毕 业 设 计
中文题目 | 基于Java Web技术的动车购票系统 |
英文题目 | Train ticket system based on Web Java |
Technology |
毕业设计诚信声明书
本人郑重声明:在毕业设计工作中严格遵守学校有关规定,恪守学术规范;我所提交的毕业设计是本人在 指导教师的指导下独立研究、撰写的成果,设计中所引用他人的文字、研究成果,均已在设计中加以说明;在本人的毕业设计中未剽窃、抄袭他人的学术观点、思想和成果,未篡改实验数据。
本设计和资料若有不实之处,本人愿承担一切相关责任。
学生签名:
年 月 日
基于Java Web技术的动车购票系统
【摘 要】 近几年,在信息技术高速发展的时代下,互联网已经成为人们生活不可缺少的一部分。浏览Web网页也不在单单的只是获取信息服务,而是逐渐的转化成一个操作平台,为用户提供更全面的服务。因此,开发了一套基于Java Web技术的动车购票系统,满足人们网上购票的需求,也方便动车的管理。
本文主采用B/S设计架构,用MYSQL数据库用后台数据库,在JSP网页中加入JS技术。采用合理的设计模式,实现了用户登录注册,车次的浏览预订,搜索需要的车次,取消预订及在线支付,后台中心和用户中心等功能,在MyEclipse开发环境下开发实现。
【关键词】 JSP技术、MYSQL数据库、JS技术
Train ticket system based on Web Java Technology
【Abstract】 in recent years, the Internet has become an indispensable part of people's life in the era of rapid development of information technology. Browsing Web pages is not just to get information, but gradually transformed into an operating platform for the user to provide a more comprehensive service. Therefore, the development of a set of Web Java technology based on the train ticket system, to meet the needs of people online ticketing, but also to facilitate the management of the car.
In this paper, the main use of B/S design architecture, using MYSQL database with the background database, in the JSP page to join the JS technology. Using suitable design pattern, realize the user login registration, trips viewed with reservation, search need trips, cancel the booking and online payment, back center and user center, and other functions, in the MyEclipse development environment development.
【Key words】 JSP technology, MYSQL database, JS Technology
目录
第一章引言11.1 系统的开发背景以及意义1第二章需求分析22.1 系统的网络需求22.2 系统的功能需求32.2.1 查询车次信息32.2.2 预订车票32.2.3 用户注册32.2.4 后台管理32.2.5 在线支付42.2.6 批量选择4第三章可行性分析53.1 系统的经济可行性分析53.2 系统的技术可行性5第四章概要设计64.1 系统框架设计64.1.1 系统总体流程64.1.2 功能模块74.1.3 功能模块说明74.2 系统数据库设计94.2.1 数据库设计关系图104.2.2 数据库列表10第五章详细设计135.1 术语说明135.2 用户注册设计135.3 登录验证设计155.4 搜索车次设计155.5 预订车次设计165.6 取消预订设计175.7 在线支付设计185.8 批量选择设计205.9 后台管理设计22第六章系统测试236.1 系统测试的目的236.2 系统功能测试236.3 系统测试统计24第七章展望与总结26致谢27参考文献28
第一章 引言
1.1 系统的开发背景以及意义
随着网络技术的发展越来越成熟,也越来越贴近人们的日常生活。人们可以通过网络来获取信息、传递信息、发布信息,通过网络来进行交易、销售、转账等等。这些方方面面都是网络带来的便利。
近几年来,在我国快速发展的经济下,铁路运输技术也走在世界前列的队伍之中。在国家政策大力的推动下,一些一线二线的城市基本构建成一张完善的动车大图,交通的高速发展,同样也离不开网络的发展,网上购票已经成为广大消费群体所喜爱的一种消费方式,让消费者能够足不出户就能购买到车票。同样的也给动车运输部门带来更快捷的管理方式,提高工作效率。为此,开发了一套能够帮助到消费者以及商家的系统是有必要的[1]。
第二章 需求分析
2.1 系统的网络需求
动车购物系统的网络结构是B/S结构,及浏览器/服务器模式[2]。用户通过WEB浏览器进行网上查询动车列表、以及订购车票,通过浏览器与服务器交互的模式进行。管理员同样也通过WEB浏览器查看订单列表。该系统的网络需求如图2.1所示。

图2.1 网络需求图
2.2 系统的功能需求
本动车购票系统分成两大部分,分别是用户操作界面跟管理员操作界面,用户操作界面主要是实现用户注册登录、查询车次信息、购买车票等功能。管理员操作界面主要是实现用户信息管理、车次信息管理、车票信息管理。根据本动车购票系统的需求,下面对每个需求进行具体的说明。
2.2.2 预订车票
用户根据自己的需求选择点击车次,则系统会将该车次的编号、价格等信息自动生成到用户的车票管理中,以供用户进行下一步的操作,如取消预订和网上支付等操作。同时,当用户购买车票后,该车次的剩余车票应该相对于的减少数量。
2.2.3 用户注册
为了保证动车购票流程的规范性,严格限制未登录的用户无法购票。而且用户注册必须严格按照系统的要求填写个人信息,如身份证必须为18位数、登录密码不少于6位数、用户名不能为空等约束。
2.2.4 后台管理
管理员能够对车次的信息进行增加、删除、修改等操作,还有对已完成的车票进行取消和修改价格的操作,对有需要修改密码、充值金额或个人信息的用户进行操作。
2.2.5 在线支付
当用户预订完所需的车票后,系统有提供用户后续的操作选择功能,在线支付这个功能主要是用户对当前自己预订的车票进行支付,如果用户原本的预存金额少于当前车票价格,则无法完成支付操作。
2.2.6 批量选择
为方便后台管理者的快速删除操作,增加了全选跟反选的按钮,使得管理人员能够更效率的完成订单数据的处理。
第三章 可行性分析
3.1 系统的经济可行性分析
近些年,旅游已经成为广大群众的一种休闲娱乐方式,伴随着旅游行业的快速发展,有抱团旅游的、有自驾游出行的等等。还有每当节假日,各大交通道路上车流量也是很拥挤的。所有动车作为一种高速快捷、经济实惠的交通乘坐工具,深受广大旅客的喜爱[3]。因此有了对乘车的需求,动车服务行业也要相对应的扩大服务的平台,而当代人们的消费观点越来越靠近网络,所以使用一款网上购买车票的系统是无可争议的,它既代表了科技的进步,也为人们带来了方方面面的便利。与此同时,也为服务行业提供了一个更广阔的服务平台。有好的服务品质,从而更好的带动整个服务行业的发展。
3.2 系统的技术可行性
该动车购票系统采取B/S模式进行开发,是一套基于Java Web技术的动态网站。在MyEclipse开发软件上使用jsp设计规范与HTML5标准进行开发,数据库采用MySQL数据库,浏览器使用了兼容性较高的opera浏览器跟360极速浏览器[4]。服务器使用了Tomcat服务器作为该系统的web服务器,在jsp页面中加入JAVA代码,通过JDBC技术对数据库进行操作,从而访问基于web的动态数据。方法简单,但关键代码容易暴露。该系统环境需配置Tomcat5.0以上、JDK需要配置1.6以上即可运行。
第四章 概要设计
4.1 系统框架设计
4.1.1 系统总体流程
用户操作基本的流程图如图4.1.1所示。

图4.1.1 流程图
4.1.2 功能模块
根据功能需求设计用户端的功能跟管理员端的功能,其中用户端包括注册登录模块、浏览车次模块、个人中心模块,大部分功能都需要用户在登录状态下才能操作的,未登录的用户只能在页面上进行浏览车次信息等基本功能。管理员端也是本系统的后台页面,其功能有车次模块的管理、车票模块的管理、用户模块的管理和留言模块的管理,每个模块都具有增加、删除和修改的功能操作[5]。动车购票系统功能结构如图4.1.2所示。

图4.1.2 功能模块图
4.1.3 功能模块说明
该系统分为前台系统跟后台系统,前台系统主要提供浏览车次、搜索车次、预订车票和登录注册的一些基本功能。后台系统又分为用户后台跟管理员后台,用户后台系统具有在线支付、取消预订的车票、查询个人余额、修改个人信息资料和添加留言等功能,管理员后台则有对车次信息、车票信息、用户信息、留言信息的增删改的功能。这些功能模块具体介绍下面用表格形式表示如表4.1.3所示[6]:
表4.1.3功能模块描述
序号 | 功能划分 | 功能列表 | 功能说明 | 备注 |
1 | 首页 | 注册登录 | 提供给游客成为本系统的用户身份并能使用用户身份的模块。 | 游客 |
2 | 用户中心 | 车次搜索 | 用户可以根据出发地跟目的地(例如出发地为厦门、目的地为福州)进行搜索,方便用户快速找到自己想要的车次信息。 | 用户 |
3 | 用户中心 | 车次详情 | 用户可以点击车次列表中其中一班车次进行查看车次,通过详情页面可以看到车次的一些详情信息。 | 用户 |
4 | 用户中心 | 车次预订 | 用户点击预订,则添加到用户后台的未支付车票模块中。当预订成功,该车次的剩余车票数量系统会自动减少一张。 | 用户 |
序号 | 功能划分 | 功能列表 | 功能说明 | 备注 |
5 | 用户中心 | 取消车票 | 用户在未支付的车票页面,点击想要取消的车票,然后系统自动删除该车票。如果该车票过期或者在发车前6个小时之内则无法取消。 | 用户 |
6 | 用户中心 | 在线支付 | 用户在未支付的车票页面,点击想要支付的车票,则系统跳转到支付页面。点击支付,该车票转移到已支付的车票页面中,相应的支付状态也变成完成。如果用户剩余的金额少于车票价格,则无法完成支付。 | 用户 |
7 | 用户中心 | 已支付车票管理 | 用户可以对已经完成支付的车票进行清空操作。 | 用户 |
8 | 用户中心 | 账号余额 | 用户通过用户中心页面点击查看个人账号的余额。当余额不够支付车票时,可以联系后台管理进行充值。 | 用户 |
9 | 用户中心 | 修改个人信息 | 用户可以自行修改自己的信息资料,其中用户的登录账号是无法修改的,只有联系客服,让工作人员进行修改。 | 用户 |
10 | 用户中心 | 添加留言评论 | 用户可以通过留言反馈,对用户系统操作的一些疑问跟乘车过程中遇到的问题进行反馈。 | 用户 |
11 | 用户中心 | 联系客服 | 用户在购票过程中遇到的问题,无法解决可以通过官方联系方式与客服取得联系,让工作人员进行处理。 | 用户 |
12 | 管理中心 | 车次信息管理 | 管理员通过后台对车次信息进行删除跟修改,还有增加新车次。 | 管理员 |
13 | 管理中心 | 车票信息管理 | 管理员通过后台对所有预订的车票,进行删除和修改操作。 | 管理员 |
14 | 管理中心 | 交易记录 | 在后台点击查看所有已完成支付的交易记录。 | 管理员 |
15 | 管理中心 | 用户信息管理 | 对需要修改资料的用户进行修改,还有删除用户。 | 管理员 |
16 | 管理中心 | 充值服务 | 管理员可对需要充值的用户进行直接充 | 管理员 |
4.2 系统数据库设计
本系统的数据库采用MySQL数据库,系统数据库名为chesproject。主要数据表有passengers(用户信息表)、checis(车次信息表)、ticket(车票信息表)、orders(订单信息表)、messages(留言信息表)、balances(用户余额表)、users(管理员表)。具体介绍如下:
用户信息表存储了注册后的用户信息;
车次信息表存储了所有车次的信息;
车票信息表存储了预订车次后得到的相应车票信息;
订单信息表存储了已支付后的车票得到的相应订单信息;
留言信息表主要存储着用户的留言跟管理员的回复内容;
用户余额表存储了用户充值的金额信息;
管理员表存储了系统管理者的信息;
4.2.1 数据库设计关系图
数据关系图表示数据表之间的相互关系[7]具体如图4.2.1所示:

图4.2.1 数据库E-R关系模型图
4.2.2 数据库列表
数据库列表详细的描述每个数据表的每个字段的用途以及中英文名称,具体如表4.2到表4.8所示:
表4.2 用户信息表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
id | 编号 | INT(10) | 主键 | 自增 | 唯一 |
pid | 登录名 | VARCHAR(45) | 非空 | 唯一 | |
ppwd | 用户密码 | VARCHAR(45) | 非空 | 无 | |
pname | 姓名 | VARCHAR(45) | 非空 | 无 | |
pnumber | 身份证 | VARCHAR(45) | 非空 | 唯一 | |
phone | 电话 | VARCHAR(45) | 非空 | 无 |
表4.3 车次信息表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
cid | 车次编号 | INT(10) | 主键 | 非空 | 唯一 |
cstart | 出发地 | VARCHAR(45) | 非空 | 无 | |
cout | 目的地 | VARCHAR(45) | 非空 | 无 | |
starttime | 出发时间 | VARCHAR(45) | 非空 | 无 | |
picture | 图片 | VARCHAR(45) | 非空 | 无 | |
cnumber | 数量 | VARCHAR(45) | 可空 | 无 | |
cmoney | 价格 | VARCHAR(45) | 非空 | 无 |
表4.4 车票信息表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
tid | 车票编号 | INT(10) | 主键 | 自增 | 唯一 |
cid | 车次编号 | VARCHAR(45) | 非空 | 无 | |
pid | 用户编号 | VARCHAR(45) | 非空 | 无 | |
tmoney | 票价 | VARCHAR(45) | 非空 | 无 | |
state | 支付状态 | VARCHAR(45) | 非空 | 默认值为未支付 |
表4.5 订单信息表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
oid | 订单编号 | INT(10) | 主键 | 自增 | 唯一 |
tid | 车票编号 | VARCHAR(45) | 非空 | 无 | |
otime | 交易时间 | VARCHAR(45) | 非空 | 无 | |
state | 支付状态 | VARCHAR(45) | 非空 | 无 |
表4.6 账号余额表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
id | 余额编号 | INT(10) | 主键 | 自增 | 唯一 |
pid | 用户编号 | VARCHAR(45) | 非空 | 无 | |
bmoney | 剩余金额 | VARCHAR(45) | 空 | 无 |
表4.7 管理员表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
uid | 管理编号 | VARCHAR(45) | 主键 | 非空 | 唯一 |
upwd | 密码 | VARCHAR(45) | 非空 | 无 |
表4.8 留言信息表
字段名称 | 字段说明 | 类型 | 键值 | 属性 | 备注 |
mid | 留言编号 | INT(10) | 主键 | 自增 | 唯一 |
pid | 用户编号 | VARCHAR(45) | 非空 | 唯一 | |
pname | 用户姓名 | VARCHAR(45) | 非空 | 无 | |
用户邮箱 | VARCHAR(45) | 空 | 无 | ||
content | 留言内容 | VARCHAR(4500) | 空 | 无 | |
reply | 回复内容 | VARCHAR(4500) | 非空 | 默认回复为暂无回复 |
第五章 详细设计
5.1 术语说明
本小节是用表的形式来解释文章中一些专业术语的意思[8],如术语表5.1所示:
表5.1 术语表
术语、缩写 | 解释 |
JDBC | JDBC(全名Java Data Base Connectivity)java数据库连接是一种用于执行SQL语句的Java API类包,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。简单地说,JDBC 可做三件事:与数据库建立连接、发送 操作数据库的语句并处理结果。 |
JS | JS(Javascript)Javascript是一种由Netscape的LiveScript发展而来的脚本语言,主要目的是为了解决服务器终端语言,比如Perl,遗留的速度问题。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。 |
5.2 用户注册设计
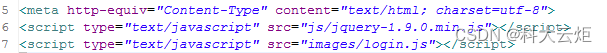
用户根据注册要求填写相应的数据,并且通过数据合法性的验证,该验证办法是通过在注册登录页面login.jsp上加入外部的login.js文件来进行判断验证。具体实现网页加入外部JS的代码如图5.2.1所示:

图5.2.1 代码图
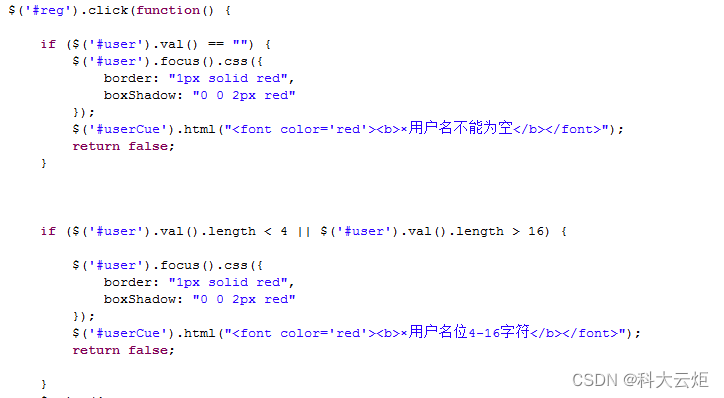
详细的验证代码是通过JS脚本语句对格式进行判断检测[9]。JS脚本部分代码如图5.2.2所示:

图5.2.2 代码图
最终将符合要求的数据通过表单提交的方式提交到保存注册用户的网页中,该JSP网页则通过加载JDBC驱动、连接数据库和执行SQL语句,使用PreparedStatement类执行插入的SQL语句。最后详细页面效果如图5.2.3所示。

图5.2.3 效果图
5.3 登录验证设计
本系统建立了登录验证机制,为了限制游客不得使用用户中心的功能跟预订车票,使得整个系统更具有安全性和合理性。游客可以通过注册得到一个新的用户账号,使用该账号跟密码登录本系统。此验证原理是把输入的账号跟密码与数据库中的用户表的数据进行匹配,如果有存在该账号密码则通过登录验证,并且将该用户账号以session设置存储记忆一个短时的数据[10]。具体代码如图5.3所示:

图5.3 代码图
5.4 搜索车次设计
当用户登录成功后,进入本系统的车次浏览页面,其中搜索想要乘坐的车次是非常贴心的功能。本设计运动到的技术主要是与数据库连接,并且执行相关的SQL语句。用户可以在搜索框中输入自己想去的地方,则网页中的数据发送请求到web服务器上,再把访问得到符合需求的数据返回,web服务器在响应,最后将得到的结果在另外一个符合结果的网页中显示出来,具体代码如图5.4.1所示:

图5.4.1 代码图
搜索想要的车次必须同时输入出发地跟目的地,考虑到乘车需求都是要有出发地跟目的地,所以查询的条件用了and。这样才更符合购票需求。否则搜索不出来,具体的搜索车次功能页面效果图如图5.4.2所示:

图5.4.2 效果图
5.5 预订车次设计
预订车票的时候,点击预订按钮,通过a标签进行页面跳转,并将车次编号以及一些车次信息以传递参数的方式给予下一个页面,网页传递参数的具体代码如图5.5.1所示:

图5.5.1 代码图
预订页面则将获取到的网页中传递过来的值,也就是车次编号,进行查询相对应的车次信息并显示出来。以及session中保存的用户名直接被获取出来填写应用到表单输入框中,将这些信息保存添加到车票信息表中。具体所涉及到的代码如图5.5.2所示:

图5.5.2 代码图
在表单数据成功插入到车票信息表的同时,系统应该也自动减少车次信息表中该车次的剩余车票数量,也是一样通过车次编号对数据库执行修改语句,cnumber字段通过与自身相减的方法来减少数量。在一个JSP页面中执行两句SQL语句,详细的代码如图5.5.3所示:

图5.5.3 代码图
5.6 取消预订设计
这个模块功能设计大部分嵌套了JS技术来进行验证判断跟页面之间的跳转,其中对过期的车票和发车前六小时之内的车票不允许取消的约束。具体是通过条件判断语句来实现的,把表单中的当前时间跟发车时间的数值调用到JS里面,在对获取过来的时间格式进行处理,最后两个时间转换的数值进行相减得到小时单位,并且赋值到一个新的变量单位中。然后先判断此变量单位是否为负数,是的话则弹出“车票已过期,无法取消预订”的对话框。不是的话则进行来一轮判断,判断此变量单位的数值是否大于零小时且小于六小时,是的话则弹出“发车前六小时之内,无法取消”的对话框。详细的实现判断是否可取消预订的代码如图5.6.1所示:

图5.6.1 代码图
进行成功页面跳转,并将页面中所传递过来的车票编号进行获取。最后执行数据库中车票信息票的删除语句,则取消预订功能设计完成。
5.7 在线支付设计
在线支付是用户对于已预订成功的车票进行付款的操作功能,本功能主要的技术是与数据库连接,并且执行相应的SQL语句,另外还加入JS脚本语句进行余额问题的判断。首先点击想要支付的车票,然后进入支付页面,支付页面有当前车票的编号,车票价格,以及一些用户的信息。详细支付页面效果图如图5.6.1所示:

图5.7.1 效果图
接着点击确定按钮,此确定按钮写入了一个onclick动作,触发JS里面的判断函数,这里我们把它命名为duibi(),此函数编写的逻辑语句是把当前支付页面的车票价格跟当前账号余额的表单数据调用到JS里面,然后再对两者进行大小比对,如果车票价格大于当前账号余额,则页面弹出“当前余额不足,请前往客服充值”的消息框,具体判断函数代码如图5.7.2所示:

图5.7.2 代码图
如果可以支付的话,则页面跳转到下一个动态页面,该页面主要是用于执行数据库操作语句,没有显示效果。将上一个页面传递过来的车票编号、车票价格、交易时间以及通过session获取当前的用户编号。首先加载数据库驱动跟创建数据库连接,接下来先把车票编号、用户编号和交易时间的数据插入到数据库中的订单表,完成添加后,关闭PreparedStatement类包。继续执行下一条SQL语句,根据当前的用户编号跟车票金额修改用户原本的剩余金额,该修改操作是用Statement方法进行SQL语句执行,完成修改后,关闭执行语句[11]。接着下一条SQL语句,根据当前车票编号进行对车票消费状态的修改,并改成已消费的状态。三条SQL语句的成功执行后,输出“支付成功”的消息框并跳转到用户中心页面。部分核心代码如图5.7.3所示:

图5.7.3 代码图
5.8 批量选择设计
批量选择是为了方便后台管理人员对一些订单信息、车次信息、车票信息的快捷管理。本功能主要是应用在批量删除的功能上。大部分的运用了JS技术来实现批量选择的功能,首先在复选框中加入一个onclick动作,获取选择复选框的个数并存储到JS里面。默认个数为0,建一个变量用于计数,如果有点击选择,则长度加一。复选框的个数也随之加一,详细JS代码如图5.8.1到所示:

图5.8.1 代码图
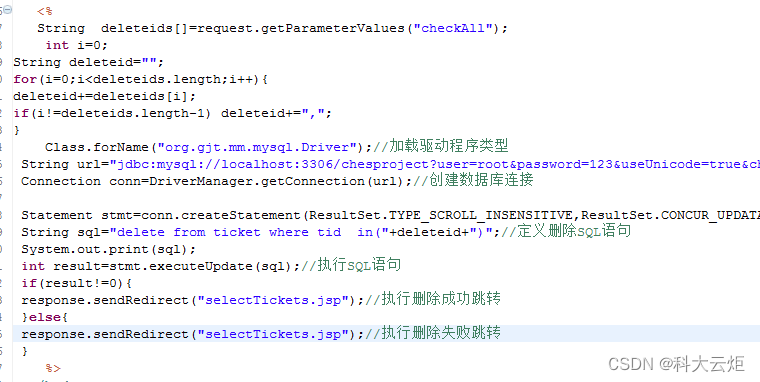
接着删除处理页面将复选框的个数保存在一个新建的数组里,通过判断数组的长度大小,执行处理相对应次数,并且以逗号隔开,直到判断到当前循环结束。最后加载数据库驱动、连接数据库并执行SQL语句[12],详细执行的核心代码如图5.8.2所示:

图5.8.2 代码图
5.9 后台管理设计
后台系统页面是用frameset框架进行页面整体搭建,把后台页面分为上下两部分,下部分又分为左右两部分,为了方便说明,就简单分为上左右三部分。上框架主要是登录部分,左框架是管理模块,右框架则是用来显示管理模块中的功能页面。大体的效果图如图5.9.1所示:

图5.9.1 效果图
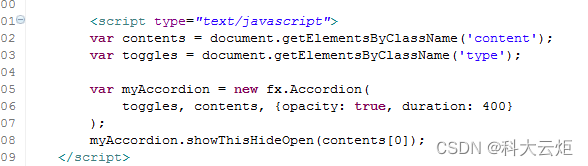
左框架的列表展开收缩功能主要是用JS技术实现,通过获取div和ul列表的值来进行控制。详细JS代码如图5.9.2所示:

图5.9.2 代码图
第六章 系统测试
6.1 系统测试的目的
系统测试的目的是为了让开发人员更好的完善整个系统的质量性跟可靠性,找出系统中存在的缺陷跟主动检测一些可能存在的隐患,发现问题,然后解决问题,为保证整个系统能够满足用户购票的需求[13]。
6.2 系统功能测试
根据用户需求,通过软件测试系统能否正常运行,满足用户的功能需求[14],下面对本动车购票系统的功能进行测试,功能测试和测试结果以表6.2所示。
表6.2 功能测试记录表
序号 | 预置条件 | 测试步骤 | 测试输入 | 预期结果 | 实际结果 |
1 | 用户登录 | 进入登录页面 | 输入账号跟密码 | 成功登录,并跳转到下一页面 | 达到预期效果 |
2 | 用户注册 | 进入注册页面 | 填写不符合规定的数据 | 无法注册,并提示格式错误 | 达到预期结果 |
3 | 搜索车次 | 进入首页 | 输入目的地跟出发地,点击搜索 | 显示符合条件的车次列表 | 达到预期结果 |
4 | 预订车票 | 进入车次列表页面 | 点击预订 | 跳转到预订页面,并将车次信息和用户信息显示在预订页面中 | 达到预期结果 |
5 | 用户中心 | 进入用户中心 | 点击用户中心 | 跳转到用户中心,并且有显示当前的用户 | 达到预期结果 |
6 | 查看车票 | 进入用户中心 | 点击查看车票 | 显示当前预订成功的车票列表 | 达到预期结果 |
序号 | 预置条件 | 测试步骤 | 测试输入 | 预期结果 | 实际结果 |
7 | 取消预订 | 进入车票页面 | 点击取消预订 | 弹出取消成功的消息框,删除车票,并返回当前页面 | 达到预期结果 |
8 | 在线支付 | 进入支付页面 | 点击支付 | 弹出支付成功的消息框,并且更改车票的支付状态,并返回车票页面 | 达到预期结果 |
9 | 查看余额 | 进入用户中心 | 点击查看余额 | 显示当前账号剩余的金额 | 达到预期结果 |
10 | 修改个人信息 | 进入个人信息修改页面 | 输入新的用户资料信息 | 修改成功,并且返回当前页面。 | 达到预期结果 |
11 | 添加留言 | 进入留言页面 | 输入邮箱跟留言内容 | 留言成功,跳转到我的留言页面 | 达到预期结果 |
12 | 退出 | 进入用户中心 | 点击退出 | 退出成功,跳转到首页 | 达到预期结果 |
13 | 删除车次 | 进入车次管理页面 | 选择某班车次,点击删除 | 删除成功,并返回刷新当前页面 | 达到预期结果 |
14 | 修改车次 | 进行车次管理页面 | 输入更改车次的信息 | 修改成功,并返回车次管理页面 | 达到预期结果 |
15 | 回复留言 | 进入回复页面 | 输入回复内容 | 回复成功,并返回留言列表页面 | 达到预期结果 |
6.3 系统测试统计
通过测试发现了30个存在问题,修复BUG30个。主要BUG分以下几类[15]:
没有登录的用户可以预订车票。解决方案将跳转到预订页面时,在该页面加入一个登录验证的代码。当用户没有登录时,则提醒用户没有登录不能预订车票,并返回登录页面,方便用户的操作需求。
预订车票成功的时候,车票数量没有减少。解决方案是在保存车票的页面中加入SQL语句,通过执行该SQL语句来减少车票数量,规范整个系统的合理性。
想要取消已预订过期的车票时,同样也是提示六小之内不能退票。解决方案是在原先的JS脚本中多增加一层判断,提示用户过期的车票无法取消预订。
在线支付页面无法正常支付第二张车票。解决方案是考虑到为了整个系统的安全性,用户不应当拥护两张车票,所以新增加一个页面,用于存放已支付过的车票,而未支付的车票页面永远都是只显示一条车票信息。
经过一系列的测试,发现本系统还存在一些缺陷与不足,需要在后续的版本继续改进设计。
第七章 展望与总结
经过一个多月的日夜奋斗,终于完成了《动车购票系统》的毕业设计。此设计也基本达到了当初需求所提出的设计要求。实现了用户登录注册、车次搜索、预订车票、取消车票、在线支付、后台中心等模块。虽然功能上并不是很强大,但也让我深刻的体会了功能实现过程中规范严谨的设计理念的重要性。同时也认识到在追求功能的同时又不能失去网站本身的主题和整体搭配效果,更应该侧重网站与用户之间的联系。一个好的设计作品需要理论跟实践相结合,通过理论知识作为指导,在用实践操作来验证理论。这样子既能加强对理论知识的认识,又可以从实践活动中来充实自身。
本次毕业设计让我更加了解认识了网站系统开发的整个流程,以及合理规范的编写文档跟代码的良好编程习惯。好的文档跟代码可以让开发人员更容易的上手跟后期维护。通过本次毕业设计的设计过程,不仅提高了我的自主学习能力,还加强专业技术的水平,为今后从事软件开发的工作奠定了扎实的基础。
致 谢
在这几个月的时间内,我能顺利的完成毕业设计,得感谢我的毕业设计指导老师黄蔚老师的帮助,黄蔚老师不仅给予技术方面的支持,同时还指导着我设计的内容提供想法,以及对文档的编写规定的指导。严谨细致、孜孜不倦的执教精神以及高度敬业的责任感,使我受益良多。在此,我要对黄蔚老师表示深深的谢意。
其次,我还得感谢我的家人、同事、同学跟朋友们的陪伴与支持,有你们的支持跟鼓励,我才能完成我的毕业设计作品跟应对每一个遇到的难题。另外还有教导我知识跟为人处事的各科任老师,感谢各位老师对我的栽培与教导,还有学院提供的一个良好的学习环境。谢谢你们。
参考文献
缑艳阳.基于WebWork、Spring和Hibernate的集成框架的设计与研究 [J].2007:210~211.
Ted Husted,Cedric Dumoulin,George Franciscus,et al.Struts in Action[M].America:Manning Publications Co,2013.
Eyal Oren, Armin Haller, Manfred Hauswirth, Benjamin Heitman. A Flexible Integration Framework for Semantic Web 2.0 Applications[J].IEEE Softeware.2010.
刘胜利,寿永熙.Web开发框架的分析与研究[J].福建电脑.2014(1):106~107.
张曦.基于Java的主流Web开发框架的研究和整合[D].北京:北京工业大学硕士学位论文.2015.
谭欢.基于SSH架构的代码自动生成的研究[D].北京:大连交通大学硕士学位论文 .2014.
王欢.基于J2EE的Web应用架构研究与设计[J].中国管理信息化2015:53~55
C. Cavaness, "Programming Jakarta Struts," USA:O'Reilly Publishing, 2015.
徐景芳. J2EE软件开发框架技术探讨 [J].信息产业2014:119
M. Raible, "Spring Live," Colorado: SourceBeat Pbulishing, online book, 2004.
于东超.基于Struts2_Spring_Hibernate三种框架的通用Web开发框架的研究及应用[D].北京:大连交通大学硕士学位论文 .2016.
王海涛,贾宗璞.基于Struts和Hibernate的Web应用开发[J] .计算机工程.2016,37(9):112~114
王保罗.Java面向对象程序设计[M]. 北京:清华大学出版社,2013年
高林,周海燕.Jsp网上书店系统与案例分析[M]. 北京:人民邮电出版社,2014年
刘腾红,孙细明.信息系统分析与设计[M]. 北京:科学出版社,2013年