什么是 Tldraw ?
Tldraw是一款免费的绘图和图表工具,具有手绘风格和智能箭头、捕捉和便签等便捷功能。并可以导出svg等图片格式,可以作为组件嵌入到其他应用中。比如号称下一代笔记的AFFiNE就用了Tldraw来完成白板协同功能。
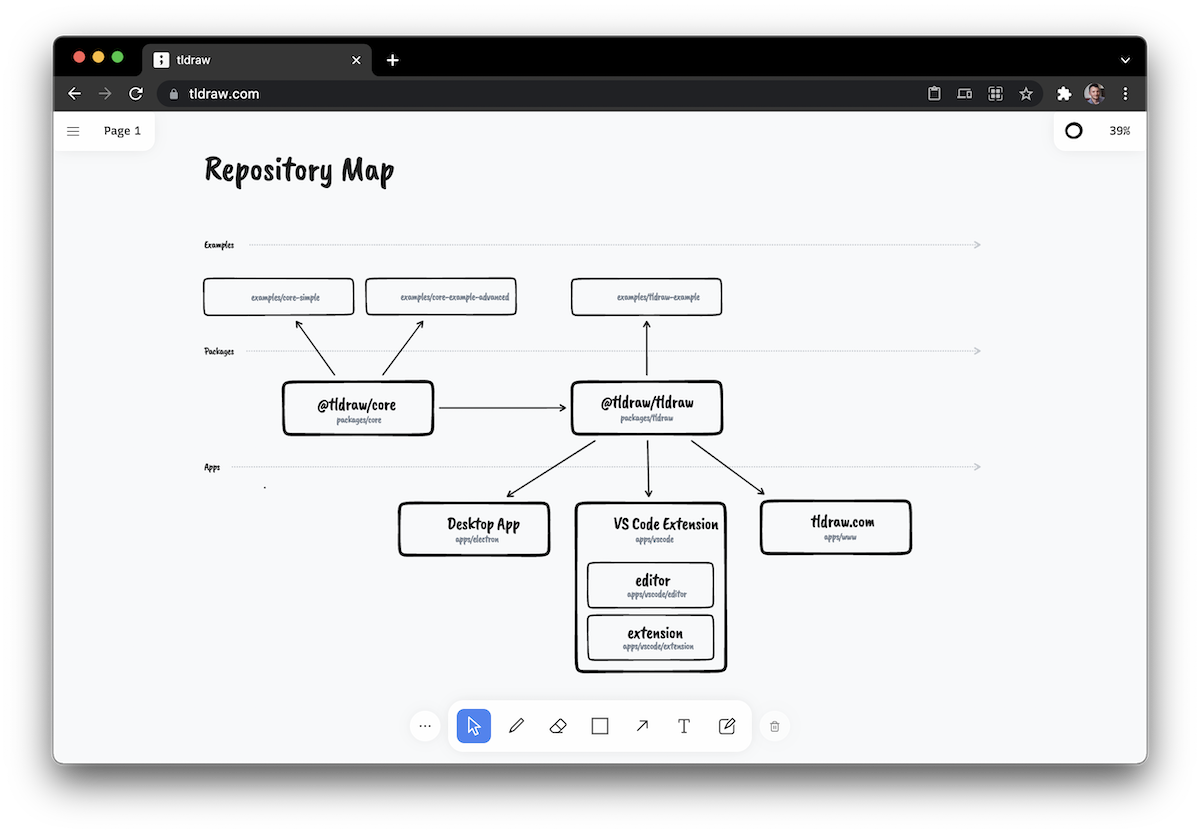
官方有演示网站:https://www.tldraw.com/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
第一次研究基于 next.js 开发的软件,但是一直没搞明白编译后的目录如何发布,虽然看了 Vercel 官方的 Dockerfile 也无济于事,始终还是没搞定 standalone ,据说这种发布的镜像体积会比较小,但毕竟不是程序员,看个文档也看不明白。
有兴趣的同学可以自己研究:https://nextjs.org/docs/advanced-features/output-file-tracing#automatically-copying-traced-files
老苏参考了官方和网上其他的一些文档,整了个四不像的 Dockerfile,编出来的镜像居然有 1G

先这么用着,比较符合老苏一贯的实用主义思想。
FROM node:16.5 as builder
MAINTAINER laosu<wbsu2003@gmail.com> WORKDIR /app
COPY package.json ./ RUN yarn config set registry https://registry.npm.taobao.org/ & yarn
RUN yarn add mobx-react mobx-persist mobx mobx-react-form validatorjs valid-url
COPY . ./
RUN yarn build FROM node:16.5 AS runner
MAINTAINER laosu<wbsu2003@gmail.com> WORKDIR /app ENV NODE_ENV production RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs COPY --from=builder /app/public ./public
COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next
COPY --from=builder /app/node_modules ./node_modules
COPY --from=builder /app/package.json ./package.json USER nextjs
EXPOSE 3000
ENV PORT 3000 CMD ["node_modules/.bin/next", "start"]
构建镜像和容器运行的基本命令如下👇
# 下载代码
git clone https://github.com/tldraw/tldraw.git# 或通过代理下载
git clone https://ghproxy.com/github.com/tldraw/tldraw.git# 进入目录
cd tldraw/apps/www# 将 Dockerfile 放入当前目录# 构建镜像
docker build -t wbsu2003/tldraw:v1 .# 运行容器
docker run -d \--name tldraw \-p 7900:3000 \wbsu2003/tldraw:v1
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 tldraw ,选择第一个 wbsu2003/tldraw,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
7900 | 3000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 运行容器
docker run -d \--name tldraw \-p 7900:3000 \wbsu2003/tldraw
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:mango:image: wbsu2003/tldrawcontainer_name: tldrawrestart: unless-stoppedports:- 7900:3000
然后执行下面的命令,在 portainer 中执行也是可以的
# 新建文件夹 tldraw
mkdir -p /volume2/docker/tldraw# 进入 tldraw 目录
cd /volume2/docker/tldraw# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:7900 就能看到主界面

左侧是常规的菜单

右侧是颜色等设置

下放正中则是功能区

功能挺简单的,贴一张官方绘制的仓库地图,省的老苏自己画了😂

参考文档
tldraw/tldraw: A tiny little drawing app.
地址:https://github.com/Tldraw/Tldraw
Advanced Features: Output File Tracing | Next.js
地址:https://nextjs.org/docs/advanced-features/output-file-tracing#automatically-copying-traced-files








![TeeChart 商业版 [2022.4.8] TeeChart.NET 专业版](https://img-blog.csdnimg.cn/3e95e989086e4f65915f7d384069c05e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAam9obl9kd2g=,size_20,color_FFFFFF,t_70,g_se,x_16)