每到月度、季度、年度总结的时候,用到最多的、最有说服力的就是数据了。让数据说话,摆事实、讲道理才能赢得上级的肯定。
大家都听过“数据可视化”,也知道要用直观的图表让受众理解复杂多变的数据。但很多人往往只注重让图表看上去“高大上”,而忽视了“这些的数据究竟适合哪些图表来表达”。结果很多人花了大力气做可视化图表,却没达到想要的效果。
那么,如何让数据“说人话”,让受众更快速地懂你呢?本文梳理了可视化的相关内容,分享给大家。
一、你的数据适合哪种可视化图表
数据可视化有很多既定的图表类型,下面我们分别来谈谈这些图表类型,他们的适用场景,以及使用的优势和劣势。
1、柱状图

适用场景:它的适用场合是二维数据集(每个数据点包括两个值 x 和 y),但只有一个维度需要比较。
优势:柱状图利用柱子的高度,反映数据的差异。肉眼对高度差异很敏感,辨识效果非常好。
劣势:柱状图的局限在于只适用中小规模的数据集。
2、折线图

适用场景: 折线图适合二维的大数据集,尤其是那些趋势比单个数据点更重要的场合。它还适合多个二维数据集的比较。
优势:容易反应出数据变化的趋势。
3、饼图

适用场景:适用简单的占比图,在不要求数据精细的情况下可以适用。
优势:可以清晰表达同一个整体中,不同成分的比例关系。
劣势:肉眼对面积大小不敏感。
饼状图是面积图的一种,但是因为其劣势明显,所以在使用饼状图及其他类型面积图时,注意用数字标明占比情况。
4、漏斗图

适用场景:漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。
优势:能够直观地发现和说明问题所在。
在网站分析中,通常用于转化率比较,它不仅能展示用户从进入网站到实现购买的最终转化率,还可以展示每个步骤的转化率。
劣势:单一漏斗图无法评价网站某个关键流程中各步骤转化率的好坏。
5、地图

适用场景:适用于有空间位置的数据集。
优劣势:特殊状况下使用。
6、雷达图

雷达图是一种类似蜘蛛网的网状图,可以对两组项目的多种变量的项目进行对比,它可以反映数据相对中心点和其他数据点的变化情况,可以清楚地反映事物的整体情况。
适用场景:雷达图适用于多维数据(四维以上),且每个维度必须可以排序。
但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。
劣势:需要注意的时候,用户不熟悉雷达图,解读有困难。使用时尽量加上说明,减轻解读负担。
二、使用可视化图表要注意避免的误区
1、饼图顺序不当

最好的做法是将份额最大的那部分放在 12 点方向,顺时针放置第二大份额的部分,以此类推。
2、在线状图中使用虚线

虚线会让人分心,用实线搭配合适的颜色更容易区分。
3、数据被遮盖

确保数据不会因为设计而丢失或被覆盖。例如在面积图中使用透明效果来确保用户可以看到全部数据。
4、耗费用户更多的精力

通过辅助的图形元素来使数据更易于理解,比如在散点图中增加趋势线。
5、柱状过宽或过窄

经过调研,柱子的间隔最好调整为宽的 1/2。
6、数据对比困难

选择合适的图表,让数据对比更明显直接。
上图的数据作用是为了比较,显然,柱状图比饼图在视觉上更易于比较。
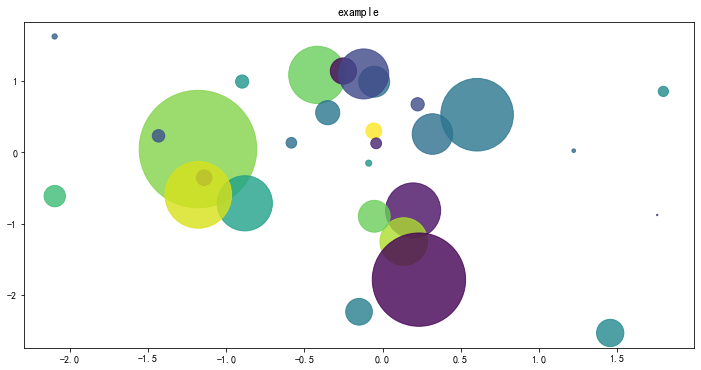
7、错误呈现数据

确保任何呈现都是准确的,比如,上图气泡图的面积大小应该跟数值一样。
8、不要过分设计

清楚标明各个图形表示的数据,避免用与主要数据不相关的颜色,形状干扰视觉。
9、数据没有很好归类,没有重点区分

将同类数据归类,简化色彩,帮助用户更快理解数据。
上图的第一张没有属于同类型手机中不同系统进行颜色上的归类,从而减少了比较的作用。
下图就通过蓝色系很好的把 iPhone、Android、WP 版归为一类,很好地与 iPad 版,其他比较。
10、误导用户的图表

左图的数据起始点被截断从 50 开始。
正确的数据信息,数据起点要从0开始,客观反映真实数据,纵坐标不能被截断,否则视觉感受和实际数据相差很大。
其实想要实现炫酷的数据可视化,工具只是其中一方面,如何结合自身的需求和场景选择适合自己的工具才是最重要的;而Smartbi作为一款数据分析工具,最大的好处就是简单容易上手,而且不需要你有编码和程序基础,就可以实现超炫的图表效果,让你的老板看傻眼!