在 Vue.js 中,v-if 和 v-show 都是用来控制元素的显示与隐藏的指令,但它们的工作方式和适用场景有所不同。了解两者的区别可以帮助你选择合适的指令来优化应用性能。
v-if
条件渲染:v-if 是“真正的”条件渲染,因为它会根据表达式的真假值完全地添加或移除DOM元素。
初始渲染开销:第一次渲染时,如果 v-if 的条件为假,则不会渲染该元素,因此在某些情况下可以节省初始渲染时间。
切换成本较高:当条件从假变为真时,Vue 必须重新创建元素及其子组件,这可能比简单的显示/隐藏要耗费更多资源。
使用场景:适用于那些在大多数情况下不需要显示的元素,或者仅需要偶尔显示的元素。例如,一个很少用到的对话框或错误消息提示。
v-show
样式控制:v-show 无论条件是否为真,都会渲染元素,并通过 CSS 样式(即设置 display: none;)来控制其可见性。
初始渲染开销较大:即使元素不可见,v-show 也会将它渲染到DOM中,所以初次加载页面时可能会有额外的开销。
切换成本较低:切换显示状态只需改变CSS属性,因此对于频繁切换的情况来说更高效。
使用场景:适合用于经常需要切换显示状态的元素,比如导航菜单、选项卡等内容。
总结
使用 v-if 当:
元素在大部分时间内是不显示的。
条件不太可能频繁变化。
渲染元素的成本很高(例如,包含大量子组件或其他复杂逻辑)。
使用 v-show 当:
元素需要频繁地显示和隐藏。
初始渲染开销不是问题,但是切换速度更重要。
不希望元素被彻底移除,只是暂时隐藏。
总之,在选择 v-if 或 v-show 时,应该考虑元素的显示频率以及对性能的影响。如果你不确定应该用哪一个,通常先尝试 v-show,因为它实现起来简单直接;但如果发现性能瓶颈,再考虑改用 v-if。
vue 什么时候使用v-if 什么时候使用v-show
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/503381.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
opencv 学习(1)
文章目录 opencv导学部分opencv的作用ffmpeg和 opencv的关系opencv的未来 计算机视觉是什么? opencv导学部分
opencv的作用
1 : 目标识别 人脸识别 车辆识别 2 : 自动驾驶技术 – 计算机视觉 进行车道的检测 3 : 医学图像分析 通过分析光片 来分析人到底得了什么病…
C/C++编程安全标准GJB-8114解读——初始化类
软件测试实验室在申请CMA测试认证时,需要根据相应的标准确定检测方法。GJB-8114是一部嵌入式软件安全测试相关的国家标准,本系列文章我们针对GJB-8114《C/C语言编程安全子集》的具体内容进行解读。GJB-8114标准规则中一共有124条强制性规则, …
Excel 做数据分析的好与不好
日常工作中,涉及到数据的计算分析,Excel 一定是使用最多的。但是也有不少小伙伴困惑于 Excel 的深入学习难度大,复杂问题不好做,相同问题重复烦,大数据跑不了等问题。这里我们就来聊一聊 Excel 做数据分的好与不好&…
ollama安装及本地部署开源大模型
Ollama官网:https://ollama.com/,官方网站的介绍就一句话:Get up and running with large language models. (开始使用大语言模型。) Ollama是一个开源的 LLM(大型语言模型)服务工具,…
Vue3 + Vite + Electron + Ts 项目快速创建
一、创建 Vue 项目
1. 创建项目
pnpm create vite 2. 安装依赖
cd excel-electron
pnpm install 3. 运行项目
pnpm dev 二、添加 Electron
1. 安装 electron
pnpm add electron -D
2. 修改 package.json
添加入口 js 和执行命令。
{"main": "dist-ele…
网页数据如何正确copy到postman中
复制后,粘贴到postman就可以,相关的token及参数都会带过去的
postman怎么copy出地址及参数,给git bash使用? 右边有个两个反向箭头,copy就可以,选项中有java等各种程序语言
《Mcal》--MCU模块
一、MCU模块的主要功能
控制系统时钟的产生。控制系统通用模块,该模块会涉及到Adc、Ftm等外设的配置。控制外设时钟。控制MCU运行的模式。初始化定义RAM Section。
比较重要的是时钟的配置。
二、系统时钟的配置 1、芯片时钟树 要想弄明白时钟配置,需…
Netron可视化深度学习的模型框架,大大降低了大模型的学习门槛
深度学习是机器学习的一个子领域,灵感来源于人脑的神经网络。深度学习通过多层神经网络自动提取数据中的高级特征,能够处理复杂和大量的数据,尤其在图像、语音、自然语言处理等任务中表现出色。常见的深度学习模型:
卷积神经网络…
VR+智慧消防一体化决策平台
随着科技的飞速发展,虚拟现实(VR)技术与智慧城市建设的结合越来越紧密。在消防安全领域,VR技术的应用不仅能够提升消防训练的效率和安全性,还能在智慧消防一体化决策平台中发挥重要作用。本文将探讨“VR智慧消防一体化…
c++领域展开第十幕——类和对象(内存管理——c/c++内存分布、c++内存管理方式、new/delete与malloc/free区别)超详细!!!!
文章目录 前言一、c/c内存分布二、c的内存管理方式2.1new/delete操作内置类型2.2new和delete操作自定义类型 三、operator new与operator delete函数3.1operator new与operator delete函数 四、new和delete的实现原理4.1 内置类型4.2 自定义类型 五、malloc/free和new/delete的…
Android Audio基础(53)——PCM逻辑设备Write数据
1. 前言
本文,我们将以回放(Playback,播放音频)为例,讲解PCM Data是如何从用户空间到内核空间,最后传递到Codec。 在 ASoC音频框架简介中,我们给出了回放(Playback)PCM数据流示意图。: 对于Linux来说,由于分为 user space 和kernel space,而且两者之间数据不能随便…
gesp(C++四级)(6)洛谷:B3870:[GESP202309 四级] 变长编码
gesp(C四级)(6)洛谷:B3870:[GESP202309 四级] 变长编码 题目描述
小明刚刚学习了三种整数编码方式:原码、反码、补码,并了解到计算机存储整数通常使用补码。但他总是觉得,生活中很少用到 2 31…
【C++数据结构——查找】二叉排序树(头歌实践教学平台习题)【合集】
目录😋
任务描述
相关知识
1. 二叉排序树的基本概念
2. 二叉排序树节点结构体定义
3. 创建二叉排序树
4. 判断是否为二叉排序树
5. 递归查找关键字为 6 的结点并输出查找路径
6. 删除二叉排序树中的节点
测试说明
通关代码
测试结果 任务描述 本关任务&a…
Ubuntu下的小bug
问题1: terminal 终端CtrlShfitE键与搜狗输入法冲突Linux 参考链接:https://blog.csdn.net/u011895157/article/details/131583702?fromshareblogdetail&sharetypeblogdetail&sharerId131583702&sharereferPC&sharesourceAndroid_WPF…
Qt 下位机串口模拟器
使用 vspd 创建虚拟配对串口,Qt 实现下位机串口模拟器,便于上位机开发及实时调试,适用字符串格式上下位机串口通信,数据包格式需增加自定义解析处理。
通过以下链接下载 vspd 安装包,进行 dll 破解。
链接: https://…
面试高频:一致性hash算法
这两天看到技术群里,有小伙伴在讨论一致性hash算法的问题,正愁没啥写的题目就来了,那就简单介绍下它的原理。下边我们以分布式缓存中经典场景举例,面试中也是经常提及的一些话题,看看什么是一致性hash算法以及它有那些…
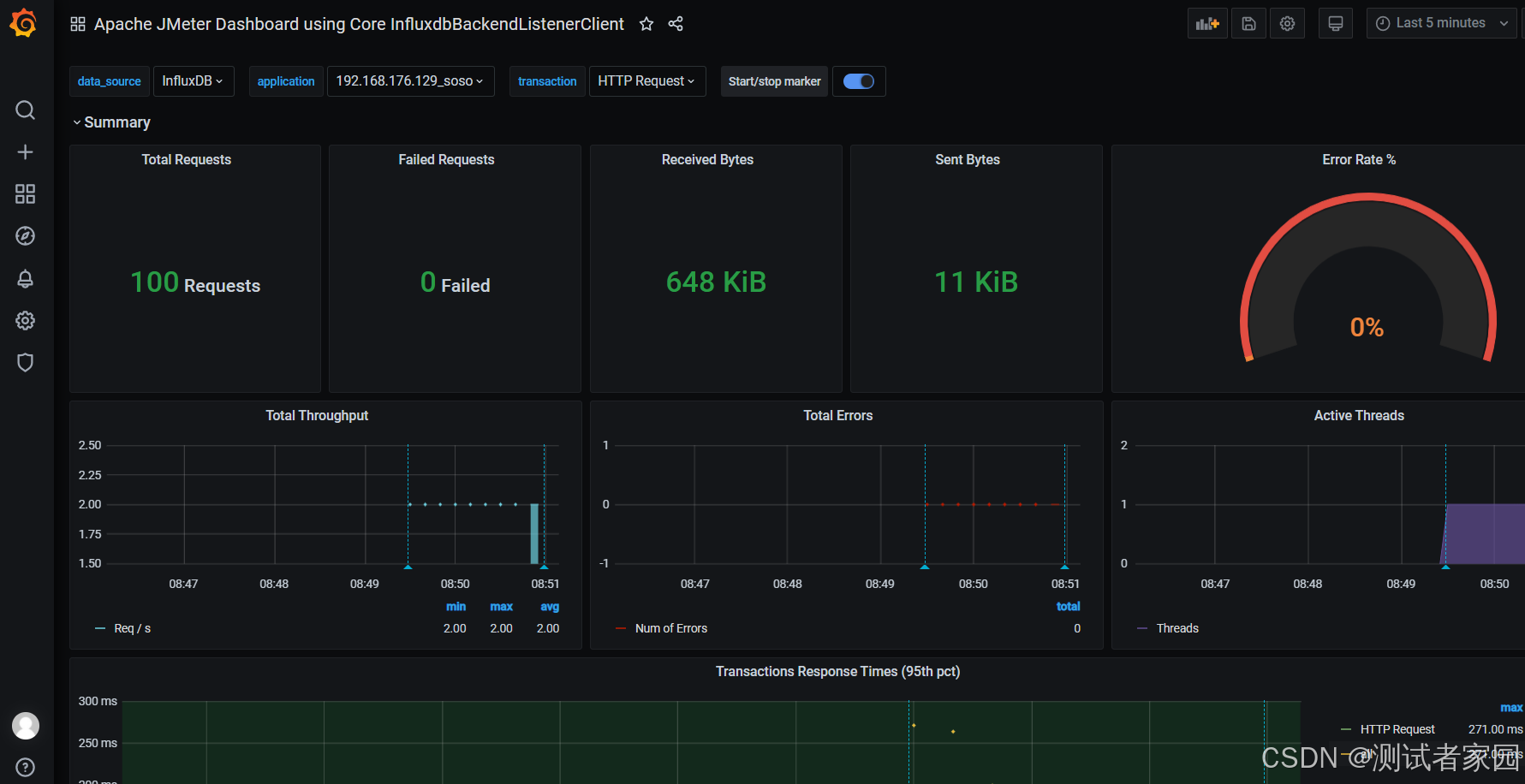
JMeter + Grafana +InfluxDB性能监控 (二)
您可以通过JMeter、Grafana 和 InfluxDB来搭建一个炫酷的基于JMeter测试数据的性能测试监控平台。 下面,笔者详细介绍具体的搭建过程。
安装并配置InfluxDB
您可以从清华大学开源软件镜像站等获得InfluxDB的RPM包,这里笔者下载的是influxdb-1.8.0.x86_…
C语言 数组编程练习
1.将数组A的内容和数组B中的内容进行交换。(数组一样大) 2.创建一个整形数组,完成对数组的操作
实现函数Init()初始化数组全为0
实现print()打印数组的每个元素
实现reverse()函数完成数组元素的逆置
//2.创建一个整形数组,完…
深度评测uni-app x:开启跨平台开发新篇章
文章目录 一、引言1.1 跨平台开发的崛起1.2 uni-app x 初印象 二、uni-app x 核心特性评测2.1 uts 语言:跨平台编程新利器2.2 uvue 渲染引擎:原生渲染新体验2.3 强大的组件和 API 支持2.4 插件生态:拓展无限可能 三、与 uni-app 对比…
最新文章
推荐文章
- ️ 爬虫开发中常见的性能优化策略有哪些?
- 【收录 Hello 算法】5.2 队列
- 合合信息龙湖数科一面
- 如何使用 ArcGIS Pro 制作带贴图建筑
- # RocketMQ 实战:模拟电商网站场景综合案例(八)
- # 计算机视觉入门
- #Css篇:实现一个元素水平和垂直居中实现左右固定,中间自身适应布局 左侧固定 右侧自适应
- #Linux(VMwareTOOL安装)
- #网络编程 笔记
- (11)(2.1.6) Hobbywing DroneCAN ESC(二)
- (C)2019C语言题
- (C语言)编写程序将一个4×4的数组进行顺时针旋转90度后输出。











![gesp(C++四级)(6)洛谷:B3870:[GESP202309 四级] 变长编码](https://i-blog.csdnimg.cn/direct/4cacece4ac4c41c792f1fa3d622bb4e8.png#pic_center)