Markdown就是一种文档的格式,专业名称为轻量型标记语言,主要用于编写文档类的内容,特别适合IT类的文档编写。
目前绝大多数的IT技术论坛都是支持使用markdown编写博客与文章的,例如github,简书,csdn等,在IT行业有着不可替代的作用,以其快捷简单著称~!
markdown的编写并不复杂,下面就为大家讲解markdown的10大标准编写格式吧~
编辑器此处使用的VSCODE 原生支持markdown编写,后缀为.md,另外没有编辑器,可以使用在线的编辑器呀,这里给大家推荐一个https://tool.lu/markdown/
写在最前面:所有标记和内容在一行的,标记和内容中间必须至少有一个空格,否则会被当做内容处理!
1.标题的编写
标题主要分为两大类:主副标题和多级标题
主副标题:
主标题:内容的下一行使用连续三个===
副标题:内容的下一行使用连续三个—
南风老师为何光屁股直播?(主标题)
===震惊,南风老师没裤衩换了!(副标题)
---此处省略1W字,简单的说,南风老师的裤衩不是脏了没洗就是洗了没干~!显示效果:

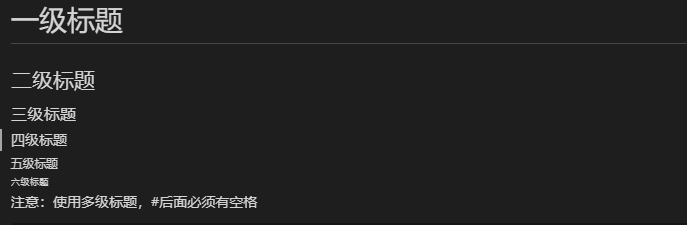
多级标题:相当于H1-H6标签
标题内容前面使用# ,几个#就是多少级标题,最多6个~
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题显示效果为:

注意:使用多级标题,#后面必须有空格
2. 列表的编写
列表分为两大类:有序列表 和无序列表
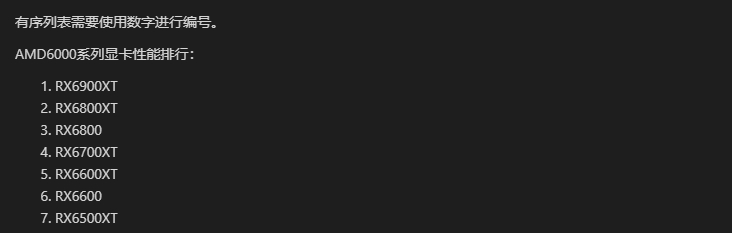
有序列表
有序列表需要使用数字进行编号。
AMD6000系列显卡性能排行:1. RX6900XT
2. RX6800XT
3. RX6800
4. RX6700XT
5. RX6600XT
6. RX6600
7. RX6500XT
显示效果为:

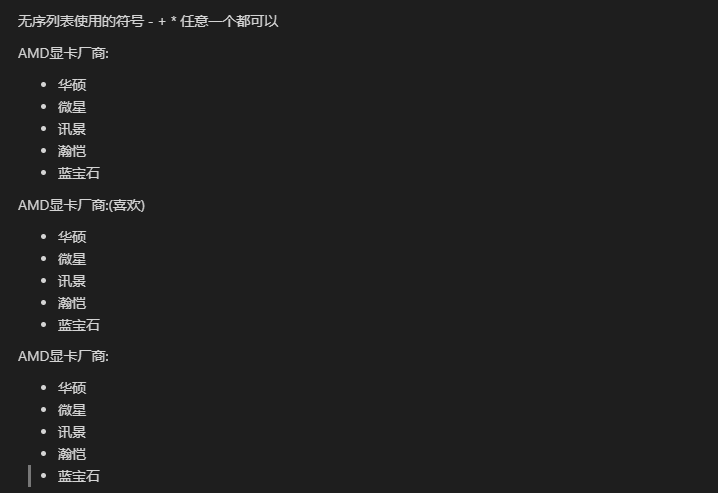
无序列表
无序列表使用的符号 - + * 任意一个都可以
AMD显卡厂商:+ 华硕
+ 微星
+ 讯景
+ 瀚恺
+ 蓝宝石AMD显卡厂商:(喜欢)- 华硕
- 微星
- 讯景
- 瀚恺
- 蓝宝石AMD显卡厂商:* 华硕
* 微星
* 讯景
* 瀚恺
* 蓝宝石
显示效果为:

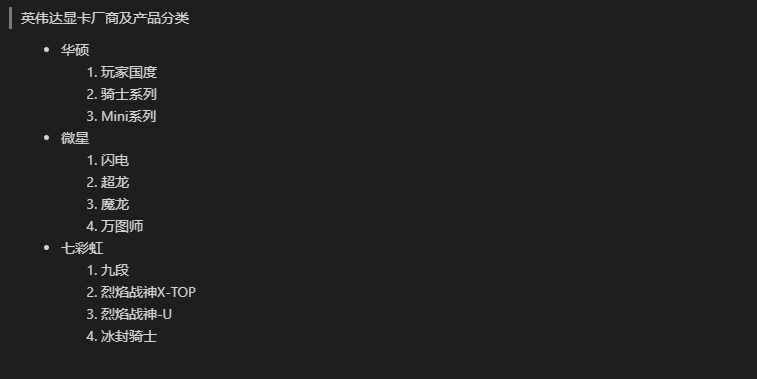
列表也可以嵌套使用
英伟达显卡厂商及产品分类- 华硕1. 玩家国度2. 骑士系列3. Mini系列
- 微星1. 闪电2. 超龙3. 魔龙4. 万图师
- 七彩虹1. 九段2. 烈焰战神X-TOP3. 烈焰战神-U4. 冰封骑士
显示效果为:

注意:列表的嵌套使用无所谓有序与无序都可以互相嵌套
3. 表格
表格书写包含行列设计以及对齐方式。
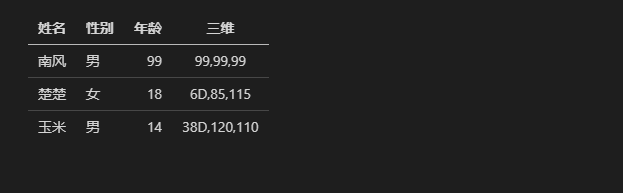
表格格式
|姓名|性别|年龄|三维|
|---|:---|---:|:---:|
|南风|男|99|99,99,99|
|楚楚|女|18|6D,85,115|
|玉米|男|14|38D,120,110|
显示效果:

提示:在源代码中,|—|—|—|格式用于控制列数,|—:|中的冒号用于控制内容的对其方式,
|:---| 表示该列内容靠左对齐,
|---:| 表示该列内容靠右对齐
|:---:| 表示该列内容剧中对齐
注意:,第一行内容为表格的表头设置,必须填写,且表头默认居中对齐不受对齐方式的影响,另外内容两侧可以随意添加空格和缩进,没有影响,不过没有必要,源代码不需要上线对齐。
4.分割线
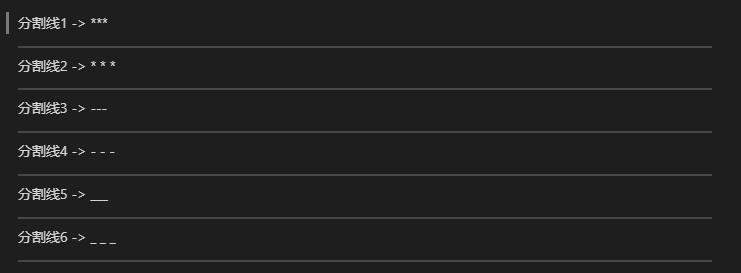
分割线就一种样式 但是有6种格式:
都是在新的一行开头连书!!
分割线1 -> ******分割线2 -> * * ** * * 分割线3 -> ------分割线4 -> - - -- - - 分割线5 -> ______分割线6 -> _ _ _ _ _ _
显示效果为:

注意:分割线的符号需要与内容隔开一行,否则部分编辑器解析有问题,分割线的符号最少三个 多了不限制
5.字体
字体样式一共四种:斜体 粗体 粗斜体 删除线
斜体
内容两侧使用一个星号*或者一个下划线_
*一个人站不住*_一个人站不住_显示效果为:

粗体
内容两侧使用两个星号*或者两个下划线_
**两个人开起来粗**__两个人开起来粗__
显示效果为:

斜粗体
内容两侧使用三个星号*或者三个下划线_
***三个人又斜又粗***___三个人又斜又粗___
显示效果为:

删除线
内容两侧使用两个波浪线~~
南风老师你来看,这个花裤衩不要~~998~~,不要~~98~~,只要9.8,高高兴兴穿回家!在不买就没啦!显示效果为:

markdown中并不能改变字体的大小和颜色,因为那不是标准功能 ,当然如果你学过HTML大可直接用HTML源代码编写,markdown可以识别,例如:
<span style="color:yellow">花裤衩子</span>
显示效果:

6. 超链接
超链接分为: 内容超链接和直连超链接
内容超链接
简单的说就是显示给用户看的内容文字可以自己设定。
[点击去度娘](http://www.baidu.com)
显示效果:

点击去度娘
鼠标点击文字就可以打开百度页面。
直连超链接
直接超链接无法定义内容直接将链接地址暴露给用户。
<http://www.baidu.com>
显示效果:

http://www.baidu.com
鼠标点击文字就可以打开百度页面。
7.图片
图片分为2类:网络图片,本地图片
网络图片

显示效果:

不要在意颜色。。。该图片为png透明图片,颜色是编辑器的背景色。
本地图片

显示效果:

与网络图片并无不同,不过需要注意的是该图片必须存在与你的电脑的指定路径中
./imgs/baidu.png 表示图片在当前文件夹下面的imgs文件夹中,名称为baidu.png
 这是图片的标准格式,下面给大家说明每个区域的作用
alt内容:图片失效的时候显示的文字 可以省略
图片地址:图片的网址或者位置
title内容:鼠标放在图片上的显示文字 可以省略
8.代码块
代码块分为2类:单行代码块和多行代码块
单行代码块
`const user = 'southwind!';`
显示效果:

颜色由编辑器决定!课程编辑器为VScode,黑色主题
多行代码块
多行代码块还有具体的划分,分为通用代码块与特定语言代码块
通用代码块格式
在代码的前一行和最后另起一行,使用连续的三个反引号 ` ,反引号为键盘数字1前面的~按键,按住shift
定义一个js函数
```
function user(sex){return sex;
}
```
显示效果

代码块区域会被加上特定的背景颜色,颜色由编辑器决定!
注意:如果你需要在代码块中使用markdown的代码块内容,可以在最外层多写几个反引号就行啦!一般不会遇到,除非你是老师,哈哈哈哈

特定语言代码块
如果你知道代码区域是什么语言编写的话,可以进行语种标记,例如
定义一个js函数
```javascript
function user(sex){return sex;
}
```
显示效果为:

定义一个python函数
```python
def user(sex)return sex
```
显示效果为:

9.内容引用
内容引用指引用其他人的话或者文章,需要进行标注。
在需要引用的内容行最开头添加一个> 即可,>后面必须有空格
许褚:
> 谁来与我大战三百回合!~
显示效果:

引用也可以多行内容
许褚:
> 谁来与我大战三百回合!~
> 谁来与我大战三百回合!~
> 谁来与我大战三百回合!~
> 谁来与我大战三百回合!~
或者
许褚:
> 谁来与我大战三百回合!~
谁来与我大战三百回合!~
谁来与我大战三百回合!~
谁来与我大战三百回合!~
显示效果为:

如果后面内容想脱离引用也很简单,单独空出一行就好啦~!
诸葛亮:
> 观今夜天象,
知天下大事!大哥再见! 空一行就可以脱离引用
显示效果

引用也可以嵌套使用
刘备:
> 我们三弟知识渊博,博古通今,经常说:
> > 俺也一样!
显示效果

10.锚点
锚点是作为文章中快速定位使用的格式,可以配合链接实现点击链接跳转到页面的指定位置
锚点并不需要用户特意处理,因为页面中每个标题你都会自动成为锚点,只需要设置对应的链接即可!
当前页面有很多标题了!~ 无论是1.2.3.4这样的大标题还是标题中的小标题都可以直接使用。
格式为:
[显示内容](#标题名称)
显示结果就是一个链接

这样我们就可以制作返回顶部,返回底部之类的链接啦~~~
对啦,注意看CSDN右侧的目录哟,那里会自动生成当前文章的锚点哟,因为该文章使用markdown编写!
恭喜,到此为止我们的标准化markdown的规范就介绍完成啦,当然编辑器可能会添加的扩展功能和格式不在此处的讨论之列哟!!!