刚刚过去的 4 月 16 日,Tubi 技术副总裁陈天在 Tubi 北京办公室,与 60+ 位来自各个领域的资深工程师及直播间的 3900+ 伙伴,深入交流了三大话题:
· 了解和拥抱 AIGC
· 需求描述和架构设计:AI 2.0 时代下程序员的硬核技能
· Serverless Rust
应粉丝提问,陈天也对如何有效地将 AI 相关产品融入到日常研发工作中,可能会有哪些挑战做了分享与交流。现场参与的同学普遍表示,这一场技术活动信息量实在是大,话题实在是重要,需要再回头多复习几遍。于是,我们为你准备了这篇学霸观众的活动感想。
下文将分享三位观众的活动感想,其中一篇由 GPT 协助完成,你猜是哪一篇,留言给我。
我真的感觉非常荣幸能参加陈天老师的直播。
陈天是一位知名的技术大佬,我已经关注他六年了,从他的公众号【程序人生】中学到了许多知识,他在知乎上有三个 Live 质量很高,我每年都会回顾听一下,我自认为是陈天的铁粉。
回到正题,这次直播的内容包括 ChatGPT 原理、程序员如何高效使用 ChatGPT、AI 2.0 时代下程序员最重要的能力以及如何训练需求描述和架构设计能力。
第一部分,陈天对这一复杂技术的工作原理做了深入浅出的解释,让我对这个颠覆性的技术有了更深入的了解。他还分享了如何更好地使用 ChatGPT,为我们这些程序员提供了非常宝贵的建议。

随后,陈天探讨了 AI 2.0 时代下程序员最重要的能力:需求描述和架构设计。他强调了这两项技能对于未来程序员的重要性,并给出了许多实用的方法来提高这些技能。他还结合了代码实战,详细地解析了如何在实际项目中应用这些知识,使得整个直播内容充实且实用。

整场直播中,陈天老师不仅将知识讲解得深入浅出,作为小白估计都很容易听懂,他还将其与实际应用紧密结合,使我能更好地理解和吸收这些知识。这次直播的信息量很大,还需要多次回顾和学习。
通过这次直播,我在需求描述和架构设计方面的能力必定会有所提升,为我在未来的职业生涯中带来更多的机遇,唯一的遗憾是没能去到现场见陈天大大。真心感谢 Tubi 举办这次高质量的直播,祝大家都越来越好。
—— 吴文彬
上周日,我有幸现场参加了 Tubi 在北京举办的一场精彩纷呈的 Meetup 活动。整场活动都是干货,我也收获满满。
活动现场是在 Tubi 北京办公室,装饰时尚年轻,充满活力。Tubi 的办公环境很以员工为中心,工位设有升降桌、很舒服的椅子和 4K 显示屏,彰显出公司对员工福利的重视。

值得一提的是,本次活动的演讲者陈天老师展现出了卓越的讲解能力和体力,独自承担了近 4 个小时的高强度演讲。演讲内容也是涵盖了当前最热门的 AIGC(人工智能生成内容)相关主题、软件工程技术介绍,以及 Rust 与 Iac(基础设施即代码)相结合的 Serverless 实践,由大及小,有理论也有实践。
陈天老师在演讲中,实际演示了许多亲自试验的 demo 和功能,深入探讨了 ChatGPT 的多种应用场景,对我来说很有启发;他还介绍了软件工程相关的多种架构设计理念,具有很高的引领价值。
感谢陈天老师的精彩分享,也十分期望未来可以有机会和陈天老师做同事,期待下一次 Tubi 的精彩活动!
—— 徐文涛
最近几个月 ChatGPT LLM AIGC 等话题非常火热,大家分享的也普遍较多;但是,从周日陈天老师的分享中,我看到了陈天老师自己的实践和思考,很多点都印象深刻、醍醐灌顶。
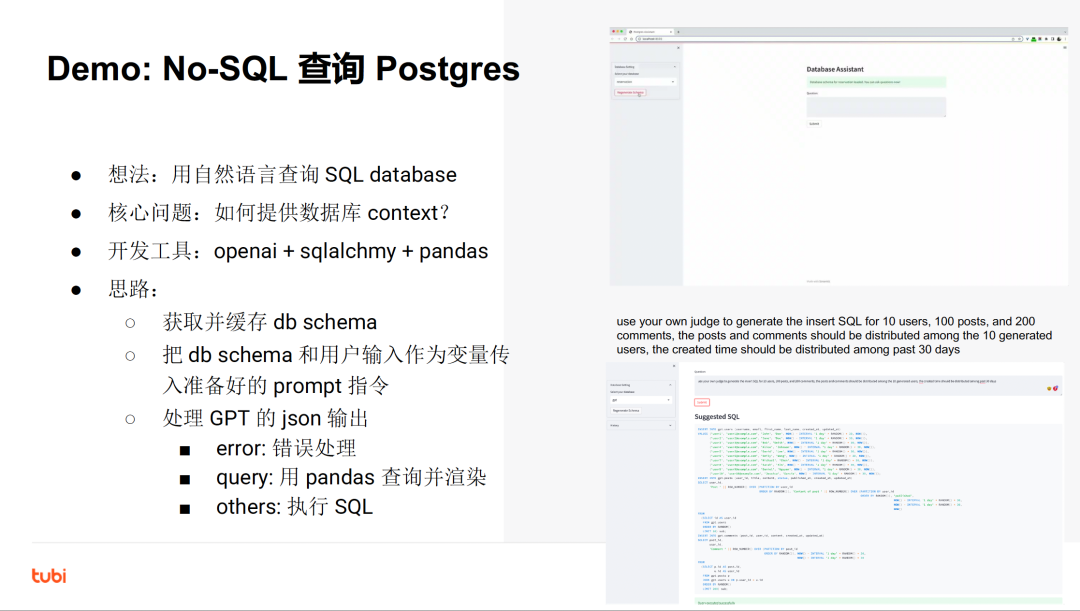
其中 database assistant/PDF helper 这类的工具实践,尤其让我印象深刻。我们在 ChatGPT 等火热话题下,焦虑的一个点是 AI 是否会取代自己的工作。如果不去实践思考,我觉得未来肯定是会被 AI 替代自己的工作的。而陈老师亲自动手实践的小工具,不仅体现了超强的执行力,还将 AI 的生产力真正融入如何让 AI 帮助我们提高效率上来。

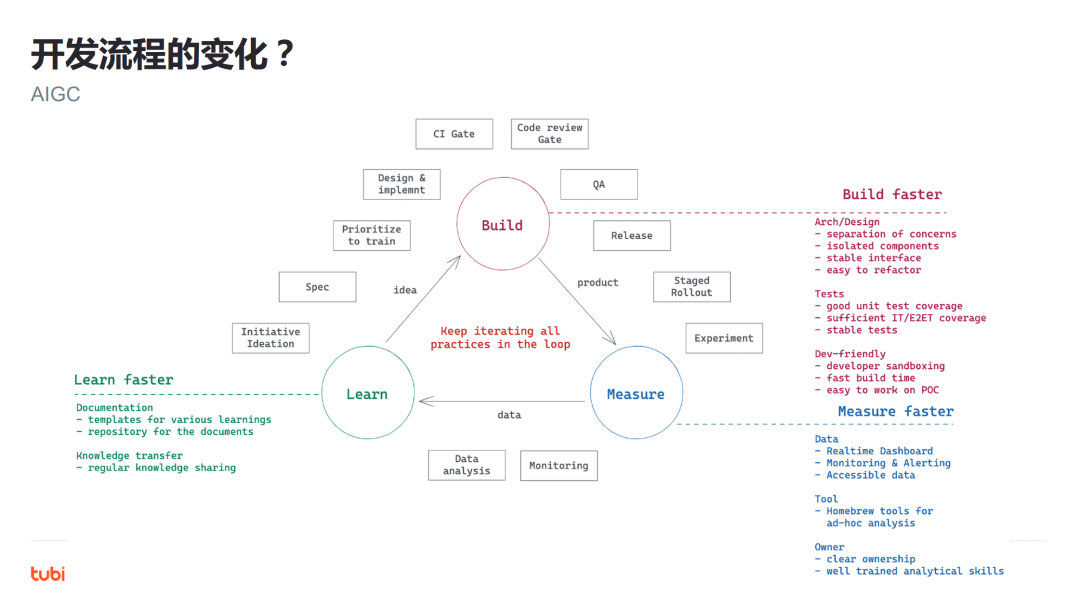
陈天老师还总结了 AIGC 对开发团队的组织方式、开发流程的影响,对我从工程师转型为技术型的 Team Leader 也很有启发。


Live code 的部分也让我看到一位已经是高级 VP,还坚持 coding 的技术人气质,始终热爱技术,始终没放下写代码。
—— 一位希望匿名的分享者
加入 Tubi 和陈天成为同事!
近期热招岗位
- 高级云安全基础设施工程师
- 高级前端开发工程师
- 高级后端工程师 - Scala 方向
- 高级后端工程师 - 多媒体&内容( Elixir 方向)
- 高级基础设施工程师
我们提供
极具竞争力的薪酬待遇
弹性工作制,每周提供 1-2 天 Work From Home
重新定义大小周,每月有一周放三天假
顶配 MBP+、人体工学椅及智能升降桌
年假最多 20 天及员工关爱 EAP 计划
超万元技术培训、英语学习、教育津贴
工作日免费营养午餐、无限量零食饮料水果供应
关注 Tubi
北京比图科技有限公司是 Tubi 在中国的注册企业,全网搜索【比图科技】关注更多热招岗位!
投递邮箱:jobs.china@tubi.tv
技术博客:Tubi 中国团队 - 知乎
中国官网:https://tubi.tech/careers/
加入 Elixir group:https://github.com/elixircn-meetup/elixir-meetup
加入 Scala group:https://github.com/scalacn/scal