Jeesite简介
Jeesite是一个 Java EE 企业级快速开发平台。
框架:SpringBoot + SpringMVC + Apache Shiro + MyBatis + Beetl(模板) + Boostrap + AdminLTE(UI)
核心模块:组织机构、角色用户、菜单及按钮授权、数据授权、系统参数等。
技术选型:见官方文档。
环境配置
Java 1.8 环境配置
maven 环境配置
mysql 环境配置
eclipse安装与配置
详见 eclipse使用笔记 文档
快速开始、环境搭建、修改包名、新建模块、正式部署 | JeeSite 快速开发平台)
Jeesite 文件结构与配置
一、聚合工程
SpringBoot是java领域微服务架构最优落地技术,springboot + MongoDB 方案是在微服务架构下数据治理的最佳方案之一
jeesite分层模式
<span style="color:#000000"><code class="language-css"><span style="color:#2b91af">[ 表现层:com.jeesite.modules.*.web ]</span><span style="color:#2b91af">[ 业务层:com.jeesite.modules.*.service ]</span><span style="color:#2b91af">[ Database ]</span><span style="color:#2b91af">[ 持久层:com.jeesite.modules.*.dao ]</span><span style="color:#2b91af">[ 实体层:com.jeesite.modules.*.entity ]</span>
</code></span>发布部署
<span style="color:#000000"><code class="language-markdown">从⚪ ————> 负载均衡服务器 ————> 一系列tomcat高并发 (Cluster)<span style="color:#397300"> DataBase...
到
</span>
分布式架构
</code></span>分布式架构例图

什么是聚合工程?
......
二、模块间依赖关系
三、配置文件
spring boot 默认大于配置(doge)
四、文件结构
具体的目录和用途可查看官方文档:
目录结构介绍、快速了解每个文件目录包的意图 - JeeSite 4.x
IDEA:从项目导入到模块创建
// 本例清空了之前的项目数据和项目部署下载的maven仓库
一、项目导入
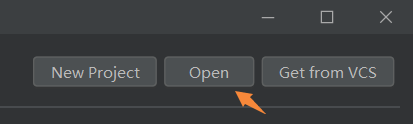
step 01:打开项目
open打开项目,按照提示import,trust project

注意,maven若非缺省,需要在 settings... 和 new projects settings 中都作修改
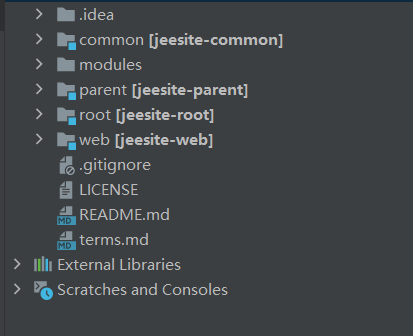
step 02:查看项目目录
查看项目目录,多数文件夹带有蓝色小方块,即maven项目导入成功的标志

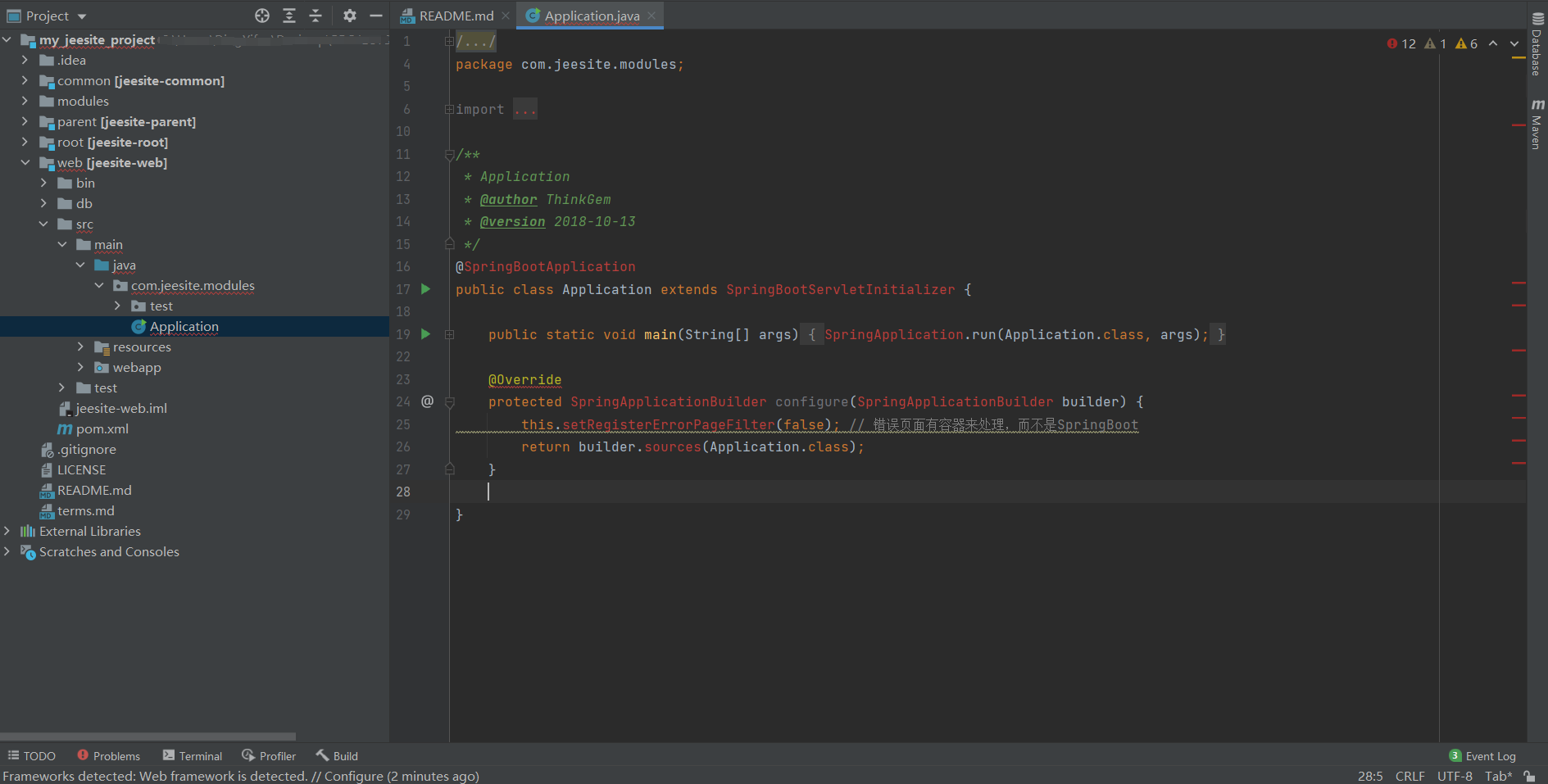
step 03:打开主启动类
打开 web 工程下主启动类,发现大量报红

step 04:maven依赖配置
由大量试错踩坑分析得出结论,是由maven依赖导入冲突和失败引起的
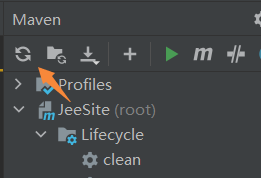
右侧工具栏调出maven,进行reload

打开 web 下pom文件,将eclipse插件注释掉,防止idea不需要的插件报错出现幺蛾子

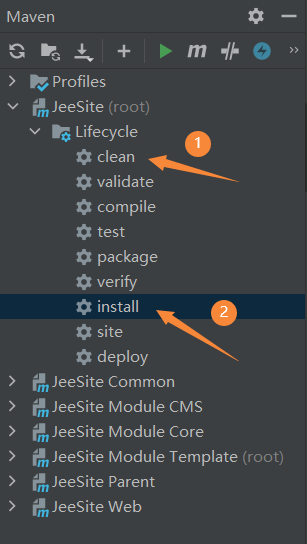
maven工具栏找到 Jeesite的root模块,依次进行clean和install,过程较长,耐心等待哦

加载结束后,reload一下

主启动类不报红了,泪目了家人们!

// 补充:如果还是不行,可以试着再depoly一下或者到别的模块进行同样的操作;
秘诀就是对着maven工具栏疯狂clean、install和reload......
step 05:数据库连接和配置
先去powershell (管理员),net start mysql一下,启动mysql
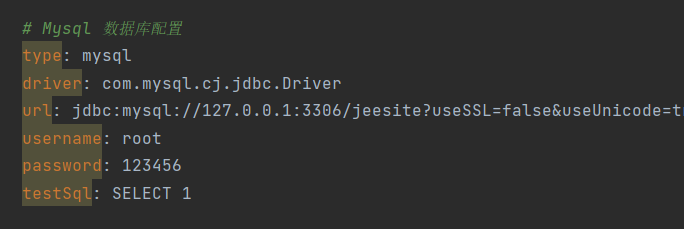
mysql服务启动成功后,到 web \ src \ main \ resource \ application.yml 文件进行数据库配置

然后启动web \ bin \ init-data.sh ,进行数据初始化,过程较长,去喝口茶,初始化完毕~
数据初始化相关说明
需要注意的是,
01 数据库初始化时,更改my.ini配置文件可能出现报错,导致mysql服务无法再次启动,此处提供重新安装mysql一种解决办法
02 官方提供的数据库授权语句等语法对于mysql 8.0 版本不一定适用,需要自行更改
03 不要直接cv,先cv到记事本中,再cv到powershell中,避免中英文的全角半角问题
step 06:启动项目
启动项目,验证项目部署是不是成功了(肯定成功了!)
打开登录网址 http://127.0.0.1:8980/js

成功了,快乐!
二、创建新模块
step 07:数据库准备
第一步:创建数据表
只能说可视化建表确实不如直接敲sql语句方便
<span style="color:#000000"><code class="language-sql"><span style="color:#0000ff">create</span> <span style="color:#0000ff">table</span> book_catalogue(id <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>) <span style="color:#0000ff">primary</span> key,book_id <span style="color:#a31515">int</span>(<span style="color:#880000">64</span>) <span style="color:#0000ff">not</span> <span style="color:#0000ff">null</span>,book_name <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>),book_author <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>),book_label <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>),status <span style="color:#a31515">char</span>(<span style="color:#880000">1</span>),create_by <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>),create_date datetime,update_by <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>),update_date datetime,remarks nvarchar(<span style="color:#880000">500</span>)
);
</code></span>第二步:向新表中插入数据
<span style="color:#000000"><code class="language-sql"><span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320001",<span style="color:#880000">1</span>,"瓦尔登湖","梭罗","哲学"
);
<span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320002",<span style="color:#880000">2</span>,"围城","钱钟书","小说"
);
<span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320003",<span style="color:#880000">3</span>,"中国哲学简史","冯友兰","哲学"
);
<span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320004",<span style="color:#880000">4</span>,"资治通鉴","司马光","历史"
);
<span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320005",<span style="color:#880000">5</span>,"庄子","庄子","人生"
);
<span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320006",<span style="color:#880000">6</span>,"活着","余华","小说"
);
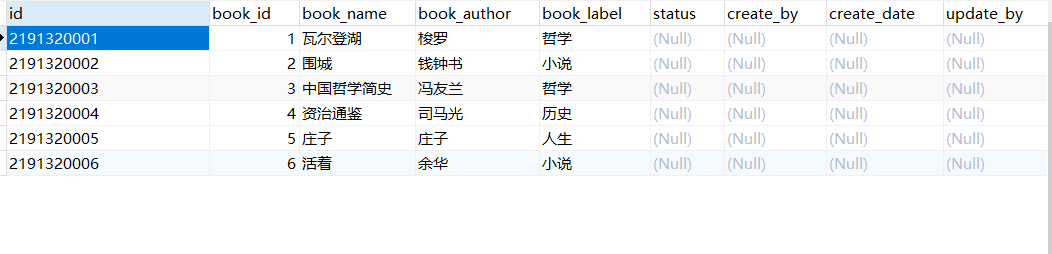
</code></span>在Navicat中查看,插入成功咯!

附录:建表和插入数据的语法模板
创建数据表
<span style="color:#000000"><code class="language-sql"><span style="color:#0000ff">create</span> <span style="color:#0000ff">table</span> table_name(id <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>) <span style="color:#0000ff">primary</span> key,#推荐添加: table_id <span style="color:#a31515">int</span>(<span style="color:#880000">64</span>) <span style="color:#0000ff">not</span> <span style="color:#0000ff">null</span>,## 添加自己的属性status <span style="color:#a31515">char</span>(<span style="color:#880000">1</span>),#状态(<span style="color:#880000">0</span>正常 <span style="color:#880000">1</span>删除 <span style="color:#880000">2</span>停用 <span style="color:#880000">3</span>冻结 <span style="color:#880000">4</span>审核 <span style="color:#880000">5</span>驳回 <span style="color:#880000">9</span>草稿)create_by <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>), #创建者create_date datetime, #创建时间update_by <span style="color:#a31515">varchar</span>(<span style="color:#880000">64</span>), #更新者update_date datetime, #更新时间remarks nvarchar(<span style="color:#880000">500</span>) #备注
);
</code></span>插入数据
<span style="color:#000000"><code class="language-sql"><span style="color:#0000ff">insert</span> <span style="color:#0000ff">into</span> book_catalogue(id,book_id,book_name,book_author,book_label
)<span style="color:#0000ff">values</span>("2191320001",<span style="color:#880000">1</span>,"围城","钱钟书","小说"
);
</code></span>step 08:创建新模块
在Jeesite界面创建新模块生成代码
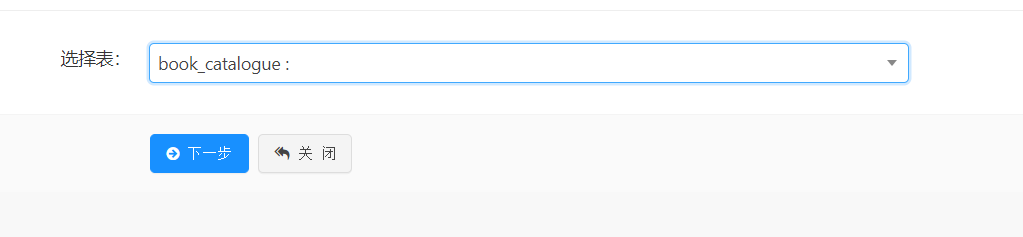
到 系统管理\研发工具\代码生成工具 下,点击新增

选择之前创建的数据表(而且如果能看到这张表也验证了数据库连接是没有问题滴)

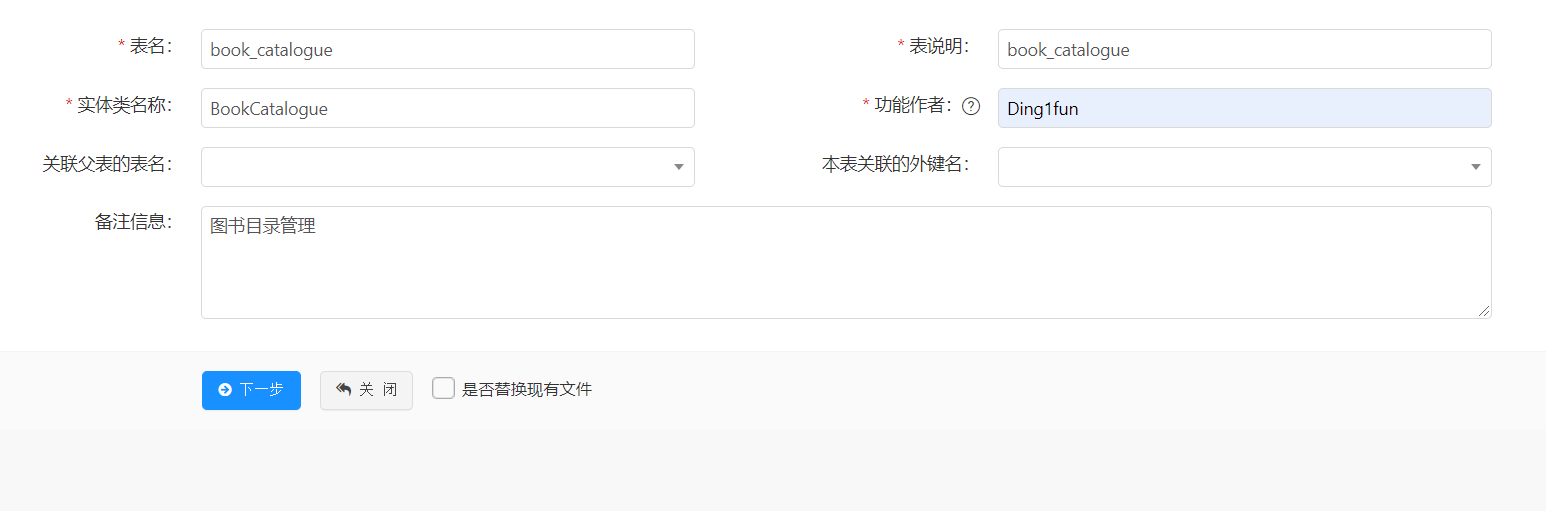
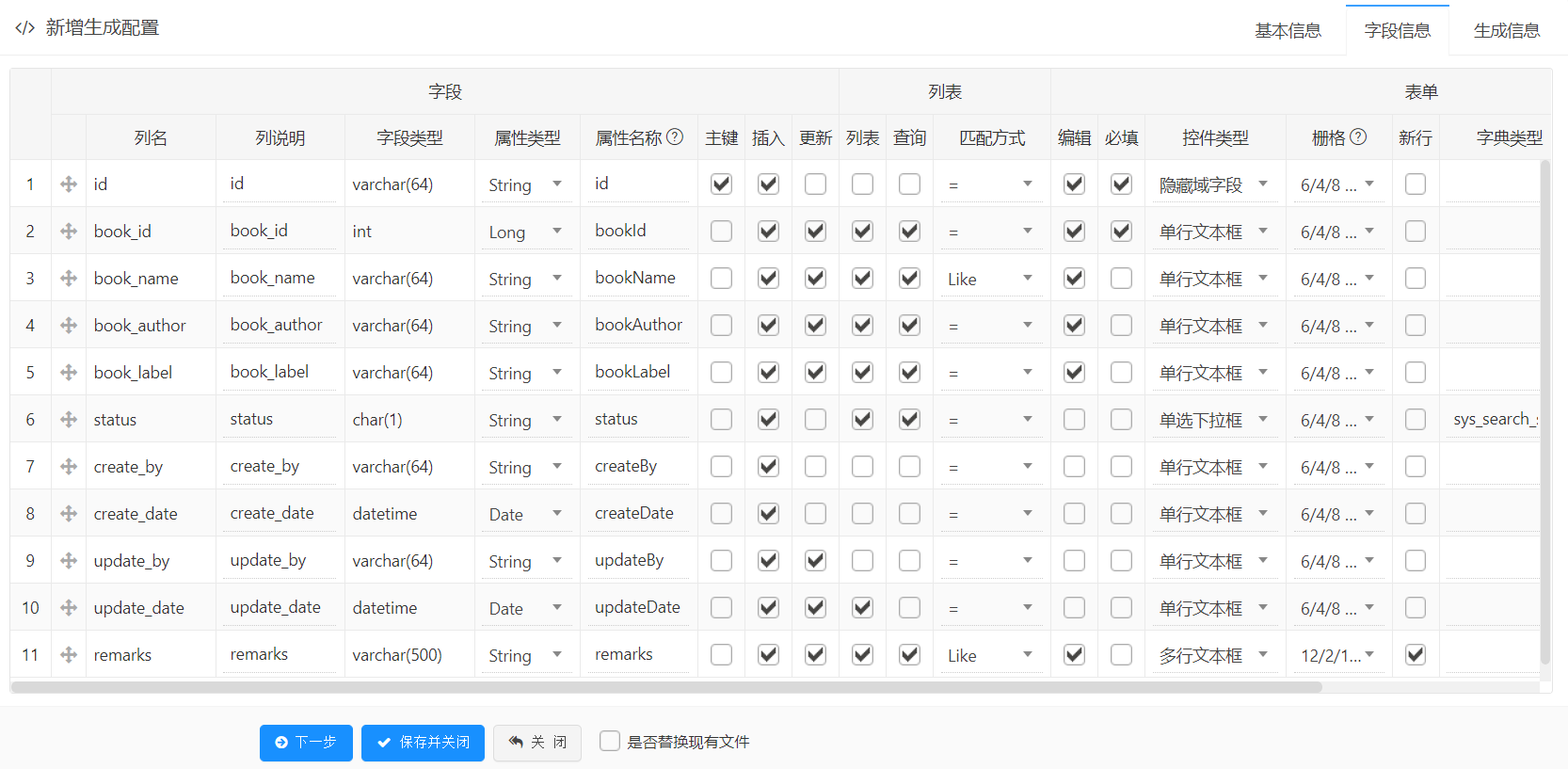
按照提示填入相关信息

默认生成即可,有特殊需求可以自行更改

统一的生成包路径按缺省即可
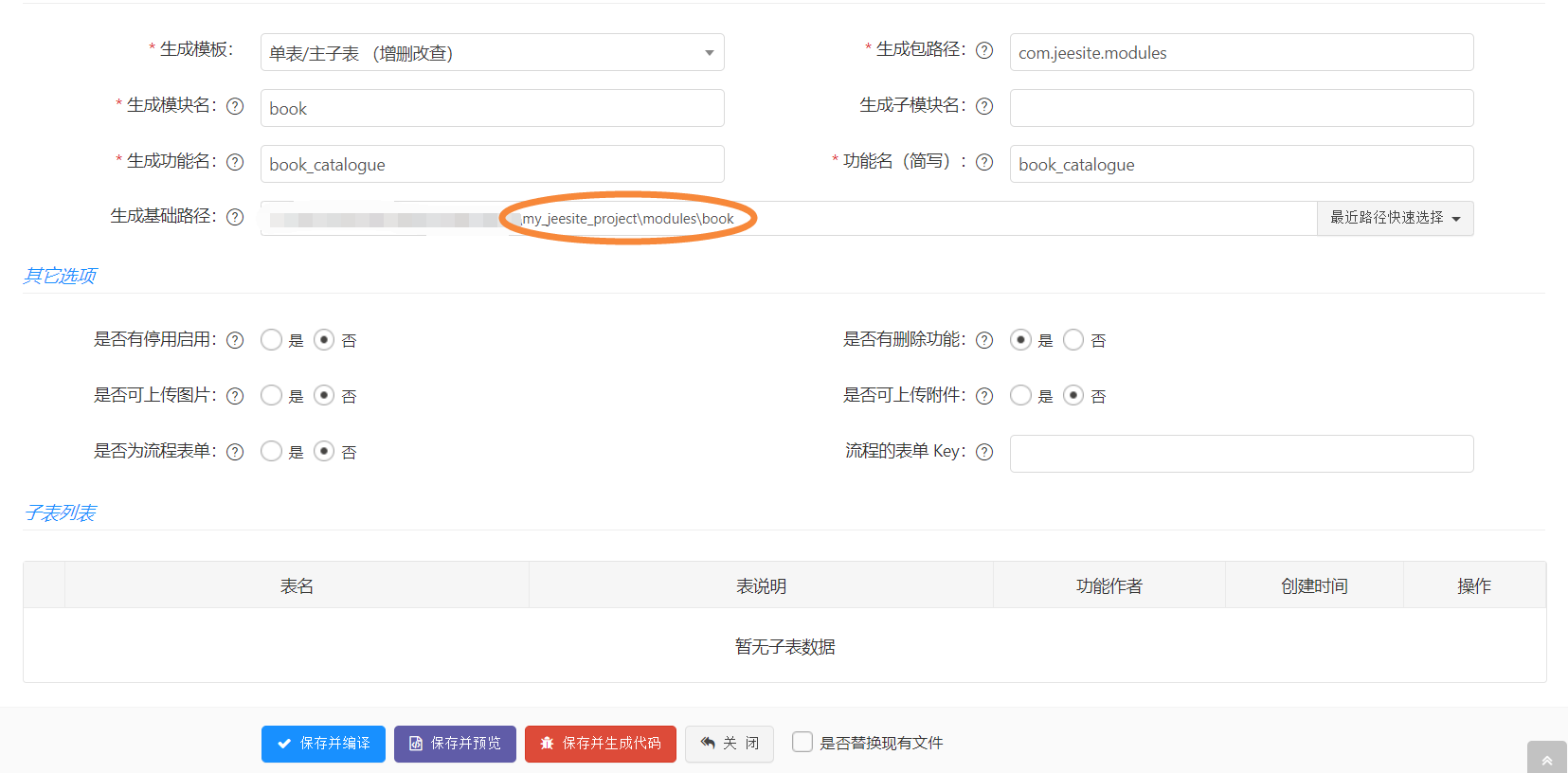
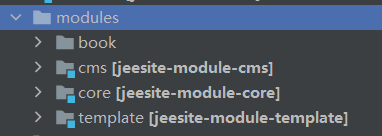
生成基础路径需要改到 modules\模块名 下,方便以后的模块管理
(改为web工程的同级目录modules下以模块名命名的文件夹中,本次示例中为 ...\modules\book)

点击保存并生成代码

出现绿绿的提示信息,大成功了属于是,那么去哪里查看呢
点击界面如图所示图标,进行菜单创建,按照提示信息输入菜单名称和权限等就可以辣~

去康康新建的菜单吧

发现找不到,为什么呢?
来到了另一个高血压级别的bug.......

又去看了看官方指导文档
哦!原来是module没有声明引入啊
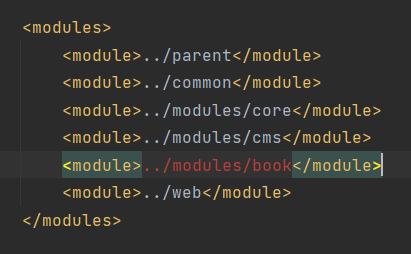
在root下pom文件添加如图语句
<span style="color:#000000"><code class="language-xml"><span style="color:#0000ff"><<span style="color:#0000ff">module</span>></span>../modules/module_name<span style="color:#0000ff"></<span style="color:#0000ff">module</span>></span>
</code></span>
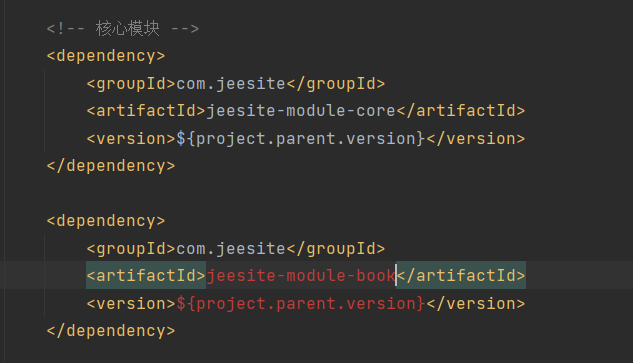
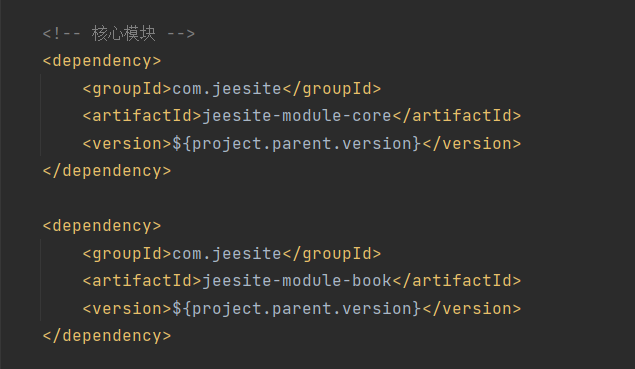
在web下pom文件,添加如图依赖
<span style="color:#000000"><code class="language-dockerfile"><span style="color:#0000ff">copy</span>一下核心模块的代码,然后改个名字,再<span style="color:#0000ff">paste</span>一下就好辣
</code></span>

当然,梦幻般地报红了(啊这)
通过笔者积极地重复试验、探索和瞎搞,终于发现,
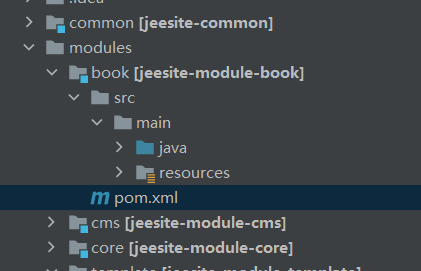
原来是idea根本就没有把我们添加的book模块作为maven module识别到(你看book上都没有蓝色小方块),
我们需要给它加一个pom文件

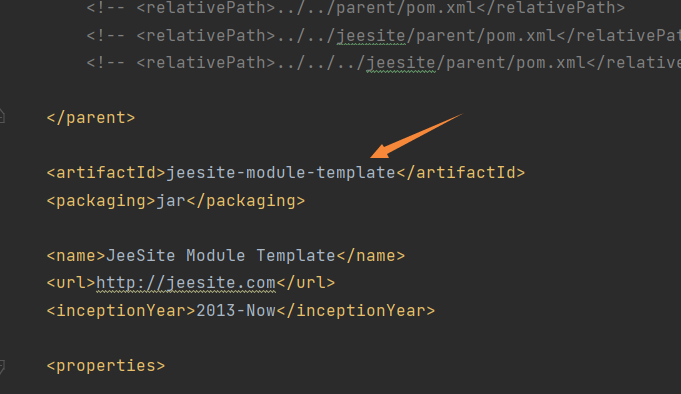
打开 modules\temlate\pom,xml ,copy下来,
然后在book文件夹上右键,建立一个新File,命名为pom.xml,
将之前copy的内容paste到该book下的pom文件中,将下图所示位置改为我们的模块名book

在maven工具栏中reload一下,发现我们新建的book模块也拥有了梦寐以求的蓝色小方块

热更新一下项目,去Jeesite菜单界面看看吧

???我的数据呢?我的数据呢?
不过,既然出现属性栏,说明模块已经成功添加了
我们试着新增一行数据,看看出现什么问题了
点击新增,填入数据后,打开Nacivat,发现我们新增的一行(id很奇怪的那一行),status是0,于是我们给它们都改成0

再看一下

大!胜!利!好耶!
补充:手动创建
如果想手动创建一个新的模块,可以参考以下方法:
注意,
本项目整体为一个maven project,当我们创建新模块时,选择maven module
创建时,create from archetype 可以用来创建maven module的模板,如无需要可以不必勾选
step 01 创建
File ——> New ——> Module ——> 选择maven ——>选择SDK ——>
是否勾选 create from archetype ——> 选择parent ——> 输入name ——>
设置Location,选择jeesite-web目录下modules文件夹路径,然后在该目录下添加新模块同名文件夹 ——>
创建完成
step 02 配置
在 new module 的pom文件中添加以下依赖
<span style="color:#000000"><code class="language-xml"> <span style="color:#008000"><!-- 核心模块 --></span><span style="color:#0000ff"><<span style="color:#0000ff">dependency</span>></span><span style="color:#0000ff"><<span style="color:#0000ff">groupId</span>></span>com.jeesite<span style="color:#0000ff"></<span style="color:#0000ff">groupId</span>></span><span style="color:#0000ff"><<span style="color:#0000ff">artifactId</span>></span>jeesite-module-core<span style="color:#0000ff"></<span style="color:#0000ff">artifactId</span>></span><span style="color:#0000ff"><<span style="color:#0000ff">version</span>></span>${project.parent.version}<span style="color:#0000ff"></<span style="color:#0000ff">version</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">dependency</span>></span>
</code></span>参考自官方文档:快速开始、环境搭建、修改包名、新建模块、正式部署 - JeeSite 4.x快速开始、环境搭建、修改包名、新建模块、正式部署 | JeeSite 快速开发平台)
以图书管理目录为例的数据流转分析
新增功能
views \ modules \ book \ bookCatalogueList.html
<span style="color:#000000"><code class="language-html language-xml">[11]
<span style="color:#0000ff"><<span style="color:#0000ff">a</span> <span style="color:#ff0000">href</span>=<span style="color:#a31515">"${ctx}/book/bookCatalogue/form"</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"btn btn-default btnTool"</span> <span style="color:#ff0000">title</span>=<span style="color:#a31515">"${text('新增book_catalogue')}"</span>></span><span style="color:#0000ff"><<span style="color:#0000ff">i</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"fa fa-plus"</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">i</span>></span> ${text('新增')}<span style="color:#0000ff"></<span style="color:#0000ff">a</span>></span></code></span>step 01 点击此处【新增】按钮跳转到表单页面
views \ modules \ book \ bookCatalogueForm.html
<span style="color:#000000"><code class="language-html language-xml"><span style="color:#008000"><!--form标签内--></span>
[29]
<span style="color:#0000ff"><<span style="color:#0000ff">span</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"required hide"</span>></span>*<span style="color:#0000ff"></<span style="color:#0000ff">span</span>></span> ${text('book_name')}:<span style="color:#0000ff"><<span style="color:#0000ff">i</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"fa icon-question hide"</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">i</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">label</span>></span>
console.log(${text('book_name')})[69]
<% if (hasPermi('book:bookCatalogue:edit')){ %>
<span style="color:#0000ff"><<span style="color:#0000ff">button</span> <span style="color:#ff0000">type</span>=<span style="color:#a31515">"submit"</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"btn btn-sm btn-primary"</span> <span style="color:#ff0000">id</span>=<span style="color:#a31515">"btnSubmit"</span>></span><span style="color:#0000ff"><<span style="color:#0000ff">i</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"fa fa-check"</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">i</span>></span> ${text('保 存')}
<span style="color:#0000ff"></<span style="color:#0000ff">button</span>></span><% } %>
<span style="color:#0000ff"><<span style="color:#0000ff">button</span> <span style="color:#ff0000">type</span>=<span style="color:#a31515">"button"</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"btn btn-sm btn-default"</span> <span style="color:#ff0000">id</span>=<span style="color:#a31515">"btnCancel"</span> <span style="color:#ff0000">onclick</span>=<span style="color:#a31515">"js.closeCurrentTabPage()"</span>></span> <span style="color:#0000ff"><<span style="color:#0000ff">i</span> <span style="color:#ff0000">class</span>=<span style="color:#a31515">"fa fa-reply-all"</span>></span><span style="color:#0000ff"></<span style="color:#0000ff">i</span>></span> ${text('关 闭')}
<span style="color:#0000ff"></<span style="color:#0000ff">button</span>></span>点击保存,将数据进行提交
点击关闭,触发关闭函数<span style="color:#0000ff"><<span style="color:#0000ff">script</span>></span>
$(<span style="color:#a31515">"#inputForm"</span>).<span style="color:#a31515">validate</span>({<span style="color:#ff0000">submitHandler</span>: <span style="color:#0000ff">function</span>(form){js.<span style="color:#a31515">ajaxSubmitForm</span>($(form), <span style="color:#0000ff">function</span>(data){js.<span style="color:#a31515">showMessage</span>(data.message);<span style="color:#0000ff">if</span>(data.result == <span style="color:#a31515">Global</span>.TRUE){js.<span style="color:#a31515">closeCurrentTabPage</span>(<span style="color:#0000ff">function</span>(contentWindow){contentWindow.<span style="color:#a31515">page</span>();});}}, <span style="color:#a31515">"json"</span>);}
});
<span style="color:#0000ff"></<span style="color:#0000ff">script</span>></span>
</code></span>web \ BookCatalogueController.java
<span style="color:#000000"><code class="language-java">[<span style="color:#880000">80</span>]<span style="color:#008000">/*** 获取数据*/</span><span style="color:#2b91af">@ModelAttribute</span><span style="color:#0000ff">public</span> BookCatalogue <span style="color:#a31515">get</span>(String id, <span style="color:#a31515">boolean</span> isNewRecord) {<span style="color:#0000ff">return</span> bookCatalogueService.get(id, isNewRecord);}System.out.println(<span style="color:#a31515">"----------------我是控制层的获取数据1--------------------------------------"</span>);System.out.println(bookCatalogueService);[<span style="color:#880000">77</span>]<span style="color:#008000">/*** 保存数据*/</span><span style="color:#2b91af">@RequiresPermissions("book:bookCatalogue:edit")</span><span style="color:#2b91af">@PostMapping(value = "save")</span><span style="color:#2b91af">@ResponseBody</span><span style="color:#0000ff">public</span> String <span style="color:#a31515">save</span>(<span style="color:#2b91af">@Validated</span> BookCatalogue bookCatalogue) {bookCatalogueService.save(bookCatalogue);<span style="color:#0000ff">return</span> renderResult(Global.TRUE, text(<span style="color:#a31515">"保存book_catalogue成功!"</span>));}System.out.println(<span style="color:#a31515">"----------------我是控制层的获取数据2--------------------------------------"</span>);System.out.println(bookCatalogueService);
</code></span>service \ BookCatalogueSerivce.java
<span style="color:#000000"><code class="language-java">[<span style="color:#880000">44</span>]<span style="color:#008000">/*** 保存数据(插入或更新)* <span style="color:#808080">@param</span> bookCatalogue*/</span><span style="color:#2b91af">@Override</span><span style="color:#2b91af">@Transactional(readOnly=false)</span><span style="color:#0000ff">public</span> <span style="color:#0000ff">void</span> <span style="color:#a31515">save</span>(BookCatalogue bookCatalogue) {<span style="color:#0000ff">super</span>.save(bookCatalogue);}
</code></span>entity \ BookCatalogue.java
<span style="color:#000000"><code class="language-java"><span style="color:#008000">// 创建图书管理目录(BookCatalogue)类</span>
程序结构{属性get和set方法数据约束和数据格式
}
</code></span>dao \ BookCatalogueDao.java
<span style="color:#000000"><code class="language-java">book_catalogueDAO接口
<span style="color:#2b91af">@MyBatisDao</span>
<span style="color:#0000ff">public</span> <span style="color:#0000ff">interface</span> <span style="color:#a31515">BookCatalogueDao</span> <span style="color:#0000ff">extends</span> <span style="color:#a31515">CrudDao</span><BookCatalogue> { <span style="color:#a31515">null</span> }
</code></span>控制台分析
从登录页面到点击新增到保存数据的控制台记录(后续信息在此不表)
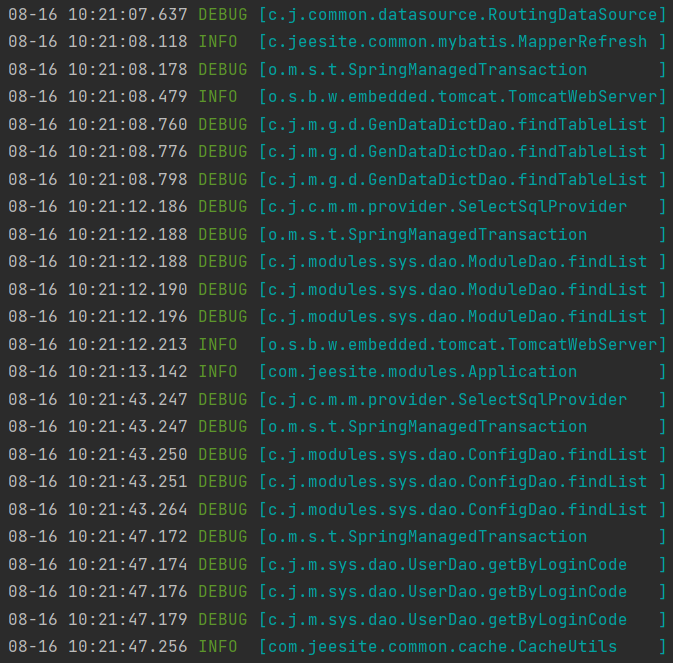
登录到点击列表

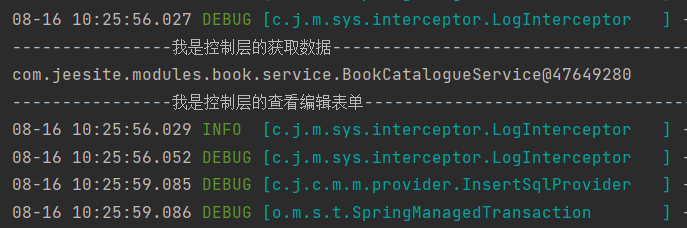
点击新增

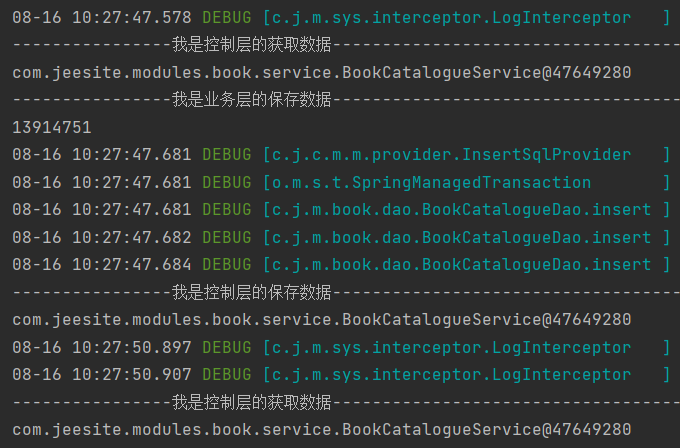
录入数据并保存

由此可以得出,
点击新增按钮跳转页面时,
【我是控制层的获取数据】——>【我是控制层的查看编辑表单】
录入信息到点击保存的过程,可以看出:
【我是控制层的获取数据】——>【我是业务层的保存数据】——>【我是控制层的保存数据】——>
也验证了SpringMVC的三层架构
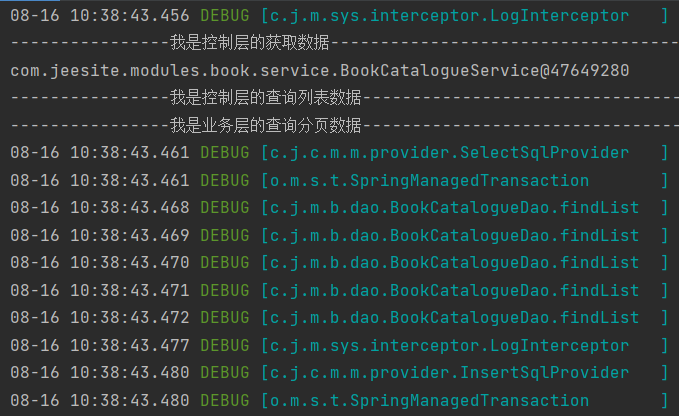
点击保存的同时触发了到目录列表的页面跳转,由此,
【我是控制层的获取数据】——>【我是控制层的查询列表数据】——>【我是业务层的查询分页数据】
简单地说,
用户录入一个数据,数据从View被发送到表现层(Controller)
Controller获取到数据后,将数据发配给Service层的对应处理方法
数据在service层进行一定的业务逻辑处理(调用相关方法处理数据)
处理后的数据被返回提交给Controller对应的部门,执行Controller相应的方法,
然后返回给页面
查询功能

![[英美文化][UMOOCs][英美概况]unit1-7答案分享](https://img-blog.csdnimg.cn/f33cd574d7ce4f9f9924e8cfd556055c.jpeg)