜色if (isChecked) {LoginActivity.this.mRemember.setTextColor(ContextCompat.getColor(LoginActivity.this, R.color.colorPrimary));} else {LoginActivity.this.mRemember.setTextColor(ContextCompat.getColor(LoginActivity.this, R.color.color_word1));}}});// 设置点击事件监听器findViewById(R.id.tv_login).setOnClickListener(this);findViewById(R.id.tv_login_goRegister).setOnClickListener(this);}注册页

-
用户输入:
- 提供账号、密码和确认密码的输入框,用户可以输入注册信息。
-
输入验证:
- 验证用户输入的手机号、密码是否为空。
- 检查确认密码与输入密码是否一致。
- 确认账号是否已被注册。
-
注册逻辑:
- 如果验证通过,将用户信息(账号和密码)插入数据库。
- 注册成功后,显示成功提示并跳转到主界面
MainActivity,同时结束登录活动和当前注册活动。 - 也会在本地保存用户手机号。
-
数据库操作:
- 使用
MyDBHelper类管理 SQLite 数据库。 - 通过
Cursor检查账号是否已存在于数据库中。
- 使用
-
界面交互:
- 使用
Toast显示各类提示信息(如输入错误、注册成功等)。 - 支持返回操作,结束当前活动。
- 使用
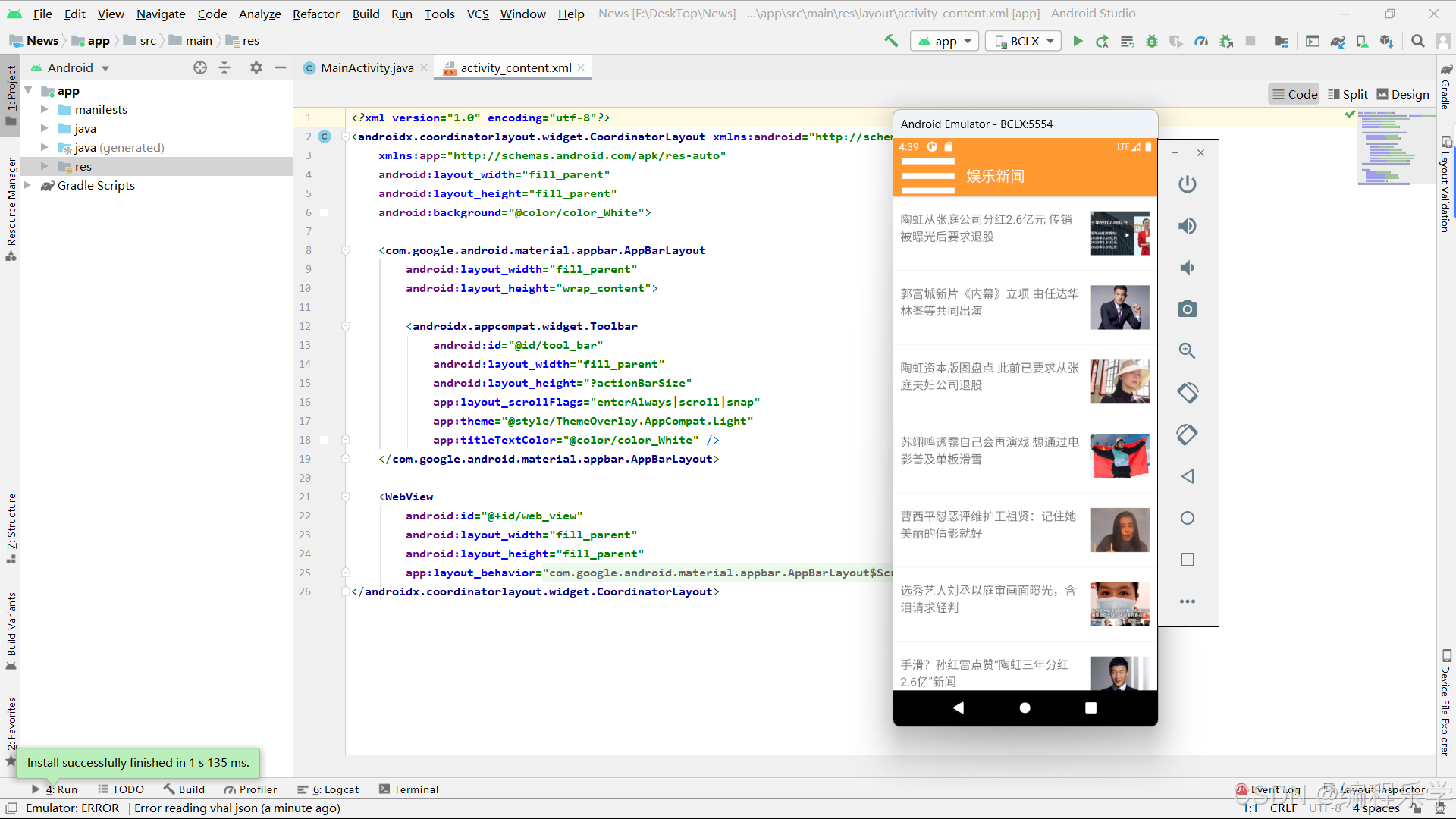
public boolean CheckIsDataAlreadyInDBorNot(String str) {Cursor rawQuery = this.dbHelper.getWritableDatabase().rawQuery("Select * from userData where name =?", new String[]{str});if (rawQuery.getCount() > 0) {rawQuery.close(); // 关闭游标return true; // 账号已存在}rawQuery.close(); // 关闭游标return false; // 账号不存在}首页

-
输入转换:
- 根据给定的标题字符串,返回对应的整型常量,表示不同类型的新闻。
-
类型映射:
- 每个特定的标题(如“社会新闻”、“科技新闻”等)映射到一个预定义的常量(如
ITEM_SOCIETY、ITEM_TECHNOLOGY等)。
- 每个特定的标题(如“社会新闻”、“科技新闻”等)映射到一个预定义的常量(如
-
默认返回值:
- 如果输入标题不匹配任何预定义选项,默认返回
ITEM_SOCIETY。
- 如果输入标题不匹配任何预定义选项,默认返回
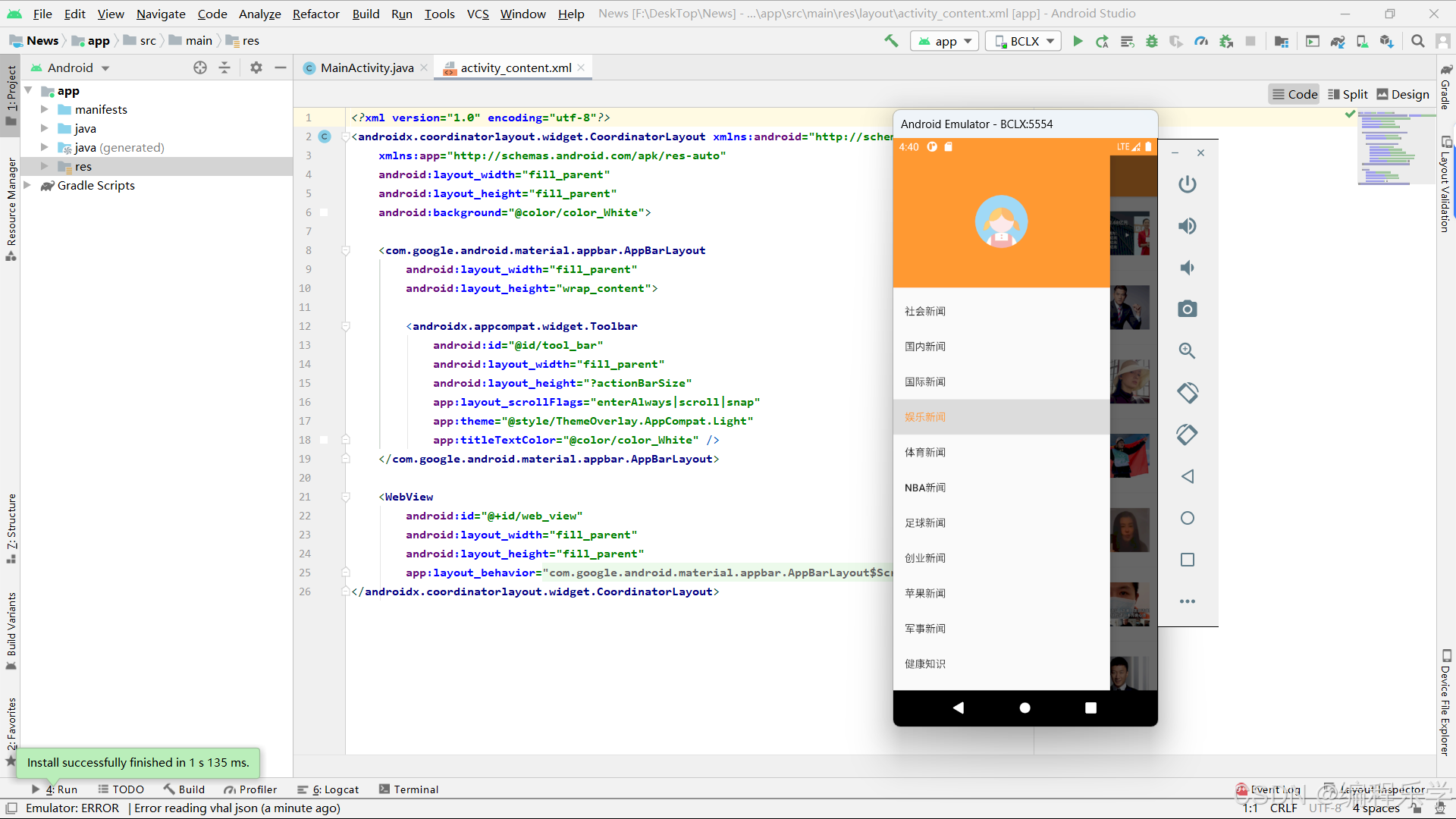
// 将标题转换为对应的类型private int parseString(String title) {switch (title) {case "社会新闻":return ITEM_SOCIETY;case "国内新闻":return ITEM_COUNTY;case "国际新闻":return ITEM_INTERNATION;case "娱乐新闻":return ITEM_FUN;case "体育新闻":return ITEM_SPORT;case "NBA新闻":return ITEM_NBA;case "足球新闻":return ITEM_FOOTBALL;case "科技新闻":return ITEM_TECHNOLOGY;case "创业新闻":return ITEM_WORK;case "苹果新闻":return ITEM_APPLE;case "军事新闻":return 11;case "移动互联":return 12;case "旅游资讯":return 13;case "健康知识":return ITEM_HEALTH;case "奇闻异事":return ITEM_STRANGE;case "美女图片":return ITEM_LOOKER;case "VR科技":return ITEM_VR;case "IT资讯":return ITEM_IT;default:return ITEM_SOCIETY;}}我的页面

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="180.0dip"android:background="@color/colorPrimary"android:padding="10.0dip"><de.hdodenhof.circleimageview.CircleImageViewandroid:id="@+id/icon_image"android:layout_width="80.0dip"android:layout_height="80.0dip"android:layout_centerInParent="true"android:scaleX="0.9"android:scaleY="0.9"android:src="@drawable/graph" /><TextViewandroid:id="@+id/username"android:layout_width="384.0dip"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_marginBottom="7.0dip"android:textColor="@color/white"android:textSize="14.0sp" /><TextViewandroid:id="@+id/mail"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_above="@id/username"android:layout_marginEnd="38.0dip"android:layout_marginBottom="2.0dip"android:layout_toStartOf="@id/icon_image"android:textColor="@color/white"android:textSize="14.0sp" />
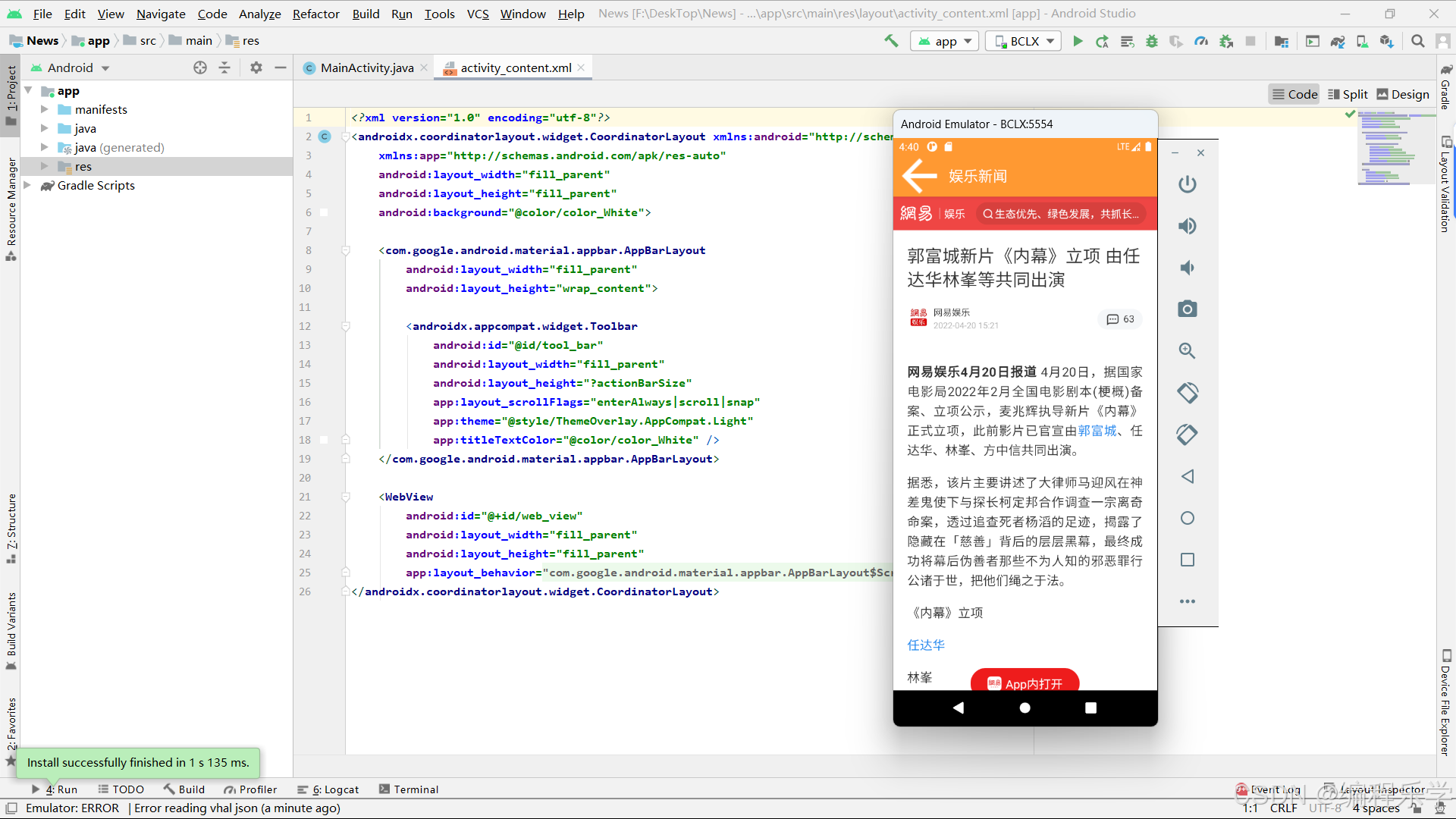
</RelativeLayout>新闻详情页

-
界面设置:
- 设置自定义工具栏(
Toolbar)并启用返回按钮。
- 设置自定义工具栏(
-
WebView 初始化:
- 创建并配置
WebView,启用 JavaScript 支持。 - 设置
WebViewClient,使网页在应用内加载,而非外部浏览器。
- 创建并配置
-
接收数据:
- 从意图(
Intent)中获取要加载的 URL 和标题。
- 从意图(
-
加载网页:
- 使用
WebView加载指定的 URL,并在工具栏中显示网页标题。
- 使用
-
返回操作:
- 实现返回按钮的点击事件,结束当前活动并返回到前一个活动。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="@color/color_White"><com.google.android.material.appbar.AppBarLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"><androidx.appcompat.widget.Toolbarandroid:id="@id/tool_bar"android:layout_width="fill_parent"android:layout_height="?actionBarSize"app:layout_scrollFlags="enterAlways|scroll|snap"app:theme="@style/ThemeOverlay.AppCompat.Light"app:titleTextColor="@color/color_White" /></com.google.android.material.appbar.AppBarLayout><WebViewandroid:id="@+id/web_view"android:layout_width="fill_parent"android:layout_height="fill_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>四、完整的项目源码
👇👇👇👇👇快捷获取方式👇👇👇👇👇