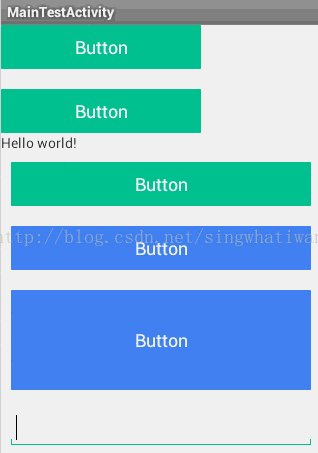
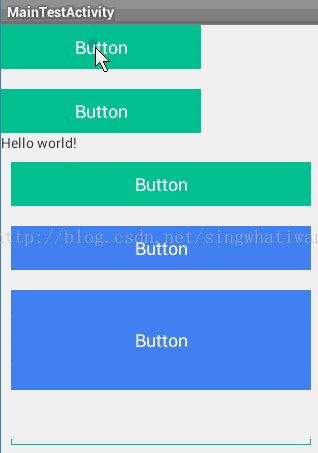
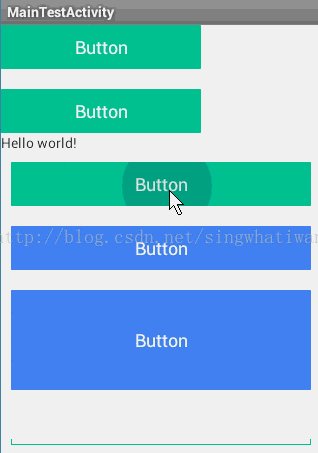
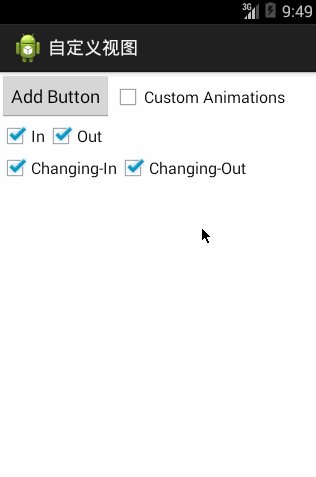
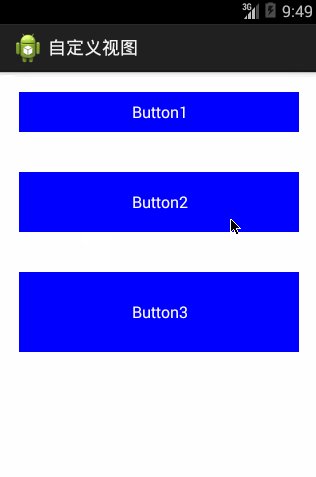
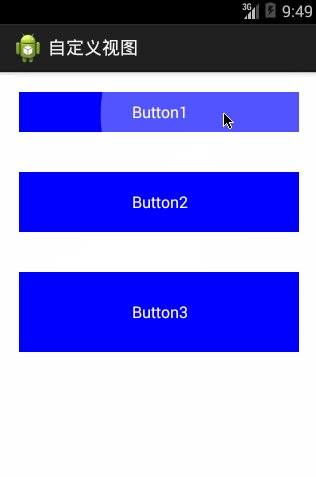
先上图,看看接下来我要向大家介绍的是个什么东西,如下图:

接下来要介绍的就是如何实现上述图中的波纹效果,这种效果如果大家没有体验过的话,可以看看百度手机卫士或者360手机卫士,里面的按钮点击效果都是这样的,另外Android 5.0以上的版本也出现了这种效果。不多说,下面聊聊具体的怎么实现。
首先大家看到的是三个button,水波纹的出现给我们的错觉是直接将波纹绘制在button上面的,但是这样能做到吗?首先button自己有background和src,如果把半透明的水波纹当作background或者src绘制到button上面,肯定是会损失button原有的样式的。可能有朋友猜想那就把水波纹绘制在屏幕上呗,恭喜这位朋友答对了,至少我是这么干的,具体思路就是,我们自己实现一个layout,在layout中捕捉事件,并对事件进行相应的处理,在down事件中寻找当前用户点击的是哪个view,找出view所在的矩形区域,将一个透明的圆环绘制到这个矩形区域,在up事件中,延时分发view的onclick事件。
1、自己实现一个layout:
2、重写layout的dispatchTouchEvent方法,在down事件中找出被点击的view。
public View findTargetView(float x, float y, View anchorView) {ArrayList<View> touchablesView = anchorView.getTouchables();View targetView = null;for (View child : touchablesView) {RectF rectF = getViewRectF(child);if (rectF.contains(x, y) && child.isClickable()) {// 这说明被点击的view找到了targetView = child;break;}}return targetView;}接着找出view所在的矩形区域,因为要将波纹绘制到该区域:
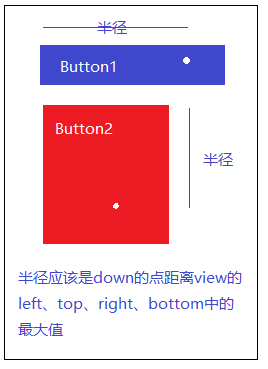
public RectF getViewRectF(View view) {int[] location = new int[2];view.getLocationOnScreen(location);int childLeft = location[0];int childTop = location[1];int childRight = childLeft + view.getMeasuredWidth();int childBottom = childTop + view.getMeasuredHeight();return new RectF(childLeft, childTop, childRight, childBottom);}矩形区域找到之后,这个区域就是我们要绘制的博波纹所在地,上面也说过了,波纹其实就是圆环,绘制圆的画是需要知道圆心坐标和圆的半径,圆心坐标肯定就是down时候的x和y了,但是半径怎么计算合适?大家看到上面的图知道如果view的宽度大于高度,点击view的左下角或者右下角,那么半径基本上就是等于view的宽度,点击view的上部或者下部分,半径就是在0和view的高度之间,具体的计算方式看下图:

那么根据上图,半径的计算方式就应该是:
float left = circleCenterX - targetTouchRectF.left;float right = targetTouchRectF.right - circleCenterX;float top = circleCenterY - targetTouchRectF.top;float bottom = targetTouchRectF.bottom - circleCenterY;// 计算出最大的值则为半径rawRadius = Math.max(bottom, Math.max(Math.max(left, right), top));半径算出来了,虽说圆心就是down时的x和y,但是有个地方还是需要注意的,在绘制圆环的时候提供的圆心坐标的x和y是在本文中是相对于layout的,所以在计算y的时候是需要进行一定处理的:
/*** 获取圆环的中心坐标*/public float[] getCircleCenterPostion(float x,float y){int[] location = new int[2];float[] mDownPositon = new float[2];getLocationOnScreen(location );mDownPositon[0] = x;mDownPositon[1] = y -location[1];return mDownPositon;}圆心坐标和半径都计算好了,记下来就可以绘制圆形波纹了,那么在哪里绘制这个波纹比较合适呢?有朋友立马就说肯定是在onDraw方法里面绘制了,那么恭喜你在我看来你是答错了,我们的layout中是很有很多childview的,而layout是个viewGroup,viewGroup在绘制的时候,是先绘制自身的背景,再绘制自身,再绘制childview,如果在onDraw中绘制波纹,也就意味者后面绘制出来的childView会将我们的波纹遮盖,所以我们就应该等到childview绘制完毕后再来绘制波纹,这样可以保证childview在最顶层。
重写dispatchDraw方法:
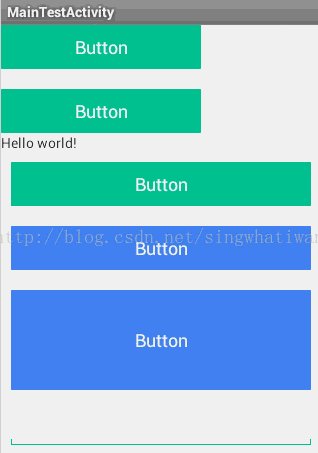
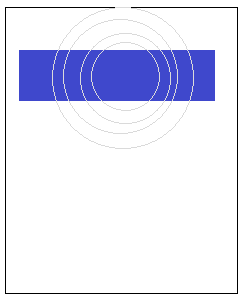
@Overrideprotected void dispatchDraw(Canvas canvas) {super.dispatchDraw(canvas);/*** 绘制完子元素后开始绘制波纹*/if (mTargetTouchView != null) {RectF clipRectF = clipRectF(mTargetTouchView);canvas.save();// 为了不让绘制的圆环超出所要绘制的范围canvas.clipRect(clipRectF);if(drawedRadius < rawRadius){drawedRadius += rawRadius / drawingRadiusDegrees;canvas.drawCircle(mDownPositon[0], mDownPositon[1], drawedRadius, mHalfTransPaint);postInvalidateDelayed(INVALID_DURATION);}else{canvas.drawCircle(mDownPositon[0], mDownPositon[1], rawRadius, mTransPaint);post(delayedRunnable);}canvas.restore();}}在分发绘制事件中大家可以看到,波纹是一段一段的绘制,形如下图:

而这一段段的波纹正是通过绘制一个个的圆环实现的,所以在没绘制完毕一个圆环的时候,都需要延时重新绘制下一个圆环。
通过上面波纹效果基本上完成了,但是按钮是有点击事件的,像360手机卫士或者百度手机卫士等都是等波纹效果播放完毕后才会响应点击事件,所以我们这里也要对这个点击事件进行延时响应。
在up事件中,记录此次事件的event,并且返回true,表示消费此次的事件,然后再圆环绘制完毕后,再利用找到的view去分发这个event:
if (ev.getAction() == MotionEvent.ACTION_UP) {// 需要让波纹绘制完毕后再执行在up中执行的方法
// if(drawedRadius==0){
// return false;
// }
// long totalTime = (long) (INVALID_DURATION * (drawingRadiusDegrees+5));
// // 离波纹结束的时间
// long time = (long) (totalTime - drawedRadius*totalTime / rawRadius);delayedRunnable.event = ev;return true;}class postUpEventDelayed implements Runnable{private MotionEvent event;@Overridepublic void run() {if(mTargetTouchView!=null && mTargetTouchView.isClickable()&& event!=null){mTargetTouchView.dispatchTouchEvent(event);// 分发}}}在dispatchDraw方法中,判断如果绘制完毕就post(delayedRunnable);执行childView的事件延时分发。
本文就写到这里了,本文案例的实现同时也参考了http://m.blog.csdn.net/blog/singwhatiwanna/42614953。在此对博主表示感谢。
源码下载连接:Android button点击水波纹效果