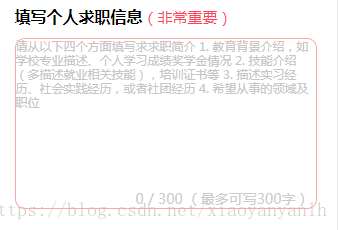
个人学习笔记,文本输入框,限制输入字数
一:文本输入框,限制输入字数,汉字两个字符,其他数字,符号,字母,回车,空格等一个字符
<html>
<div id="updateDiv" class="display_none"><textarea id="updateInput" class="updateInput" style="height:300px;width:300px" onkeyup="javascript:checkWord(this);" onmousedown="javascript:checkWord(this);" placeholder="请输入您的申请理由(255字以内)"></textarea></br><div style="margin-left: 510px;">还可以输入<span style="font-family: Georgia; font-size: 26px;" id="wordCheck">20</span>个字 </div></div>
</html>
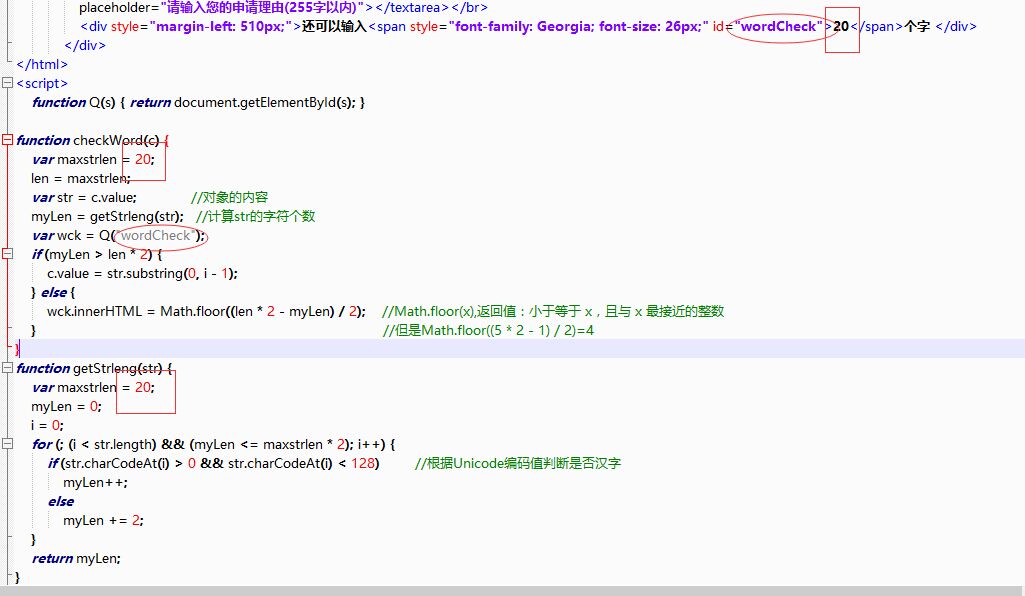
<script>function Q(s) { return document.getElementById(s); } function checkWord(c) {var maxstrlen = 20; len = maxstrlen;var str = c.value; //对象的内容myLen = getStrleng(str); //计算str的字符个数var wck = Q("wordCheck");if (myLen > len * 2) {c.value = str.substring(0, i - 1);} else {wck.innerHTML = Math.floor((len * 2 - myLen) / 2); //Math.floor(x),返回值:小于等于 x,且与 x 最接近的整数} //但是Math.floor((5 * 2 - 1) / 2)=4
}function getStrleng(str) {var maxstrlen = 20; myLen = 0;i = 0;for (; (i < str.length) && (myLen <= maxstrlen * 2); i++) {if (str.charCodeAt(i) > 0 && str.charCodeAt(i) < 128) //根据Unicode编码值判断是否汉字myLen++;elsemyLen += 2;}return myLen;
}
</script>
放到项目中用的时候只需要改动椭圆中函数名字和方框中限制的数字即可
二:限制输入内容的个数,数字,字母,符号,空格,回车等都记为1
<html> <head> <title>JS限制Textarea文本域字符个数</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <SCRIPT LANGUAGE="JavaScript"> <!--// function textCounter(field, countfield, maxlimit) { // 函数,3个参数,表单名字,表单域元素名,限制字符; if (field.value.length > maxlimit) //如果元素区字符数大于最大字符数,按照最大字符数截断; field.value = field.value.substring(0, maxlimit); else //在记数区文本框内显示剩余的字符数; countfield.value = maxlimit - field.value.length; } //--> </SCRIPT> </head> <body> <form name=myform action=""> <textarea name="message" cols="28" rows="5" onKeyDown="textCounter(message,remLen,6);" onKeyUp="textCounter(message,remLen,6);"></textarea> 您还可以输入:<input name="remLen" type="text" value="6" size="5" readonly="readonly">个字符 </form> </body> </html>