DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。本文给大家讲解DHTMLX Gantt的任务内容如何显示,欢迎大家下载最新版试用体验。
项目管理应用程序中集成 DHTMLX JavaScript 甘特图组件时,我们的客户面临根据他们的要求自定义甘特图。灯箱编辑器是经常定制的甘特图元素之一,以提高处理任务的效率。使用 Gantt API 可以解决这个问题,但我们想提供一个更可行的替代方案。
我们的团队提供了一个新的甘特图演示,其中灯箱编辑器基于 DHTMLX Suite UI 小部件,并为最终用户提供了额外的编辑选项。在这篇博文中,我们更详细地回顾了使用套件小部件构建的甘特图灯箱编辑器。
基于套件小部件的甘特图灯箱编辑器的新功能
在我们的新演示中,甘特图灯箱是使用套件库呈现的。所以很容易将任何套件小部件添加到灯箱。在我们的案例中,我们在甘特图编辑器中使用了 6 个不同的 Suite UI 小部件,例如滑块、窗口、标签栏、表单、网格和布局;

查看演示 >
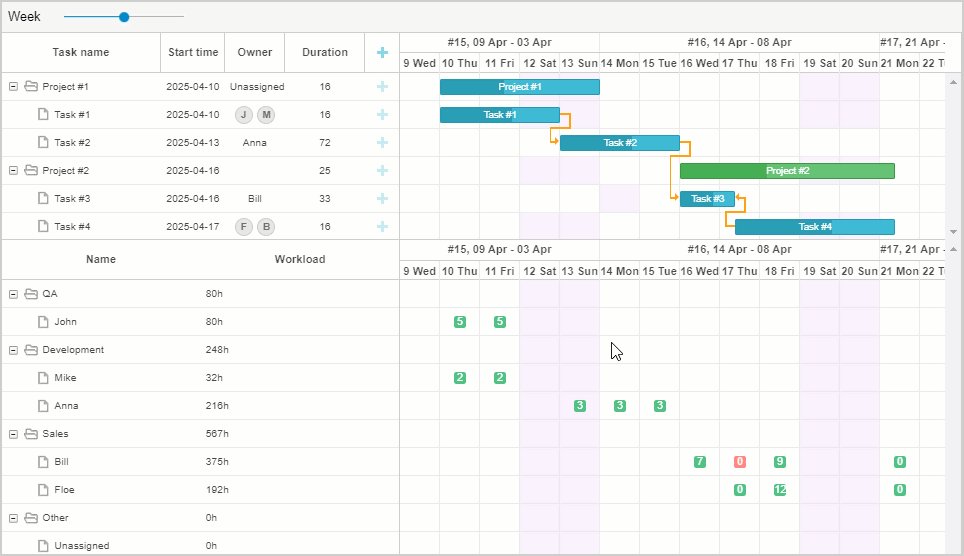
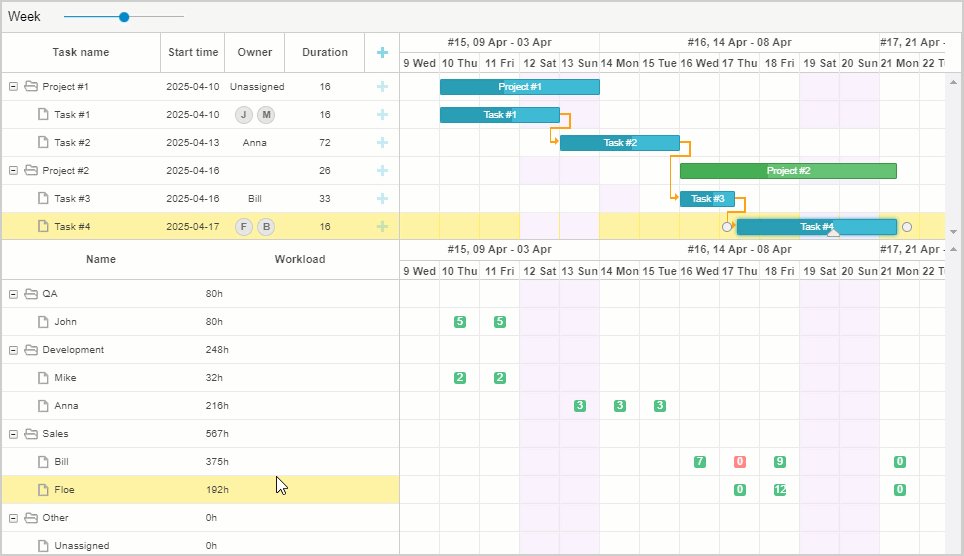
正如您在演示中看到的那样,灯箱编辑器有四个单独的选项卡,提供用于编辑特定甘特图功能的各种编辑选项。我们还使用滑块对演示进行了补充,使最终用户可以更方便地即时更改甘特图时间线的比例。现在让我们更详细地考虑每个选项卡。
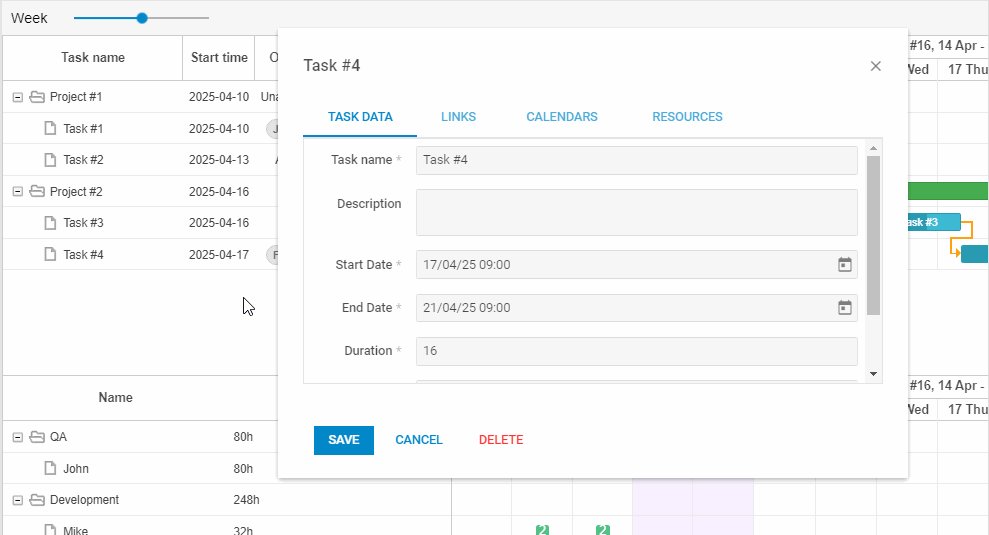
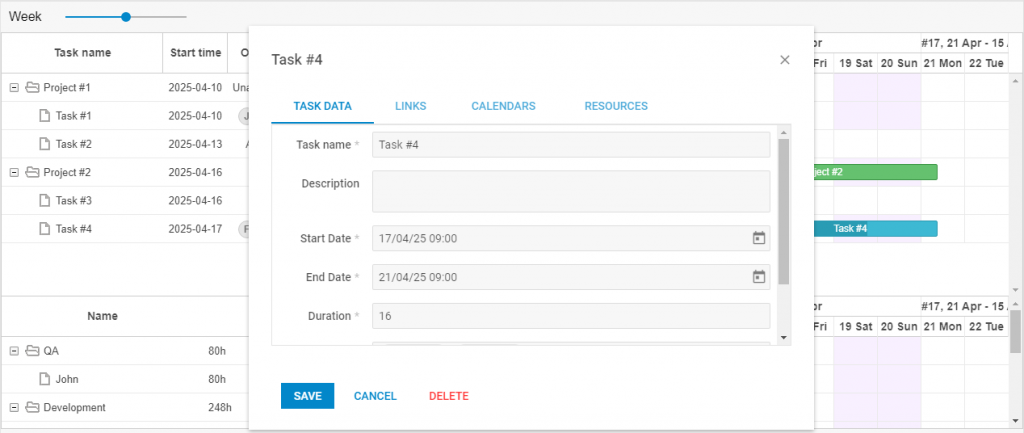
任务数据
第一个“任务数据”选项卡包括几乎所有可以在甘特图的默认灯箱中指定的设置(进度滑块除外)。由于使用了 Suite Form 小部件,我们可以拥有用户友好的日期选择器输入。例如,在“任务数据”选项卡中,您可以看到允许指定以下参数的表单小部件控件的实际应用:任务名称、开始/结束日期、持续时间、描述和任务优先级。

接下来我们开始讨论最有趣的部分,即由于使用套件小部件而在此演示中可用的新编辑功能。
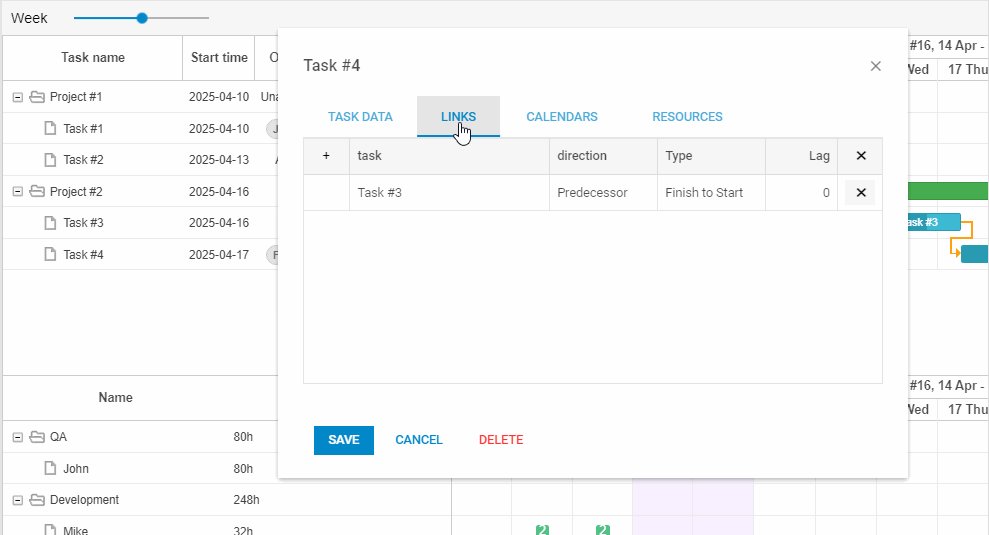
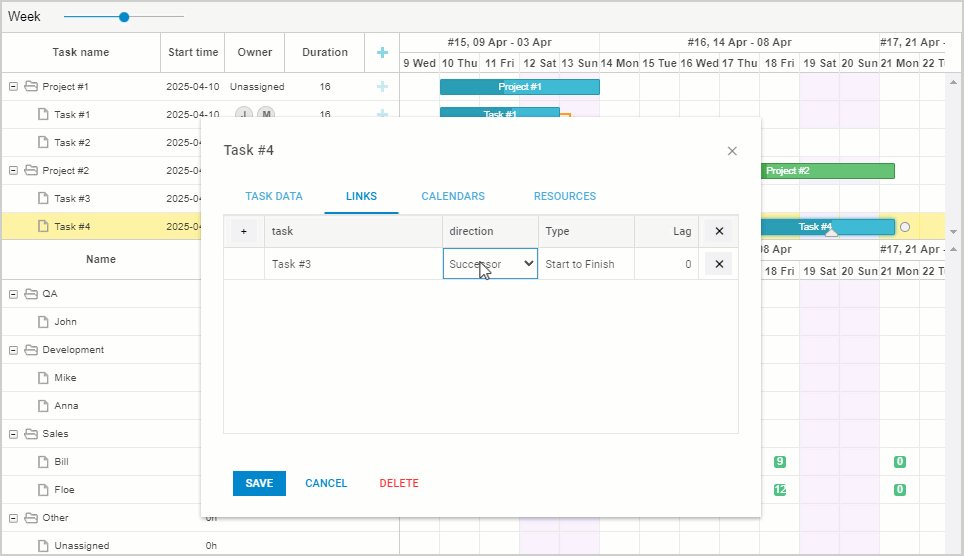
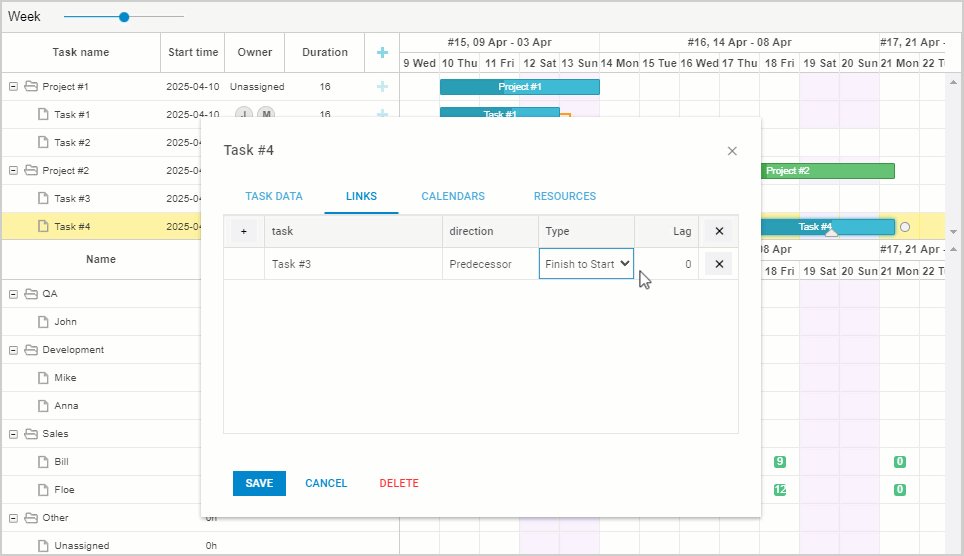
链接
在第二个选项卡中,您有机会操作常规任务、里程碑和项目的依赖关系链接。除了创建或删除链接等基本操作外,还可以更改依赖类型,为链接选择相反的方向(从后继到前任,反之亦然),并设置与给定链接的任务的滞后时间依赖。

依赖链接可以实时编辑,但所有更改将在渲染后或灯箱关闭时显示。添加或删除链接时,只有点击“保存”按钮后,操作才会完成。
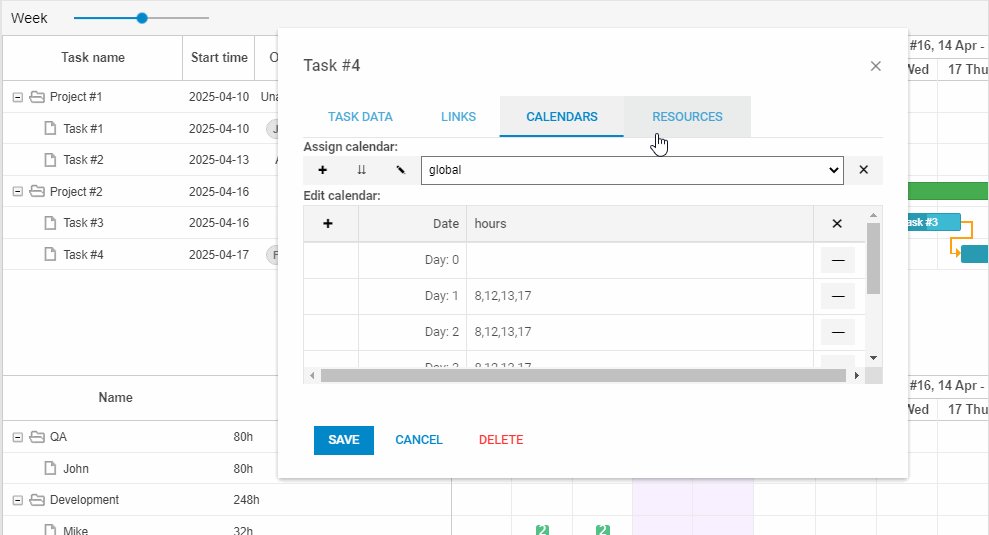
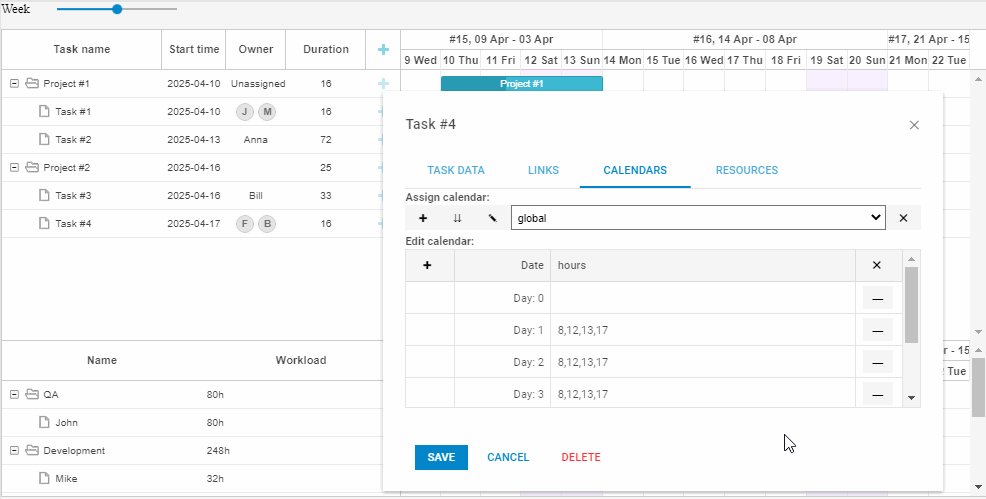
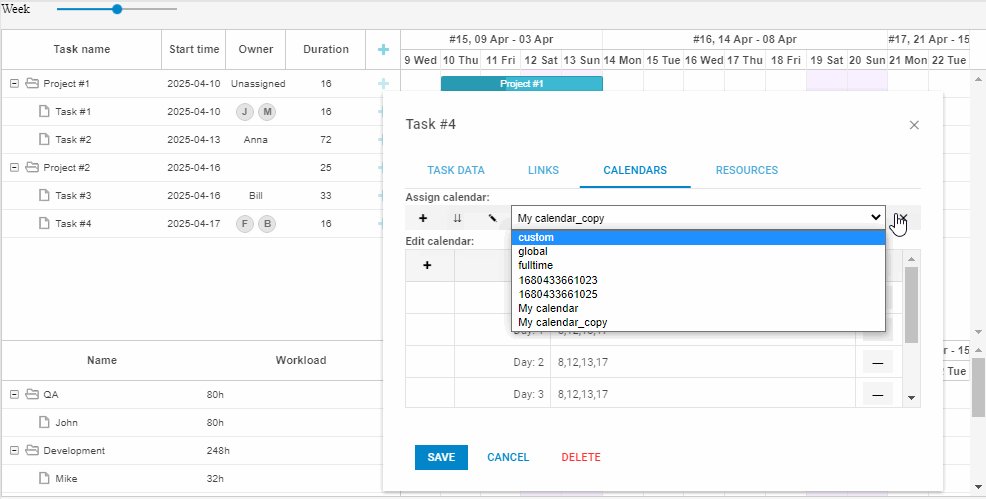
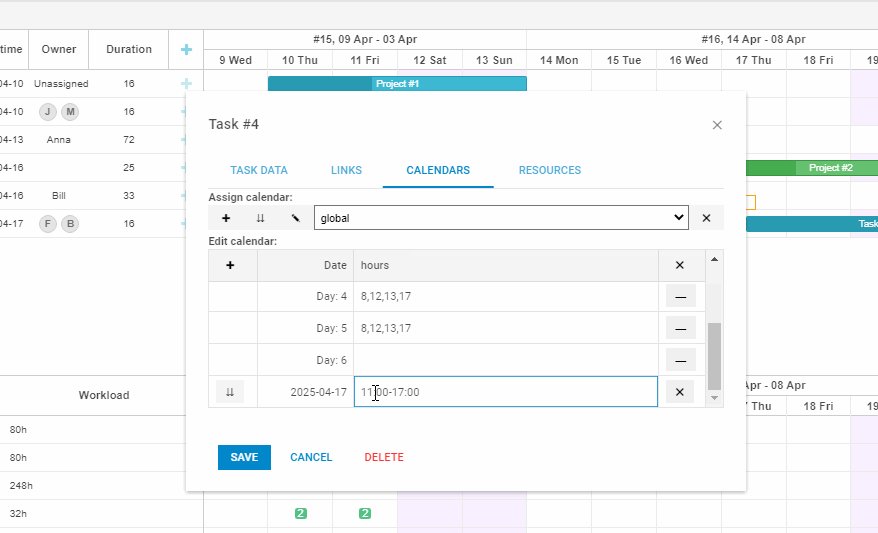
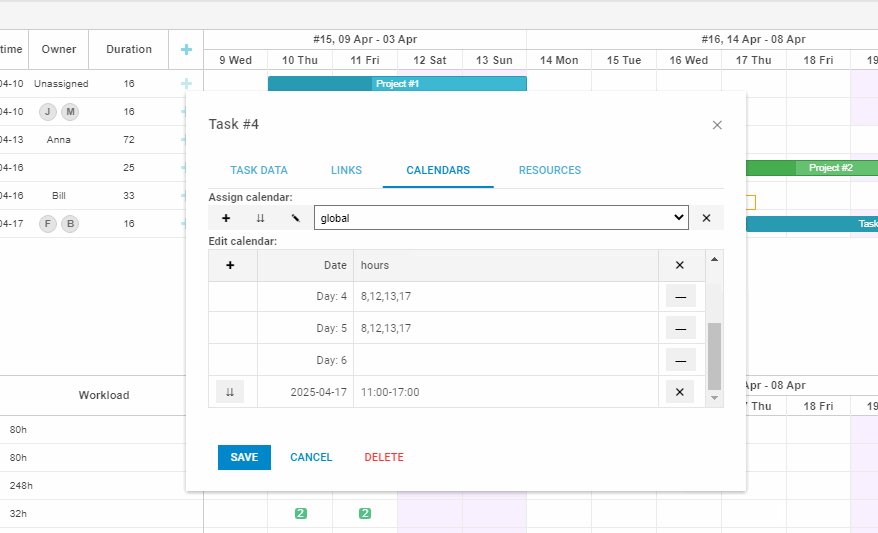
日历
工作时间日历是我们甘特图组件的另一个重要功能,可以在“日历”选项卡中进行修改。
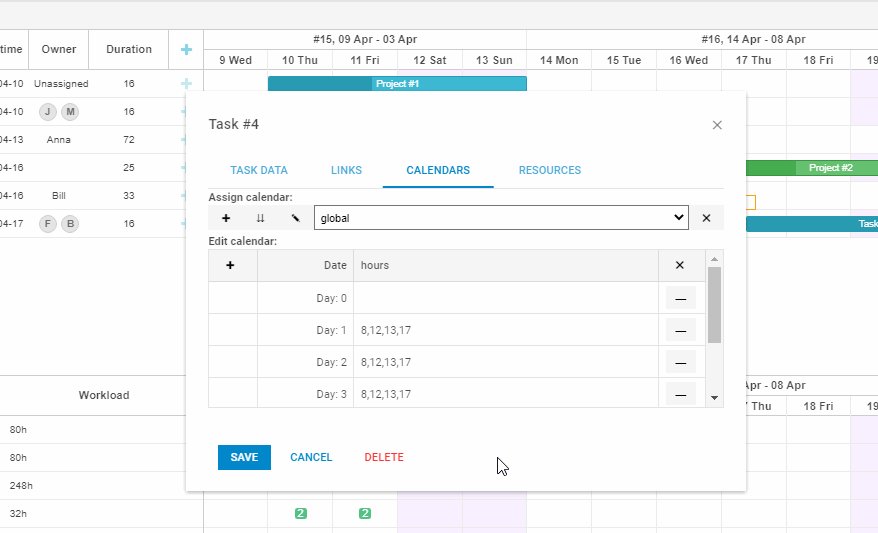
上方的“分配日历”部分允许选择所需的日历类型。通常,甘特图项目中的工作时间可以通过三种类型的日历进行管理:全局日历(默认选项)、全职日历和自定义日历。
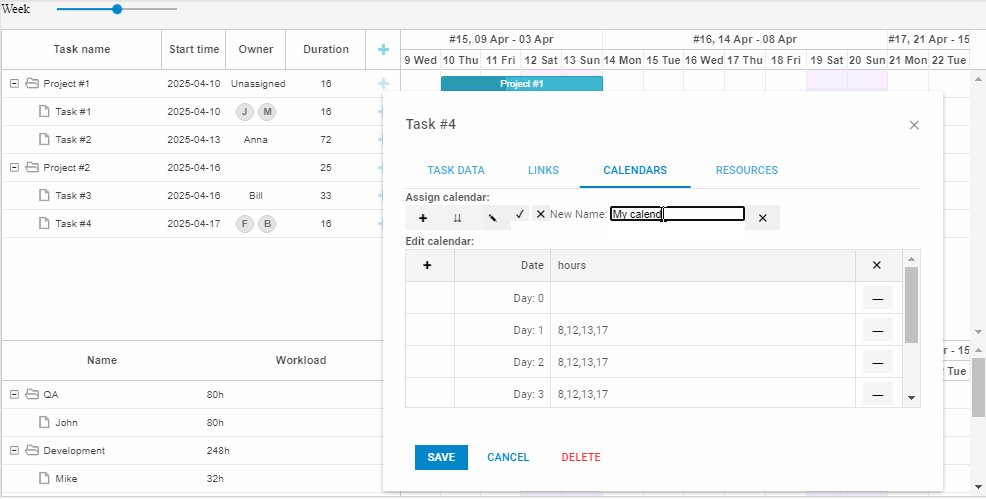
为任务选择所需的日历类型后,您可以使用同一部分提供的相应图标执行以下操作:
- 添加日历
- 克隆日历(即相同的设置但不同的名称)
- 重命名日历
- 删除日历(注意不能删除全局日历)

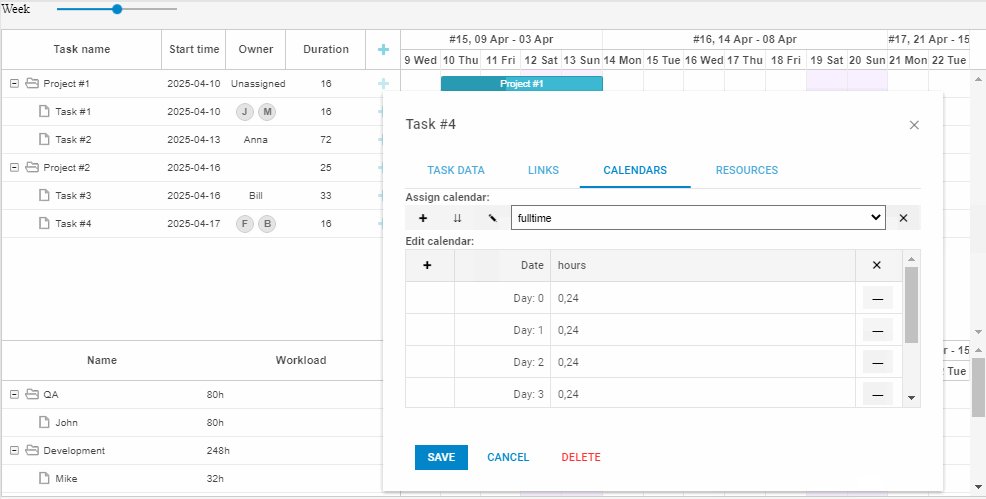
下方的“编辑日历”部分专用于日历设置。在这里,您可以在“日期”列中看到天数列表,并在相邻的“小时数”列中看到这些天的工作时间。这两个参数都可以直接在 UI 中修改。使用右侧的“重置时间”按钮可以延长全天的工作时间。没有指定工作时间的日子是非工作日。

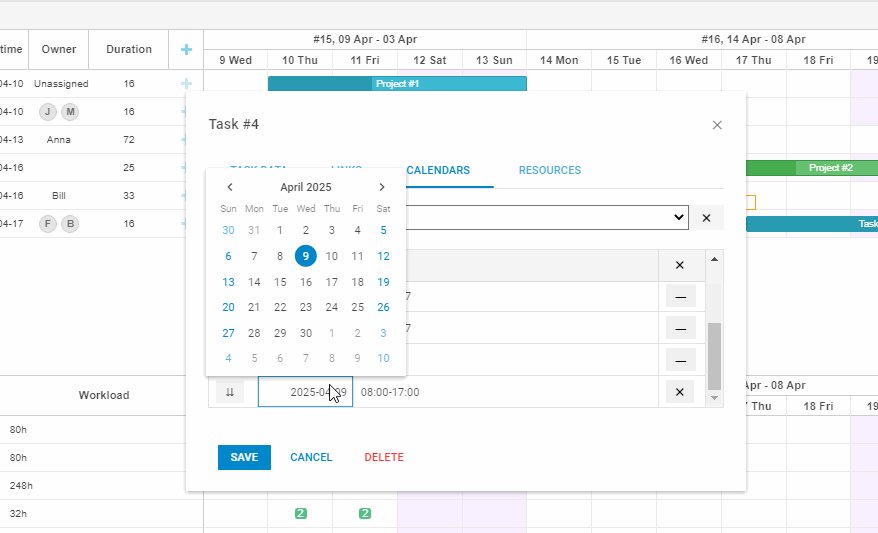
可以使用“+”按钮添加自定义日期,然后指定其工作时间。如果您需要将添加日期的小时设置应用到另一个日期,只需在左侧按钮的帮助下克隆这些设置。可以通过右侧相应的按钮删除新添加的日期及其设置。
所有变化都是实时发生的。如果您决定更改给定任务的日历类型,您应该单击保存按钮以使新日历显示在甘特图中。
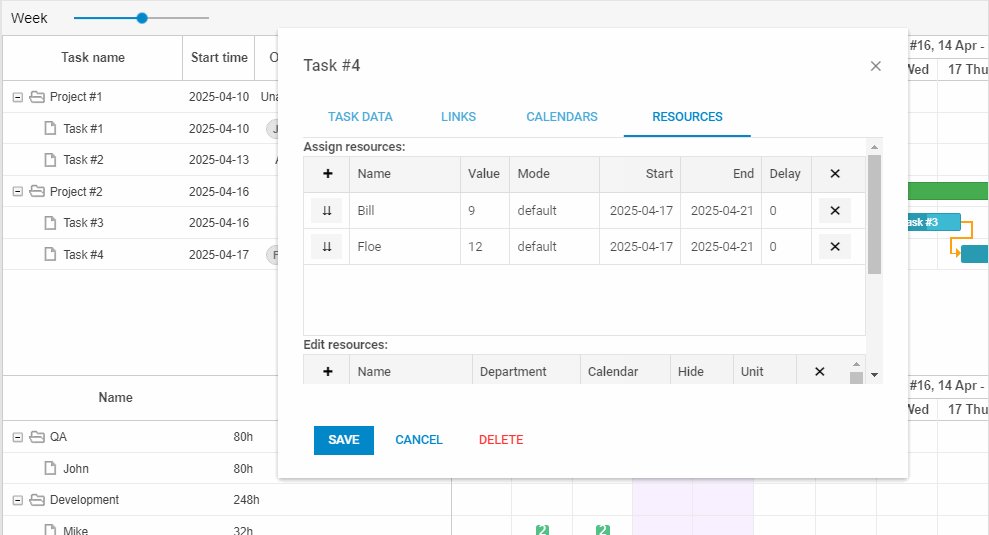
资源
最后,我们继续探索用于编辑项目资源的最后但也是最值得注意的“资源”选项卡。这个选项卡就像前一个选项卡一样分为两个部分。
顶部的“分配资源”部分显示分配有资源的任务。在此部分的标题中,您可以添加新的资源分配(“+”按钮)并一次删除所有分配(“X”按钮)。对于每个分配,您可以指定一系列参数,例如:
- 名称——为给定任务选择的资源的名称
- 价值——在指定时间内要使用的分配资源的价值
- Mode – 分配给资源使用的时间的计算模式
- 开始——应用此资源的开始日期
- 结束——应用此资源的结束日期
- 延迟——分配开始日期与任务实际开始时间之间的时间间隔
默认情况下,分配资源以从任务开始到结束使用。当您重新安排任务或更改其持续时间时,资源分配将相应更改。但是模式参数可以帮助您设置资源使用限制。此参数包括两种附加模式 – fixedDuration和fixedDates。使用fixedDuration模式,资源将在特定时间段内可用于给定任务,即使您更改任务持续时间也是如此。fixedDates模式将资源分配严格绑定到某些日期,即使您重新安排任务也不会更改。
可以在文档中找到有关设置资源分配时间的更多信息。

顾名思义,“编辑资源”部分提供了许多编辑资源的机会。除了对资源的标准操作(添加、克隆、删除)之外,还有一些更特殊的设置。例如,您可以使用“部门”选项将资源分组。

隐藏选项有助于从资源面板中隐藏特定资源。单位是一个自定义字段,最终用户可以在其中做任何与资源相关的注释。
此外,可以更改相应列中资源的日历。特定资源的日历适用于分配给该资源的所有任务。但是由于只能将一个日历分配给一项任务,因此存在一些优先级规则。仅当在“日历”选项卡中为此任务设置了全局日历时,资源日历才会应用于所选任务。其他类型的日历具有更高的优先级并覆盖资源日历设置,如有产品下载需求,欢迎私聊我~