AutoCompleteBox 自动补全输入框
自动补全输入框提供了一个供用户输入的文本框和一个包含可能匹配项的下拉列表。下拉列表会在用户开始输入时显示,并且每输入一个字符,匹配项都会更新。用户可以从下拉列表中选择匹配项。
文本与可能项匹配的方式是可配置的。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Items | 要匹配的元素列表。 |
FilterMode | 匹配方式的选项。请参见下表。 |
AsyncPopulator | 一个异步函数,可以根据给定的(字符串)条件提供匹配列表。 |
以下是过滤模式属性的选项:
| 筛选模式 | 描述 |
|---|---|
StartsWith | 一种文化敏感的、不区分大小写的筛选器,返回的元素以指定的文本开头。 |
StartsWithCaseSensitive | 一种文化敏感的、区分大小写的筛选器,返回的元素以指定的文本开头。 |
StartsWithOrdinal | 一种基于序数的、不区分大小写的筛选器,返回的元素以指定的文本开头。 |
StartsWithOrdinalCaseSensitive | 一种基于序数的、区分大小写的筛选器,返回的元素以指定的文本开头。 |
Contains | 一种文化敏感的、不区分大小写的筛选器,返回的元素包含指定的文本。 |
ContainsCaseSensitive | 一种文化敏感的、区分大小写的筛选器,返回的元素包含指定的文本。 |
ContainsOrdinal | 一种基于序数的、不区分大小写的筛选器,返回的元素包含指定的文本。 |
ContainsOrdinalCaseSensitive | 一种基于序数的、区分大小写的筛选器,返回的元素包含指定的文本。 |
Equals | 一种文化敏感的、不区分大小写的筛选器,返回的元素等于指定的文本。 |
EqualsCaseSensitive | 一种文化敏感的、区分大小写的筛选器,返回的元素等于指定的文本。 |
EqualsOrdinal | 一种基于序数的、不区分大小写的筛选器,返回的元素等于指定的文本。 |
EqualsOrdinalCaseSensitive | 一种基于序数的、区分大小写的筛选器,返回的元素等于指定的文本。 |
信息
在序数字符串比较中,每个字符使用其简单的字节值进行比较(独立于语言)。
信息
文化敏感指的是在设计和技术实现中考虑到不同文化背景的用户需求。这包括基于不同语言采用不同的字符串处理和排序模式。例如,英文通常按照首字母A-Z排序,中文则可能根据拼音或笔画排序,而其他语言的排序规则也有所不同。
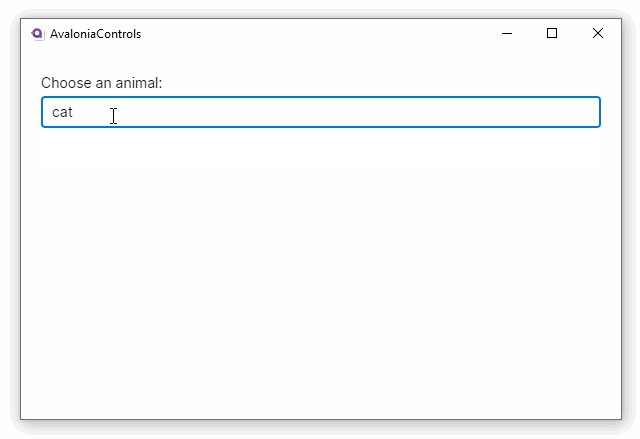
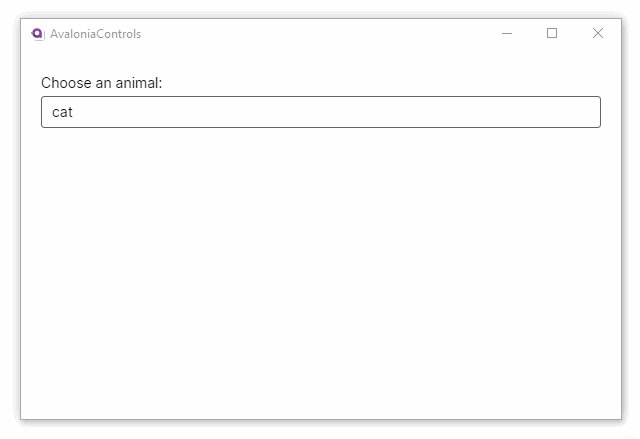
示例
此示例有一个固定的数据源(数组),在 C# code-behind 中设置。
<StackPanel Margin="20"><TextBlock Margin="0 5">选择一个动物:</TextBlock><AutoCompleteBox x:Name="animals" FilterMode="StartsWith" />
</StackPanel>
C#
using Avalonia.Controls;
using System.Linq;namespace AvaloniaControls.Views
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();animals.ItemsSource = new string[] {"cat", "camel", "cow", "chameleon", "mouse", "lion", "zebra" }.OrderBy(x => x);}}
}

Border 边框
边框控件为(单个)子控件装饰边框和背景。它还可以用于显示圆角。
常用属性
您可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Background | 背景颜色。 |
BorderBrush | 边框颜色。 |
BorderThickness | 边框线条厚度(整数)。 |
CornerRadius | 所有四个角的半径(一个值),或指定为列表 - 见下文。 |
BoxShadow | 定义阴影(见下文)。 |
圆角属性
您可以将圆角属性的值设置为单个值。在这种情况下,Avalonia UI 将在子控件的所有四个角上使用相同的半径。
或者,您可以指定一个值列表;这必须采用以下两种格式之一。
当列表中只有两个值时,Avalonia UI 将使用以下模式解释它们:
CornerRadius="上方值 下方值"
左上角和右上角的半径由第一个值设置,左下角和右下角的半径由第二个值设置。
当列表中有四个值时,Avalonia UI 将使用以下模式解释它们:
CornerRadius="左上值 右上值 右下值 左下值"
注意
如果您使用四值模式;您必须提供所有四个值,即使其中一个为零。列表中不允许有三个值。
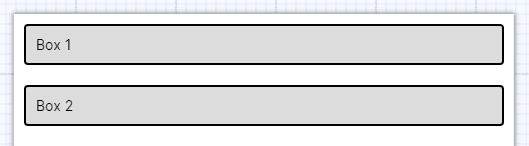
示例
此示例添加了一些边框控件以在布局中创建“pod”外观:
<StackPanel><Border Background="Gainsboro"BorderBrush="Black"BorderThickness="2"CornerRadius="3"Padding="10" Margin="10"><TextBlock>Box 1</TextBlock></Border><Border Background="Gainsboro"BorderBrush="Black"BorderThickness="2"CornerRadius="3"Padding="10" Margin="10"><TextBlock>Box 2</TextBlock></Border>
</StackPanel>

盒廓阴影
您可以通过设置其盒廓阴影属性来定义边框的阴影。您可以使用以下方式指定单个盒廓阴影:
- 一个可选的
inset关键字 - 这将在边框内绘制阴影 - 不常用! - 两个、三个或四个长度值 - 见下文。
- 一个颜色值。
如果只给出两个长度值,将它们解释为 offset-x 和 offset-y。如果给出第三个值,则将其解释为 blur-radius,如果给出第四个值,则将其解释为 spread-radius。
信息
您可以通过提供逗号分隔的阴影定义列表来指定多个阴影。
此表描述了盒廓阴影值,按它们出现的顺序:
| 值 | 描述 |
|---|---|
inset | 如果未指定(默认),则假定阴影为投影(如同盒廓被抬高在内容之上)。inset 关键字的存在将阴影更改为框架内部(如同内容被压入盒廓内部)。内嵌阴影绘制在边框内(即使是透明的),并且在背景之上但在任何内容之下 |
offset-x | 指定水平距离。负值将阴影放置在元素的左侧。 |
offset-y | 指定垂直距离。负值将阴影放置在元素的上方。 |
blur-radius | 此值越大,模糊效果越大,因此阴影变得更大且更轻。负值不允许。如果未指定,则使用默认值(零),阴影边缘是锐利的。 |
spread-radius | 正值将导致阴影扩展和变大,负值将导致阴影收缩。如果未指定,它将为 0(阴影将与元素大小相同)。 |
color | 使用颜色名称(例如红色)或带有 # 前缀的十六进制颜色值的阴影颜色。例如:#dadada |
信息
如果两个偏移值都设置为零,阴影将放置在元素后面,并且只有在同时或者单独设置了 blur-radius , spread-radius 时才会生成模糊效果。
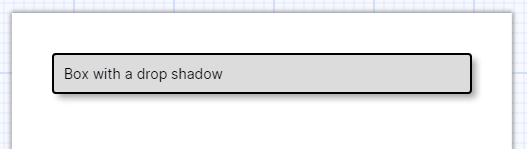
示例
这是一个投影的示例:
<<StackPanel><Border Background="Gainsboro"BorderBrush="Black"BorderThickness="2"CornerRadius="3"BoxShadow="5 5 10 0 DarkGray"Padding="10" Margin="40"><TextBlock>Box with a drop shadow</TextBlock></Border>
</StackPanel>

按钮控件
Avalonia UI 提供了各种类型的按钮控件:
| 控件 | 描述 |
|---|---|
| 按钮(Button) | 基本的按钮控件——可以显示文本、图标或二者兼有。具有标准的“点击”行为。 |
| 重复按钮(Repeat Button) | 按住并持续按下时会重复触发其点击事件的按钮。 |
| 单选按钮(Radio Button) | 具有选中状态的按钮。可以放置在一组中,使得选择一个按钮会取消选中组中的所有其他按钮。 |
| 切换按钮(Toggle Button) | 具有选中状态和未选中状态的按钮。连续点击会在这两个状态之间“切换”。可以使用“checked”伪类为选中状态和未选中状态分配不同的样式。 |
| 按钮微调器(Button Spinner) | 带有两个微调按钮和一个内容区的控件。 |
| 分裂按钮(Split Button) | 此按钮具有主要部分和次要部分,可以分别进行独立的点击。主要部分的行为类似于标准按钮,而次要部分会打开一个包含附加操作的弹出菜单。 |
| 切换分裂按钮(Toggle Split Button) | 此按钮具有主要部分和次要部分,可以分别进行独立的点击。主要部分的行为类似于切换按钮,而次要部分会打开一个包含附加操作的弹出菜单。 |
Button 按钮
按钮是一种对指针动作做出反应的控件(也有一些键盘等效操作)。当指针按下时,它会呈现出被按下的状态。
指针按下到释放的序列会解释为点击,并且此行为是可配置的。
注意
在确定按钮是否被用户按下时,请始终使用Click事件而不是PointerPressed。Click是Button特有的高级事件,表示按钮已被按下。
而PointerPressed更像是一个低层次的输入事件:Button需要在内部处理这个事件,以引发Click事件。由于 Button 会处理 PointerPressed事件(将IsHandled设为 true),应用程序将永远不会像其他控件那样收到该事件。
信息
点击是众多按钮事件之一,完整列表请参阅这里。
按钮可以在代码后台引发点击事件。或者,您可以将ICommand的实例绑定到Command属性。绑定的命令将在每次按钮被点击时执行。
信息
有关如何绑定到命令的指南,请参阅这里。
有用的属性
您可能最常用到以下属性:
| 属性 | 描述 |
|---|---|
ClickMode | 描述按钮如何对点击做出反应。 |
Command | 点击按钮时要调用的ICommand实例。 |
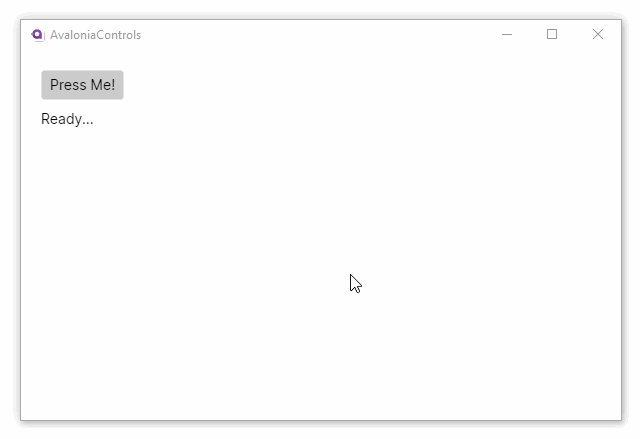
更多信息
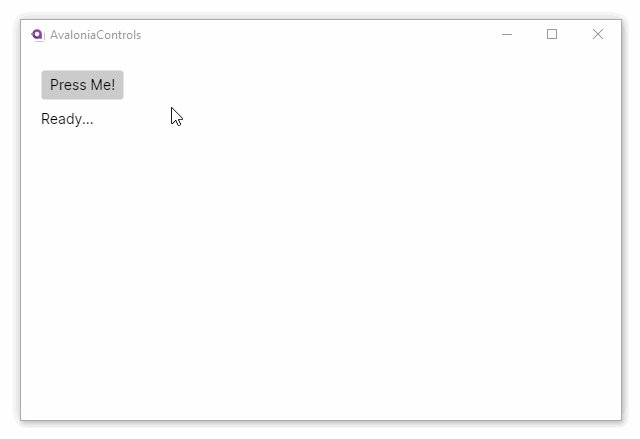
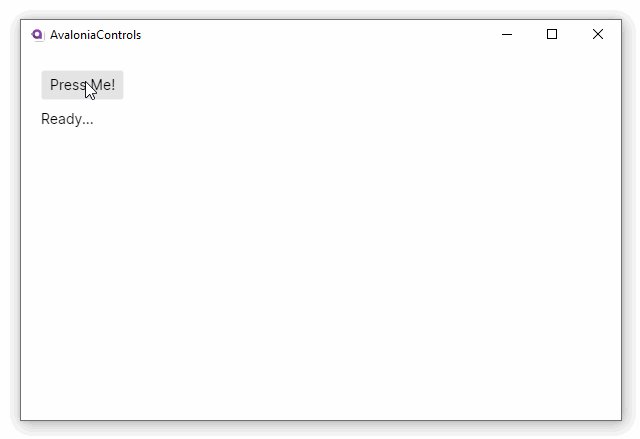
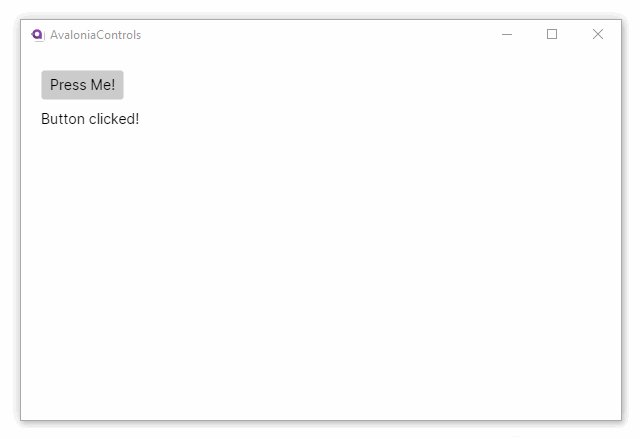
以下示例展示了一个简单的按钮和一个C#代码后台的点击事件处理程序。
<StackPanel Margin="20"><Button Click="ClickHandler">Press Me!</Button><TextBlock Margin="0 10" x:Name="message">Ready...</TextBlock>
</StackPanel>
C#
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();}public void ClickHandler(object sender, RoutedEventArgs args){message.Text = "Button clicked!";}
}

ButtonSpinner 按钮微调器
按钮微调器是一个包含向上和向下微调按钮的控件。该按钮的内容是灵活的,但您需要编写相当多的行为代码。
常用属性
您可能经常使用以下属性:
| 属性 | 描述 |
|---|---|
ButtonSpinnerLocation | 微调按钮的位置:左侧或右侧。 |
ValidSpinDirection | 用于限制微调方向:增加、减少或无。 |
示例代码
<ButtonSpinner Height="20" Width="130" ButtonSpinnerLocation="Left">123
</ButtonSpinner>

RadioButton 单选按钮
单选按钮控件展示了一组选项,用户一次只能选择其中一个。选中的选项以实心圆圈表示,未选中的选项以空心圆圈表示。
单选按钮控件的内容以标签形式呈现在圆圈旁边。
虽然可能没有选中任何组中的选项,但一旦选中一个选项,用户就无法停止单选按钮的交互。
有用的属性
您可能经常使用以下属性:
| 属性 | 描述 |
|---|---|
GroupName | 定义一组选项的共同名称,这些选项将作为单选按钮进行交互。 |
IsChecked | 单选按钮选项是否被选中(true)或未选中(false)。 |
IsEnabled | 单选按钮选项是否启用。禁用的选项呈现为透明。 |
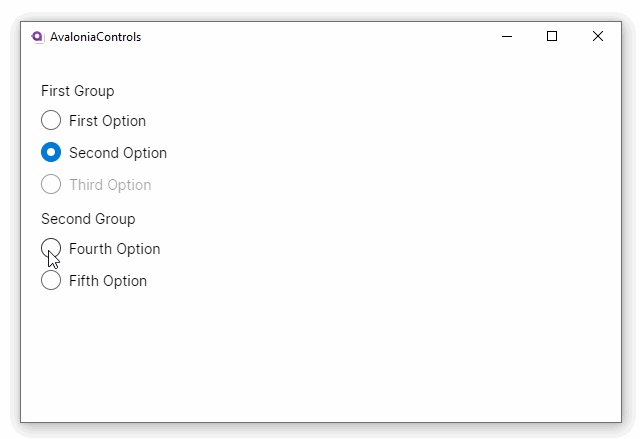
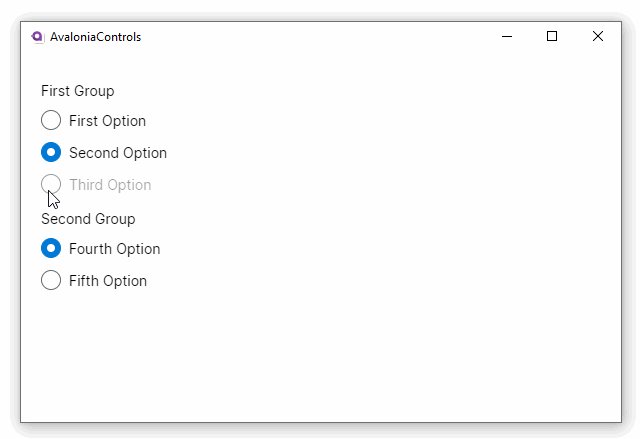
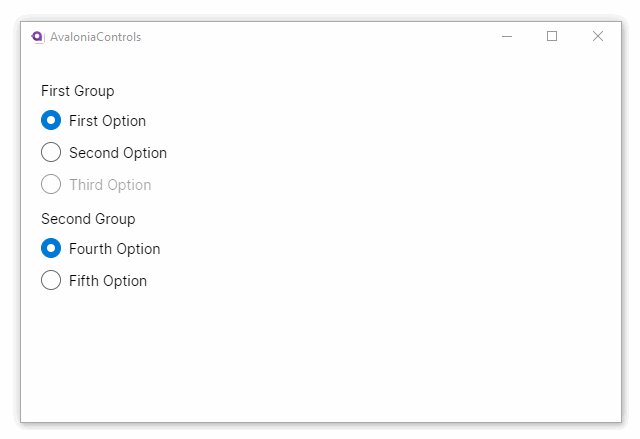
示例代码
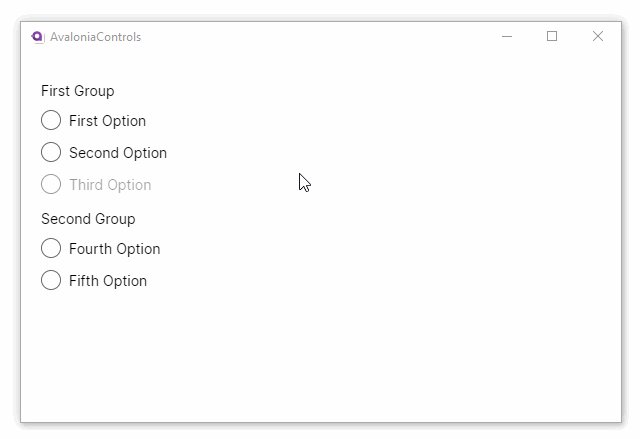
以下示例展示了两组独立工作的单选按钮:
<StackPanel Margin="20"><TextBlock Margin="0 10 0 5">First Group</TextBlock><RadioButton GroupName="First Group"Content="First Option"/><RadioButton GroupName="First Group"Content="Second Option"/><RadioButton IsEnabled="False"GroupName="First Group"Content="Third Option"/><TextBlock Margin="0 10 0 5">Second Group</TextBlock> <RadioButton GroupName="Second Group"Content="Fourth Option"/><RadioButton GroupName="Second Group"Content="Fifth Option"/>
</StackPanel>

RepeatButton 重复按钮
重复按钮是一种控件,其特点是在按住按钮时定期生成点击事件。
有用的属性
您可能经常使用以下属性:
| 属性 | 描述 |
|---|---|
Delay | 在开始生成重复点击之前等待的时间(毫秒)。默认为300毫秒。 |
Interval | 生成点击事件之间的时间间隔(毫秒)。默认为100毫秒。 |
示例代码
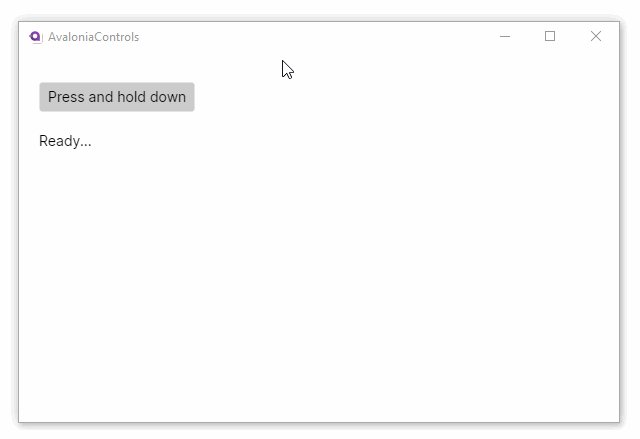
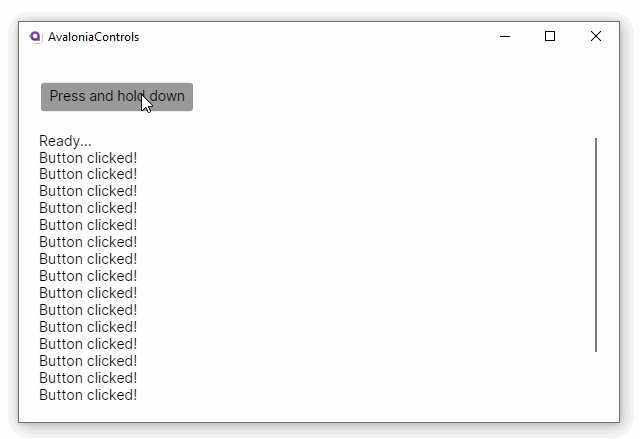
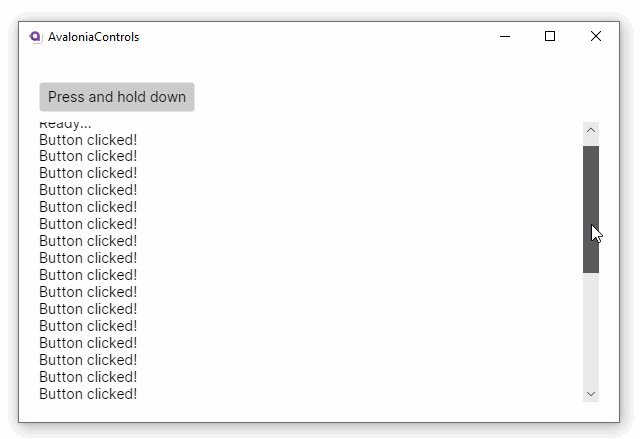
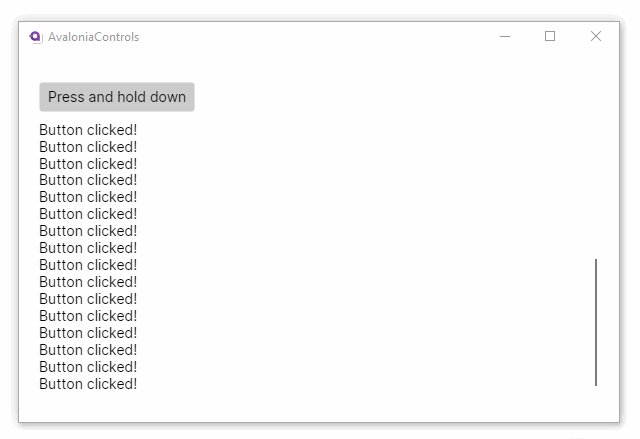
下面的示例演示了一个重复按钮,使用默认的间隔和延迟来生成点击事件。
<Grid Margin="20" RowDefinitions="50,*"><RepeatButton Grid.Row="0" Click="ClickHandler">Press and hold down</RepeatButton><ScrollViewer Grid.Row="1"><TextBlock Margin="0 10" x:Name="message">Ready...</TextBlock></ScrollViewer>
</Grid>
C#
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();}public void ClickHandler(object sender, RoutedEventArgs args){message.Text += "\rButton clicked!";}
}

SplitButton 分裂按钮
SplitButton 作为 Button 的扩展,具有可以单独按下的主要和次要部分。主要部分的行为与普通的 Button 相同,而次要部分会打开一个 Flyout,其中包含额外的操作。
这是否是正确的控件?
SplitButton 应该只由类似的操作组成。从根本上讲,此控件用于将常用操作分组,其中一个操作明显优先于其他操作。最常见的操作应该作为默认操作显示在 SplitButton 的主要部分中。较不常见的操作应添加到 Flyout 中,在按下次要(下拉)部分时显示。
信息
用户选择的操作应在按下主要部分或 Flyout 中的次要操作时立即调用。所有按下的操作,无论是主要还是次要的,都是立即生效的。
常见属性
| 属性 | 描述 |
|---|---|
Content | 在主要部分显示的内容 |
Flyout | 次要部分被点击时显示的 Flyout |
Command | 主按钮点击时要调用的命令 |
伪类
| 伪类 | 描述 |
|---|---|
:pressed | 当通过键盘输入(例如空格或回车)按下整个 SplitButton 时设置。在这种状态下,不区分主要部分还是次要部分。 |
:flyout-open | 当 Flyout 打开时设置。 |
API 参考
SplitButton
源代码
SplitButton.cs
示例代码
基本示例
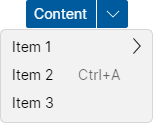
<SplitButton Content="内容" ><SplitButton.Flyout><MenuFlyout Placement="Bottom"><MenuItem Header="项目1"><MenuItem Header="子项1" /><MenuItem Header="子项2" /><MenuItem Header="子项3" /></MenuItem><MenuItem Header="项目2"InputGesture="Ctrl+A" /><MenuItem Header="项目3" /></MenuFlyout></SplitButton.Flyout>
</SplitButton>
![]()
SplitButton (Flyout closed)

SplitButton(Flyout已打开)
颜色选择示例
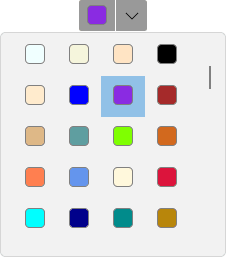
SplitButton 的一个常见用例是在编辑器中为文本着色。按下 SplitButton 的主要部分将将当前颜色应用于所选文本。按下次要部分将打开 Flyout,允许指定并应用另一种颜色。再次注意,当在 Flyout 中指定另一种颜色时,所选文本的颜色将立即更改,并且当前颜色也将更新。
<!-- 我们已定义以下 DataTemplate -->
<DataTemplate DataType="Color"><Border CornerRadius="4" Width="20" Height="20" BorderBrush="Gray" BorderThickness="1" ><Border.Background><SolidColorBrush Color="{Binding}" /></Border.Background></Border>
</DataTemplate>
<!-- SelectedColor、ChangeColorCommand 和 AvailableColors 是我们 ViewModel 的属性 -->
<SplitButton Content="{Binding SelectedColor}" Command="{Binding ChangeColorCommand}"><SplitButton.Flyout><Flyout Placement="Bottom"><ListBox ItemsSource="{Binding AvailableColors}" SelectedItem="{Binding SelectedColor}" Height="200" Width="200" ><ListBox.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ListBox.ItemsPanel></ListBox></Flyout></SplitButton.Flyout>
</SplitButton>

用于颜色选择的 SplitButton 示例
导出按钮示例
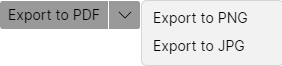
SplitButton 的另一个常见用例可能是导出按钮。按下主要部分时,将使用默认设置导出数据。但是,如果按下次要部分,可以指定其他导出选项,例如‘导出为 PNG’、‘导出为 JPG’等。
<SplitButton Content="导出为PDF"Command="{Binding ExportCommand}"CommandParameter=".pdf"><SplitButton.Flyout><MenuFlyout Placement="RightEdgeAlignedTop"><MenuItem Header="导出为PNG"Command="{Binding ExportCommand}"CommandParameter=".png" /><MenuItem Header="导出为JPG"Command="{Binding ExportCommand}"CommandParameter=".jpg" /></MenuFlyout></SplitButton.Flyout>
</SplitButton>

带有不同导出选项的 SplitButton 示例
ToggleButton 切换按钮
切换按钮可以通过使用样式和伪类来呈现布尔值,这些样式和伪类可以存在(true)或不存在(false)。
这允许在每个伪类状态中对控件进行广泛的可能的图形呈现。
更多信息
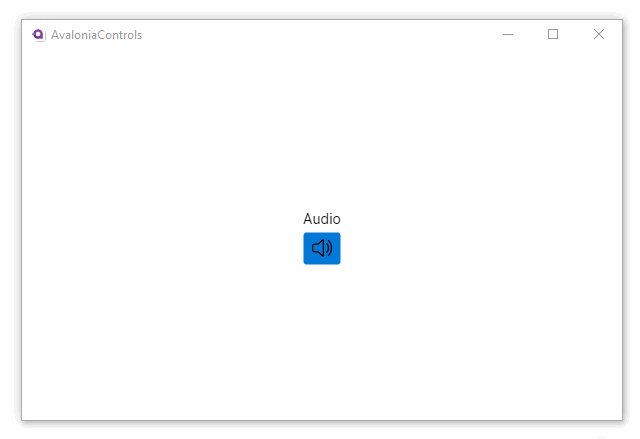
此示例显示了一个切换按钮,其中包含一个扬声器图标或静音扬声器图标,具体取决于按钮是否具有已检查的伪类。
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Margin="0 5">Audio</TextBlock><ToggleButton IsChecked="True"><Panel><PathIcon Classes="audio-on"Data="{StaticResource speaker_regular}" /><PathIcon Classes="audio-mute"Data="{StaticResource speaker_off_regular}" /></Panel></ToggleButton>
</StackPanel>
Styles
<Window.Styles><Style Selector="ToggleButton PathIcon.audio-on"><Setter Property="IsVisible" Value="False"/></Style><Style Selector="ToggleButton:checked PathIcon.audio-on"><Setter Property="IsVisible" Value="True"/></Style><Style Selector="ToggleButton PathIcon.audio-mute"><Setter Property="IsVisible" Value="True"/></Style><Style Selector="ToggleButton:checked PathIcon.audio-mute"><Setter Property="IsVisible" Value="False"/></Style>
</Window.Styles>
Icons
<Styles xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style><Style.Resources><StreamGeometry x:Key="speaker_off_regular">M28 29.7678L41.8661 43.6339C42.3543 44.122 43.1457 44.122 43.6339 43.6339C44.122 43.1457 44.122 42.3543 43.6339 41.8661L6.13388 4.36612C5.64573 3.87796 4.85427 3.87796 4.36611 4.36612C3.87796 4.85427 3.87796 5.64573 4.36611 6.13388L13.2322 15H9C6.10051 15 3.75 17.3505 3.75 20.25V27.75C3.75 30.6495 6.10051 33 9 33H13.702C14.8734 33 16.0034 33.4328 16.875 34.2153L25.081 41.5815C26.2077 42.5929 28 41.7933 28 40.2793V29.7678ZM25.5 27.2678V38.5981L18.5451 32.3549C17.2146 31.1606 15.4898 30.5 13.702 30.5H9C7.48122 30.5 6.25 29.2688 6.25 27.75V20.25C6.25 18.7312 7.48122 17.5 9 17.5H13.702C14.3147 17.5 14.92 17.4224 15.5046 17.2723L25.5 27.2678Z M19.8115 14.5082L18.0412 12.7379L25.081 6.41847C26.2076 5.40709 28 6.20669 28 7.72074V22.6967L25.5 20.1967V9.40185L19.8115 14.5082Z M36.1857 30.8824L34.335 29.0317C34.966 27.7376 35.5 26.0404 35.5 24C35.5 21.5224 34.7127 19.5507 33.9203 18.1923C33.5242 17.5133 33.1298 16.9931 32.8397 16.6477C32.695 16.4754 32.577 16.3476 32.499 16.2664C32.46 16.2259 32.4311 16.197 32.414 16.1802L32.3972 16.164L32.398 16.1646C31.8935 15.6947 31.8647 14.9048 32.334 14.3994C32.8038 13.8935 33.5947 13.8642 34.1006 14.334L33.25 15.25C34.1006 14.334 34.1014 14.3347 34.1014 14.3347L34.1022 14.3356L34.1042 14.3374L34.1092 14.3421L34.1228 14.355C34.1336 14.3653 34.1476 14.3788 34.1646 14.3955C34.1987 14.4289 34.245 14.4753 34.3018 14.5343C34.4152 14.6524 34.5707 14.8215 34.754 15.0398C35.1202 15.4757 35.6008 16.1117 36.0797 16.9327C37.0373 18.5743 38 20.9776 38 24C38 26.9108 37.1071 29.2474 36.1857 30.8824Z M41.0185 35.7152L39.1733 33.87C40.3712 31.5479 41.5 28.2383 41.5 24C41.5 19.4474 40.1976 15.9662 38.906 13.6297C38.2594 12.46 37.6157 11.5776 37.1403 10.9943C36.9028 10.7028 36.708 10.4867 36.5767 10.3474C36.511 10.2777 36.4614 10.2274 36.4303 10.1965C36.4148 10.181 36.4039 10.1704 36.398 10.1648L36.3949 10.1617L36.393 10.16C35.8916 9.68785 35.8665 8.89867 36.3376 8.39562C36.8094 7.89169 37.6004 7.8657 38.1044 8.33755L37.2501 9.24987C38.1044 8.33755 38.1053 8.33839 38.1053 8.33839L38.1063 8.33935L38.1087 8.34162L38.115 8.34761L38.1336 8.36536C38.1485 8.37975 38.1685 8.39926 38.1932 8.42388C38.2427 8.4731 38.3112 8.54276 38.396 8.6327C38.5655 8.81253 38.8003 9.07375 39.0784 9.41509C39.6343 10.0974 40.3656 11.1025 41.094 12.4203C42.5524 15.0587 44 18.9526 44 24C44 29.0474 42.5524 32.9412 41.094 35.5797L41.0739 35.6159L41.0185 35.7152Z</StreamGeometry><StreamGeometry x:Key="speaker_regular">M25.081 6.41848C26.2076 5.4071 28 6.2067 28 7.72074V40.2793C28 41.7933 26.2077 42.5929 25.081 41.5815L16.875 34.2153C16.0034 33.4328 14.8734 33 13.702 33H9C6.10051 33 3.75 30.6495 3.75 27.75V20.25C3.75 17.3505 6.10051 15 9 15H13.702C14.8734 15 16.0034 14.5672 16.875 13.7847L25.081 6.41848ZM25.5 9.40186L18.5451 15.6451C17.2146 16.8394 15.4898 17.5 13.702 17.5H9C7.48122 17.5 6.25 18.7312 6.25 20.25V27.75C6.25 29.2688 7.48122 30.5 9 30.5H13.702C15.4898 30.5 17.2146 31.1606 18.5451 32.3549L25.5 38.5982V9.40186Z M36.3376 8.39563C36.8095 7.8917 37.6005 7.86571 38.1044 8.33757L38.1053 8.3384C38.1053 8.3384 37.7675 8 38.1151 8.34762L38.1336 8.36537C38.1485 8.37976 38.1685 8.39927 38.1933 8.42389C38.2428 8.47311 38.3113 8.54277 38.396 8.63271C38.5655 8.81254 38.8004 9.07377 39.0785 9.4151C39.6344 10.0974 40.3656 11.1025 41.094 12.4203C42.5525 15.0588 44.0001 18.9526 44.0001 24C44.0001 29.0474 42.5525 32.9413 41.094 35.5797C40.3656 36.8975 39.6344 37.9027 39.0785 38.5849C38.8004 38.9262 38.5655 39.1875 38.396 39.3673C38.3714 39.3935 38.3481 39.4179 38.3262 39.4407C38.273 39.4961 38.2284 39.5412 38.1933 39.5761C38.1685 39.6007 38.1485 39.6202 38.1336 39.6346L38.1151 39.6524L38.1088 39.6584L38.1063 39.6607L38.1053 39.6616C38.1053 39.6616 38.2392 39.5277 38.3262 39.4407C38.4326 39.3343 38.4688 39.298 38.1044 39.6624C37.6005 40.1343 36.8095 40.1083 36.3376 39.6044C35.8666 39.1013 35.8917 38.3122 36.3931 37.84L36.3949 37.8383L36.3981 37.8352C36.404 37.8296 36.4148 37.819 36.4304 37.8035C36.4614 37.7726 36.5111 37.7223 36.5767 37.6526C36.708 37.5133 36.9029 37.2972 37.1404 37.0057C37.6157 36.4224 38.2595 35.54 38.9061 34.3703C40.1976 32.0338 41.5001 28.5526 41.5001 24C41.5001 19.4474 40.1976 15.9663 38.9061 13.6297C38.2595 12.46 37.6157 11.5776 37.1404 10.9943C36.9029 10.7028 36.708 10.4867 36.5767 10.3474C36.5111 10.2777 36.4614 10.2274 36.4304 10.1965C36.4148 10.181 36.404 10.1705 36.3981 10.1648L36.3949 10.1617L36.3931 10.16C35.8917 9.68786 35.8666 8.89869 36.3376 8.39563Z M32.3341 14.3994C32.8038 13.8936 33.5947 13.8643 34.1006 14.334C34.1008 14.3342 34.1014 14.3348 34.1014 14.3348L34.1023 14.3356L34.1043 14.3374L34.1092 14.3421L34.1229 14.355C34.1336 14.3653 34.1477 14.3788 34.1647 14.3955C34.1988 14.429 34.2451 14.4753 34.3018 14.5344C34.4152 14.6524 34.5707 14.8215 34.7541 15.0398C35.1202 15.4757 35.6009 16.1117 36.0798 16.9327C37.0374 18.5743 38.0001 20.9776 38.0001 24C38.0001 27.0224 37.0374 29.4257 36.0798 31.0673C35.6009 31.8883 35.1202 32.5243 34.7541 32.9602C34.5707 33.1785 34.4152 33.3476 34.3018 33.4656C34.2451 33.5247 34.1988 33.5711 34.1647 33.6045L34.1452 33.6235L34.1229 33.645L34.1092 33.6579L34.1043 33.6626L34.1015 33.6652L34.1006 33.666C33.5947 34.1357 32.8038 34.1065 32.3341 33.6006C31.8653 33.0958 31.8935 32.3072 32.3962 31.8371L32.3979 31.8355L32.414 31.8198C32.4312 31.803 32.4601 31.7741 32.4991 31.7336C32.5771 31.6524 32.695 31.5246 32.8398 31.3523C33.1299 31.0069 33.5242 30.4867 33.9203 29.8077C34.7127 28.4493 35.5001 26.4776 35.5001 24C35.5001 21.5224 34.7127 19.5507 33.9203 18.1923C33.5242 17.5133 33.1299 16.9931 32.8398 16.6477C32.695 16.4754 32.5771 16.3476 32.4991 16.2664C32.4601 16.2259 32.4312 16.197 32.414 16.1802L32.3973 16.164L32.3981 16.1647C31.8929 15.6949 31.8645 14.9051 32.3341 14.3994Z</StreamGeometry></Style.Resources></Style>
</Styles>
App
<Application xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:AvaloniaControls"x:Class="AvaloniaControls.App"> <Application.Styles><FluentTheme Mode="Light"/><StyleInclude Source="avares://AvaloniaControls/Icons.axaml" /></Application.Styles>
</Application>
切换按钮的内容区域包含两个路径图标元素,每次只有一个图标可见。路径图标从一个资产文件中获取其图形,该文件被引用为App.xaml文件中包含的样式集。图标几何图形来自_Avalonia UI_的Fluent图标资源。
信息
要查看_Avalonia UI_中提供的完整Fluent图标列表,请访问 avaloniaui.github.io | Website (WIP)
路径图标的可见性由窗口样式设置,这些样式使用:checked伪类来确定切换按钮何时处于已选中状态。因此,当切换按钮被选中时,audio-on路径图标可见,而audio-mute路径图标隐藏。反之,当切换按钮未选中时,audio-mute路径图标可见,而audio-on路径图标隐藏。

ToggleSplitButton 切换分裂按钮
ToggleSplitButton 作为一个带有主要和次要部分的 ToggleButton,每个部分都可以单独按下。主要部分的行为类似于普通的 ToggleButton,而次要部分会打开一个带有附加操作的 Flyout。
信息
ToggleSplitButton 仅有两个状态:选中和未选中。与标准的 ToggleButton 一样,不支持不确定状态。这是有意为之,这是为了匹配 WinUI 并限制控件的使用。ToggleSplitButton 应仅用于打开/关闭功能。除此之外的任何用法目前都被认为是不良实践。
这是正确的控件吗?
ToggleSplitButton 是一个相当专门化的控件,其使用应该限制在从用户角度清晰合理的地方。它的用途是在打开/关闭功能的同时允许指定一些附加配置,而不是使用默认配置。
与 SplitButton 一样,最常见的操作应该是默认操作,显示在主要部分中。然而,与 SplitButton 不同,按下主要部分会打开或关闭该功能,而不仅仅是调用一个操作。为功能添加附加配置应该在按下次要(下拉)部分时显示的 Flyout 中进行。
信息
在 Flyout 中按下配置应该是要么(1)使用所选配置打开功能,要么(2)将功能更改为所选配置。在 Flyout 中按下配置不能关闭该功能,只能通过切换主要部分来关闭功能。
常见属性
| 属性 | 描述 |
|---|---|
Content | 要显示在主要部分的内容 |
Flyout | 当点击次要部分时显示的 Flyout |
Command | 主按钮点击时要调用的命令 |
IsChecked | 获取或设置 ToggleSplitButton 是否被选中 |
伪类
| 伪类 | 描述 |
|---|---|
:pressed | 当使用键盘输入(如空格或回车)按下整个 ToggleSplitButton 时设置。在此状态下,主要或次要部分没有区别 |
:flyout-open | 当 Flyout 打开时设置 |
:checked | 当 ToggleSplitButton 被选中时设置。(IsChecked="true") |
API 参考
ToggleSplitButton
源代码
ToggleSplitButton.cs
示例代码
基本示例
<ToggleSplitButton Content="Content"IsChecked="{Binding IsChecked}"><ToggleSplitButton.Flyout><MenuFlyout Placement="Bottom"><MenuItem Header="Item 1"><MenuItem Header="Subitem 1" /><MenuItem Header="Subitem 2" /><MenuItem Header="Subitem 3" /></MenuItem><MenuItem Header="Item 2"InputGesture="Ctrl+A" /><MenuItem Header="Item 3" /></MenuFlyout></ToggleSplitButton.Flyout>
</ToggleSplitButton>
![]()
SplitButton (Flyout closed, unchecked)
![]()
SplitButton (Flyout closed, checked)

SplitButton (Flyout opened, checked)
带编号或项目符号列表的文本编辑器示例
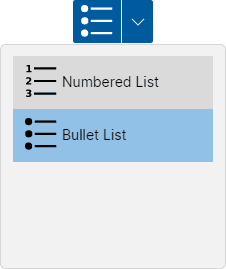
延续 SplitButton 的文本编辑器示例,ToggleSplitButton 的常见用例是向文本添加项目符号/编号列表。在此示例中,主要部分将切换列表的打开/关闭状态,而次要部分将打开一个 Flyout,允许选择项目符号或编号样式。
<!-- We have the following Icons defined in our Resources -->
<PathGeometry x:Key="IconData.NumberedList"> {{ Path Data }} </PathGeometry>
<PathGeometry x:Key="IconData.BulletedList"> {{ Path Data }} </PathGeometry>
<ToggleSplitButton IsChecked="{Binding TextEditorHasList}"><ToggleSplitButton.Content><!-- Note: For this example we keep the content static, but you can use dynamic content --><PathIcon Data="{DynamicResource IconData.BulletedList}" /></ToggleSplitButton.Content><ToggleSplitButton.Flyout><Flyout Placement="Bottom"><!-- Note: For this example we keep the content static, but you can use dynamic content --><ListBox Height="200" Width="200" ><ListBoxItem><StackPanel Orientation="Horizontal"><PathIcon Data="{DynamicResource IconData.NumberedList}" /><TextBlock Text="Numbered List" /></StackPanel></ListBoxItem><ListBoxItem><StackPanel Orientation="Horizontal"><PathIcon Data="{DynamicResource IconData.BulletedList}" /><TextBlock Text="Bulleted List" /></StackPanel></ListBoxItem></ListBox></Flyout></ToggleSplitButton.Flyout>
</ToggleSplitButton>

Sample of ToggleSplitButton for toggle text lists on and off and selecting the list format
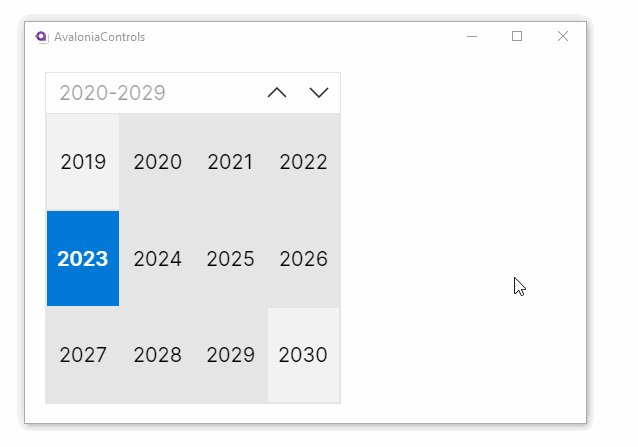
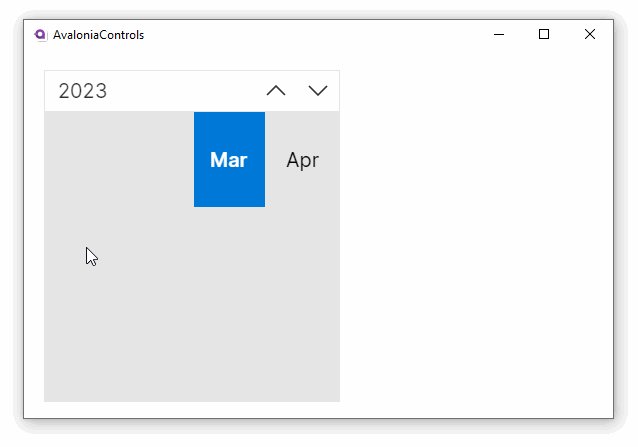
Calender 日历
日历控件用于用户选择日期或日期范围。

常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
SelectionMode | 指示允许哪种选择。可选择:单个日期、单个范围、多个范围和无。 |
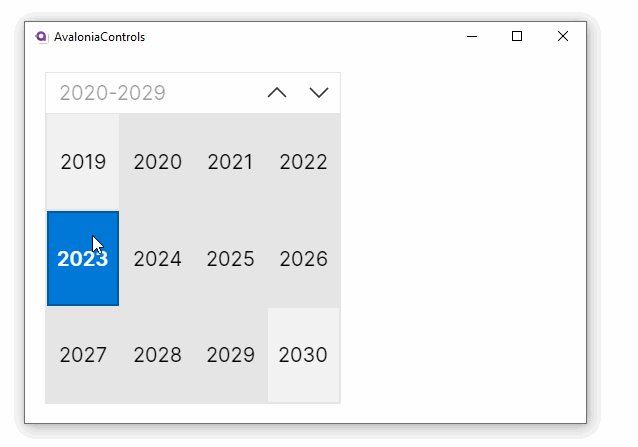
DisplayMode | 定义日历在其下钻级别中的起始位置。可选择:十年、年份和月份(默认)。 |
SelectedDate | 当前选择的日期。 |
SelectedDates | 选定日期的集合,包括单个和多个范围内的日期。 |
DisplayDate | 控件首次显示时要显示的日期。 |
DisplayDateStart | 要显示的第一个日期。 |
DisplayDateEnd | 要显示的最后一个日期。 |
BlackoutDates | 显示为不可用且无法选择的日期集合。 |
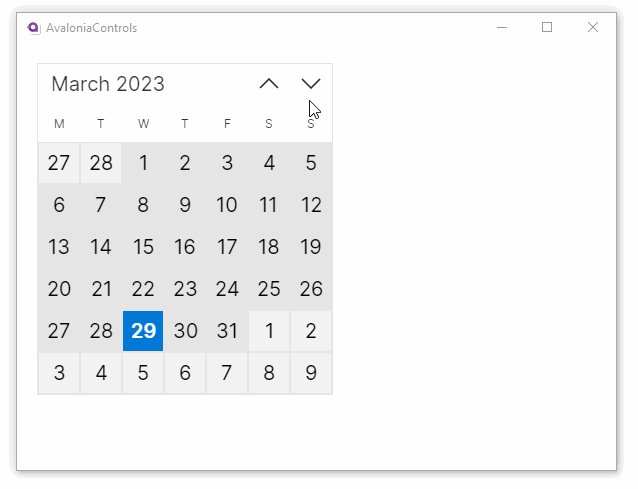
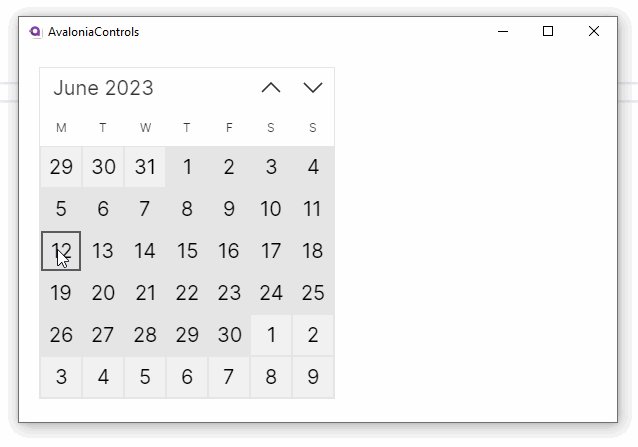
示例
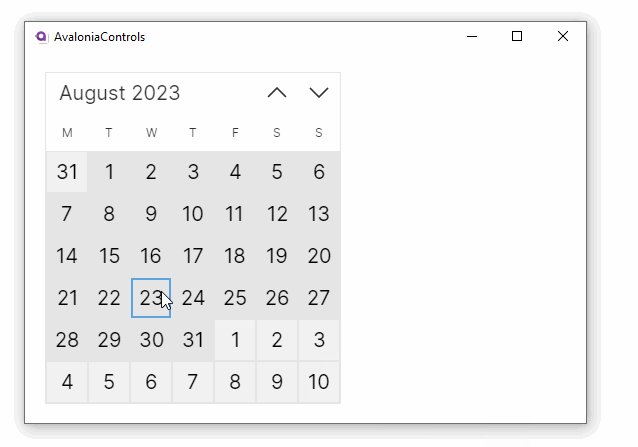
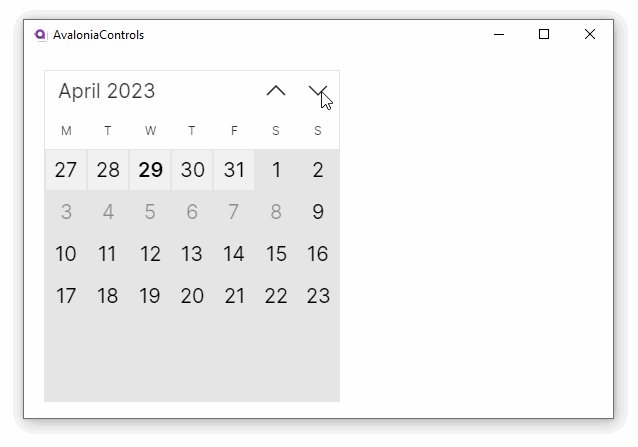
这是一个允许单个日期选择的基本日历。日历的选定日期显示在下面的文本块中。
<StackPanel Margin="20"><Calendar x:Name="calendar" SelectionMode="MultipleRange"/><TextBlock Margin="20" Text="{Binding #calendar.SelectedDate}"/>
</StackPanel>

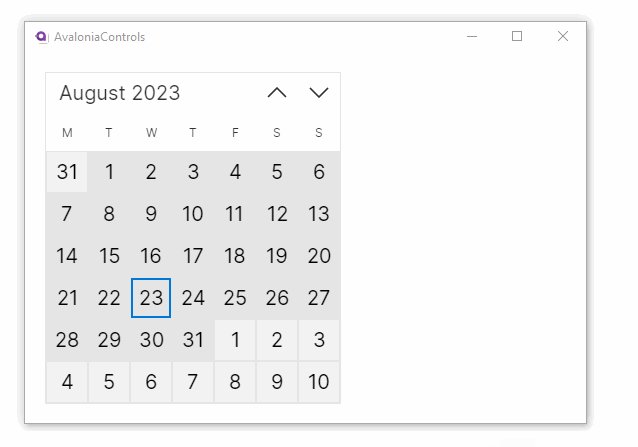
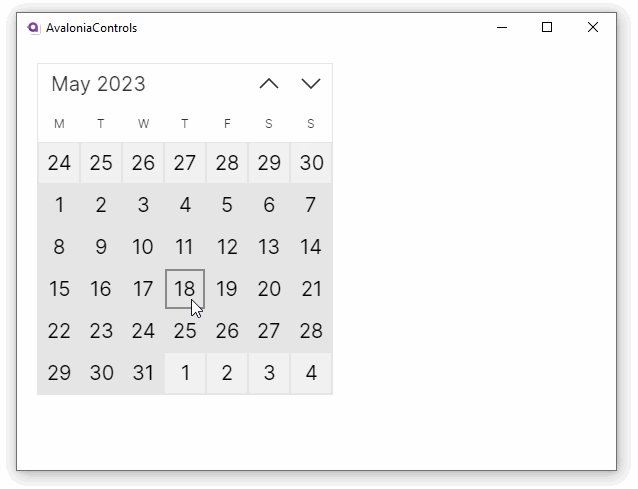
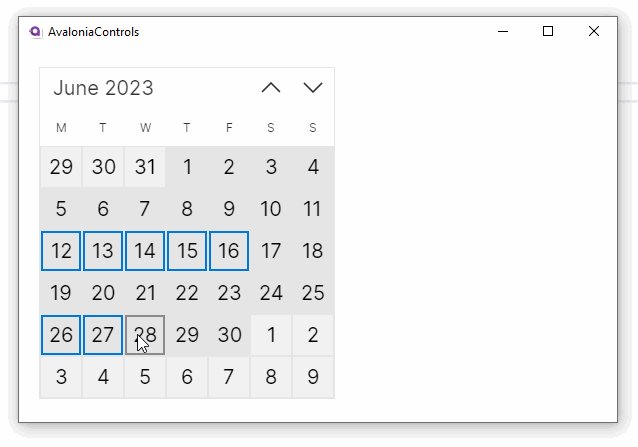
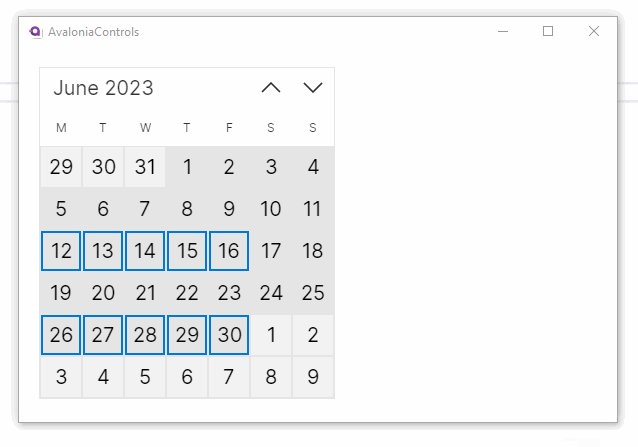
此示例允许选择多个范围:
<StackPanel Margin="20"><Calendar SelectionMode="MultipleRange"/>
</StackPanel>
单击开始日期后,可以通过按住 Shift 键并单击结束日期来扩展单个范围。您可以通过按住 Control 键并单击其他日期来添加额外的日期和范围。

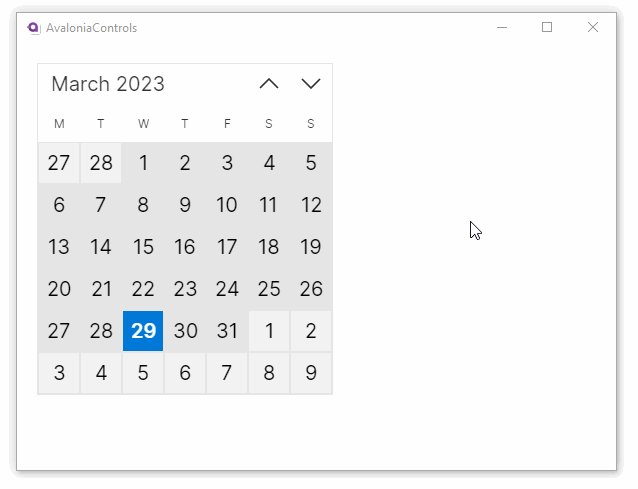
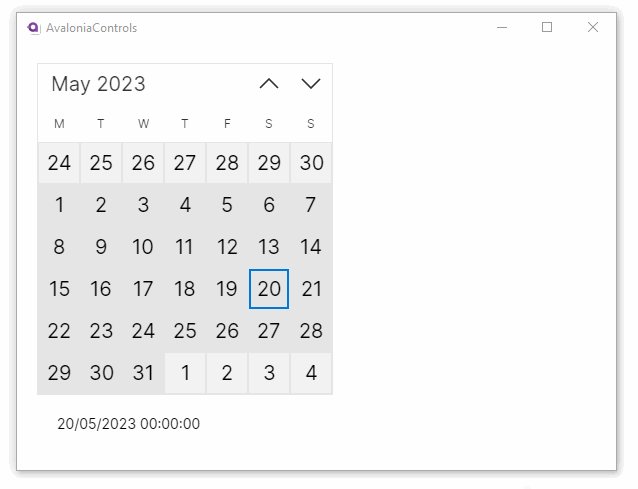
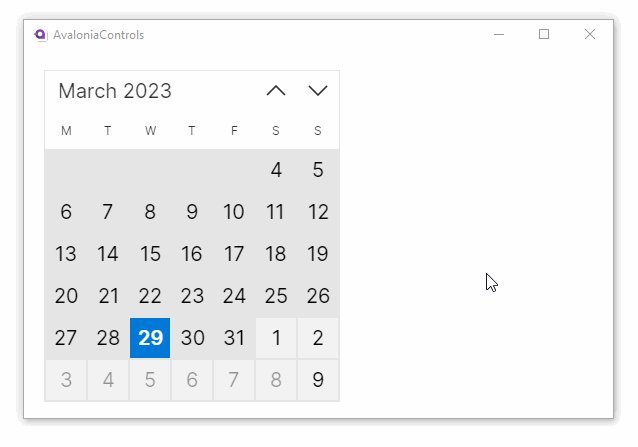
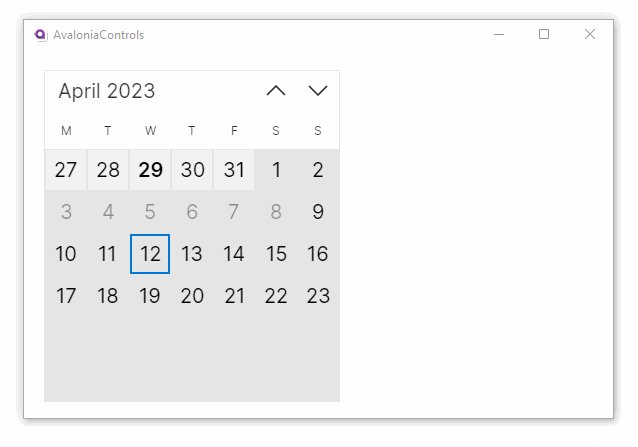
此示例具有自定义的开始和结束日期,并且某些日期不可用。这使用 codebehind 中的 C# 代码。
<StackPanel Margin="20"><Calendar x:Name="calendar" SelectionMode="SingleDate"/>
</StackPanel>
C#
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();var today = DateTime.Today;calendar.DisplayDateStart = today.AddDays(-25);calendar.DisplayDateEnd = today.AddDays(25);calendar.BlackoutDates.Add(new CalendarDateRange( today.AddDays(5), today.AddDays(10)));}
}

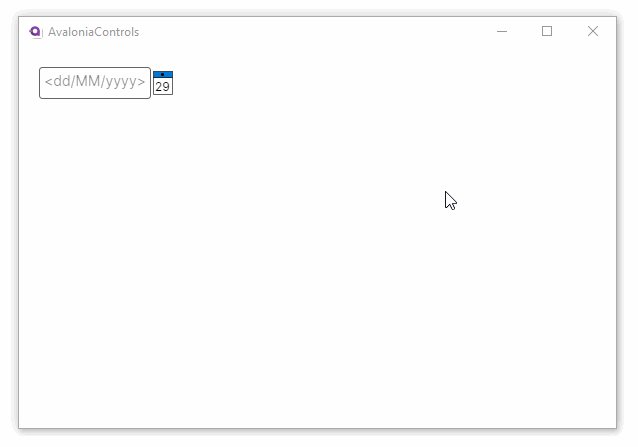
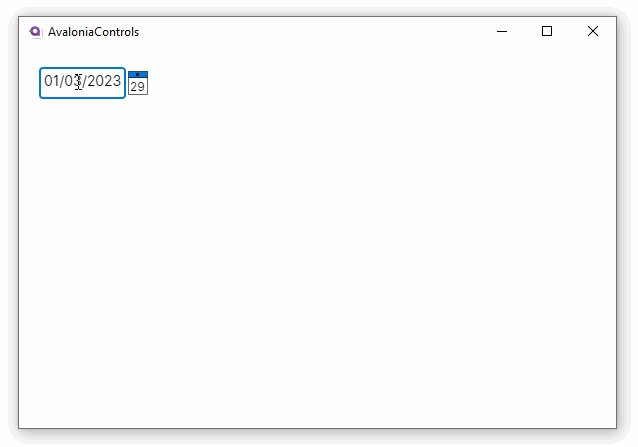
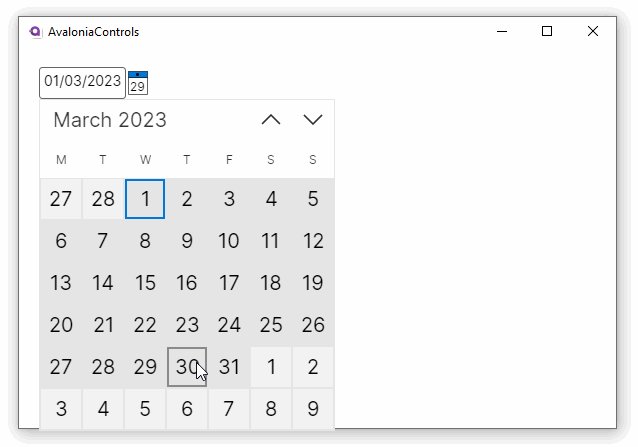
CalenderDatePicker 日历日期选择器
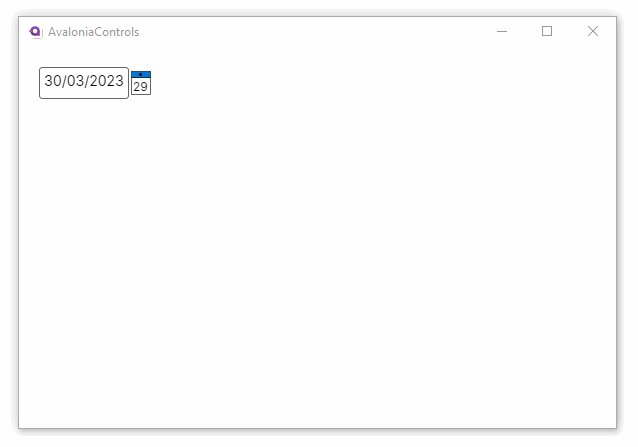
这是日历控件的扩展,包含一个文本框和按钮。当用户点击按钮时显示日历(再次点击时隐藏)。当点击日历上的日期时,选定的日期会显示在文本框中。
用户也可以通过在文本框中输入日期来选择日期。日期选择器能够将多种日期格式处理为在没有选定日期时显示为水印的格式。
信息
有关此控件的日历部分的详细信息,请参见之前的参考资料这里。
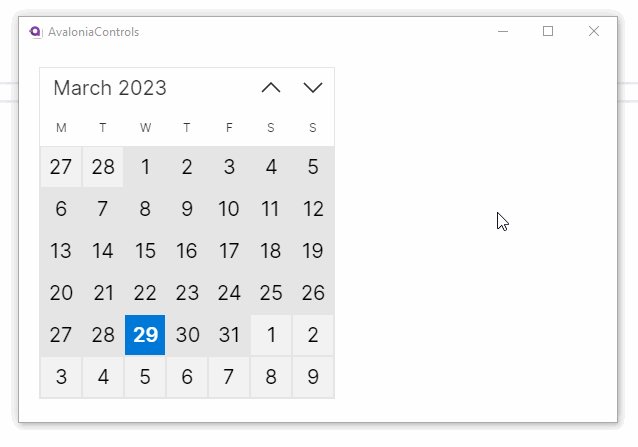
示例
此示例显示了一个基本的单日期选择日历,当按钮被点击时显示:
<StackPanel Margin="20"><CalendarDatePicker />
</StackPanel>

Canvas 画布控件
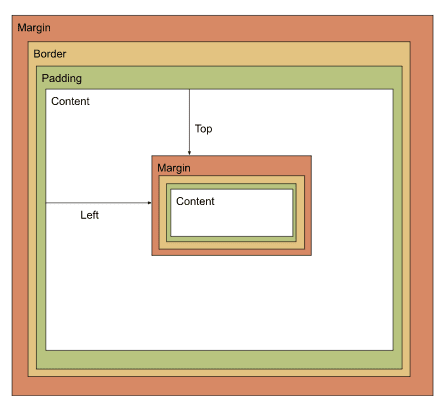
画布控件在指定的位置(以坐标形式给出)显示其子控件。
每个子控件的位置定义为画布内容区域的边缘与子控件边距区域的外边缘之间的两个距离。例如,这可能是子控件的左上角到画布的左上角,如下图所示:

信息
要回顾布局区域的概念,请参阅这里。
常用属性
你可能会经常使用这些属性:
| 属性 | 描述 |
|---|---|
Canvas.Left | 附加到子控件 - 表示从画布内容区域的内左边缘到子控件(边距区域)的外左边缘的距离。 |
Canvas.Top | 附加到子控件 - 表示从画布内容区域的内上边缘到子控件(边距区域)的外上边缘的距离。 |
Canvas.Right | 附加到子控件 - 表示从画布内容区域的内右边缘到子控件(边距区域)的外右边缘的距离。 |
Canvas.Bottom | 附加到子控件 - 表示从画布内容区域的内下边缘到子控件(边距区域)的外下边缘的距离。 |
Canvas.ZIndex | 附加到子控件 - 这可以覆盖默认的绘制顺序(见下文)。 |
画布中的子控件按照定义的顺序绘制。这可能导致它们重叠。
注意
画布不会调整其子控件的大小。你必须在子控件上设置宽度和高度属性,否则它们将不会显示!
Z-index
默认情况下,每个子控件的 z-index 为零。然而,画布支持你可以设置的 Canvas.ZIndex 附加属性。这将覆盖绘制顺序(数字最大的最后绘制),因此可能会改变子控件的重叠方式。
透明度
无论你如何定义绘制顺序,子控件的透明度都会进行渲染。这意味着,当子控件元素重叠时,重叠区域中显示的内容可能会混合,尤其是当顶层控件的透明度值小于一时。
示例
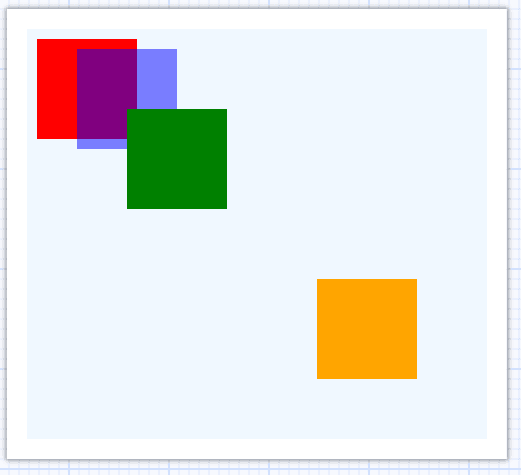
<Canvas Background="AliceBlue" Margin="20"><Rectangle Fill="Red" Height="100" Width="100" Margin="10"/><Rectangle Fill="Blue" Height="100" Width="100" Opacity="0.5"Canvas.Left="50" Canvas.Top="20"/><Rectangle Fill="Green" Height="100" Width="100" Canvas.Left="60" Margin="40" Canvas.Top="40"/><Rectangle Fill="Orange" Height="100" Width="100" Canvas.Right="70" Canvas.Bottom="60"/>
</Canvas>
结果看起来是这样的:

Carousel 轮播图
轮播图拥有一个元素集合,并且按顺序将每个元素作为一页显示,以填充整个控件。
你可以使用轮播图控件来创建幻灯片展示。
示例
此示例在元素集合中包含三张图片,配有前进和后退按钮来移动显示内容。这些按钮在 C# code-behind 代码中有点击事件处理程序。
<Panel><Carousel Name="slides" ><Carousel.PageTransition ><CompositePageTransition><PageSlide Duration="0:00:01.500" Orientation="Horizontal" /></CompositePageTransition></Carousel.PageTransition><Carousel.Items><Image Source="avares://AvaloniaControls/Assets/pipes.jpg" /><Image Source="avares://AvaloniaControls/Assets/controls.jpg" /><Image Source="avares://AvaloniaControls/Assets/vault.jpg" /></Carousel.Items></Carousel><Panel Margin="20"><Button Background="White" Click="Previous"><</Button><Button Background="White" Click="Next" HorizontalAlignment="Right">></Button></Panel></Panel>
C#
using Avalonia.Controls;
using Avalonia.Interactivity;namespace AvaloniaControls.Views
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}public void Next(object source, RoutedEventArgs args){slides.Next();}public void Previous(object source, RoutedEventArgs args) {slides.Previous();}}
}
CheckBox 复选框
复选框控件展示一个布尔值,其中真值用勾选标记表示,假值则显示为空白框。复选框有一个选项可以表示可空的布尔值,其中空值表示“未知”,并以阴影框的形式呈现。
点击交互会按以下顺序切换值:勾选、未勾选、未知(如果是三态的)。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
IsChecked | 设置布尔值。 |
IsThreeState | (布尔值)设置三态模式。 |
示例
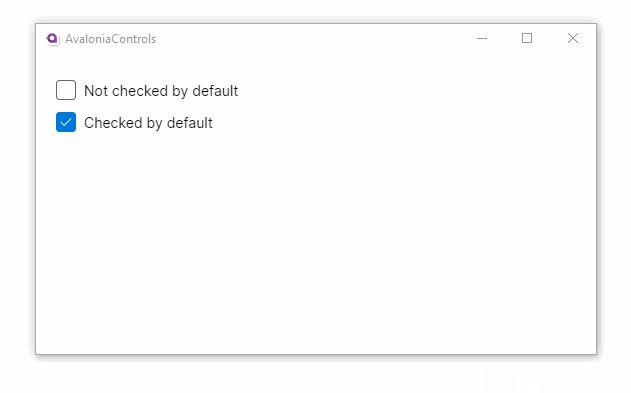
这是一个两态复选框的示例:
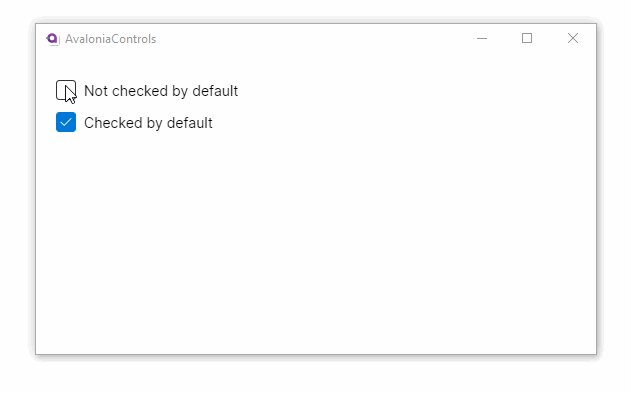
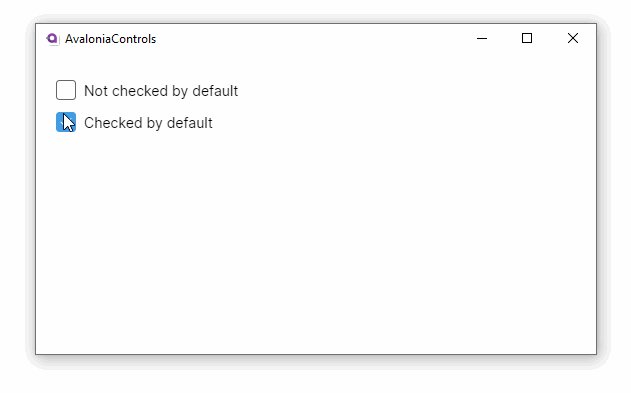
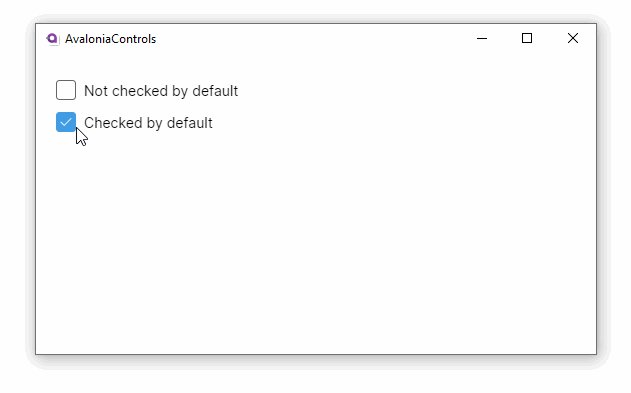
<Window xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"x:Class="AvaloniaAppTemplate.MainWindow"Title="CheckBox sample"><StackPanel Margin="20"><CheckBox>Not checked by default</CheckBox><CheckBox IsChecked="True">Checked by default</CheckBox></StackPanel>
</Window>
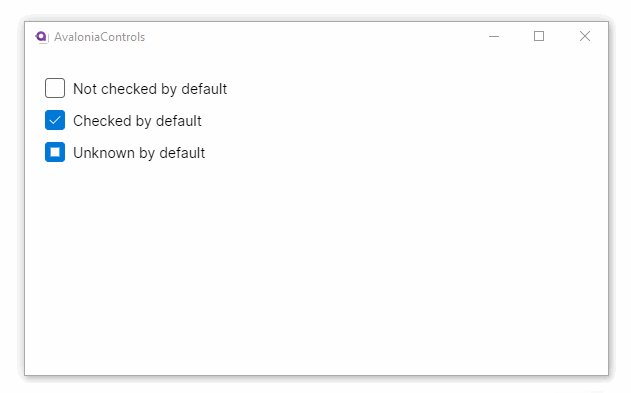
在窗口中实际运行时的外观:

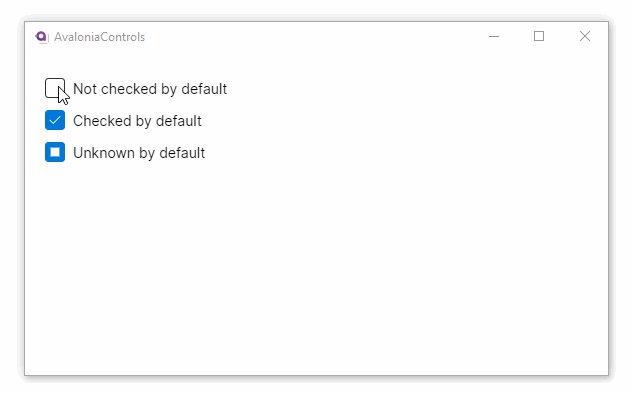
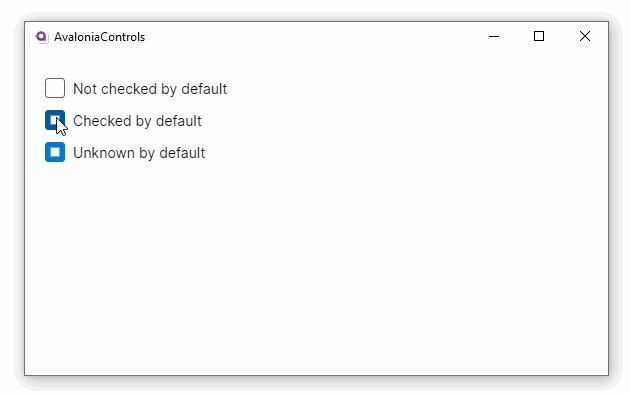
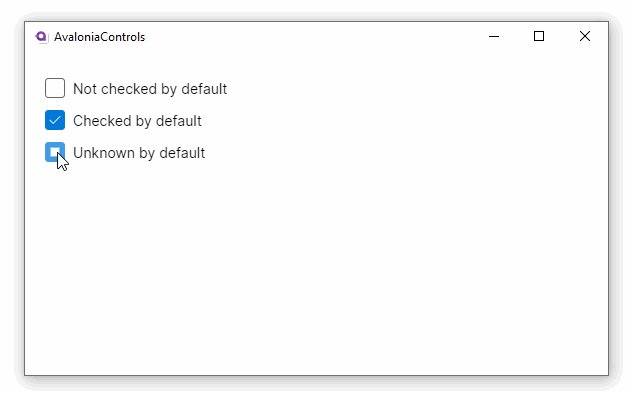
这是一个三态复选框的示例:
<Window xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"x:Class="AvaloniaAppTemplate.MainWindow"Title="CheckBox sample"><StackPanel Margin="20"><CheckBox IsThreeState="True" IsChecked="False">Not checked by default</CheckBox><CheckBox IsThreeState="True" IsChecked="True">Checked by default</CheckBox><CheckBox IsThreeState="True" IsChecked="{x:Null}">Unknown by default</CheckBox></StackPanel>
</Window>
在窗口中实际运行时的外观:

ColorPicker 取色器
ColorPicker 提供了一个高度可定制的通用控件,用户可以使用它在 RGB 或 HSV 色彩空间中选择颜色。这种实现不仅提供了开发者可以用来构建自己的取色器的基本控件,也提供了一个现成的取色器。
ColorPicker 包括一系列控件(组件):
ColorSpectrum(基本组件):用于颜色选择的二维色谱。ColorSlider(基本组件):背景显示单一颜色组件的滑块。ColorPreviewer(基本组件):显示预览颜色和可选的重点颜色。ColorView:使用色谱、调色板和组件滑块展示供用户编辑的颜色。ColorPicker:在下拉菜单中使用色谱、调色板和组件滑块展示供用户编辑的颜色。当下拉菜单展开时可进行编辑;否则,只显示预览颜色。
每个基本组件都可以单独使用,也可以与其他组件混合搭配。这允许进行其他取色器无法实现的高自定义组合。例如,您可以快速地将 ColorSpectrum、ColorSlider 和 ColorPreviewer 基本组件绑定在一起,创建一个全新设计的自定义取色器。
这是合适的控件吗?
这个控件旨在直接用于以用户友好、开发者可定制的方式选择颜色。这可以通过使用画布类型的 ColorView 控件或紧凑型的 ColorPicker 下拉菜单来完成。
对于有更特殊需求的应用,每个控件和基本组件都可以独立定制,创建新的取色器,而无需重新实现所有高级渲染和颜色逻辑。这对于匹配特定应用的设计和可用性需求非常有用。
使用这个控件的开发者可能:
- 在他们的应用中直接使用
ColorView或ColorPicker。 - 使用控件内部属性自定义
ColorView或ColorPicker。这些属性允许对控件进行重大更改,例如禁用组件滑块,显示不同的调色板或隐藏除色谱标签页之外的所有内容。 - 使用现有的基本组件满足特定应用的设计和可用性需求,创建一个新的取色器。
- 重新模板化现有组件,创建一个全新的、完全定制的取色器。
在您的应用程序中使用
Avalonia 在一些资源受限的环境中使用,例如嵌入式设备。因此根据种种原因,像 ColorPicker 这样的较大控件没有包含在主要的 Avalonia UI NuGet 包中。这意味着需要额外的步骤将 ColorPicker 添加到您的应用中:
- 将
Avalonia.Controls.ColorPickernuget 添加到您的项目中。这必须与您的 Avalonia 其他包的版本匹配。 - 通过在
App.axaml中添加控件主题和样式,为所有取色器控件添加:<StyleInclude Source="avares://Avalonia.Controls.ColorPicker/Themes/Fluent/Fluent.xaml" />用于 Fluent 主题 或<StyleInclude Source="avares://Avalonia.Controls.ColorPicker/Themes/Simple/Simple.xaml" />用于 Simple 主题
备注
如果使用的是如 FluentAvalonia 这样的主题包,这一步不是必需的,因为它默认包含了所有控件。
背景
这个控件起源于 UWP(后来的 WinUI)中的一个重新样式化的版本,使用为 Windows 社区工具包实现的基本设计。WinUI 的 ColorPicker 不适合小屏幕尺寸,而且控件的整体设计和可用性对用户和开发者来说都有待提高。
尽管具备了所有这些功能,WinUI 控件仍然没有达到预期的好。它无法在不付出大量努力的情况下重新模板化和自定义(部分原因是各个组件之间高度相互依赖)。它还使用了许多模板部件和 code-behind。Avalonia UI 版本的控件(完全重写)试图解决所有这些问题,并成为主要的 XAML 取色器设计。
从 WinUI 学到的主要改进包括:
ColorPicker实现为下拉式(与所有其他“选择器”匹配)。还有一个ColorView控件,供那些想要画布类型控件的人使用(类似于 WinUI)。- Avalonia 控件试图在 XAML 控件主题中尽可能多地实现功能,将 code-behind 保持在绝对最低限度。这显著增加了组合能力,使应用开发者能够自定义这些控件的每个部分(甚至在大多数情况下还包括原始组件)。
- 像
ColorSlider和ColorSpectrum这样的原始组件是完全独立的,可以单独使用,使应用开发者能够创建自定义的取色器实现。 - 在 Avalonia 本身中添加了一个新的
HsvColor结构(与Color和HslColor并列),现在在所有取色器控件中使用。这简化了 code-behind,还使得在原始组件和控件之间的颜色属性绑定成为可能。现在,取色器控件在内部使用 HSV 色彩空间工作。 HsvColor与ColorSlider比 WinUI 版本相比更加强大(并且使得易于重新模板化)。- 添加了许多新属性(比 WinUI 更多),用于控制
ColorView各部分的可见性。每个标签页可以单独隐藏,大多数单独的子部分也可以隐藏。这允许在不需要重新模板化或使用复杂的样式选择器的情况下进行大量的设计定制。 - 使用
IColorPalette接口(与 Windows 社区工具包相同)添加了调色板。WinUI 版本的这个控件不支持调色板。 - 新的属性如
SelectedIndex和ColorModel允许自定义取色器并将其置于预定义状态。例如,WinUI 的 ColorPicker 总是默认为 RGB,这在代码或 XAML 中无法更改。该新实现没有这样的限制。
控制与原始组件
| 控制 | 链接 |
|---|---|
ColorPicker | |
ColorView | 请参阅专门的 ColorView 页面。 |
ColorSpectrum | |
ColorSlider | |
ColorPreviewer |
调色板
提供了几种预定义的调色板,实现了 IColorPalette 接口。这些调色板的实例可以设置到 ColorView 或 ColorPicker 的 Palette 属性。
| 调色板 | 描述 |
|---|---|
 | 包含 Windows 10 及以后版本中的 Fluent 调色板。这是默认的调色板。 |
 | 包含完整的 Flat UI 调色板。 |
 | 为了提高移动设备上的可用性,包含了 Flat UI 调色板的一半。 |
 | 包含大部分的 Material 风格调色板。为了使调色板均匀且矩形,进行了以下修改:1. 每种颜色的 A100-A700 阴影被排除。这些阴影不是所有颜色都有(例如棕色/灰色)。2. 黑色/白色是独立的颜色,也被排除。 |
 | 为了提高移动设备上的可用性,包含了上述 Material 风格调色板的一半。 |
 | 包含 HTML 4.01 规范中的标准 十六色调色板。 |
选色视图
提供一个颜色选择界面,用户可以通过光谱、调色板和组件滑块进行颜色编辑。
常见属性
| 属性 | 描述 |
|---|---|
Color | 获取或设置当前选中的 RGB 色彩模型中的颜色。对于控件作者,建议使用 HsvColor 以避免精度损失和颜色漂移。 |
ColorModel | 获取或设置滑块使用的活动色彩模型。该属性仅适用于组件标签页。光谱标签页必须始终使用 HSV 模型,调色板标签页只包含预定义颜色。 |
ColorSpectrumComponents | 获取或设置光谱显示的两个 HSV 色彩组件。 |
ColorSpectrumShape | 获取或设置光谱的显示形状。 |
HexInputAlphaPosition | 获取或设置十六进制输入框中透明度组件相对于所有其他颜色组件的位置。 |
HsvColor | 获取或设置当前选中的 HSV 色彩模型中的颜色。应在所有情况下使用此属性,而不是 Color 属性。内部,ColorSpectrum 使用 HSV 色彩模型,使用此属性可以避免精度损失和颜色漂移。 |
IsAccentColorsVisible | 获取或设置一个值,指示是否显示重点颜色和预览颜色。 |
IsAlphaEnabled | 获取或设置一个值,指示是否启用透明度组件。当禁用(设置为 false)时,透明度组件将固定为最大值,编辑控件被禁用。 |
IsAlphaVisible | 获取或设置一个值,指示是否显示透明度组件的编辑控件(滑块和文本框)。隐藏时,现有的透明度值将被保持。注意,IsComponentTextInputVisible 也控制透明度组件文本框的可见性。 |
IsColorComponentsVisible | 获取或设置一个值,指示是否显示颜色组件标签页/面板/页面(子视图)。 |
IsColorModelVisible | 获取或设置一个值,指示是否显示活动色彩模型指示器/选择器。 |
IsColorPaletteVisible | 获取或设置一个值,指示是否显示调色板标签页/面板/页面(子视图)。 |
IsColorPreviewVisible | 获取或设置一个值,指示是否显示颜色预览。注意,重点颜色的可见性由 IsAccentColorsVisible 另外控制。 |
IsColorSpectrumVisible | 获取或设置一个值,指示是否显示颜色光谱标签页/面板/页面(子视图)。 |
IsColorSpectrumSliderVisible | 获取或设置一个值,指示是否显示颜色光谱的第三组件滑块。 |
IsComponentSliderVisible | 获取或设置一个值,指示是否显示颜色组件滑块。所有颜色组件都由此属性控制,但透明度也可以通过 IsAlphaVisible 控制。 |
IsComponentTextInputVisible | 获取或设置一个值,指示是否显示颜色组件文本输入。所有颜色组件都由此属性控制,但透明度也可以通过 IsAlphaVisible 控制。 |
IsHexInputVisible | 获取或设置一个值,指示是否显示十六进制颜色值文本输入。 |
MaxHue | 获取或设置色调组件的最大值,范围从 0 到 359。此属性必须大于 MinHue。 |
MaxSaturation | 获取或设置饱和度组件的最大值,范围从 0 到 100。此属性必须大于 MinSaturation。 |
MaxValue | 获取或设置明度组件的最大值,范围从 0 到 100。此属性必须大于 MinValue。 |
MinHue | 获取或设置色调组件的最小值,范围从 0 到 359。此属性必须小于 MaxHue。 |
MinSaturation | 获取或设置饱和度组件的最小值,范围从 0 到 100。此属性必须小于 MaxSaturation。 |
MinValue | 获取或设置明度组件的最小值,范围从 0 到 100。此属性必须小于 MaxValue。 |
PaletteColors | 获取或设置调色板中的单独颜色集合。通常不手动设置此属性。而应通过提供一个 IColorPalette 自动设置给 Palette 属性。 |
PaletteColumnCount | 获取或设置调色板每行的颜色数(部分)。在标准调色板中,行是色调,列是颜色。通常不手动设置此属性。而应通过提供一个 IColorPalette 自动设置给 Palette 属性。 |
Palette | 获取或设置调色板。这将自动设置 PaletteColors 和 PaletteColumnCount,覆盖任何现有值。 |
SelectedIndex | 获取或设置选中的标签页/面板/页面(子视图)的索引。在使用默认控件主题时,此属性设计用于与 ColorViewTab 枚举一起使用。ColorViewTab 枚举定义了每个三个标准标签页的索引值。使用方式如 SelectedIndex = (int)ColorViewTab.Palette。 |
备注
关于可见性的属性需使用 "IsThingVisible" 而不是 "ShowThing" 命名模式,是因为某些 UI 元素具有分别控制启用状态和可见状态的能力。命名也与 Control 一致。
伪类
无
模板部分
| 名称 | 类型 | 描述 |
|---|---|---|
PART_HexTextBox | TextBox | 提供一个输入或输出,用于解析控件可以识别的十六进制颜色表示法。 |
PART_TabControl | TabControl | 用于通过光谱、调色板和组件标签页/面板/页面(子视图)导航的主控件。这个模板部分是可选的,仅在某些验证场景中需要 SelectedIndex。 |
ComboBox 组合框
组合框展示了一个选定的元素和一个下拉按钮,该按钮显示一个选项列表。组合框的长度和高度由选定的元素决定,除非另有定义。
列表中的元素可以组合、绑定和模板化。
信息
要回顾数据模板背后的概念,请查看这里。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Items | 列表项集合。 |
SelectedIndex | 选定元素的索引(从零开始)。 |
SelectedItem | 选定的元素本身。 |
SelectedItems | 在设置为多选模式时,选定多个元素的集合。 |
AutoScrollToSelectedItem | 表示是否自动滚动到新选定的元素。 |
IsDropDownOpen | 表示下拉列表当前是否打开。 |
MaxDropDownHeight | 下拉列表的最大高度。这是列表部分的实际高度,而不是显示的元素数量。 |
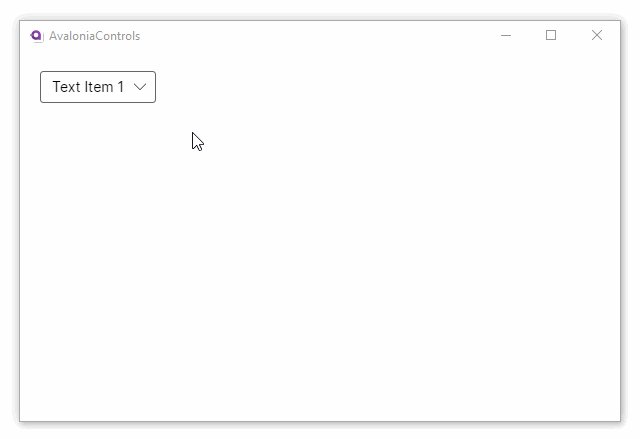
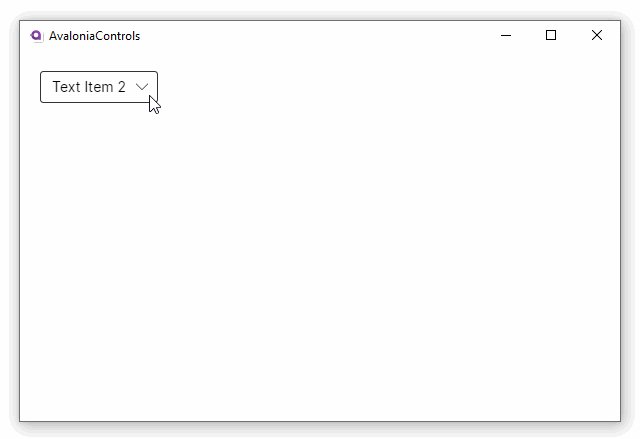
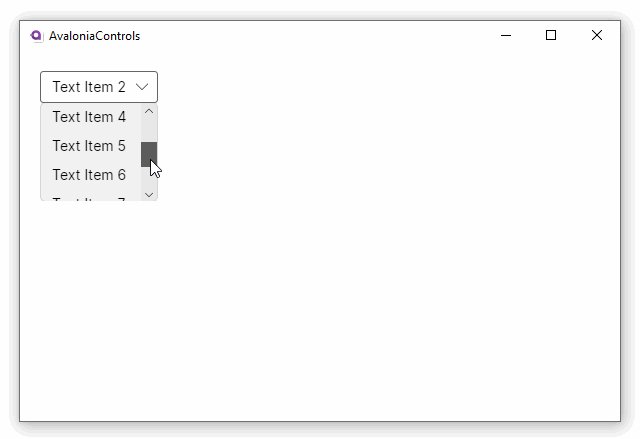
示例
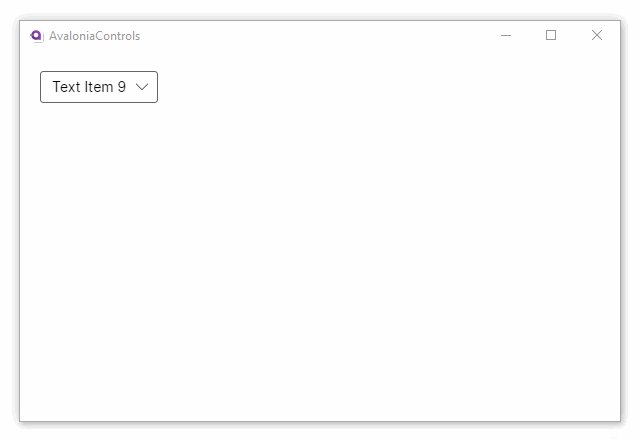
这是最基本的示例,其中对文本项的下拉列表高度设置了限制。
<StackPanel Margin="20"><ComboBox SelectedIndex="0" MaxDropDownHeight="100"><ComboBoxItem>Text Item 1</ComboBoxItem><ComboBoxItem>Text Item 2</ComboBoxItem><ComboBoxItem>Text Item 3</ComboBoxItem><ComboBoxItem>Text Item 4</ComboBoxItem><ComboBoxItem>Text Item 5</ComboBoxItem><ComboBoxItem>Text Item 6</ComboBoxItem><ComboBoxItem>Text Item 7</ComboBoxItem><ComboBoxItem>Text Item 8</ComboBoxItem><ComboBoxItem>Text Item 9</ComboBoxItem></ComboBox>
</StackPanel>

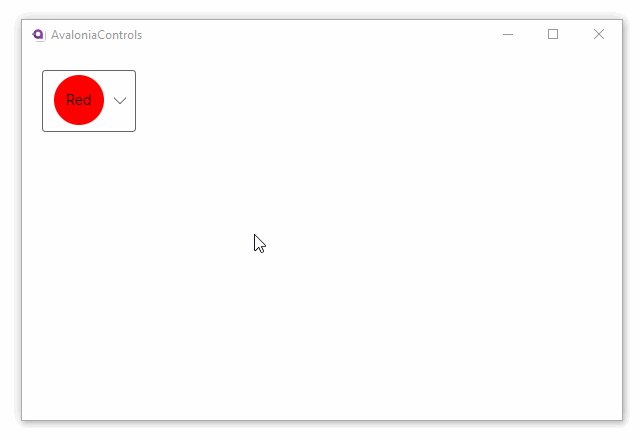
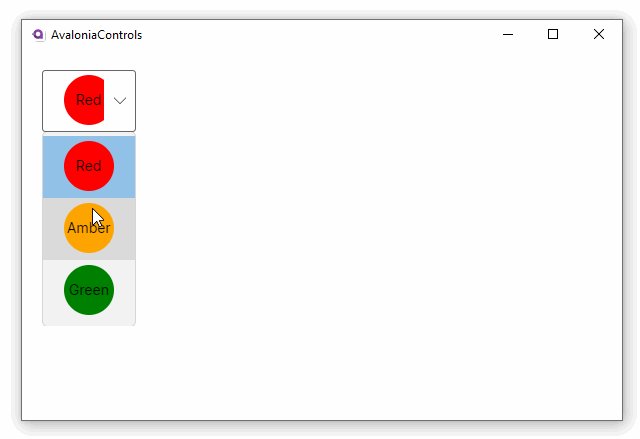
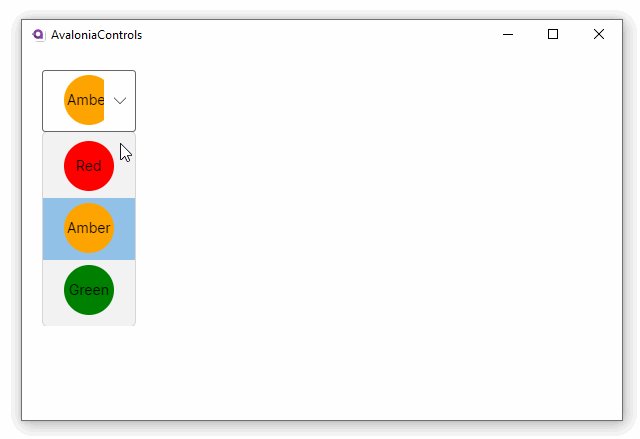
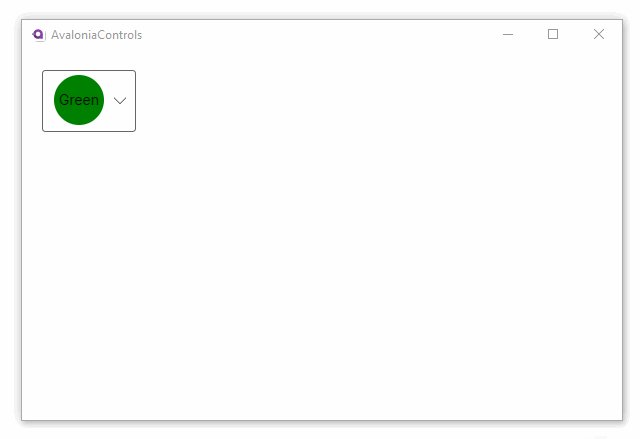
该示例使用组合视图的方式展示元素:
<StackPanel Margin="20"><ComboBox SelectedIndex="0"><ComboBoxItem><Panel><Ellipse Width="50" Height="50" Fill="Red"/><TextBlock VerticalAlignment="Center"HorizontalAlignment="Center">Red</TextBlock></Panel></ComboBoxItem><ComboBoxItem><Panel><Ellipse Width="50" Height="50" Fill="Orange"/><TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Amber</TextBlock></Panel></ComboBoxItem><ComboBoxItem><Panel><Ellipse Width="50" Height="50" Fill="Green"/><TextBlock VerticalAlignment="Center"HorizontalAlignment="Center">Green</TextBlock></Panel></ComboBoxItem></ComboBox>
</StackPanel>

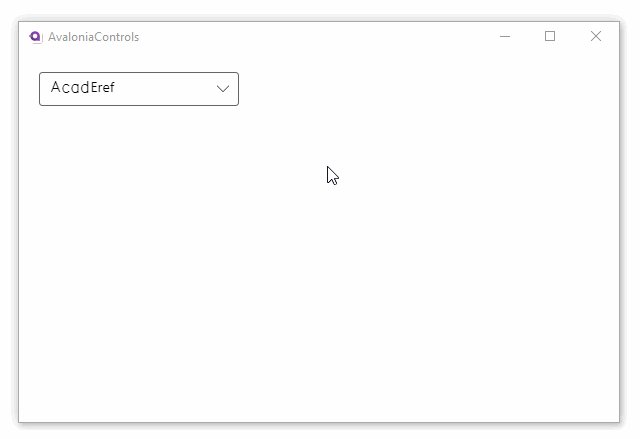
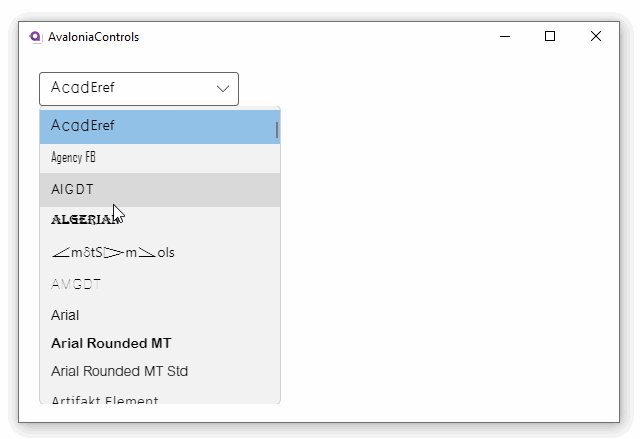
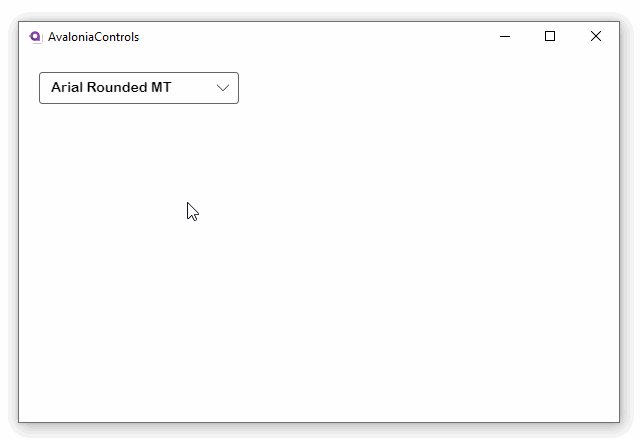
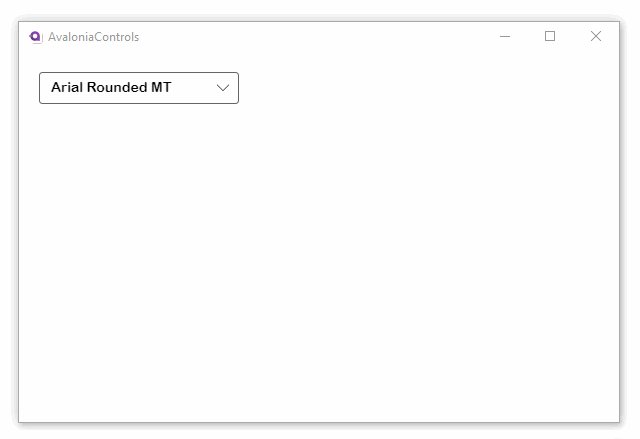
这个示例使用数据模板绑定了组合框中的每一个元素。在 c# code-behind 代码中,我们将加载系统中安装的字体家族名称,并将它们绑定到 ComboBox 的 Items 属性。
<StackPanel Margin="20"><ComboBox x:Name="fontComboBox" SelectedIndex="0"Width="200" MaxDropDownHeight="300"><ComboBox.ItemTemplate><DataTemplate><TextBlock Text="{Binding Name}" FontFamily="{Binding}" /></DataTemplate></ComboBox.ItemTemplate></ComboBox>
</StackPanel>
C#
using Avalonia.Controls;
using Avalonia.Media;
using System.Linq;namespace AvaloniaControls.Views
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent(); fontComboBox.Items = FontManager.Current.GetInstalledFontFamilyNames().Select(x => new FontFamily(x)).OrderBy(x=>x.Name);fontComboBox.SelectedIndex = 0;}}
}

ContentControl 内容控件
常用属性
| 属性 | 描述 |
|---|---|
Content | 控件中显示的内容 |
参考文献
ContentControl
源代码
ContentControl.cs
显示内容
最简单的情况下,内容控件显示分配给其 Content 属性的数据。
例如:
<ContentControl Content="Hello World!"/>
将显示字符串 "Hello World!"。Content 属性是控件的默认属性,因此上述示例也可以写为:
<ContentControl>Hello World!</ContentControl>
如果你将一个控件分配给内容控件,则它将显示该控件,例如:
<ContentControl><Button>Click Me!</Button>
</ContentControl>
使用模板显示内容
到目前为止还算普通。内容控件在与数据绑定和数据模板结合使用时变得有用。通过设置 ContentTemplate 属性,可以指定 Content 属性中的数据如何显示。例如,给定以下视图模型:
namespace Example
{public class MainWindowViewModel : ViewModelBase{object content = new Student("Jane", "Deer");public object Content{get => content;set => this.RaiseAndSetIfChanged(ref content, value);}}public class Student{public Student(string firstName, string lastName){FirstName = firstName;LastName = lastName;}public string FirstName { get; }public string LastName { get; }}
}
注意:以下示例假设
MainWindowViewModel的一个实例被分配给窗口的DataContext。有关更多信息,请参阅关于 DataContext的部分。
我们可以使用 ContentTemplate 属性在内容控件中显示学生的名和姓:
<Window xmlns="https://github.com/avaloniaui"><ContentControl Content="{Binding Content}"><ContentControl.ContentTemplate><DataTemplate><Grid ColumnDefinitions="Auto,Auto" RowDefinitions="Auto,Auto"><TextBlock Grid.Row="0" Grid.Column="0">First Name:</TextBlock><TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding FirstName}"/><TextBlock Grid.Row="1" Grid.Column="0">Last Name:</TextBlock><TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding LastName}"/></Grid></DataTemplate></ContentControl.ContentTemplate></ContentControl>
</Window>

有关更多信息,请查看数据模板部分。
ContextMenu 上下文菜单
上下文菜单可以应用于任何宿主控件,以实现右键点击的“上下文敏感”菜单。这使用了宿主控件的一个附加属性。
信息
要回顾这种使用附加属性的概念,请查看这里。
示例
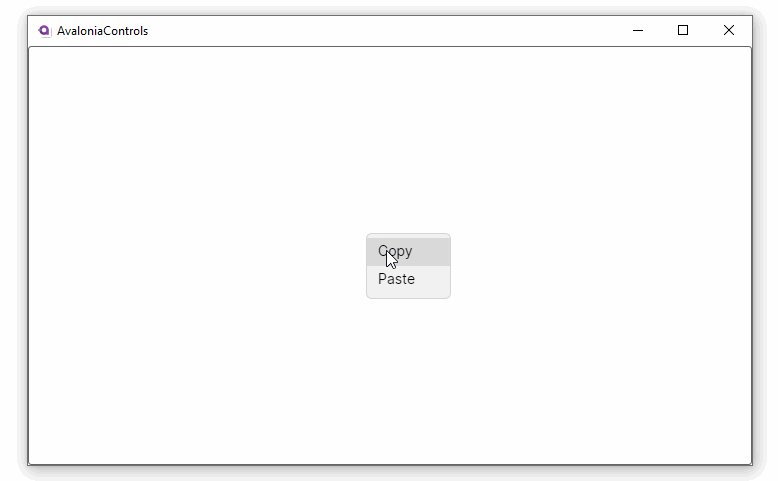
在这个例子中,一个上下文菜单被附加到一个多行文本框上:
<TextBox AcceptsReturn="True" TextWrapping="Wrap"><TextBox.ContextMenu><ContextMenu><MenuItem Header="Copy"/><MenuItem Header="Paste"/></ContextMenu></TextBox.ContextMenu>
</TextBox>

上下文弹出菜单
你可以使用上下文弹出菜单作为上下文菜单的替代品。上下文弹出菜单可以提供比简单的上下文菜单更丰富的共享和用户界面体验。
注意
一个控件不能同时附加上下文弹出菜单和上下文菜单。
上下文弹出菜单像上下文菜单一样自动调用。