准备工作:
下载HBuilderX;官网地址:HBuilderX-高效极客技巧
安装node.js;官网地址:Node.js — 在任何地方运行 JavaScript,下载所需版本,安装后配置好环境变量即可
方式一(NPM安装方式):
1、打开开发者工具HBuilderX新建项目
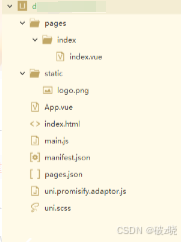
 创建完成后出现如下目录结构的项目
创建完成后出现如下目录结构的项目

2、引入uview-ui组件
选中创建的项目右键 ->使用命令行窗口打开所在目录

输入安装uiviwe-ui指令:
官网:安装 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
npm install uview-ui输入安装sass指令:
npm install -D sass3、修改main.js
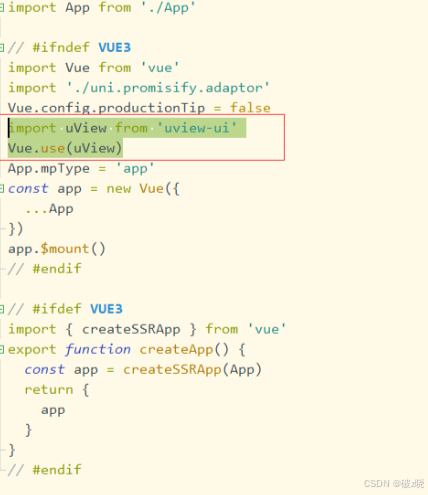
在main.js中引入uview-ui组件
import uView from 'uview-ui'
Vue.use(uView)

4、修改page.json
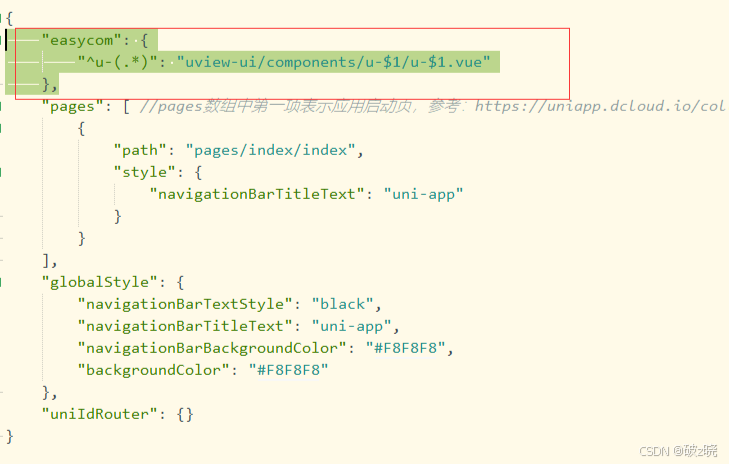
在page.json文件中引入uview-ui组件
"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"},

5、修改App.vue
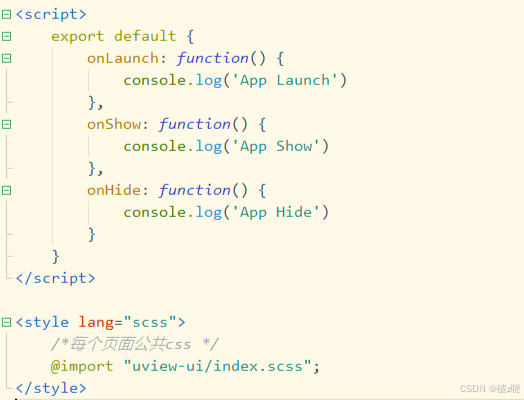
在App.vue中添加uview样式(lang="scss"就是安装sass后才能配置的)
<style lang="scss">/*每个页面公共css */@import "uview-ui/index.scss";
</style>

6、修改uni.scss
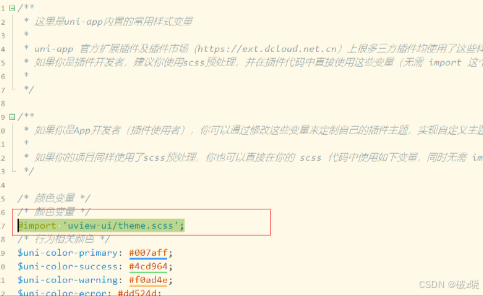
修改uni.scss,覆盖原来的样式
@import 'uview-ui/theme.scss';

7、实际使用
**/pages/index/index.vue
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view><u-button type="primary" text="按钮1"></u-button><u-button type="error" text="按钮2"></u-button><u-icon name="volume" color="#2979ff" size="28"></u-icon></view>
</template>
****
****
方式二(下载方式):
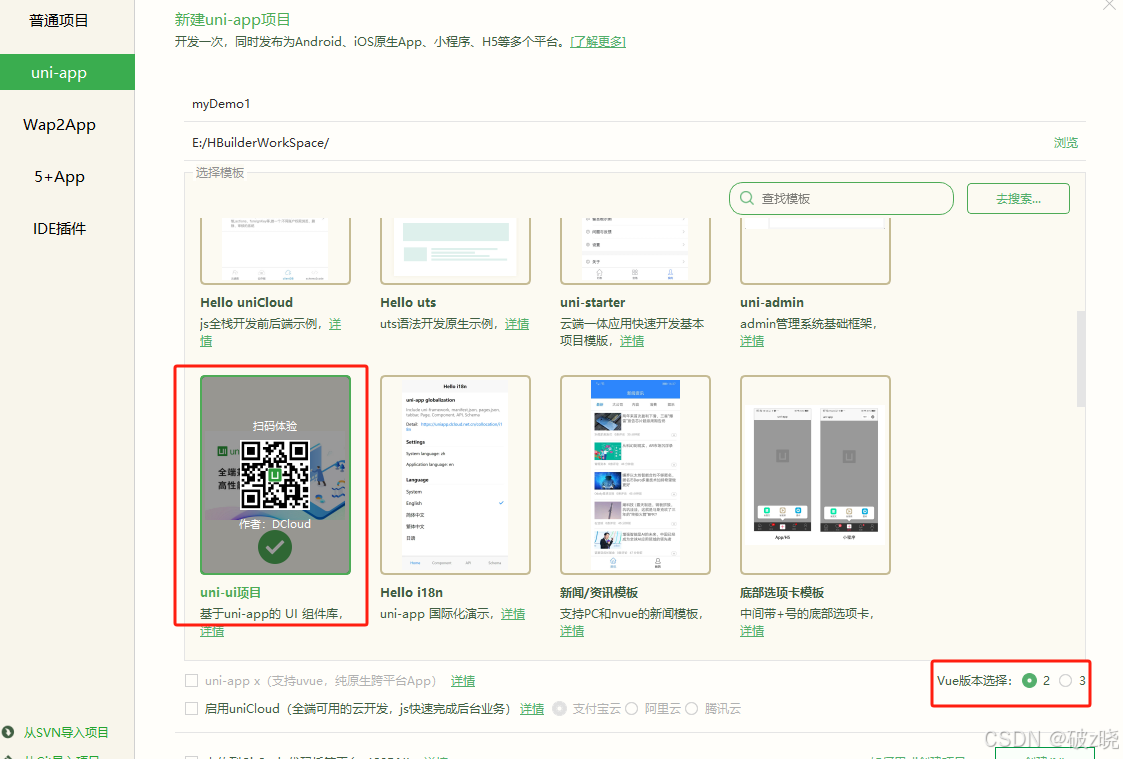
1、打开HBuilderX,选择uni-ui模块创建项目

目录结构如下 :

2、安装 uView UI
下载地址:
uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场uView UI已完美兼容nvue,全面的组件和便捷的工具会让您信手拈来,如鱼得水![]() https://ext.dcloud.net.cn/plugin?id=1593
https://ext.dcloud.net.cn/plugin?id=1593
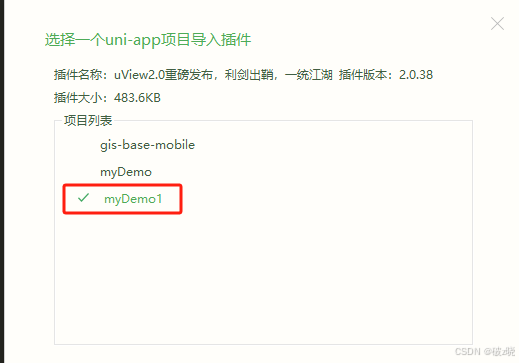
点击下载并导入hbuilder:

选择合适的项目,点击确定安装,出现如下情况表明安装成功
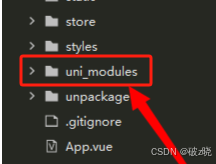
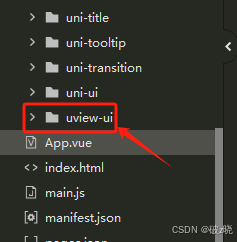
 3、查看uView UI是否下载成功
3、查看uView UI是否下载成功


4、引入 uView 主 JS 库
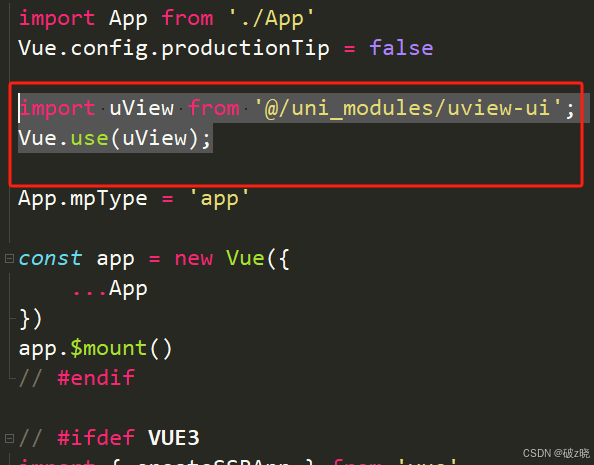
main.js:
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
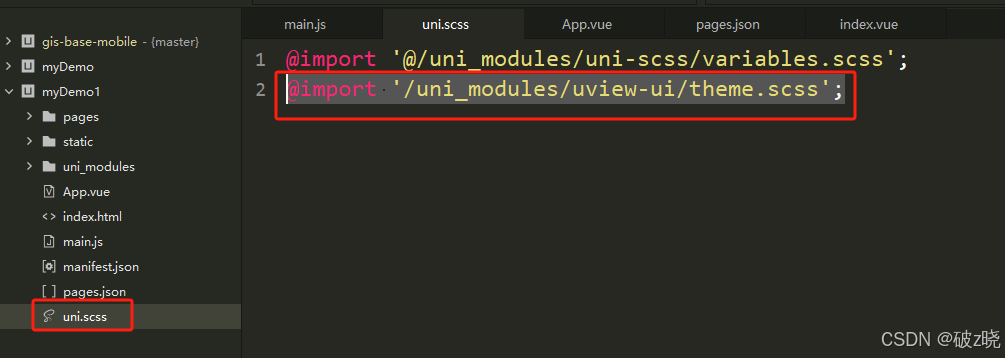
5、引入 uView 的全局 SCSS 主题文件
@import '/uni_modules/uview-ui/theme.scss';
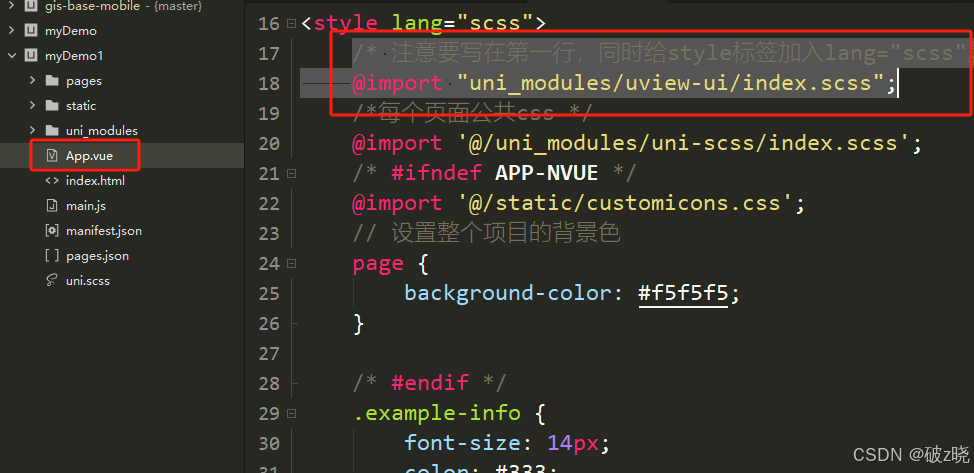
6、引入 uView 基础样式
在 App.vue 中的 <style> 标签中的首行位置引入 uView 的基础样式,确保给 <style> 标签加入 lang="scss" 属性。
<!-- App.vue -->
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uni_modules/uview-ui/index.scss";
</style>
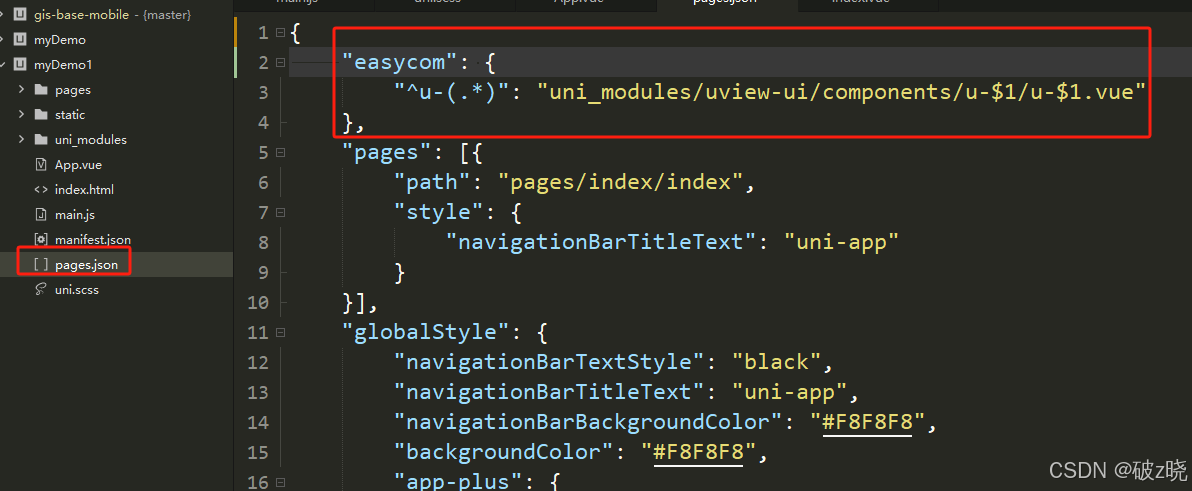
7、配置 easycom 组件模式
在项目根目录的 pages.json 文件中配置 easycom 组件模式,确保 uView 的组件可以在项目中被正确引用。
// pages.json
{"easycom": {"^u-(.*)": "uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}
8、 实际使用
**/pages/index/index.vue
<template><view class="container"><view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。在代码区键入字母u,即可通过代码助手列出所有可用组件。光标置于组件名称处按F1,即可查看组件文档。</view><text class="intro">详见:</text><uni-link :href="href" :text="href"></uni-link><!--uview控件--><u-button type="success" text="按钮1"></u-button><u-button type="warning" text="按钮2"></u-button><u-icon name="info-circle-fill" color="#fa3534" size="28"></u-icon><!--uniapp 控件--><uni-icons type="contact" size="30"></uni-icons></view>
</template>
***
***



















