项目场景:
提示:这里简述项目相关背景:
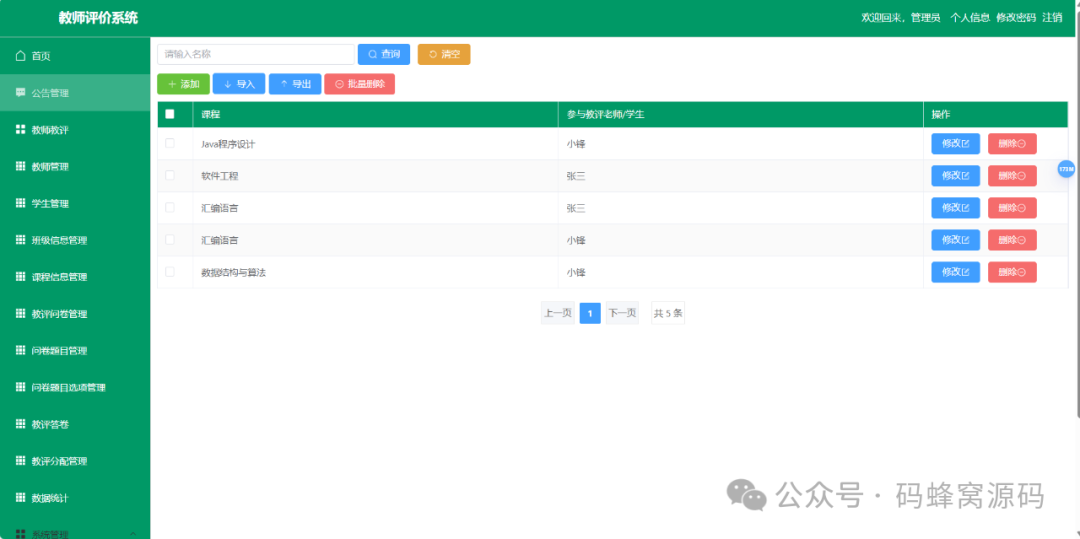
表格的下拉框可以直接显示选项,那如果选择框不是下拉的,而是弹窗,那么在表格中如何返显呢?
问题描述

如上图所示,点击表格中的选择,出现一个弹窗,在弹窗中选择后,需要返显到表格中(返显到表格,不是表单)
解决方案:
提示:这里填写该问题的具体解决方案:
点击事件传参时利用scope的另一个属性 scope.$index ,scope.row可以获取当前行的数据,而 scope.$index 可以得到点击的是表格的哪一条(第几个)数据。
下面是一个可编辑/查看的弹窗,弹窗中有表格,表格的选项是弹窗型式的,要求点击选项弹窗后表格要显示选中的数据
1:父组件
1:html
<template><!-- 编辑查看的弹窗 --><Dialog v-model="dialogVisible" :title="questionTitle" :width="props.questionWidth" :close-on-click-modal="false" :close-on-press-escape="false"><!-- 型式试验 --><QuestionType ref="child1":tableList="questionData.testList":title="'型式试验'"@carSelect="carSelect"/><template #footer><el-button type="primary" @click="submitForm">暂 存</el-button><el-button @click="dialogVisible = false">取 消</el-button></template></Dialog>
</template>2:ts
<script setup lang="ts">
import QuestionType from './questionTable/questionType.vue'
defineOptions({ name: 'questionCheckEdit' })
//接收父组件传过来的值
const props = defineProps({questionWidth:{type:String,default:"100%",//默认编辑/查看 弹窗宽度100%},
})
interface questioninter{status:number|string,testList:Array<yearAdd1Item>,
}
interface yearAdd1Item{questionsCode:string|number,questionsCategory:string|number,questionsSubCategory:string|number,questionsNature:string|number,happenType:string|number,proposedTime:string|number,vehicleModel:string|number,questionsSource:string|number,
}const questionData=ref<questioninter>({status:0,testList:[],
})
const questionTitle=ref("");//弹窗类型 编辑/查看
const dialogVisible = ref(false) // 查看/编辑 弹窗的是否展示默认不展示
/** 打开弹窗 请求数据*/
const loading=ref(true)
const questionCheckEditOpen = (params) => {dialogVisible.value = true;if(params.btnType=="edit"){questionTitle.value="编辑";}else{questionTitle.value="查看";}loading.value=true;YearPerformanceApi.getYearPerformance(params.row.id).then(res=>{// 数据请求成功关闭 loading效果loading.value=false;questionData.value=resif(res.testList==null){questionData.value.testList=[]}})
}
defineExpose({ questionCheckEditOpen }) // 提供 open 方法,用于打开弹窗//引入 emits 将子组件的数据变化传给父组件
// 通知列表
const emits=defineEmits(["success",
]);
// 父组件接受子组件发过来的选中的数据 父组件给那一条数据 赋值
const carSelect=(params)=>{if(params.arr=="testList"){//如果是型式试验questionData.value.testList[params.index].vehicleModel=params.res}
}// 提交输入的表格
const submitForm=(status:number)=>{}</script>
<style scoped></style>2:子组件
1:html
<template><ContentWrap><h5 class="titleGB">{{ props.title }}</h5><el-table ref="tableRef":data="props.tableList" :stripe="true" :show-overflow-tooltip="true" :border="true":header-cell-style="{textAlign:'center'}":cell-style="{textAlign:'center'}"><el-table-column type="selection" width="80" fixed="left" /><el-table-column label="问题性质说明"min-width="160"prop="questionsNature"/><el-table-column label="车型"min-width="160"prop="vehicleModel"><template #default="scope"><div style="display:flex"><el-input v-model="scope.row.vehicleModel" placeholder="请选择车型" disabled/><el-buttonv-if="!disabled"link type="primary"@click="carType(row,scope.$index)">选择</el-button></div></template></el-table-column></el-table></ContentWrap><!-- 车型选择弹窗 --><ProjectPickModelref="projectPickModelRef"dialog-title="选择车型":is-multiple="false"width="60%"@on-pick-change="projectOnPickChange"/>
</template>2:ts
<script setup lang="ts">
import ProjectPickModel from "@/views/components/ProjectPickModel.vue";
defineOptions({ name: 'questionType' })
//接收父组件传过来的值
const props = defineProps({tableList:{type:Array,},title:{type:String,default:"型式试验"},disabled:{type:Boolean,default:false,}
})const tableRef =ref() // 表格ref
// =======================================操作表格// 车型的选择按钮 点击打开车型选择弹窗
const selectedIndex=ref<string|number>();//选中的那一行的index
const projectPickModelRef =ref();
// 点击选择 打开选择车型的弹窗 获取点击的数据的index
const carType=async (row,index)=>{//调用选择车型的自定义open方法 打开这个弹窗 也可以用父组件控制 车型弹窗的显示/隐藏projectPickModelRef.value.open();selectedIndex.value=index;
}
// 车型选择
const projectOnPickChange = (selectedRow: any) => {if (selectedRow.length > 0) {const res=selectedRow[0].engineModel;//获得选中的车型let params={res:res,index:selectedIndex.value,}//将选中的 数据 和 点击表格的index传给父组件,让父组件 赋值emits("carSelect",params)}
}
</script>
<style scoped></style>