跨浏览器测试是确保web应用程序的功能在不同浏览器、浏览器版本和操作系统直接保持功能和质量一致的过程,可以为用户提供更好的用户体验,帮助企业通过更易访问的网站获得满意客户,可以使web应用程序在不同平台上兼容。在跨浏览器测试过程中,好用的测试工具可以使得跨浏览器测试事半功倍,以下几款十分好用的跨浏览器测试工具,值得收藏!
1、BrowserShots
可支持多种浏览器,会生成屏幕截图,显示你的网站在不同浏览器中的渲染表现,需要在线使用该工具。
2、Browser Sandbox
可在桌面和平板运行的应用程序,可以像运行原生浏览器那样运行多种浏览器,支持多种浏览器。
3、MultiBrowser
一款桌面应用程序,可以用来测试网站的桌面版本和移动版本,手动测试或自动化测试都可。
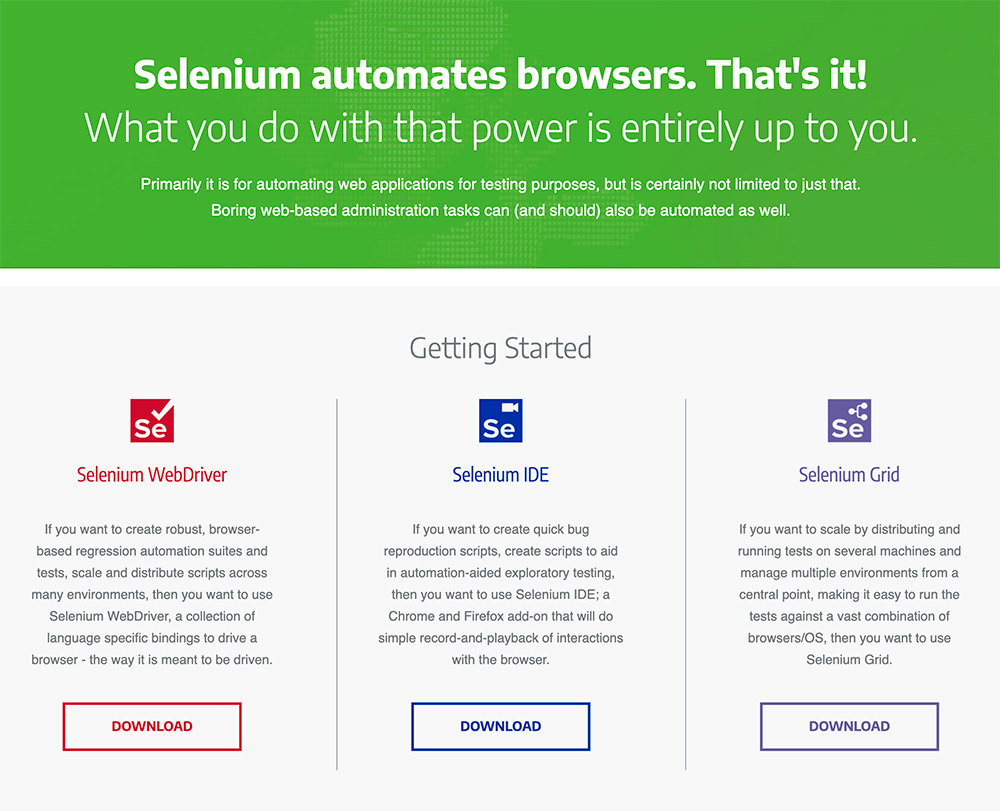
4、LambdaTest
一个在线服务,可用来进行不同平台的跨浏览器测试,提供了一个集成调试工具、地理位置工具,可以用来测试本地站点。
5、CrossBrowserTesting
使用这个工具,可以不写代码进行自动化浏览器兼容性测试,可以测试线上或本地站点,还可以截取屏幕快照和视频。
6、BrowserStack
十分受欢迎的一款工具,被一些大型开源项目采用,比如 jQuery 和 React.js。BrowserStack 列出了数百种浏览器、设备和测试策略,确保你的网站可以在尽可能多的环境中正常运行。
在软件测试中,除了好用的工具可以帮助测试工作外,测试团队的选择对于测试结果也是十分重要的,小编建议选择一家专业的软件测试机构,可以获得更为权威公正的测试报告。