利用一个简单的画图app来说明安卓的图形处理类与自定义View的应用。
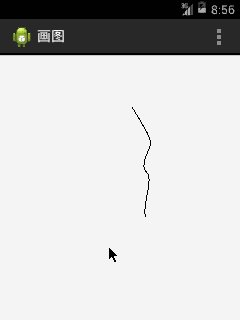
如下图,有一个供用户自己任意画图、涂鸦的app,
这里不做那么花俏了,仅提供黑白两色,但可以改变笔尖的粗细。
实质上这里的橡皮擦就是白色的画笔,根本不用使用到画笔的setXfermode方法,要搞一堆复杂的工程。
用户画完图之后可以保存图像。图像的文件名是当前的时间,保存的位置是sdcard的根目录。
制作过程如下:
1、先设置好字体文件res\values\strings.xml,主要是app的名称与菜单各个子项的字符。
<?xml version="1.0" encoding="utf-8"?>
<resources><string name="app_name">画图</string><string name="menu1">画笔宽度</string><string name="menu1_sub1">1</string><string name="menu1_sub2">5</string><string name="menu1_sub3">10</string><string name="menu1_sub4">50</string><string name="menu2">画笔</string><string name="menu3">橡皮擦</string><string name="menu4">保存</string><string name="menu5">退出</string><string name="menu_author">作者:yongh701</string></resources><menu xmlns:android="http://schemas.android.com/apk/res/android" ><item android:title="@string/menu1"><menu><group android:checkableBehavior="single" ><itemandroid:id="@+id/menu1_sub1"android:title="@string/menu1_sub1"/><itemandroid:id="@+id/menu1_sub2"android:title="@string/menu1_sub2"/><itemandroid:id="@+id/menu1_sub3"android:title="@string/menu1_sub3"/><itemandroid:id="@+id/menu1_sub4"android:title="@string/menu1_sub4"/></group></menu></item><itemandroid:id="@+id/menu2"android:title="@string/menu2"/><itemandroid:id="@+id/menu3"android:title="@string/menu3"/><itemandroid:id="@+id/menu4"android:title="@string/menu4"/><itemandroid:id="@+id/menu5"android:title="@string/menu5"/><item android:title="@string/menu_author"/></menu>3、由于一会儿还要把用户画出来的图片写入的sdcard卡,因此将在AndroidManifest.xml申请sdcard的写入的权限:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.painter"android:versionCode="1"android:versionName="1.0" ><uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="18" /><!-- 需要在SD卡写入数据的权限 --><uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><applicationandroid:allowBackup="true"android:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme" ><activityandroid:name="com.painter.MainActivity"android:label="@string/app_name" ><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>DrawView.java的代码如下:
package com.painter;import java.io.File;
import java.io.FileOutputStream;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Locale;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Environment;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;public class DrawView extends View {private Bitmap cacheBitmap;// 画纸private Canvas cacheCanvas;// 创建画布、画家private Path path;// 绘图的路径public Paint paint;// 画笔private float preX, preY;// 之前的XY的位置,用于下面的手势移动private int view_width, view_height;// 屏幕的高度与宽度public DrawView(Context context, AttributeSet attrs) {super(context, attrs);path = new Path();paint = new Paint();cacheCanvas = new Canvas();// 获取屏幕的高度与宽度view_width = context.getResources().getDisplayMetrics().widthPixels;view_height = context.getResources().getDisplayMetrics().heightPixels;cacheBitmap = Bitmap.createBitmap(view_width, view_height,Config.ARGB_8888);// 建立图像缓冲区用来保存图像cacheCanvas.setBitmap(cacheBitmap);cacheCanvas.drawColor(Color.WHITE);paint.setColor(Color.BLACK);// 设置画笔的默认颜色paint.setStyle(Paint.Style.STROKE);// 设置画笔的填充方式为无填充、仅仅是画线paint.setStrokeWidth(1);// 设置画笔的宽度为1}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);canvas.drawBitmap(cacheBitmap, 0, 0, paint);// 把cacheBitmap画到DrawView上}@Overridepublic boolean onTouchEvent(MotionEvent event) {// 获取触摸位置float x = event.getX();float y = event.getY();switch (event.getAction()) {// 获取触摸的各个瞬间case MotionEvent.ACTION_DOWN:// 手势按下path.moveTo(x, y);// 绘图的起始点preX = x;preY = y;break;case MotionEvent.ACTION_MOVE:float dx = Math.abs(x - preX);float dy = Math.abs(y - preY);if (dx > 5 || dy > 5) {// 用户要移动超过5像素才算是画图,免得手滑、手抖现象path.quadTo(preX, preY, (x + preX) / 2, (y + preY) / 2);preX = x;preY = y;cacheCanvas.drawPath(path, paint);// 绘制路径}break;case MotionEvent.ACTION_UP:path.reset();break;}invalidate();return true;}public void saveBitmap() throws Exception {String sdpath = Environment.getExternalStorageDirectory().getAbsolutePath();// 获取sdcard的根路径String filename = new SimpleDateFormat("yyyyMMddhhmmss",Locale.getDefault()).format(new Date(System.currentTimeMillis()));// 产生时间戳,称为文件名File file = new File(sdpath + File.separator + filename + ".png");file.createNewFile();FileOutputStream fileOutputStream = new FileOutputStream(file);cacheBitmap.compress(Bitmap.CompressFormat.PNG, 100, fileOutputStream);// 以100%的品质创建png// 人走带门fileOutputStream.flush();fileOutputStream.close();Toast.makeText(getContext(),"图像已保存到" + sdpath + File.separator + filename + ".png",Toast.LENGTH_SHORT).show();}}
整个DrawView.java做了如下的事情:
(1)设置一张画纸cacheBitmap,两个画家Canvas与cacheCanvas,一支画笔paint,这里之所以要有两位画家,是因为onDraw方法独占Canvas这个类成员。用户每触摸一次屏幕,都会触发onTouchEvent方法,设置cacheCanvas把用户触摸时绘制的路径放到画纸cacheBitmap上,通过invalidate();方法的调用再次onDraw方法,Canvas把画纸cacheBitmap放到DrawView这个我们自定义的View上。用户每触摸一次屏幕都会执行一次这个操作。
(2)由于每次执行invalidate()方法,都会触发onDraw方法,因此初始化的工作应通通放在自定义View的构造方法中以节省内存,这个问题在《【Android】利用自定义View的重绘实现拖动移动,获取组件的尺寸》(点击打开链接)已经讲过了,这里不再赘述。构造方法,完成画家(画布)Canvas与画笔Paint,绘图路径Path的初始化。
关键是要把初始化之后的画纸cacheBitmap放到画家cacheCanvas手上,同时命令画家cacheCanvas把这张画纸cacheBitmap全部涂白,也就是说把画图的背景颜色设置为白色。否则一会儿你保存出来的图像的背景色默认是黑色的。虽然你看到的自定义View是白色的。
在画笔Paint初始化的事情,注意要把画笔设置为paint.setStyle(Paint.Style.STROKE);仅仅是画边的方法,这样才能做到涂鸦的效果,否则画笔默认是,附件画图画矩形那种拖泥带水的效果。
(3)触摸事件onTouchEvent里的作图方法这里反而没什么好说的,计算机图形学中最基本的内容。不懂就照复制就是了。
(4)最后的保存图像的方法saveBitmap()也没什么好说的。就是安卓对sdcard卡的操作,具体见《【Android】读取sdcard上的图片》(点击打开链接),与Java对文件的操作的综合,具体见《【Java】输入与输出与JDK1.5之后的新型字符串StringBuilder》(点击打开链接)。
5、通过自定义的View,能让res\layout\activity_main.xml这个MainActivity的布局xml,与MainActivity.java的代码变得简洁。res\layout\activity_main.xml将变得如下的简短,就放一个DrawView,该实现的东西都在这个自定义View中完成。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent" ><com.painter.DrawViewandroid:id="@+id/drawView1"android:layout_width="match_parent"android:layout_height="match_parent" /></FrameLayout>package com.painter;import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.view.MenuItem;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.main, menu);return true;}// 处理菜单事件@Overridepublic boolean onOptionsItemSelected(MenuItem item) {DrawView drawView = (DrawView) findViewById(R.id.drawView1);switch (item.getItemId()) {// 设置id为menu_exit的菜单子项所要执行的方法。case R.id.menu1_sub1:drawView.paint.setStrokeWidth(1);break;case R.id.menu1_sub2:drawView.paint.setStrokeWidth(5);break;case R.id.menu1_sub3:drawView.paint.setStrokeWidth(10);break;case R.id.menu1_sub4:drawView.paint.setStrokeWidth(50);break;case R.id.menu2:drawView.paint.setColor(Color.BLACK);break;case R.id.menu3:drawView.paint.setColor(Color.WHITE);break;case R.id.menu4:try {drawView.saveBitmap();} catch (Exception e) {e.printStackTrace();}break;case R.id.menu5:System.exit(0);// 结束程序break;}return true;}}






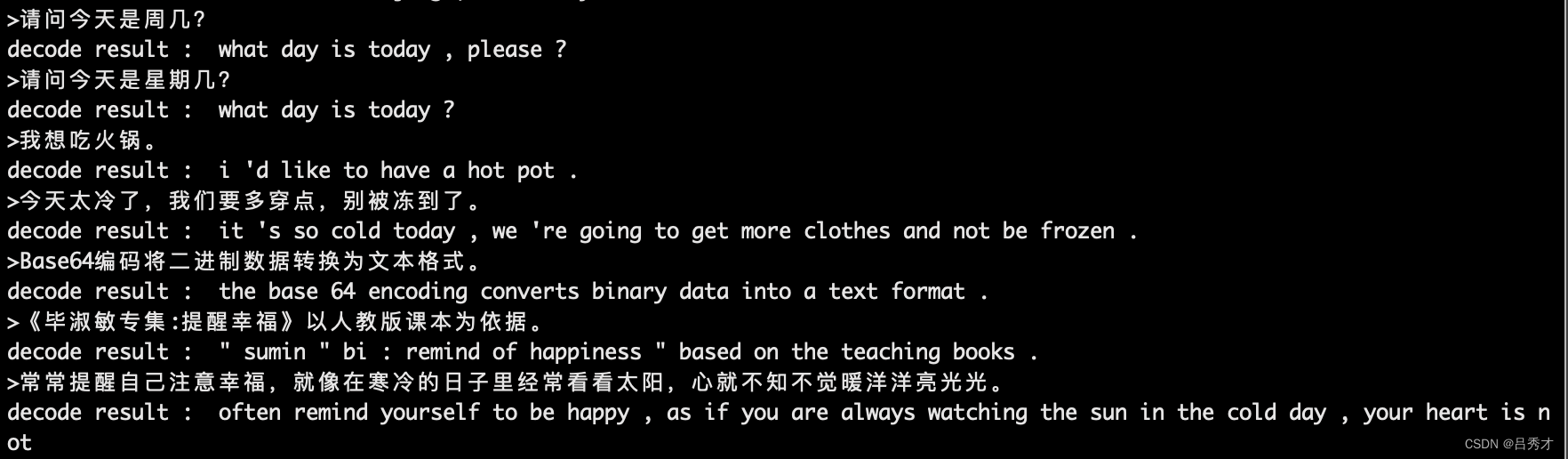
![[机器翻译]——pivot-based zero-shot translation based on fairseq](https://img-blog.csdnimg.cn/65c2410e90f74c1dbb52b7fa15be808c.png)








![[小小项目]背单词的程序---1.0_纯C语言_单文件版本](https://img-blog.csdnimg.cn/393dc52352b2464d9b1a7089379a407d.png)