可视化搭建顾名思义就是使用GUI图形界面,通过拖拽元素,设置属性,编排内容的方式,自己来 DIY 出需要专业人士编码才能产出的作品。
在早期 ADOBE 公司出品了一款网页设计的IDE, 名字叫做 Dreamweaver。相信很多同学都耳熟能详。除此之外就是 Android Studio 了。它们都具备图形界面完成布局和数据填充的能力。
类似的场景还有很多,大体上可以将其划分为三个大类型,分别是资源类型、页面类型、应用类型,具体的一些信息如下:

- 设计资源型:通过一系列设置来形成理想中的资源文件,如活动海报、公众号首图等能够作用于其他地方的资源文件。大幅度提高了设计、运营的工作效率。比较典型的就是创客贴,稿定设计等平台;
- 页面类型: 通过预置的物料组件来灵活的搭配出我们的网页页面,保存发布后可以被其他人预览。具有通用性和业务性。大多数公司都会有自己的内容搭建系统,这是目前用处相对比较广泛的一个类型,大部分电商公司的活动页面和宣导页面都是好的实践;
- 应用类型: LowCode/NoCode 以编写少量代码甚至无需代码的情况下轻松的搭建一些应用或者是站点页面。与普通页面类型区别最大的点就是其拥有比较完善的工作流程和数据管理能力。拥有完善的版本控制与部署能力。
在两年前,我写过第一篇有关于低代码的文章《工程化之低代码体系》,并且也在直播跟多个场合都讨论过一些低代码相关的内容,过去两年中,在不断进行低代码相关业务的开发以及研究了一些业内其他的低代码产品之后,我又重新思考一遍低代码的价值、意义等。
下面将从我的视角与大家一起聊聊我个人对低代码的理解与思考,而我对于低代码的看法也是随着时间以及项目成熟度逐步进行了改变,从最开始到接触到现在,虽然大体的的方向虽然没变(降本提效),但是很多细节变化还是非常的多。
看山是山
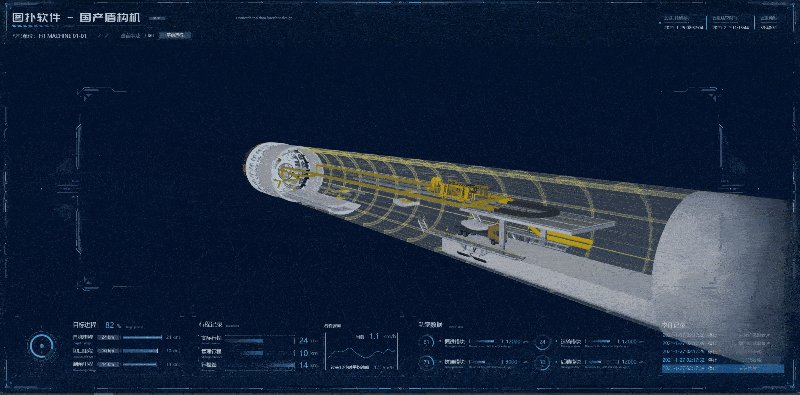
在最开始接触 Low Code 的时候,主要是做可视化搭建相关的内容,这个时候的低代码想法非常的简单,我要做一款仅仅需要拖拽、配置就能完成整个项目搭建的产品,而不再需要开发大量的代码完成需求,减少无聊的重复工作与时间成本。
而在开发的过程中,我忽略了两个很重要的因素:
- 需求是无止境且多变的,作为技术不可能限制需求的类型;
- 不是所有的人都具备很高的逻辑思维与快速的学习能力;
为了应对不断的动态且不可预期的需求,我将所有的组件都设计成为了原子组件,理论上只要熟悉了配置模式与具备一定的审美能力,是可以通过这套系统搭建出绝大部分的业务场景。
但大量且复杂的配置项目让普通的产品以及无前端相关经验的同学没办法直接上手,哪怕是前端同学也会有很高的使用成本,同时配置里面加入了大量的业务逻辑以及后端的模块,即使借助这个低代码系统可以整个工程的完成度与样式完成度都非常的高,但不可避免的问题是这套系统恐怕除了开发者之外的人都得培训很久才能熟练使用。


这个项目无疑是一个半失败的产品,在这个阶段我对于低代码的理解一直处于 No Code 的阶段,但仅仅靠配置来完成业务需求,会导致配置项目非常复杂,且生成出来的代码是非常不友好的,每一次兼容新的需求都是对之前的系统代码非常大的挑战,因为源码里面包含了大量的兼容性逻辑。
我一直都站在了技术的角度去思考业务,做出来的产品并没有考虑到实际使用者的体验,直接拔高了用户的使用成本。

回过头想想,哪怕就是 Excel 这种高度成功的低代码产品,对于复杂需求也是提供了 VBS 的代码编排能力去解决问题而并没有将它全部可视化完成。
看山不是山
如果是单纯将 Low Code 理解为“显著减少编写代码所需工作量的编程解决方案”,那么所有的高级语言其实都是一种低代码的产物,因为它们使开发不必编写大量晦涩难懂的机器代码来编写应用程序,所有的高级语言都将人与机器之间拉了更近的一步,这也是为什么越是底层的语言会比更高级的语言更难学,因为机器与人的理解是不一样的。
拿我们常见的 React、Vue 来说,这种新的框架出现使得前端开发大量减少对底层 Dom 的操作,还有大量的脚手架、工具函数使得我们不再需要考虑开发工程的细枝末节,PostCSS 等样式处理的工具可以让开发不再去费神兼容各种浏览器样式,有 Babel 等这些之后,能让开发不用考虑语法的兼容性,所有的这一切都是为了使得开发专注于业务相关的 Coding,减少开发在重复的模块浪费时间。
虽然一些新手在直接学习这些高级框架的使用之后,也可能会降低原生 JS 的编程与理解能力。但是这个过程在我看来是很正常的,高级语言替代晦涩的低级语言本身就是时代的趋势,只有大量的减少研发成本,才能将降低产品的试错与提高交付效率,这样这个框架或者技术才能不断地进行良性迭代升级。
所以这个阶段我对低代码的理解是降低开发的学习成本、产品的研发成本为主要目标,并不是以是否写大量的代码来进行判断,这也是之前有段时间我感觉可以将 Low Code 改名为 Less Code 的原因。
基于这个理解以及在经历第一次失败的经验之后,我对低代码的产品形态也有其他的思考,绝不再追求 No Code 的模式,坚持 Less Code 的模式去混合编译完成产品,在这阶段中,我将低代码产品抽成了两种模型:
- 第一阶段:直面开发的复杂交互形态

此形态强耦合业务逻辑以及与后端接口交互,开发复杂或者全新的业务需求时采用 Pro Code 新增业务组件模式,此模式是为了在开发阶段最大可能提供功能完成闭环的物料模块,配套提供各种规范、工具、插件等让开发同学快速提供适配业务的物料。
- 第二阶段:面向运营、产品等无技术背景的同学的简单交互形态

所有的可视化搭建组件模型都完成业务自闭环,所以对于无技术背景的同学,可以做到只提供简单布局、样式等配置功能,无需对业务的后端逻辑承担配置成本,可以更关注于样式、数据埋点等营销相关内容,减少心智负担。

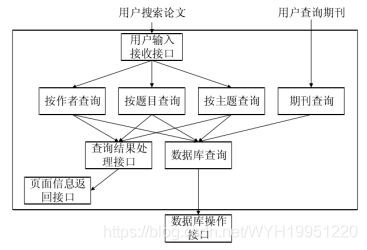
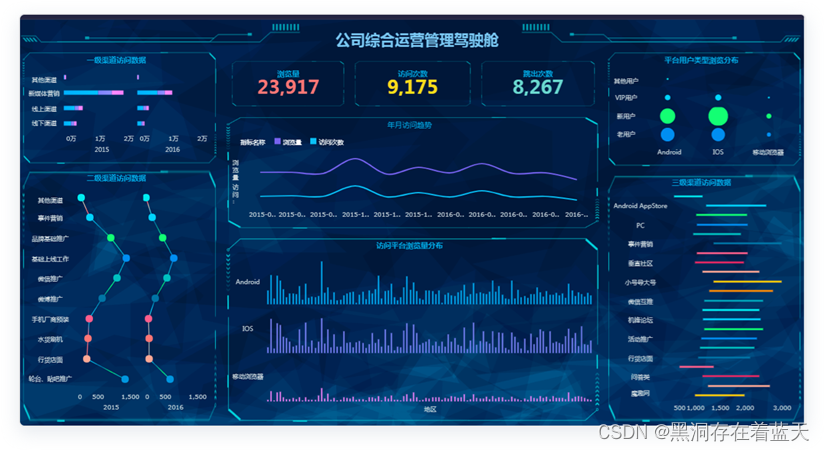
以上是第二个搭建产品的整体架构图,这个低代码产品的业务场景模式旨在快速搭建一些营销类型的场景,比如优惠卷、宣传页、以及抽奖等各种活动。
看山还是山
在完成第二个项目后又作为使用者陆续体验了各种低代码的产品,从业务与开发两者结合后对低代码理解的基础上又加入多了一些其他的理解。
我们先来看下 Low 的中文翻译:

就跟电影解说一样常用的表述手法,我在这里过度解读一下,低代码的英文直译可以理解为使用最低端的方式去完成一个项目。
这里的低端应该会有点歧义,并不代表要做过程低端,而是相比较高大上的 coding 或者很高级的操作来说,更加的通俗能够让普通人快速的理解与使用。
在第二阶段,我提到了可以将 Low Code 改名为 Less Code,现在想想其实还是当初我的理解稍微低了点,低代码的技术方案跟代码的多与少并没有直接关系,一个庞大而复杂的业务一定是没法通过节约代码量来完成既定的业务需求,业务复杂度不会凭空消失,只不过是将通用的复杂度通过工程化的手段转嫁到平台之中,而低代码的价值则是降低了其他团队的开发、维护、沟通与资源成本等。
所以当初提出的改名想来也是有点意思,也感谢有些同学的包容没有当场怼我。
既然是这么解读低代码的话,那么什么是低端的方式?简单粗暴直接的就是最低端的方式,所以无论实现的技术方案是 No Code 还是 Less Code,一个成熟的低代码产品提供出来的方案一定可以快速、简单的解决某个领域问题。
如果要解决的领域过多的话,那么这个低代码产品肯定很难成功,领域越多也就意味这越复杂,越复杂意味着学习成本就会上升。
既然低代码需要去解决一个领域的问题,那么它的形态就可以不再仅限于前端可视化搭建,所以这也是很多传统型的 SAAS、PAAS 的产品能够快速提供低代码产品的原因,因为业务已经高度聚合,同时都是在某个领域深耕了多年,有一些行业壁垒与用户基础,再配合上低代码的搭建模式,可以更快的减少用户的接入成本。
另外一个可以预见到的是,随着低代码体系的越来越完善,必然会导致很多初中级的工程师面临失业或者降薪的情况,但资本一向都是逐利的,就跟当年产业进行自动化升级一样,低端劳动力必然会被替代,历史的滚轮只会向前,丝毫不会顾及到被它碾压过去的事物。
但倒也不必过于悲观,就目前的进度来看,低代码的普及与发展还会有很长的一段路要走,而且生产力发展的同时也会带来新的产业升级,也就同样会带来更多的机会。
写在最后
很庆幸,第一本小册没有选择低代码相关的内容,那个时候对低代码的理解还很片面,一直都是从前端可视化视角搭建的视角来看待低代码,没有从全局或更高层的业务维度去挖掘它的价值,当这两年逐渐接触到业务以及理解业务的价值之后,才敢动笔来写这些感想。
当写这本小册的过程中也有同学提出了异议,当 ChatGPT 这种可以逐渐训练理解需求且能够完成基础编程的 AI 存在,那么目前所有的低代码还有它的价值吗?
既然我打算继续写完这本小册,那么从我的角度来看,低代码依然是有它存在的价值,ChatGPT 固然存在降维打击的情况,但为什么我们不能找到一条更好的共存之道,比如借助它可以不断地训练理解需求的能力帮助我们从需求维度更好的生成对应的 Schema,同时借助它对代码的分析能力进一步将低代码产品升级为完全体的 ProCode 版本。
如果你有什么疑问或者更好的建议,欢迎在评论区提出。 👏