作者:不近视的猫
转载地址:https://juejin.cn/post/7105110185768648711
前言
在 Flutter 中,若我们需要自定义画一张图,则需要用到 CustomPaint,不过 CustomPaint 并不是本篇文章的重点,所以我就直接贴出 CustomPaint 的相关代码,保证能够正常绘制即可。
class MyHomePage extends StatefulWidget {const MyHomePage({Key? key}) : super(key: key);@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {@overrideWidget build(BuildContext context) {return Container(color: Colors.white,child: CustomPaint(painter: MyPainter(),),);}
}
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {canvas.drawRect(const Rect.fromLTRB(50, 50, 200, 200), Paint());}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return false;}
}
绘制的效果:

其中,最核心的绘制在 MyPainter 的 paint(Canvas canvas, Size size) 中。
获取图片
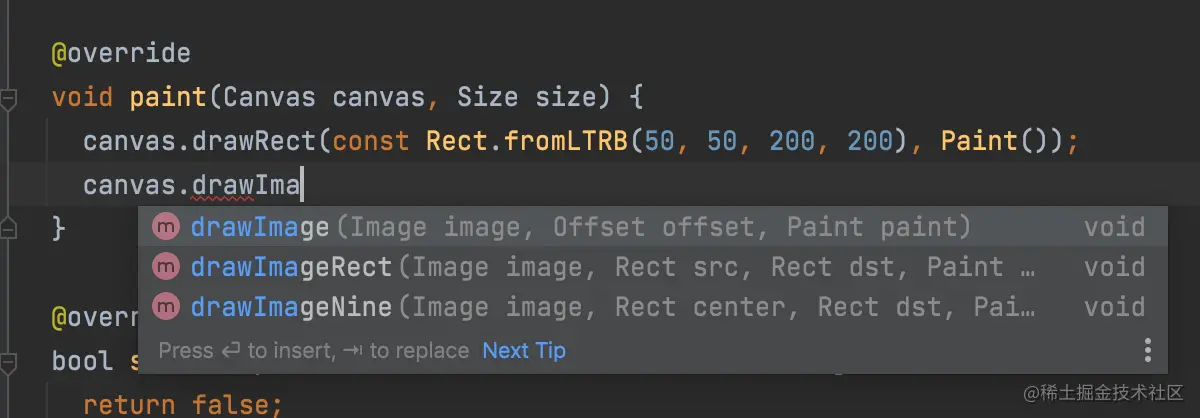
我们可以看到,canvas 绘制图片有三种方式:

他们都有一个核心共同点,那就是需要绘制的图片数据,但是这个 Image 并不是我们经常在 UI 效果上写的 widgets.Image,而是 ui.Image,所以获取图片数据的方式就不太一样。
在这里我封装了一个图片转换工具:
enum ImageType{net, file, asset
}class ImageUtils {/// 获取图片static Future<ui.Image> loadImage(String path, ImageType type) async {// 根据图片的路径转为 ImageStreamImageStream stream;switch(type){case ImageType.net:stream = NetworkImage(path).resolve(ImageConfiguration.empty);break;case ImageType.file:stream = FileImage(File(path)).resolve(ImageConfiguration.empty);break;case ImageType.asset:stream = ExactAssetImage(path).resolve(ImageConfiguration.empty);break;}// 添加转换监听Completer<ui.Image> completer = Completer<ui.Image>();void listener(ImageInfo frame, bool synchronousCall) {final ui.Image image = frame.image;completer.complete(image);stream.removeListener(ImageStreamListener(listener));}stream.addListener(ImageStreamListener(listener));return completer.future;}
}
支持转换网络图片、文件图片、Asset 中的图片,只需要传入图片路径和图片的类型即可。
另外,转换的逻辑也比较简单,只是把不同类型的图片转为 ImageStream,同时给 ImageStream 添加转换结束的监听,然后把 future 进行返回,所以,这是一个异步操作。下面,我们来具体写写:
import 'dart:ui' as ui;class MyHomePage extends StatefulWidget {const MyHomePage({Key? key}) : super(key: key);@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {ui.Image? _image;@overridevoid initState() {super.initState();ImageUtils.loadImage("images/wuliannan.jpg", ImageType.asset).then((value) {setState(() {_image = value;});});}@overrideWidget build(BuildContext context) {return _image == null? Container(): Container(color: Colors.white,child: CustomPaint(painter: MyPainter(_image!),),);}
}
代码也比较简单,也就是在 initState() 中异步获取数据,然后将其传给 MyPainter,然后我们在 MyPainter 中进行绘制:
class MyPainter extends CustomPainter {const MyPainter(this._image): super();final ui.Image _image;@overridevoid paint(Canvas canvas, Size size) {canvas.drawImage(_image, Offset(0,100), Paint());}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return false;}
}
效果:

绘图
刚刚我们也提到过,在 canvas 中绘制图片有三种方式:
- drawImage
- drawImageRect
- drawImageNine
drawImage
void drawImage(Image image, Offset offset, Paint paint)
主要就是 Offset 参数,也就是在绘制图片确定图片的开始位置,这个绘制图片方式并没有约束图片的大小,所以总体来说,就是指定图片左上角,然后绘制原图。
canvas.drawImage(_image, Offset(200,100), Paint());
效果:

drawImageRect
drawImageRect(Image image, Rect src, Rect dst, Paint paint)
主要参数为 Rect src 和 Rect dst:
- src:裁剪原图,矩形位置大小,就是裁剪的位置大小。
- sdt:将裁剪后的图片展示到画布的位置和大小,若大小跟裁剪的大小不一致,则会直接拉伸。
canvas.drawImageRect(_image, Rect.fromLTRB(50, 50, 500, 500),Rect.fromLTRB(50, 50, 300, 300), Paint());
效果:

drawImageNine
drawImageNine(Image image, Rect center, Rect dst, Paint paint)
这种绘图方式有些特别,很多人都会将其理解为平均拆分的九宫格,其实并不是的,它其实更符合 .9 的做法。
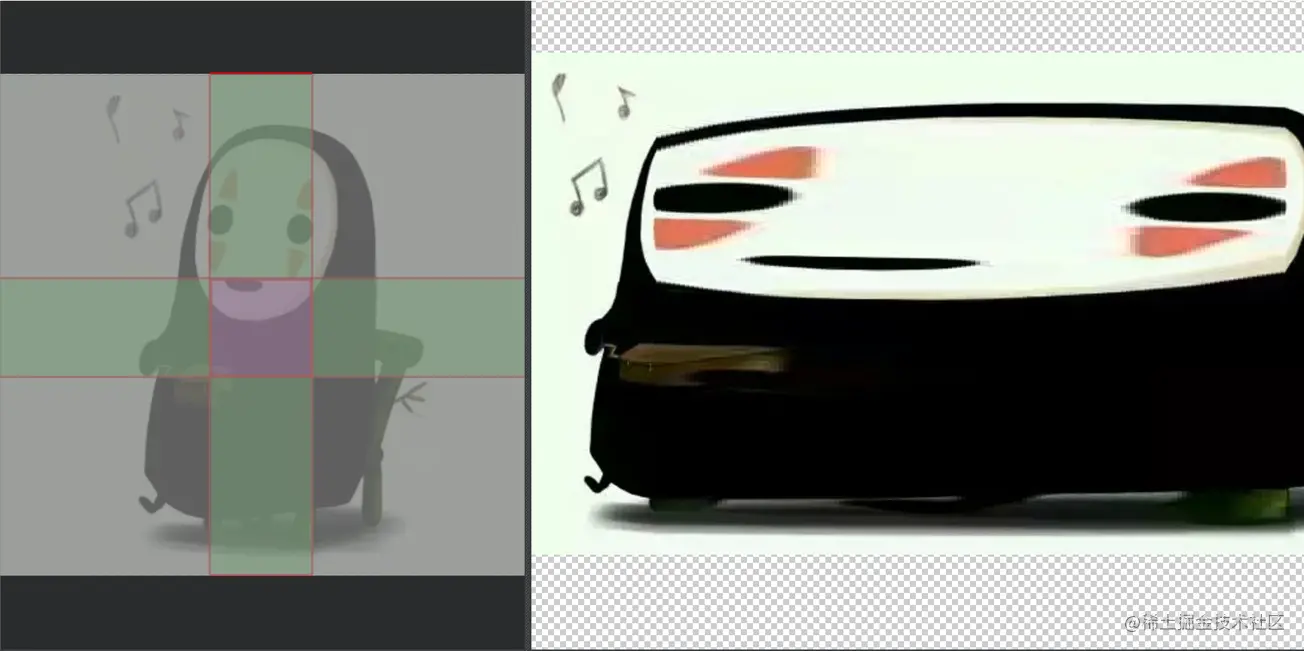
我们在制作 .9 图的时候,我们需要设置可拉伸的区域:

我们可以看到,左图中被颜色覆盖的区域就是可拉伸区域,当其需要被拉伸的时候,这块区域就会被拉伸,就像右图那样脸被拉宽了,但是音符并没有变形,所以,drawImageNine 中的 Rect center 其实描述的就是左图中的被紫色覆盖的区域,而 Rect dst 其实就是把图片放到 dst 的区域,但是原图不一定跟 dst 区域保持一致,这时就好拉伸,而拉伸的区域就是上述讲的左图被颜色覆盖的区域,并不是指紫色那块区域。
这里,我们通过 Rect.fromCenter 来设置中心区域:
final centerRect = Rect.fromCenter(center: Offset(_image.width / 2, _image.height / 2),width: 100,height: 100);canvas.drawImageNine(_image, centerRect,Rect.fromLTRB(50, 50, 300, 300), Paint());
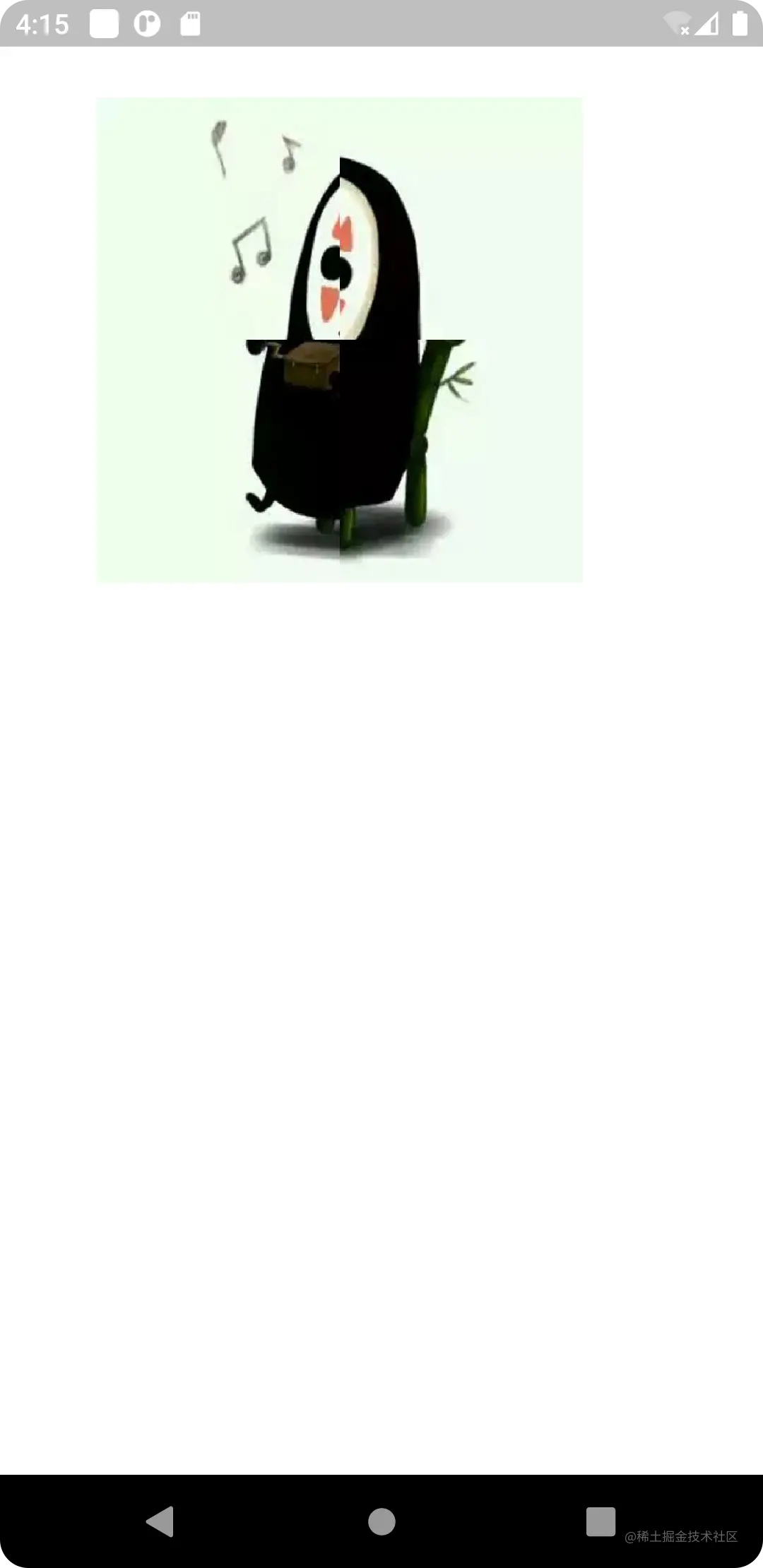
效果:

我们可以看到,中间区域被压缩没了,但是被拉伸后的图片还是比 dst 区域大,然后它就把压缩后的图片再次拉伸为 dst 区域的大小。